Versionshinweise zu SharePoint Framework v1.15
In dieser Version werden Updates für die Features rund um Microsoft Viva, Microsoft Teams und SharePoint eingeführt.
Veröffentlicht: Juni 21, 2022
Wichtig
Auf dieser Seite werden Details zu einer bestimmten SPFx-Releaseversion erläutert. Es werden keine zusätzlichen SPFx-Voraussetzungen erläutert, die installiert werden müssen, um SPFx-Lösungen zu entwickeln, einschließlich Node.js, Yeoman und anderen Tools.
Informationen zu diesen Voraussetzungen finden Sie unter Einrichten Ihrer SharePoint-Framework-Entwicklungsumgebung.
Installieren der neuesten veröffentlichten Version
Installieren Sie die neueste Version von SharePoint Framework (SPFx), indem Sie das @latest-Tag einfügen:
npm install @microsoft/generator-sharepoint@latest --global
Aktualisieren von Projekten von v1.14 auf v1.15
- Identifizieren Sie in der Datei package.json des Projekts alle SPFx v1.14-Pakete. Gehen Sie für jedes SPFx-Paket folgendermaßen vor:
Deinstallieren Sie das vorhandene v1.14-Paket:
npm uninstall @microsoft/{spfx-package-name}@1.14Installieren Sie das neue v1.15-Paket:
npm install @microsoft/{spfx-package-name}@latest --save --save-exact
Tipp
Die CLI für Microsoft 365 bietet eine einfache schrittweise Anleitung zum Upgraden Ihrer Lösungen auf die aktuellste SharePoint-Framework-Version.
Neue Features und Funktionen
Formularanpassererweiterung
Die Formularanpassererweiterung ermöglicht Entwicklern das Erstellen neuer sowie das Bearbeiten und das Anzeigen von Formularen der Listen- und Dokumentbibliotheken.
Hinweis
Sie können eine Live-Demo dieser Funktion in folgendem YouTube-Video sehen: Erste Schritte zum Erstellen benutzerdefinierter Listenformularkomponenten mit SPFx v1.15.
Node.js v16-Unterstützung
SharePoint Framework-Lösungen unterstützen jetzt Node.js v16 als Standard-Node.js-Version.
Microsoft Graph JavaScript SDK v3 Support
Die MSGraphClientFactory ermöglicht es einem Entwickler, die zu verwendende Version des Microsoft Graph-JavaScript-SDK auszuwählen.
Hinweis
Ab SPFx 1.15 wird nur v3 des Microsoft Graph JavaScript SDK unterstützt. v1-Unterstützung wird für alle neuen und aktualisierten Lösungen entfernt. Bitte aktualisieren Sie Ihren Code entsprechend, um die richtige Version zu erhalten.
this.context.msGraphClientFactory.getClient('3');
TypeScript v4-Support
SharePoint Framework-Lösungen unterstützen jetzt TypeScript v4.5.
ESLint-Support
SPFx-Lösungen unterstützen jetzt ESLint 8.x anstelle des veralteten TSLint.
Microsoft Teams JavaScript-Client-SDK aktualisiert
SharePoint Framework-Lösungen unterstützen jetzt Microsoft Teams JavaScript Client SDK v1.12.1.
Aktualisierte Vorlage für die Befehlssatzerweiterung
Die Vorlage wurde aktualisiert, und verwendet nun ein listViewStateChanged-Ereignis anstelle des veralteten onListViewUpdated-Ereignisses.
Änderungen an Scaffolding-Optionen und Eingabeaufforderungen
- Neue Befehlszeilenoption:
--use-heft. Falls angegeben, erstellt die Lösung das Projekt mit Heft.
Image Helper API – Allgemeine Verfügbarkeit
Die statische ImageHelper-Klasse (in @microsoft/sp-image-helper) wurde hinzugefügt, um SPFx-Entwicklern den Laufzeitzugriff auf Folgendes zu ermöglichen:
- URLs automatisch generierter Miniaturansichten von Seiten und Dokumenten, die in SharePoint gespeichert sind
- Optimierten Urls zu in SharePoint gespeicherten Bildern
Die Hilfsmethode ImageHelper.convertToImageUrl() verwendet eine URL zu einer Ressource auf SharePoint, einer Breite und einer optionalen Höhe und führt clientseitige Vorgänge aus, um zu versuchen, eine optimierte URL zu erstellen.
Die resultierende URL verweist auf ein Bild, das der angeforderten Größe nahe kommt. Die resultierende URL umfasst auch die Verwendung anderer SharePoint Medien- und Graph-Dienste. Falls für die angeforderte Ressource verfügbar, öffentliche oder private CDN-Speicherorte, um die angepasste Bildgröße und Miniaturansichten zu verwenden.
Neue Aktionstypen für Geolocation
Die Unterstützungsmatrix für Geolocationaktionen sieht wie folgt aus:
| Aktion | Viva Connection Desktop | Viva Connections Mobile | Browser |
|---|---|---|---|
| Standort abrufen | Nicht unterstützt | Unterstützt | Unterstützt |
| Standort anzeigen | Nicht unterstützt | Unterstützt | Unterstützt |
ISPFxAdaptiveCard.actions?: (
| ISubmitAction
| IOpenUrlAction
| IShowCardAction
| IGetLocationAction // Get a location
| IShowLocationAction // Show a location on a map
)[];
Die Standortaktionen können wie unten dargestellt konfiguriert werden:
"actions": [
{
"type": "VivaAction.GetLocation",
"id": "Get Location",
"title": "Where am I",
"parameters": {
"chooseLocationOnMap": true
}
},
{
"type": "VivaAction.ShowLocation",
"id": "Show Location",
"title": "Continue",
"parameters": {
"locationCoordinates": {
"latitude": 40,
"longitude": 40
}
}
}
]
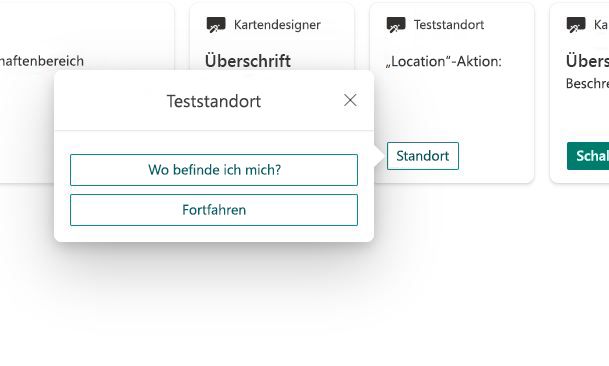
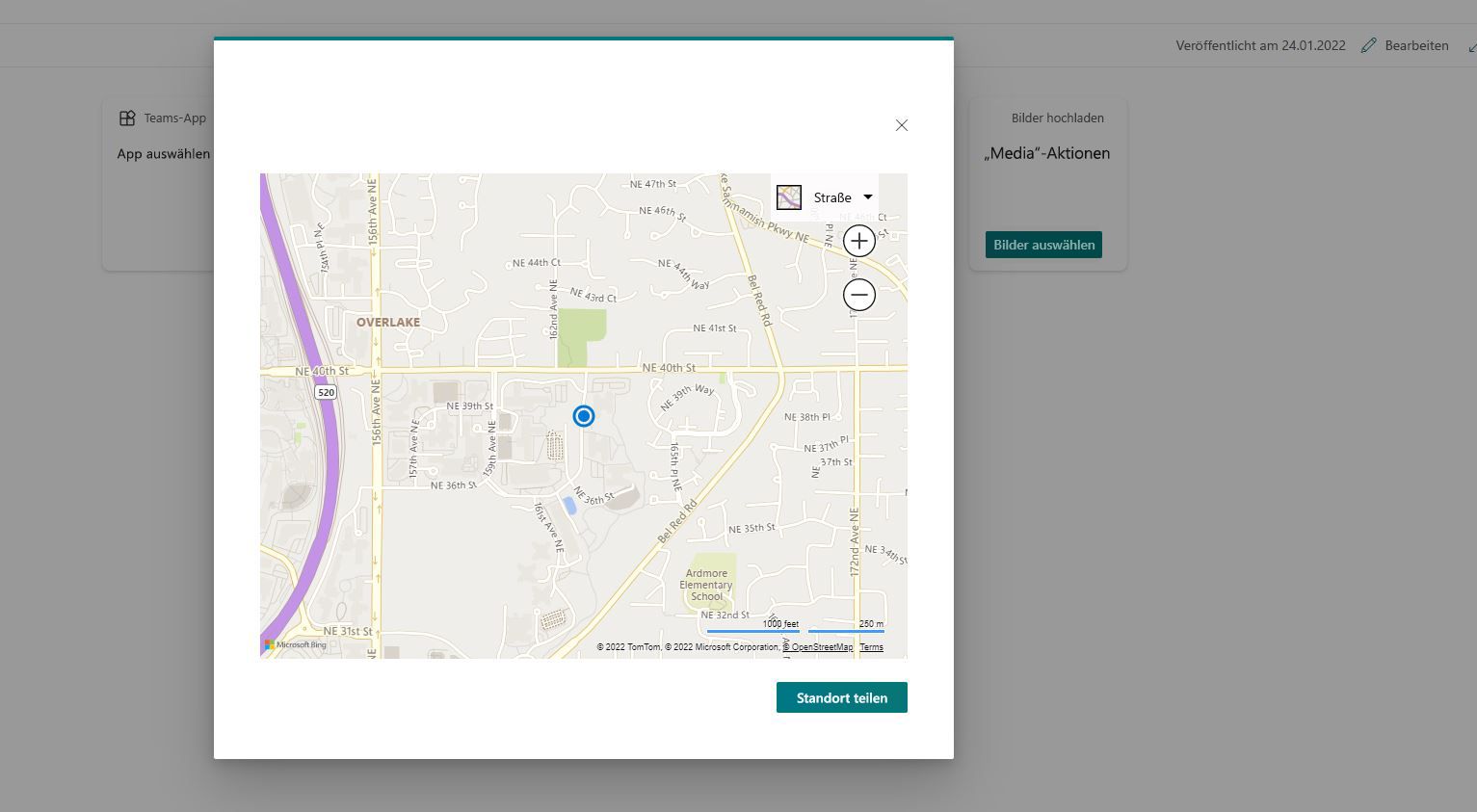
Die Aktionen werden wie folgt gerendert:

"Location"-Aktion:
Die "Location"-Aktion kann verwendet werden, um Ihren aktuellen Standort abzurufen, Ihren aktuellen oder einen benutzerdefinierten Standort auf einer Karte anzuzeigen und Ihren aktuellen Standort aus einer Karte auszuwählen. Im Browser wird Bing Maps als Zuordnungsschnittstelle verwendet:

Vorschau von Features und Funktionen
Die folgenden Features befinden sich noch im Vorschaustatus als Teil der Version 1.15 und sollten nicht in der Produktion verwendet werden. Wir möchten sie im Rahmen des bevorstehenden Version 1.16 offiziell veröffentlichen.
Zwischenspeicherung der Kartenansicht durch adaptive Kartenerweiterungen
Zur Verbesserung der Leistung unterstützt SPFx jetzt das lokale Zwischenspeichern der Kartenansichten Ihrer adaptiven Kartenerweiterung. Die zwischengespeicherte Kartenansicht wird sofort gerendert, wenn Ihre Adaptive Card Extension geladen wird. Nachdem Ihre adaptive Kartenerweiterung geladen wurde, kann sie optional die Kartenansicht aktualisieren.
interface ICacheSettings {
/**
* Whether cache is enabled. Default: true
*/
isEnabled: boolean;
/**
* Expiry time in seconds. Default: 86400 seconds (24 hours)
*/
expiryTimeInSeconds: number;
/**
* Returns the Card View used to generate the cached card.
* By default, the currently rendered Card View will be used to cache the card.
*/
cachedCardView?: () => BaseCardView;
}
BaseAdaptiveCardExtension.getCacheSettings(): Partial<ICacheSettings>;
Standardmäßig ist das Zwischenspeichern mit Standardeinstellungen aktiviert. Eine Adaptive Kartenerweiterung kann ihre Cacheeinstellungen anpassen, indem sie getCacheSettings überschreibt, um die Einstellungen zurückzugeben, die sie überschreiben möchte.
Wenn die letzte bekannte Kartenansicht nicht zwischengespeichert werden soll, können Sie eine bestimmte Kartenansicht bereitstellen, die zwischengespeichert und beim Laden der nächsten Seite über ICacheSettings.cachedCardViewangezeigt werden soll. Diese Kartenansicht muss zuvor nicht registriert worden sein.
Eine Erweiterung für adaptive Karten kann auch den aktuellen Status lokal zwischenspeichern. Standardmäßig wird kein Status zwischengespeichert.
BaseAdaptiveCardExtension.getCachedState(state: TState): Partial<TState>;
Wenn getCachedState überschrieben wird, werden die zwischengespeicherten Werte bereitgestellt, wenn die Erweiterung für adaptive Karten beim nächsten Seitenladevorgang initialisiert wird.
onInit verfügt über eine neue Überladung, die Informationen zum Status der zwischengespeicherten Karte übergibt. Wenn die Karte nicht aus einer zwischengespeicherten Kartenansicht geladen wurde, werden cachedLoadParametersundefined.
interface ICachedLoadParameters {
state: TState;
}
BaseAdaptiveCardExtension.onInit(cachedLoadParameters?: ICachedLoadParameters): Promise<void>;
Der Anfangszustand Ihrer adaptiven Kartenerweiterung kann aus dem zwischengespeicherten Zustand als Seeding festgelegt werden. Der zwischengespeicherte Status kann auch verwendet werden, um zu bestimmen, ob weitere Logik ausgeführt werden muss.
Die Zwischenspeicherung des Status und die Ablaufzeit des Zwischenspeichers können verwendet werden, um zu bestimmen, wann teure Fernabrufe von der adaptiven Kartenerweiterung getätigt werden müssen.
Caching kann dazu beitragen, die wahrgenommene Leistung Ihrer adaptiven Kartenerweiterung erheblich zu verbessern.
Fehlerbehandlungsmethode
Diese Methode wird aufgerufen, wenn eine Aktion einen Fehler auslöst.
BaseView.onActionError(error: IActionErrorArguments): void
Setzen Sie diese Methode außer Kraft, um Fehler bei Aktionen für adaptive Karten zu beheben.
Neuer Aktionstyp für Medien
Nach der allgemeinen Verfügbarkeit wird die Unterstützungsmatrix für Medienaktionen wie folgt aussehen:
| Aktion | Viva Connection Desktop | Viva Connections Mobile | Browser |
|---|---|---|---|
| Medien auswählen | Unterstützt | Unterstützt | Unterstützt |
Der SelectMedia kann wie unten gezeigt konfiguriert werden:
"actions": [
{
"type": "VivaAction.SelectMedia",
"id": "Select Files",
"parameters": {
"mediaType": "MediaType.Image",
"allowMultipleCapture": true,
"maxSizePerFile": 200000,
"supportedFileFormats": [
"jpg"
]
},
"title": "Select Files"
}
]
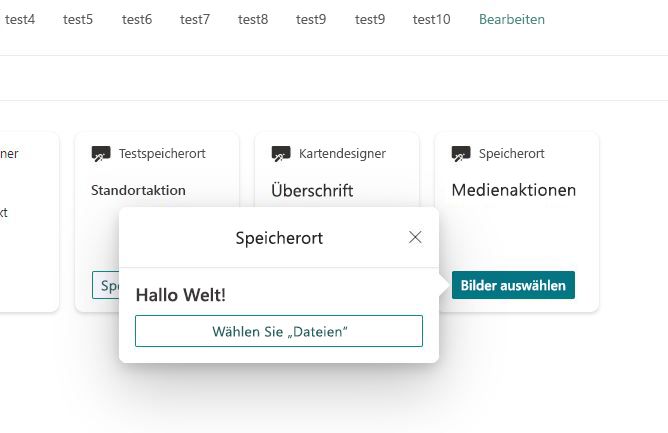
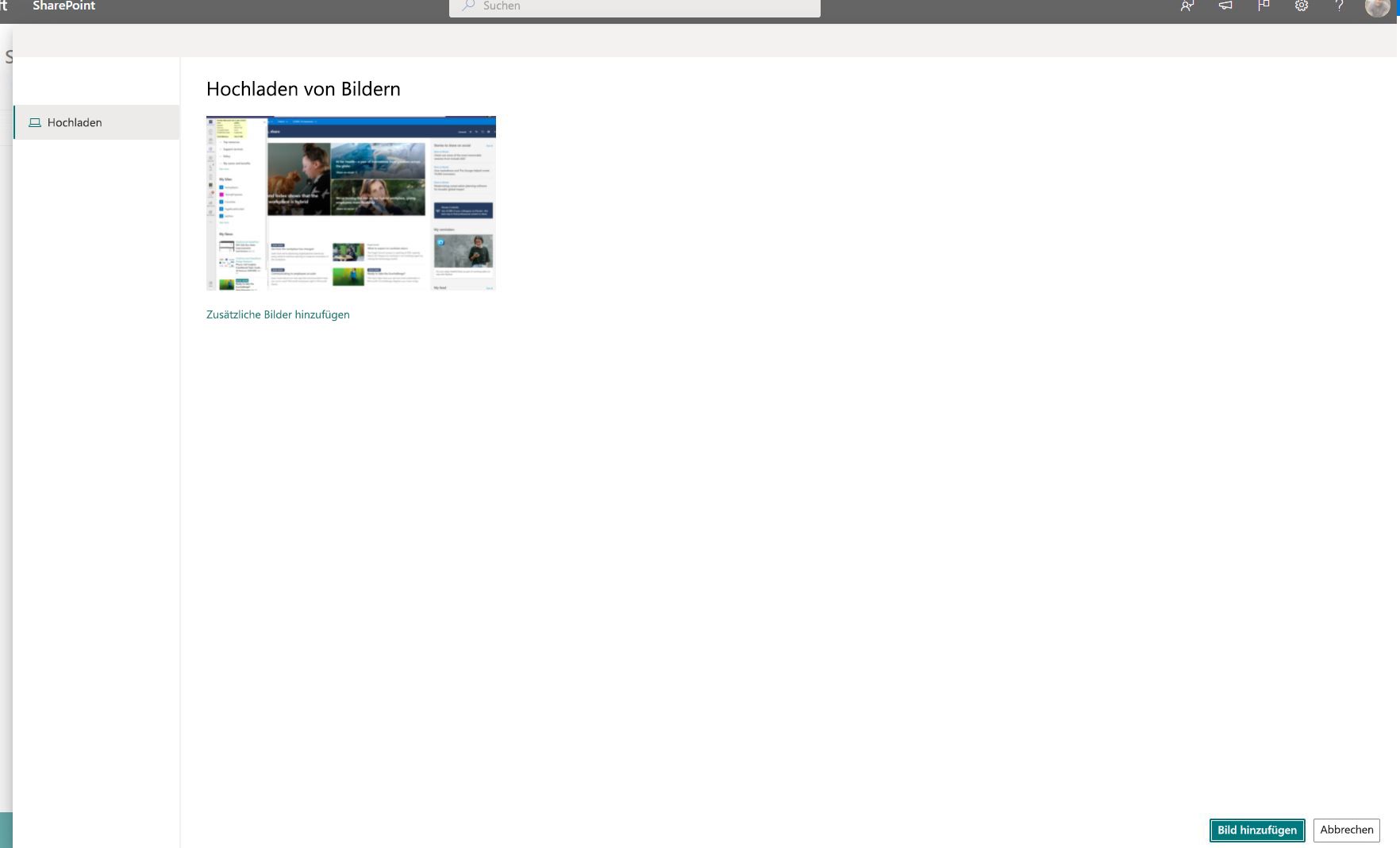
Rendern von Medienaktionen auswählen:

Die "SelectMedia"-Aktion kann verwendet werden, um Bilder von Ihrem nativen Gerät auszuwählen. Im Browser wird die Dateiauswahl verwendet, um den Zugriff auf relevante Dateien zu erleichtern:

Veraltete Funktionen
- Die SPComponentLoader-Methode
getManifests()wurde aufgrund des Mehraufwands für die Laufzeitleistung als veraltet markiert. - API aus
@microsoft/sp-http-MSGraphClientFactory.getClient()entfernt
Behobene Probleme
Zeitrahmen Februar-Mai
- #7680 – Designfarben werden auf der SP-Listenseite oder Website-Inhaltsseite nicht (sofort) geladen
- #6403 – DynamicData.tryGetValue() sollte nicht fehlschlagen, wenn es verworfen wird
- #5979 – Problempopup beim Entfernen der Teams-Registerkarte „SPFx“
- #7679 – Feldanpasser wird bei der Suche nicht konsistent geladen
- #7689 – [SPFx-Heft-Plugins][SPFx 1.13.1] elementManifests-Pfad wird beim Verweisen auf den externen Dateipfad unter Windows und Linux unterschiedlich aufgelöst
- #7771 – SPFx v1.14.0: Bildhilfsprogramm-API, Ausnahme in btoa, Zeichenfolge enthält Zeichen außerhalb des Bereichs von „Latin1“
- #7684 – SPFx-App im Microsoft Teams – Authentifizierungsfehler (sso-getAdalSsoToken-receive)
- #7739 – CommandSet-Erweiterungen funktionieren in der Dokumentbibliothek nicht, wenn Sie über den LHN-Link auf der Homepage der Website navigieren
- #7794 -
listViewStateChangedEventwird für gruppierte Listenansichten nicht ausgelöst - #7805 – SPFx lädt die alte Version der Bibliothekskomponente für einige Benutzer
- #7795 -
this.context.pageContext.list.serverRelativeUrlwird nicht aktualisiert - Nr. 7827 -
deploy-azure-storageDer Befehl erstellt immer Container mit der Pubic-Zugriffsebene „Private" anstelle von Blob - Nr. 7826 – [SPFx 1.15.0-beta.1]-Paketlösung schlägt fehl, wenn die Datei „elements.xml“ aus einem externen Ordner verwiesen wird und „sharepoint/assets“ nicht vorhanden ist
- Nr. 6477 – Listenbenachrichtigungen mit Transportfehler abonnieren
- Nr. 7845 -
command.disablednicht immer berücksichtigt - Nr. 6807 – SharePoint spfx-Webparts scheinen „sessionStorage“ im Browser komplett zu belegen
- #7950 -
globalDependeciesinconfig.jsonfunktioniert nicht - #7949 -
command.disabledfunktioniert immer noch nicht - #7974 – Die Eigenschaft
folderInfoist nicht definiert, wenn der Ordner direkt geladen wird