Aufrufen von Power Automate über ein Websiteskript
Websitedesigns sind ein leistungsfähiger Erweiterbarkeitsmechanismus zum Anpassen und Standardisieren des Designs Ihrer Websitesammlungen. Eine der Skriptaktionen – TriggerFlow – kann zum Aufrufen von benutzerdefinierten Lösungen zum Anwenden von Konfigurationen verwendet werden, die wir nicht nativ unterstützen. Power Automate kann auch für die Automatisierung von Geschäftsprozessen verwendet werden – in diesem Fall wird es mit Websitedesigns verwendet, um die Erstellung von Websites nachzuverfolgen.
In diesem Artikel wird beschrieben, wie Sie ein einfaches Websiteverzeichnis mithilfe eines Websitedesigns und von Power Automate erstellen. Immer wenn Sie eine Website mit diesem Websitedesign erstellen, werden Details zur Website erfasst und in eine SharePoint-Liste geschrieben.
In der Anleitung in diesem Artikel werden die folgenden Komponenten vorgestellt:
- Einer SharePoint-Liste
- Ein Websitedesign und ein Websiteskript
- Power Automate
Sie erstellen zuerst die SharePoint-Liste, auf die dann in Ihrem Power Automate-Flow verwiesen wird. Dies wird durch das Websitedesign ausgelöst, das nach dem Erstellen der Website angewendet wird.
Erstellen einer Websiteverzeichnisliste
Sie müssen zuerst die Liste einrichten, die verwendet wird, um alle Websites zu erfassen, die mit diesem Websitedesign erstellt werden.
Wählen Sie eine Websitesammlung zum Hosten Ihrer Liste aus.
Erstellen Sie eine neue Liste mit dem Namen „Websiteverzeichnis“.
Konfigurieren Sie die folgenden Felder:
- webUrl (Hyperlink oder Bild)
- webDescription (einzelne Textzeile)
- creatorName (einzelne Textzeile)
- creatorEmail (einzelne Textzeile)
- createdTimeUTC (einzelne Textzeile)
Erstellen des Flows
Zum Erfassen des Websiteerstellungsereignisses und Erstellen des entsprechenden Listenelements müssen Sie einen Flow erstellen. Darauf können Sie dann im Websiteskript Ihres Websitedesigns verweisen:
Wechseln Sie zur Power Automate-Website, melden Sie sich an, und wählen Sie oben auf der Seite + Automatisiert – Aus Leerzeichen aus.
Klicken Sie im nächsten Bildschirm auf Überspringen.
Klicken Sie auf Verbinder und Trigger suchen, um den gewünschten Trigger auszuwählen.
Suchen Sie nach Anforderung, und wählen Sie Anforderung – Beim Empfang einer HTTP-Anforderung [PREMIUM] aus. HINWEIS: Der Trigger Anforderung ist jetzt PREMIUM und erfordert deshalb eine zusätzliche Lizenzierung.
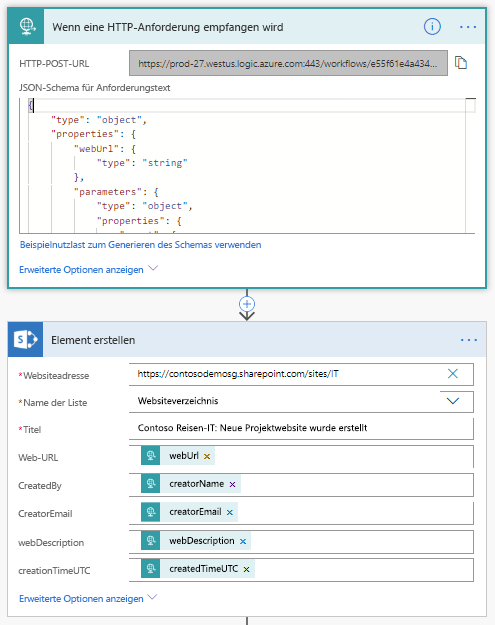
Geben Sie den folgenden JSON-Code als Anforderungstext ein:
{ "type": "object", "properties": { "webUrl": { "type": "string" }, "parameters": { "type": "object", "properties": { "event": { "type": "string" }, "product": { "type": "string" } } }, "webDescription": { "type": "string" }, "creatorName": { "type": "string" }, "creatorEmail": { "type": ["string", "null"] }, "createdTimeUTC": { "type": "string" } } }Wählen Sie + Neuer Schrittaus.
Suchen Sie nach Element erstellen, und wählen Sie SharePoint – Element erstellen aus.
Geben Sie die Websiteadresse ein, unter der die obige Liste erstellt wurde.
Wählen Sie die Liste „Websiteverzeichnis“ aus, die Sie im vorherigen Schritt erstellt haben.
Geben Sie einen Wert für das Feld Titel ein. Dieser Wert ist bei jedem Listenelement identisch. Beispiel: „Contoso-Reisen: Neue Projektwebsite wurde erstellt“.
Fügen Sie für jedes Feld in Ihrem Listenformular das entsprechende Element aus der Auswahl für dynamische Inhalte hinzu. Wenn Sie fertig sind, sollte Ihre Aktion etwa wie folgt aussehen:

Wählen Sie Speichern aus. Dadurch wird die HTTP-Post-URL erstellt, die Sie für Ihre Websiteskriptaktion
triggerFlowkopieren müssen.Klicken Sie auf den ersten Schritt in Ihrem Flow („Beim Empfang einer HTTP-Anforderung“), und notieren Sie sich die URL.
Speichern Sie Ihren Flow.
Erstellen des Websitedesigns
Öffnen Sie PowerShell, und vergewissern Sie sich, dass Sie die aktuelle SharePoint Online-Verwaltungsshell installiert haben.
Stellen Sie über Connect-SPOService eine Verbindung zu Ihrem Mandanten her.
Connect-SPOService -Url https://[yourtenant]-admin.sharepoint.comNun können Sie die vorhandenen Websitedesigns abrufen.
Get-SPOSiteDesignBevor Sie ein Websitedesign erstellen können, müssen Sie zuerst ein Websiteskript erstellen. Ein Websitedesign ist ein Container, der ein oder mehrere Websiteskripts referenziert.
Kopieren Sie den folgenden JSON-Code in die Zwischenablage, und ändern Sie ihn. Legen Sie die url-Eigenschaft auf den Wert fest, den Sie beim Erstellen des Flows kopiert haben. Die URL sieht in etwa wie folgt aus:
https://prod-27.westus.logic.azure.com:443/workflows/ef7434cf0d704dd48ef5fb6...oke?api-version=2016-06-01&sp=%2Ftriggers%2Fmanual%2Frun{ "$schema": "schema.json", "actions": [ { "verb": "triggerFlow", "url": "[paste the workflow trigger URL here]", "name": "Record site creation event", "parameters": { "event": "site creation", "product": "SharePoint Online" } } ] }Markieren Sie den JSON-Code erneut, und kopieren Sie ihn nochmals in die Zwischenablage.
Öffnen Sie PowerShell, und geben Sie Folgendes ein, um das Skript in eine Variable zu kopieren und das Websiteskript zu erstellen:
$script = Get-Clipboard -Raw Add-SPOSiteScript -Title "Site Script to record site creation event" -Content $script Get-SPOSiteScriptEs wird eine Liste mit einem oder mehreren Skripts angezeigt, einschließlich des soeben erstellten Websiteskripts. Markieren Sie die ID des Websiteskripts, das Sie soeben erstellt haben, und kopieren Sie sie in die Zwischenablage.
Erstellen Sie mithilfe des folgenden Befehls das Websitedesign:
Add-SPOSiteDesign -Title "Record site creation" -Description "The creation of this site will be recorded in the site directory list" -SiteScripts [Paste the ID of the Site Script here] -WebTemplate "64"
Hinweis
Das Cmdlet Add-SPOSiteDesign verknüpft das Websitedesign mit der Teamwebsite. Wenn Sie das Design einer Kommunikationswebsite zuordnen möchten, verwenden Sie -WebTemplate "68".
Überprüfen der Ergebnisse
Um die Ergebnisse zu testen, müssen Sie nun eine neue Website erstellen. Klicken Sie in Ihrem SharePoint-Mandanten auf SharePoint>Website erstellen>Teamwebsite. (Wenn Sie Self-Service Site Creation deaktiviert haben, müssen Sie die Website im SharePoint Admin Center erstellen.)
Ihr neues Websitedesign sollte als Designoption angezeigt werden. Dabei ist zu beachten, dass das Websitedesign nach der Erstellung der Website angewendet wird. Wenn Sie es ordnungsgemäß konfiguriert haben, wird Ihr Flow ausgelöst. Ob der Flow korrekt ausgeführt wurde, können Sie in seinem Ausführungsverlauf überprüfen.