Xamarin.Forms ToolbarItem
Die Xamarin.FormsToolbarItem Klasse ist ein spezieller Typ von Schaltflächen, der der Auflistung eines Page Objekts ToolbarItems hinzugefügt werden kann. Jedes ToolbarItem Objekt wird als Schaltfläche in der Navigationsleiste der Anwendung angezeigt. Eine ToolbarItem Instanz kann über ein Symbol verfügen und als primäres oder sekundäres Menüelement angezeigt werden. Die Klasse ToolbarItem erbt von MenuItem.
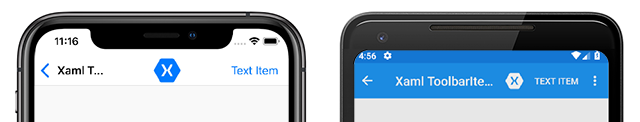
Die folgenden Screenshots zeigen ToolbarItem Objekte in der Navigationsleiste unter iOS und Android:

Die ToolbarItem-Klasse definiert die folgenden Eigenschaften:
Orderist einToolbarItemOrderEnumerationswert, der bestimmt, ob dieToolbarItemInstanz im primären oder sekundären Menü angezeigt wird.Priorityist einintegerWert, der die Anzeigereihenfolge von Elementen in der Auflistung einesPageObjektsToolbarItemsbestimmt.
Darüber hinaus erbt die Klasse ToolbarItem die folgenden häufig verwendeten Eigenschaften von der Klasse MenuItem:
Commandist einICommand, das die Bindung von Benutzeraktionen, wie Fingertipps oder Klicks, an Befehle ermöglicht, die in einem Viewmodel definiert sind.CommandParameterist einobject, das den Parameter angibt, der an denCommandübergeben werden soll.IconImageSourceist einImageSourceWert, der das Anzeigesymbol für einToolbarItemObjekt bestimmt.Textist einstringObjekt, das den Anzeigetext für einToolbarItemObjekt bestimmt.
Diese Eigenschaften werden von BindableProperty Objekten gesichert, sodass eine ToolbarItem Instanz das Ziel von Datenbindungen sein kann.
Hinweis
Eine Alternative zum Erstellen einer Symbolleiste aus ToolbarItem-Objekten besteht darin, die an NavigationPage.TitleView angefügte Eigenschaft auf eine Layoutklasse festzulegen, die mehrere Ansichten enthält. Weitere Informationen finden Sie unter Anzeigen von Ansichten in der Navigationsleiste.
Erstellen eines ToolbarItem-Objekts
Ein ToolbarItem Objekt kann in XAML instanziiert werden. Die Text Eigenschaften und IconImageSource Eigenschaften können festgelegt werden, um zu bestimmen, wie die Schaltfläche in der Navigationsleiste angezeigt wird. Das folgende Beispiel zeigt, wie Sie einen mit ToolbarItem einigen allgemeinen Eigenschaftensatz instanziieren und einer ContentPageSammlung ToolbarItems hinzufügen:
<ContentPage.ToolbarItems>
<ToolbarItem Text="Example Item"
IconImageSource="example_icon.png"
Order="Primary"
Priority="0" />
</ContentPage.ToolbarItems>
Dieses Beispiel führt zu einem ToolbarItem Objekt mit Text, einem Symbol und wird zuerst im primären Navigationsleistenbereich angezeigt. Ein ToolbarItem-Objekt kann auch im Code erstellt und der ToolbarItems-Auflistung hinzugefügt werden:
ToolbarItem item = new ToolbarItem
{
Text = "Example Item",
IconImageSource = ImageSource.FromFile("example_icon.png"),
Order = ToolbarItemOrder.Primary,
Priority = 0
};
// "this" refers to a Page object
this.ToolbarItems.Add(item);
Die Datei, die durch die stringals Eigenschaft bereitgestellte Datei dargestellt IconImageSource wird, muss in jedem Plattformprojekt vorhanden sein.
Hinweis
Bildressourcen werden auf jeder Plattform unterschiedlich behandelt. Eine ImageSource Kann aus Quellen stammen, einschließlich einer lokalen Datei oder eingebetteten Ressource, eines URI oder eines Datenstroms. Weitere Informationen zum Festlegen der Eigenschaft und der IconImageSource Bilder in Xamarin.Formsfinden Sie unter "Bilder in Xamarin.Forms".
Definieren des Schaltflächenverhaltens
Die Klasse ToolbarItem erbt das Ereignis Clicked direkt von der Klasse MenuItem. Ein Ereignishandler kann an das Clicked Ereignis angefügt werden, um auf Tippen oder Klicks auf ToolbarItem Instanzen in XAML zu reagieren:
<ToolbarItem ...
Clicked="OnItemClicked" />
Ein Ereignishandler kann auch im Code hinzugefügt werden:
ToolbarItem item = new ToolbarItem { ... }
item.Clicked += OnItemClicked;
In früheren Beispielen wurde auf einen OnItemClicked Ereignishandler verwiesen. Der folgende Code zeigt eine Beispielimplementierung:
void OnItemClicked(object sender, EventArgs e)
{
ToolbarItem item = (ToolbarItem)sender;
messageLabel.Text = $"You clicked the \"{item.Text}\" toolbar item.";
}
ToolbarItem-Objekte können auch die Eigenschaften Command und CommandParameter verwenden, um ohne Ereignishandler auf Benutzereingaben zu reagieren. Weitere Informationen zur ICommand Schnittstelle und MVVM-Datenbindung finden Sie unter Xamarin.Forms MenuItem MVVM Behavior.
Aktivieren oder Deaktivieren eines ToolbarItem-Objekts zur Laufzeit
Um die Deaktivierung einer ToolbarItem Laufzeit zu aktivieren, binden Sie ihre Command Eigenschaft an eine ICommand Implementierung, und stellen Sie sicher, dass ein canExecute Delegat die ICommand entsprechende Option aktiviert und deaktiviert.
Weitere Informationen finden Sie unter Aktivieren oder Deaktivieren eines MenuItem zur Laufzeit.
Primäre und sekundäre Menüs
Die Enumeration ToolbarItemOrder enthält die Werte Default, Primary und Secondary.
Wenn die Order Eigenschaft auf <ToolbarItem Objekt in der Hauptnavigationsleiste auf allen Plattformen angezeigt. ToolbarItem-Objekte haben Priorität gegenüber dem Seitentitel, der abgeschnitten wird, um Platz für die Elemente zu schaffen. Die folgenden Screenshots zeigen ToolbarItem Objekte im primären Menü unter iOS und Android:

Wenn die Eigenschaft Order auf Secondary festgelegt ist, variiert das Verhalten auf verschiedenen Plattformen. Unter UWP und Android wird das Secondary Menü "Elemente" als drei Punkte angezeigt, auf die getippt oder geklickt werden kann, um Elemente in einer vertikalen Liste anzuzeigen. Unter iOS wird das Secondary Elementmenü unter der Navigationsleiste als horizontale Liste angezeigt. Die folgenden Screenshots zeigen ein sekundäres Menü unter iOS und Android:

Warnung
Das Verhalten von Symbolen in ToolbarItem-Objekten, deren Order-Eigenschaft auf Secondary gesetzt ist, ist plattformübergreifend inkonsistent. Vermeiden Sie die Einstellung der Eigenschaft IconImageSource für Elemente, die im sekundären Menü erscheinen.