Übung: Erstellen einer neuen Express-Webanwendung
Tailwind Traders hat Sie mit der Erstellung einer einfachen API mithilfe des Express-Frameworks beauftragt. Der Onlinehändler möchte Express untersuchen und in Erfahrung bringen, ob die Arbeit mit dem Framework einfach ist. Im Zuge dieser Auswertung möchte das Unternehmen, dass Sie eine Webanwendung entwickeln, die Inhalte über verschiedene Routen bereitstellen kann.
Öffnen des Projekts im Entwicklungscontainer
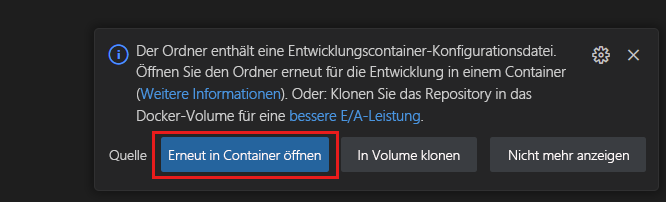
Verwenden Sie den bereitgestellten Entwicklungscontainer, um die Übungen in diesem Modul abzuschließen. Der Entwicklungscontainer ist mit den Tools vorkonfiguriert, die Sie zum Ausführen der Übungen benötigen.
Starten Sie den Prozess, um einen neuen GitHub Codespace im Branch
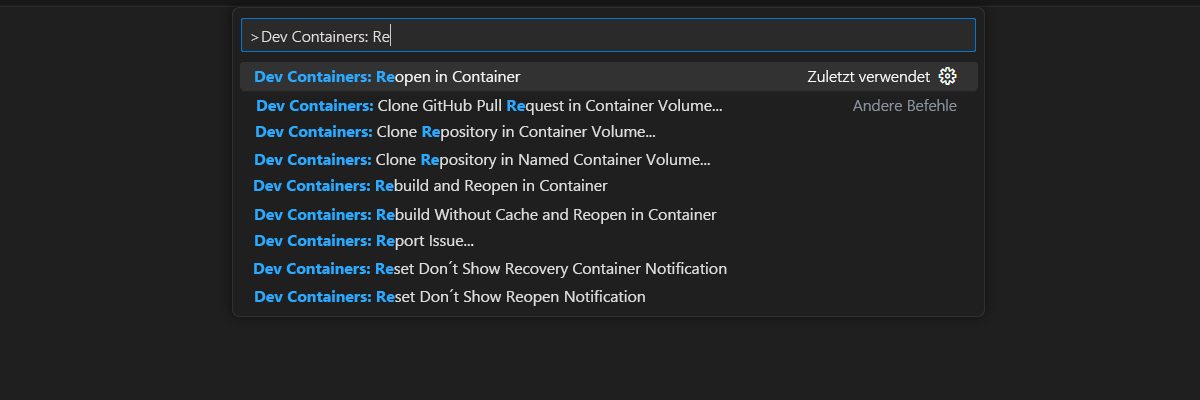
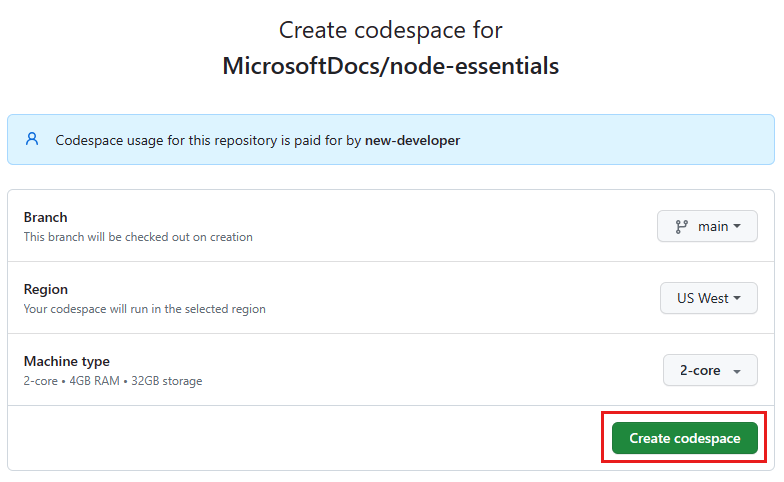
maindes GitHub-RepositorysMicrosoftDocs/node-essentialszu erstellen.Überprüfen Sie auf der Seite Codespace erstellen die Codespace-Konfigurationseinstellungen, und wählen Sie dann Neuen Codespace erstellen aus.

Warten Sie den Start des Codespaces ab. Dieser Startvorgang kann einige Minuten dauern.
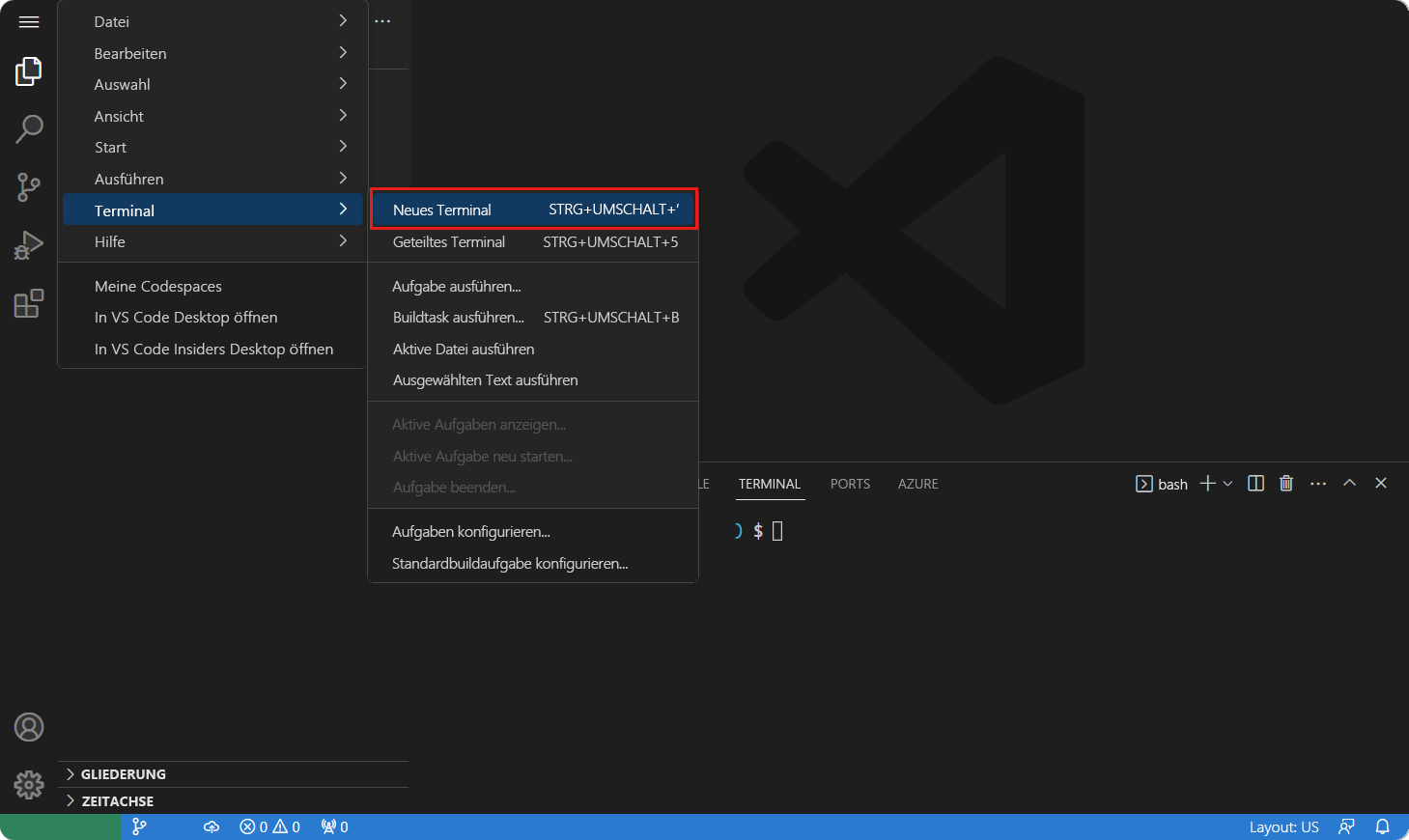
Öffnen Sie ein neues Terminal im Codespace.
Überprüfen Sie, dass Node.js in Ihrer Umgebung installiert ist:
node --versionDer Entwicklungscontainer verwendet eine Node.js LTS-Version wie z. B.
v20.5.1. Die genaue Version kann unterschiedlich sein.Die restlichen Übungen in diesem Projekt finden im Kontext dieses Entwicklungscontainers statt.
Erstellen einer einfachen Web-App mit Express
Im Folgenden erstellen Sie eine einfache Anwendung, die Anforderungen verarbeitet.
Öffnen Sie ein Terminal im Entwicklungscontainer.
Verwenden Sie die folgenden Befehle, um ein neues Node.js-Projekt zu erstellen und das Express-Framework zu installieren:
mkdir my-express-app cd my-express-app npm init -y npm install expressDer Befehl
initerstellt eine Standarddatei package.json für Ihr Node.js-Projekt. Der Befehlinstallinstalliert das Express-Framework.Öffnen Sie in einem Code-Editor die Datei „package.json“.
Suchen Sie im Abschnitt
dependenciesden Eintragexpress:"dependencies": { "express": "^4.18.2" ... }Dieser Eintrag weist darauf hin, dass das Express-Framework installiert ist. Ihre Version ist möglicherweise aktueller. Dieser Beispielcode verwendet Version 4 des Express-Frameworks.
Erstellen Sie in einem Code-Editor im Ordner
my-express-appeine Datei mit Namen app.js, und fügen Sie den folgenden Code hinzu:const express = require('express'); const app = express(); const port = 3000; app.get('/', (req, res) => res.send('Hello World!')); app.listen(port, () => console.log(`Example app listening on port ${port}! http://localhost:${port}/`));Mit diesem Code wird eine Instanz einer Express-Anwendung erstellt, indem die
express()-Methode aufgerufen wird. Dies ist die Funktion der obersten Ebene, die vom Express-Modul exportiert wird. Alle weiteren Konfigurationen und Funktionen werden über dieapp-Variable hinzugefügt.Beachten Sie, wie der Code eine Route zu Schrägstrich
/(dem Stamm) mit folgender Syntax einrichtet:app.get('/', (req, res) => res.send('Hello World!'));Nach dem Einrichten der Route startet der Code die Webanwendung durch Aufrufen der
listen()-Methode:app.listen(port, () => console.log('Example app listening on port ${port}!'));Öffnen Sie ein Terminal für diesen Unterordner, indem Sie mit der rechten Maustaste auf den Namen des Unterordners klicken und Im integriertem Terminal öffnen auswählen.
Führen Sie im Terminal den folgenden Befehl aus, um die Express-Webanwendung zu starten:
node app.jsDie folgende Ausgabe sollte angezeigt werden:
Example app listening at http://localhost:3000Diese Ausgabe bedeutet, dass Ihre App aktiv ist und ausgeführt wird und Anforderungen erhalten kann.
Sie können mit der rechten Maustaste auf die URL im Terminal klicken und sie auswählen, oder Sie können den Browser öffnen, wenn Visual Studio Code eine Benachrichtigung einblendet, in der Sie gefragt werden, ob Sie im Browser öffnen möchten. Die folgende Ausgabe sollte angezeigt werden:
Hello World!Drücken Sie im Terminal STRG+C, um das Express-Webprogramm zu beenden.
Erstellen einer JSON-Daten zurückgebenden Web-App
Verwenden Sie dieselbe Datei „app.js“, um eine neue Route hinzuzufügen.
Öffnen Sie in einem Code-Editor die Datei
app.js.Fügen Sie den folgenden Code nach der vorhandenen
app.get-Syntax nach dem Code für die erste Route/hinzu:app.get('/products', (req, res) => { const products = [ { id: 1, name: 'hammer' }, { id: 2, name: 'screwdriver' }, { id: 3, name: 'wrench' }, ]; res.json(products); });Stellen Sie sicher, dass Ihre Datei „app.js“ wie folgt aussieht:
const express = require('express'); const app = express(); const port = 3000; app.get('/', (req, res) => res.send('Hello World!')); app.get('/products', (req, res) => { const products = [ { id: 1, name: 'hammer' }, { id: 2, name: 'screwdriver' }, { id: 3, name: 'wrench' }, ]; res.json(products); }); app.listen(port, () => { console.log(`Example app listening on port ${port}! http://localhost:${port}/`); });Speichern Sie Ihre Änderungen in der Datei „app.js“, und schließen Sie die Datei.
Führen Sie im Terminal den folgenden Befehl aus, um die Express-Web-App erneut zu starten:
node app.jsDie folgende Ausgabe sollte angezeigt werden:
Example app listening at http://localhost:3000Kehren Sie in einem Browser zur Registerkarte aus dem vorherigen Schritt zurück, und fügen Sie die neue Route
/productsam Ende der URL hinzu. Die folgende JSON-Ausgabe sollte angezeigt werden:[{"id":1,"name":"hammer"},{"id":2,"name":"screwdriver"},{"id":3,"name":"wrench"}]Drücken Sie im Terminal STRG+C, um das Express-Webprogramm zu beenden.
Herzlichen Glückwunsch! Sie haben eine zweite Route implementiert, die statische JSON-Daten bereitstellen kann.