Xamarin.Forms Raster
Dies Grid ist ein Layout, das seine untergeordneten Elemente in Zeilen und Spalten organisiert, die proportionale oder absolute Größen aufweisen können. Standardmäßig enthält ein Grid eine Zeile und eine Spalte. Darüber hinaus kann ein Grid als übergeordnetes Layout verwendet werden, das andere untergeordnete Layouts enthält.
Das Grid Layout sollte nicht mit Tabellen verwechselt werden und ist nicht für die Darstellung tabellarischer Daten vorgesehen. Im Gegensatz zu HTML-Tabellen ist ein Grid für die Darstellung von Inhalten gedacht. Zum Anzeigen von Tabellendaten sollten Sie eine ListView, CollectionView oder TableView verwenden.
Die Grid-Klasse definiert die folgenden Eigenschaften:
Column, vom Typint, ist eine angehängte Eigenschaft, die die Spaltenausrichtung einer Ansicht innerhalb einer übergeordnetenGridangibt. Der Standardwert dieser Eigenschaft ist 0. Ein Validierungs-Callback stellt sicher, dass der Wert der Eigenschaft größer oder gleich 0 ist, wenn sie gesetzt wird.ColumnDefinitions, vom TypColumnDefinitionCollection, ist eine Liste vonColumnDefinition-Objekten, die die Breite der Gitterspalten definieren.ColumnSpacing, vom Typdouble, gibt den Abstand zwischen den Gitterspalten an. Der Standardwert dieser Eigenschaft ist 6 geräteunabhängige Einheiten.ColumnSpan, vom Typint, das eine angehängte Eigenschaft ist, die die Gesamtzahl der Spalten angibt, die eine Ansicht innerhalb einer übergeordnetenGridüberspannt. Der Standardwert dieser Eigenschaft ist 1. Ein Validierungscallback stellt sicher, dass der Wert der Eigenschaft größer oder gleich 1 ist, wenn sie gesetzt wird.Row, vom Typint, ist eine angehängte Eigenschaft, die die Zeilenausrichtung einer Ansicht innerhalb einer übergeordnetenGridangibt. Der Standardwert dieser Eigenschaft ist 0. Ein Validierungs-Callback stellt sicher, dass der Wert der Eigenschaft größer oder gleich 0 ist, wenn sie gesetzt wird.RowDefinitions, vom TypRowDefinitionCollection, ist eine Liste vonRowDefintion-Objekten, die die Höhe der Gitterzeilen festlegen.RowSpacing, vom Typdouble, gibt den Abstand zwischen den Gitterreihen an. Der Standardwert dieser Eigenschaft ist 6 geräteunabhängige Einheiten.RowSpan, vom Typint, eine angehängte Eigenschaft, die die Gesamtzahl der Zeilen angibt, die eine Ansicht innerhalb eines übergeordnetenGridüberspannt. Der Standardwert dieser Eigenschaft ist 1. Ein Validierungscallback stellt sicher, dass der Wert der Eigenschaft größer oder gleich 1 ist, wenn sie gesetzt wird.
Diese Eigenschaften werden durch BindableProperty-Objekte unterstützt, was bedeutet, dass die Eigenschaften Ziele von Datenbindungen und Styledaten sein können.
Die Grid Klasse wird von der Layout<T> Klasse abgeleitet, die eine Children Eigenschaft vom Typ IList<T>definiert. Die Children-Eigenschaft ist die ContentProperty der Layout<T>-Klasse und muss daher nicht explizit in XAML gesetzt werden.
Tipp
Um die bestmögliche Layoutleistung zu erzielen, befolgen Sie die Richtlinien bei der Optimierung der Layoutleistung.
Zeilen und Spalten
Standardmäßig enthält ein Grid eine Zeile und eine Spalte:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridTutorial.MainPage">
<Grid Margin="20,35,20,20">
<Label Text="By default, a Grid contains one row and one column." />
</Grid>
</ContentPage>
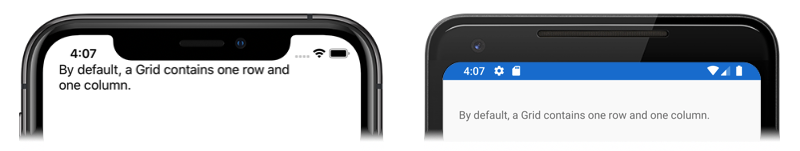
In diesem Beispiel enthält Grid ein einzelnes untergeordnetes Element Label, das automatisch an einer einzigen Stelle positioniert wird:
Das Layout-Verhalten eines Grid kann mit den Eigenschaften RowDefinitions und ColumnDefinitions definiert werden, die Sammlungen von RowDefinition- bzw. ColumnDefinition-Objekten sind. Diese Sammlungen definieren die Zeilen- und Spaltenmerkmale eines Grid und sollten ein RowDefinition-Objekt für jede Zeile im Grid und ein ColumnDefinition-Objekt für jede Spalte im Grid enthalten.
Die Klasse RowDefinition definiert eine Height-Eigenschaft vom Typ GridLength, und die Klasse ColumnDefinition definiert eine Width-Eigenschaft vom Typ GridLength. Die GridLength-Struktur gibt eine Zeilenhöhe oder eine Spaltenbreite in Form der GridUnitType-Enumeration an, die drei Mitglieder hat:
Absolute– die Zeilenhöhe oder Spaltenbreite ist ein Wert in geräteunabhängigen Einheiten (eine Zahl in XAML).Auto– die Zeilenhöhe oder Spaltenbreite wird auf der Grundlage des Zellinhalts automatisch angepasst (Autoin XAML).Star– die verbleibende Zeilenhöhe oder Spaltenbreite wird proportional zugewiesen (eine Zahl gefolgt von*in XAML).
Eine Grid-Zeile mit einer Height-Eigenschaft von Auto schränkt die Höhe der Ansichten in dieser Zeile auf die gleiche Weise ein wie ein vertikales StackLayout. Ähnlich funktioniert eine Spalte mit der Eigenschaft Width von Auto wie eine horizontale StackLayout.
Achtung
Achten Sie darauf, dass möglichst wenige Zeilen und Spalten auf die Größe Auto eingestellt sind. Durch jede Zeile oder Spalte, deren Größe automatisch angepasst wird, wird verursacht, dass die Layout-Engine zusätzliche Layoutberechnungen durchführt. Verwenden Sie stattdessen wenn möglich Zeilen und Spalten mit festen Größen. Alternativ können Sie mit dem Enumerationswert GridUnitType.Star festlegen, dass Zeilen und Spalten proportional viel Platz einnehmen.
Die folgende XAML zeigt, wie man ein Grid mit 3 Zeilen und 2 Spalten erstellt:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.BasicGridPage"
Title="Basic Grid demo">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="*" />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
...
</Grid>
</ContentPage>
In diesem Beispiel hat die Grid eine Gesamthöhe, die der Höhe der Seite entspricht. Der Grid weiß, dass die Höhe der dritten Reihe 100 geräteunabhängige Einheiten beträgt. Er zieht diese Höhe von seiner eigenen Höhe ab und verteilt die verbleibende Höhe proportional auf die erste und zweite Reihe, basierend auf der Zahl vor dem Stern. In diesem Beispiel ist die Höhe der ersten Reihe doppelt so hoch wie die der zweiten Reihe.
Die beiden ColumnDefinition-Objekte setzen beide Width auf *, was dasselbe ist wie 1*, was bedeutet, dass die Breite des Bildschirms gleichmäßig unter den beiden Spalten aufgeteilt ist.
Wichtig
Der Standardwert der Eigenschaft RowDefinition.Height ist *. Ebenso ist der Standardwert der Eigenschaft ColumnDefinition.Width *. Daher ist es nicht notwendig, diese Eigenschaften in den Fällen einzustellen, in denen diese Standardwerte akzeptabel sind.
Untergeordnete Ansichten können mit den angehängten Eigenschaften Grid.Column und Grid.Row in bestimmten Grid-Zellen positioniert werden. Damit sich untergeordnete Ansichten über mehrere Zeilen und Spalten erstrecken, können Sie außerdem die angehängten Eigenschaften Grid.RowSpan und Grid.ColumnSpan verwenden.
Die folgende XAML zeigt die gleiche Grid-Definition und positioniert auch untergeordnete Ansichten in bestimmten Grid-Zellen:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.BasicGridPage"
Title="Basic Grid demo">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition />
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<BoxView Color="Green" />
<Label Text="Row 0, Column 0"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Column="1"
Color="Blue" />
<Label Grid.Column="1"
Text="Row 0, Column 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Color="Teal" />
<Label Grid.Row="1"
Text="Row 1, Column 0"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="1"
Color="Purple" />
<Label Grid.Row="1"
Grid.Column="1"
Text="Row1, Column 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="2"
Grid.ColumnSpan="2"
Color="Red" />
<Label Grid.Row="2"
Grid.ColumnSpan="2"
Text="Row 2, Columns 0 and 1"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
</ContentPage>
Hinweis
Die Eigenschaften Grid.Row und Grid.Column sind beide von 0 aus indiziert, sodass sich Grid.Row="2" auf die dritte Zeile und Grid.Column="1" auf die zweite Spalte bezieht. Außerdem haben beide Eigenschaften den Standardwert 0 und müssen daher bei untergeordneten Ansichten, die die erste Zeile oder die erste Spalte eines Grid belegen, nicht festgelegt werden.
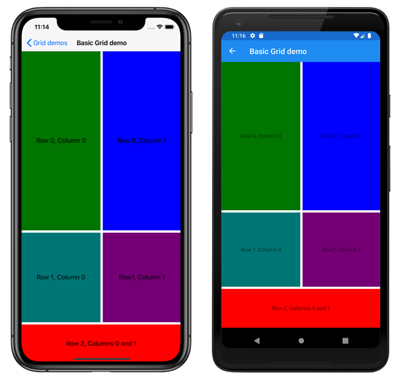
In diesem Beispiel werden alle drei Grid Zeilen von BoxView und Label Ansichten belegt. Die dritte Reihe ist 100 geräteunabhängige Einheiten hoch, wobei die ersten beiden Reihen den restlichen Platz einnehmen (die erste Reihe ist doppelt so hoch wie die zweite Reihe). Die beiden Spalten sind gleich breit und teilen die Grid in zwei Hälften. Die BoxView dritte Zeile erstreckt sich über beide Spalten.
Darüber hinaus können untergeordnete Ansichten in einem Grid Zellen gemeinsam nutzen. Die Reihenfolge, in der die untergeordneten Elemente in der XAML erscheinen, entspricht der Reihenfolge, in der die untergeordneten Elemente in der Grid platziert werden. Im vorherigen Beispiel sind die Label-Objekte nur sichtbar, weil sie über den BoxView-Objekten gerendert werden. Die Label-Objekte wären nicht sichtbar, wenn die BoxView-Objekte über ihnen gerendert würden.
Der entsprechende C#-Code lautet:
public class BasicGridPageCS : ContentPage
{
public BasicGridPageCS()
{
Grid grid = new Grid
{
RowDefinitions =
{
new RowDefinition { Height = new GridLength(2, GridUnitType.Star) },
new RowDefinition(),
new RowDefinition { Height = new GridLength(100) }
},
ColumnDefinitions =
{
new ColumnDefinition(),
new ColumnDefinition()
}
};
// Row 0
// The BoxView and Label are in row 0 and column 0, and so only needs to be added to the
// Grid.Children collection to get default row and column settings.
grid.Children.Add(new BoxView
{
Color = Color.Green
});
grid.Children.Add(new Label
{
Text = "Row 0, Column 0",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
});
// This BoxView and Label are in row 0 and column 1, which are specified as arguments
// to the Add method.
grid.Children.Add(new BoxView
{
Color = Color.Blue
}, 1, 0);
grid.Children.Add(new Label
{
Text = "Row 0, Column 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 0);
// Row 1
// This BoxView and Label are in row 1 and column 0, which are specified as arguments
// to the Add method overload.
grid.Children.Add(new BoxView
{
Color = Color.Teal
}, 0, 1, 1, 2);
grid.Children.Add(new Label
{
Text = "Row 1, Column 0",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 0, 1, 1, 2); // These arguments indicate that that the child element goes in the column starting at 0 but ending before 1.
// They also indicate that the child element goes in the row starting at 1 but ending before 2.
grid.Children.Add(new BoxView
{
Color = Color.Purple
}, 1, 2, 1, 2);
grid.Children.Add(new Label
{
Text = "Row1, Column 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 2, 1, 2);
// Row 2
// Alternatively, the BoxView and Label can be positioned in cells with the Grid.SetRow
// and Grid.SetColumn methods.
BoxView boxView = new BoxView { Color = Color.Red };
Grid.SetRow(boxView, 2);
Grid.SetColumnSpan(boxView, 2);
Label label = new Label
{
Text = "Row 2, Column 0 and 1",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
};
Grid.SetRow(label, 2);
Grid.SetColumnSpan(label, 2);
grid.Children.Add(boxView);
grid.Children.Add(label);
Title = "Basic Grid demo";
Content = grid;
}
}
Wenn im Code die Höhe eines RowDefinition-Objekts und die Breite eines ColumnDefinition-Objekts angegeben werden soll, werden Werte der GridLength-Struktur, häufig in Kombination mit der GridUnitType-Enumeration, verwendet.
Der obige Beispielcode zeigt auch verschiedene Ansätze zum Hinzufügen von untergeordneten Elementen zum GridHinzufügen von untergeordneten Elementen und zum Angeben der Zellen, in denen sie sich befinden. Wenn Sie die Überladung verwenden, die Add linke, rechte, obere und untere Argumente angibt, während die linken und oberen Argumente immer auf Zellen innerhalb der GridArgumente verweisen, werden die argumente rechts und unten angezeigt, um auf Zellen zu verweisen, die sich außerhalb des GridArguments befinden. Dies liegt daran, dass das rechte Argument immer größer als das linke Argument sein muss, und das untere Argument muss immer größer als das obere Argument sein. Im folgenden Beispiel, bei dem ein 2x2-Wert Gridangenommen wird, wird der entsprechende Code mit beiden Add Überladungen angezeigt:
// left, top
grid.Children.Add(topLeft, 0, 0); // first column, first row
grid.Children.Add(topRight, 1, 0); // second column, first tow
grid.Children.Add(bottomLeft, 0, 1); // first column, second row
grid.Children.Add(bottomRight, 1, 1); // second column, second row
// left, right, top, bottom
grid.Children.Add(topLeft, 0, 1, 0, 1); // first column, first row
grid.Children.Add(topRight, 1, 2, 0, 1); // second column, first tow
grid.Children.Add(bottomLeft, 0, 1, 1, 2); // first column, second row
grid.Children.Add(bottomRight, 1, 2, 1, 2); // second column, second row
Hinweis
Darüber hinaus können untergeordnete Ansichten zu einer Grid Mit- AddHorizontal und AddVertical Methoden hinzugefügt werden, die einer einzelnen Zeile oder einer einzelnen Spalte untergeordnete Elemente Gridhinzufügen. Dann Grid wird in Zeilen oder Spalten erweitert, während diese Aufrufe ausgeführt werden, sowie automatisch untergeordnete Elemente in den richtigen Zellen positionieren.
Vereinfachen von Zeilen- und Spaltendefinitionen
In XAML können die Zeilen- und Spaltenmerkmale eines Grid mit einer vereinfachten Syntax angegeben werden, die die Definition von RowDefinition- und ColumnDefinition-Objekten für jede Zeile und Spalte vermeidet. Stattdessen können die Eigenschaften auf ColumnDefinitions Zeichenfolgen festgelegt werden, die RowDefinitions durch Trennzeichen getrennte GridUnitType Werte enthalten, von denen Typkonverter, die in Xamarin.Forms die Erstellung integriert RowDefinition sind, und ColumnDefinition Objekte:
<Grid RowDefinitions="1*, Auto, 25, 14, 20"
ColumnDefinitions="*, 2*, Auto, 300">
...
</Grid>
In diesem Beispiel hat die Grid fünf Zeilen und vier Spalten. Die dritte, vierte und fünfte Zeile sind auf absolute Höhen eingestellt, wobei die zweite Zeile automatisch an ihren Inhalt angepasst wird. Die verbleibende Höhe wird dann der ersten Zeile zugewiesen.
Die vierte Spalte ist auf eine absolute Breite eingestellt, während die dritte Spalte automatisch an ihren Inhalt angepasst wird. Die verbleibende Breite wird proportional auf die erste und zweite Spalte aufgeteilt, basierend auf der Zahl vor dem Stern. In diesem Beispiel ist die Breite der zweiten Spalte doppelt so groß wie die der ersten Spalte (weil * mit 1* identisch ist).
Abstand zwischen Zeilen und Spalten
Standardmäßig Grid werden Zeilen durch 6 geräteunabhängige Raumeinheiten getrennt. Grid Ebenso werden Spalten durch 6 geräteunabhängige Einheiten des Raums getrennt. Diese Standardwerte können geändert werden, indem sie die RowSpacing eigenschaften ColumnSpacing festlegen bzw. festlegen:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.GridSpacingPage"
Title="Grid spacing demo">
<Grid RowSpacing="0"
ColumnSpacing="0">
..
</Grid>
</ContentPage>
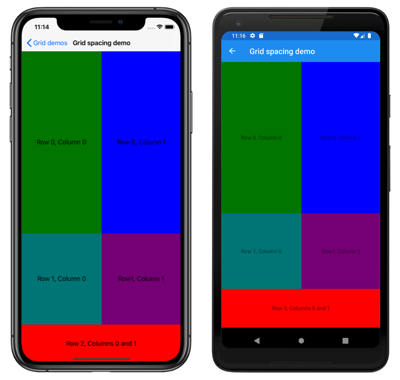
In diesem Beispiel wird ein Grid Abstand zwischen den Zeilen und Spalten erstellt:
Tipp
Die Eigenschaften RowSpacing und ColumnSpacing können auf negative Werte gesetzt werden, damit sich die Zellinhalte überlappen.
Der entsprechende C#-Code lautet:
public GridSpacingPageCS()
{
Grid grid = new Grid
{
RowSpacing = 0,
ColumnSpacing = 0,
// ...
};
// ...
Content = grid;
}
Ausrichtung
Untergeordnete Ansichten in einer Grid können mit den Eigenschaften HorizontalOptions und VerticalOptions innerhalb ihrer Zellen positioniert werden. Diese Eigenschaften können auf die folgenden Felder der LayoutOptions-Struktur gesetzt werden:
Wichtig
Die AndExpands Felder in der LayoutOptions Struktur gelten nur für StackLayout Objekte.
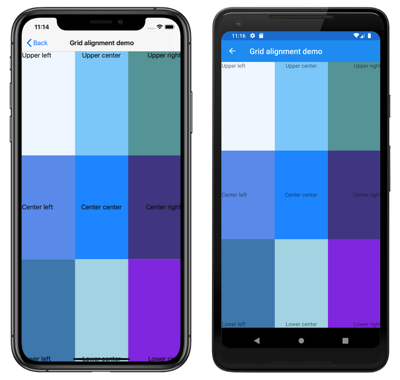
Das folgende XAML erstellt ein Grid mit neun gleich großen Zellen und platziert ein Label in jeder Zelle mit einer anderen Ausrichtung:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="GridDemos.Views.GridAlignmentPage"
Title="Grid alignment demo">
<Grid RowSpacing="0"
ColumnSpacing="0">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<BoxView Color="AliceBlue" />
<Label Text="Upper left"
HorizontalOptions="Start"
VerticalOptions="Start" />
<BoxView Grid.Column="1"
Color="LightSkyBlue" />
<Label Grid.Column="1"
Text="Upper center"
HorizontalOptions="Center"
VerticalOptions="Start"/>
<BoxView Grid.Column="2"
Color="CadetBlue" />
<Label Grid.Column="2"
Text="Upper right"
HorizontalOptions="End"
VerticalOptions="Start" />
<BoxView Grid.Row="1"
Color="CornflowerBlue" />
<Label Grid.Row="1"
Text="Center left"
HorizontalOptions="Start"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="1"
Color="DodgerBlue" />
<Label Grid.Row="1"
Grid.Column="1"
Text="Center center"
HorizontalOptions="Center"
VerticalOptions="Center" />
<BoxView Grid.Row="1"
Grid.Column="2"
Color="DarkSlateBlue" />
<Label Grid.Row="1"
Grid.Column="2"
Text="Center right"
HorizontalOptions="End"
VerticalOptions="Center" />
<BoxView Grid.Row="2"
Color="SteelBlue" />
<Label Grid.Row="2"
Text="Lower left"
HorizontalOptions="Start"
VerticalOptions="End" />
<BoxView Grid.Row="2"
Grid.Column="1"
Color="LightBlue" />
<Label Grid.Row="2"
Grid.Column="1"
Text="Lower center"
HorizontalOptions="Center"
VerticalOptions="End" />
<BoxView Grid.Row="2"
Grid.Column="2"
Color="BlueViolet" />
<Label Grid.Row="2"
Grid.Column="2"
Text="Lower right"
HorizontalOptions="End"
VerticalOptions="End" />
</Grid>
</ContentPage>
In diesem Beispiel sind die Label-Objekte in jeder Reihe vertikal identisch ausgerichtet, verwenden aber unterschiedliche horizontale Ausrichtungen. Alternativ kann man sich das so vorstellen, dass die Label-Objekte in jeder Spalte horizontal identisch ausgerichtet sind, aber unterschiedliche vertikale Ausrichtungen haben:
Der entsprechende C#-Code lautet:
public class GridAlignmentPageCS : ContentPage
{
public GridAlignmentPageCS()
{
Grid grid = new Grid
{
RowSpacing = 0,
ColumnSpacing = 0,
RowDefinitions =
{
new RowDefinition(),
new RowDefinition(),
new RowDefinition()
},
ColumnDefinitions =
{
new ColumnDefinition(),
new ColumnDefinition(),
new ColumnDefinition()
}
};
// Row 0
grid.Children.Add(new BoxView
{
Color = Color.AliceBlue
});
grid.Children.Add(new Label
{
Text = "Upper left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.Start
});
grid.Children.Add(new BoxView
{
Color = Color.LightSkyBlue
}, 1, 0);
grid.Children.Add(new Label
{
Text = "Upper center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Start
}, 1, 0);
grid.Children.Add(new BoxView
{
Color = Color.CadetBlue
}, 2, 0);
grid.Children.Add(new Label
{
Text = "Upper right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.Start
}, 2, 0);
// Row 1
grid.Children.Add(new BoxView
{
Color = Color.CornflowerBlue
}, 0, 1);
grid.Children.Add(new Label
{
Text = "Center left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.Center
}, 0, 1);
grid.Children.Add(new BoxView
{
Color = Color.DodgerBlue
}, 1, 1);
grid.Children.Add(new Label
{
Text = "Center center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
}, 1, 1);
grid.Children.Add(new BoxView
{
Color = Color.DarkSlateBlue
}, 2, 1);
grid.Children.Add(new Label
{
Text = "Center right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.Center
}, 2, 1);
// Row 2
grid.Children.Add(new BoxView
{
Color = Color.SteelBlue
}, 0, 2);
grid.Children.Add(new Label
{
Text = "Lower left",
HorizontalOptions = LayoutOptions.Start,
VerticalOptions = LayoutOptions.End
}, 0, 2);
grid.Children.Add(new BoxView
{
Color = Color.LightBlue
}, 1, 2);
grid.Children.Add(new Label
{
Text = "Lower center",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.End
}, 1, 2);
grid.Children.Add(new BoxView
{
Color = Color.BlueViolet
}, 2, 2);
grid.Children.Add(new Label
{
Text = "Lower right",
HorizontalOptions = LayoutOptions.End,
VerticalOptions = LayoutOptions.End
}, 2, 2);
Title = "Grid alignment demo";
Content = grid;
}
}
Geschachtelte Grid-Objekte
Ein Grid kann als übergeordnetes Layout verwendet werden, das verschachtelte untergeordnete Grid-Objekte oder andere untergeordnete Layouts enthält. Bei der Verschachtelung von Grid-Objekten beziehen sich die angehängten Eigenschaften Grid.Row, Grid.Column, Grid.RowSpan und Grid.ColumnSpan immer auf die Position der Ansichten innerhalb ihrer übergeordneten Grid.
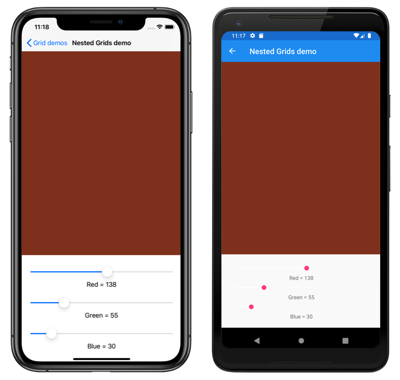
Die folgende XAML zeigt ein Beispiel für die Verschachtelung von Grid-Objekten:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:converters="clr-namespace:GridDemos.Converters"
x:Class="GridDemos.Views.ColorSlidersGridPage"
Title="Nested Grids demo">
<ContentPage.Resources>
<converters:DoubleToIntConverter x:Key="doubleToInt" />
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment"
Value="Center" />
</Style>
</ContentPage.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<BoxView x:Name="boxView"
Color="Black" />
<Grid Grid.Row="1"
Margin="20">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Slider x:Name="redSlider"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="1"
Text="{Binding Source={x:Reference redSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Red = {0}'}" />
<Slider x:Name="greenSlider"
Grid.Row="2"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="3"
Text="{Binding Source={x:Reference greenSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Green = {0}'}" />
<Slider x:Name="blueSlider"
Grid.Row="4"
ValueChanged="OnSliderValueChanged" />
<Label Grid.Row="5"
Text="{Binding Source={x:Reference blueSlider},
Path=Value,
Converter={StaticResource doubleToInt},
ConverterParameter=255,
StringFormat='Blue = {0}'}" />
</Grid>
</Grid>
</ContentPage>
In diesem Beispiel enthält das Stammlayout Grid eine BoxView in der ersten Zeile und ein untergeordnetes Element Grid in der zweiten Zeile. Das untergeordnete Element Grid enthält Slider-Objekte, die die von BoxView angezeigte Farbe verändern, und Label-Objekte, die den Wert jedes Slider anzeigen:
Wichtig
Je tiefer Sie Objekte und andere Layouts verschachteln Grid , desto mehr wirken sich die geschachtelten Layouts auf die Leistung aus. Weitere Informationen finden Sie unter Auswählen des richtigen Layouts.
Der entsprechende C#-Code lautet:
public class ColorSlidersGridPageCS : ContentPage
{
BoxView boxView;
Slider redSlider;
Slider greenSlider;
Slider blueSlider;
public ColorSlidersGridPageCS()
{
// Create an implicit style for the Labels
Style labelStyle = new Style(typeof(Label))
{
Setters =
{
new Setter { Property = Label.HorizontalTextAlignmentProperty, Value = TextAlignment.Center }
}
};
Resources.Add(labelStyle);
// Root page layout
Grid rootGrid = new Grid
{
RowDefinitions =
{
new RowDefinition(),
new RowDefinition()
}
};
boxView = new BoxView { Color = Color.Black };
rootGrid.Children.Add(boxView);
// Child page layout
Grid childGrid = new Grid
{
Margin = new Thickness(20),
RowDefinitions =
{
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition(),
new RowDefinition()
}
};
DoubleToIntConverter doubleToInt = new DoubleToIntConverter();
redSlider = new Slider();
redSlider.ValueChanged += OnSliderValueChanged;
childGrid.Children.Add(redSlider);
Label redLabel = new Label();
redLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Red = {0}", source: redSlider));
Grid.SetRow(redLabel, 1);
childGrid.Children.Add(redLabel);
greenSlider = new Slider();
greenSlider.ValueChanged += OnSliderValueChanged;
Grid.SetRow(greenSlider, 2);
childGrid.Children.Add(greenSlider);
Label greenLabel = new Label();
greenLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Green = {0}", source: greenSlider));
Grid.SetRow(greenLabel, 3);
childGrid.Children.Add(greenLabel);
blueSlider = new Slider();
blueSlider.ValueChanged += OnSliderValueChanged;
Grid.SetRow(blueSlider, 4);
childGrid.Children.Add(blueSlider);
Label blueLabel = new Label();
blueLabel.SetBinding(Label.TextProperty, new Binding("Value", converter: doubleToInt, converterParameter: "255", stringFormat: "Blue = {0}", source: blueSlider));
Grid.SetRow(blueLabel, 5);
childGrid.Children.Add(blueLabel);
// Place the child Grid in the root Grid
rootGrid.Children.Add(childGrid, 0, 1);
Title = "Nested Grids demo";
Content = rootGrid;
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs e)
{
boxView.Color = new Color(redSlider.Value, greenSlider.Value, blueSlider.Value);
}
}