Übung – Einen zertifizieren benutzerdefinierten Konnektor von Visual Studio erstellen
In dieser Übung erstellen Sie einen benutzerdefinierten Konnektor aus Ihrer Web-API in Visual Studio in Ihrer Power Platform-Umgebung.
Power Platform ermöglicht Web-API-Entwicklern die schnelle Erstellung mobiler Anwendungen oder Webanwendungen mit einer Power Apps Canvas-App als Front-End. Mit dem verbundenen Power Platform-Dienst im Visual Studio 2022 können ASP.NET Web-API-Entwickler ganz einfach einen benutzerdefinierten Konnektor für die Verwendung mit Power Apps erstellen.
Hinweis
Sie müssen folgendermaßen vorgehen, um in dieser Übung Visual Studio und Power Apps verwenden:
- Installieren Sie Visual Studio 2022 mit dem installierten ASP.NET‑ und Webentwicklungs-Workload. Um den Entwicklungstunnel zu erstellen und zu verwenden, müssen Sie bei Visual Studio angemeldet sein. Die Funktion ist in Visual Studio für Mac nicht verfügbar.
- Erstellen Sie eine kostenfreie Power Platform-Entwicklungsumgebung.
- Laden Sie das Beispiel herunter.
Power Platform als verbundenen Dienst hinzufügen
Öffnen Sie diese Beispiel-API von GitHub mit Visual Studio. Dies ist ein ASP.NET Core-Web-API-Projekt.
Klicken Sie in Ihrem Projekt vom Projektmappen-Explorer mit der rechten Maustaste auf den Knoten Verbundene Dienste und dann auf die Option Hinzufügen > Microsoft Power Platform
Wählen Sie die folgenden Werte aus, oder geben Sie sie ein:
-
Power Platform-Umgebungen:
select your developer environment -
Power Platform-Lösungen:
Common Data Service Default Solution -
Benutzerdefinierter Konnektor: Wählen Sie das +-Symbol aus, und geben Sie
InventoryLocations_Connectorein.
-
Power Platform-Umgebungen:
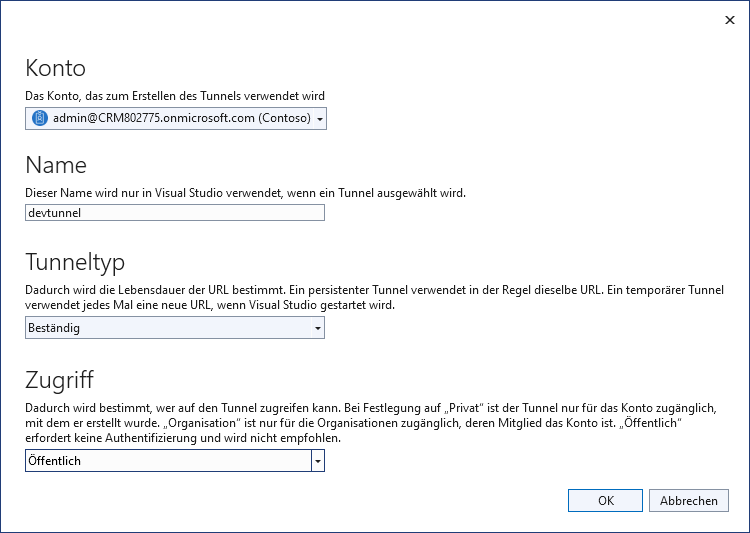
Wählen Sie für das Feld Einen öffentlichen Entwicklungstunnel auswählen das +-Symbol und die folgenden Werte aus:
-
Name:
devtunnel -
Tunneltyp:
Persistent -
Zugriff:
Public
-
Name:
Klicken Sie auf OK und dann auf die Option Fertig stellen. Sie können dann auf Schließen klicken, wenn der verbundene Dienst konfiguriert ist.
Sie haben jetzt einen benutzerdefinierten Konnektor für Lagerorte erstellt, der Entwicklungstunnel zum Verwenden Ihrer API mit Power Platform verwendet. In dieser inneren Schleife führen Sie Ihre API in Ihrer lokalen Umgebung aus.
Ihre API ausführen
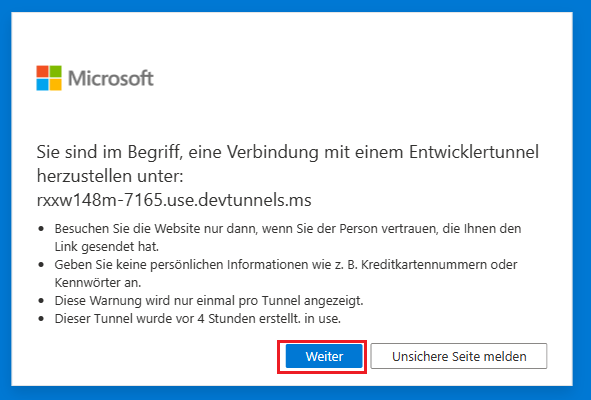
Der Webbrowser öffnet eine Tunnel-URL statt einer Localhost-URL, wenn Visual Studio eine Web-App ausführt und ein Tunnel aktiv ist.
Führen Sie Ihre Visual Studio-Lösung aus, und beginnen Sie mit dem Debuggen.
Eine Warnseite mit der ersten an die Tunnel-URL gesendeten Anfrage wird geöffnet, wenn der Browser geöffnet wird. Wählen Sie Fortsetzen aus.
Wichtig
Denken Sie daran, die API (in einer Browser-Registerkarte) laufen zu lassen, wenn Sie Ihre Power App erstellen.
App aus der API erstellen
Hinweis
Sie müssen Power Platform Tools für Visual Studio Code installieren, um die in diesem Schritt bereitgestellte Beispiel-App verwenden zu können.
Öffnen Sie Visual Studio Code, und erstellen Sie mit dem Power Platform CLI-Befehl für Ihren Benutzer eine neue Authentifizierung. Ändern Sie die URL in die URL Ihrer Entwicklerumgebung, die im Admin Center angezeigt wird.
pac auth create --url https://yourenvironment.crm.dynamics.comRufen Sie den benutzerdefinierten Konnektor ab, den Sie erstellt haben. Kopieren Sie die Konnektor-ID.
pac connector listGenerieren Sie eine Canvas-App (*.msapp-Datei) auf Grundlage der Vorgänge Ihrer API.
pac canvas create --connector-id your connector id --msapp your file name.msapp
Vorschau der App anzeigen
Öffnen Sie Power Apps.
Wählen Sie Leere App aus. Wählen Sie von Canvas-App ohne Vorlage die Option Erstellen aus.
Geben Sie den App-Namen
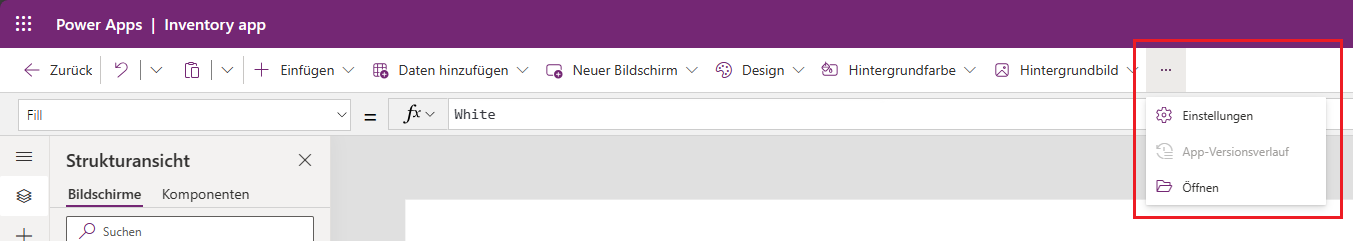
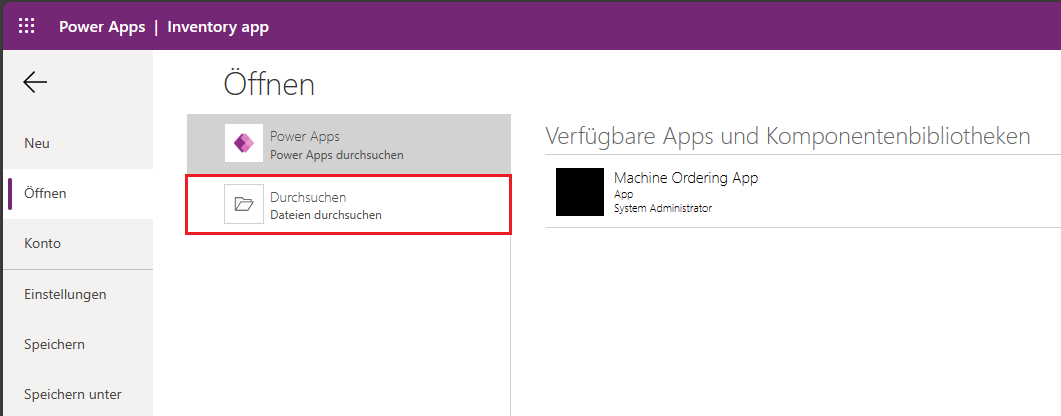
Inventory appein, und wählen Sie das Format Tablet aus. Wählen Sie Erstellen aus.Wählen Sie auf der Befehlsleiste ... und Öffnen aus.
Suchen Sie nach der *.msapp-Datei, die Sie in Schritt 3 erstellt haben, und öffnen Sie sie. So wird Ihre Beispiel-App im Studio geladen.
Wählen Sie in der linken Leiste das Datensymbol und die Option Daten hinzufügen aus. Suchen Sie nach
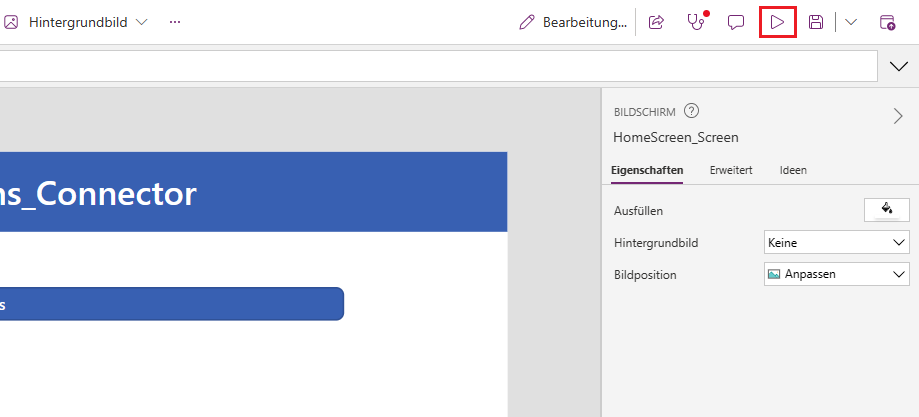
InventoryLocations_Connector, um die Option Verbinden auszuwählen. Dies ist der benutzerdefinierte Konnektor, der über die Web-API erstellt wurde.Wählen Sie das Symbol Wiedergeben aus, um die Vorschau Ihrer App anzuzeigen.
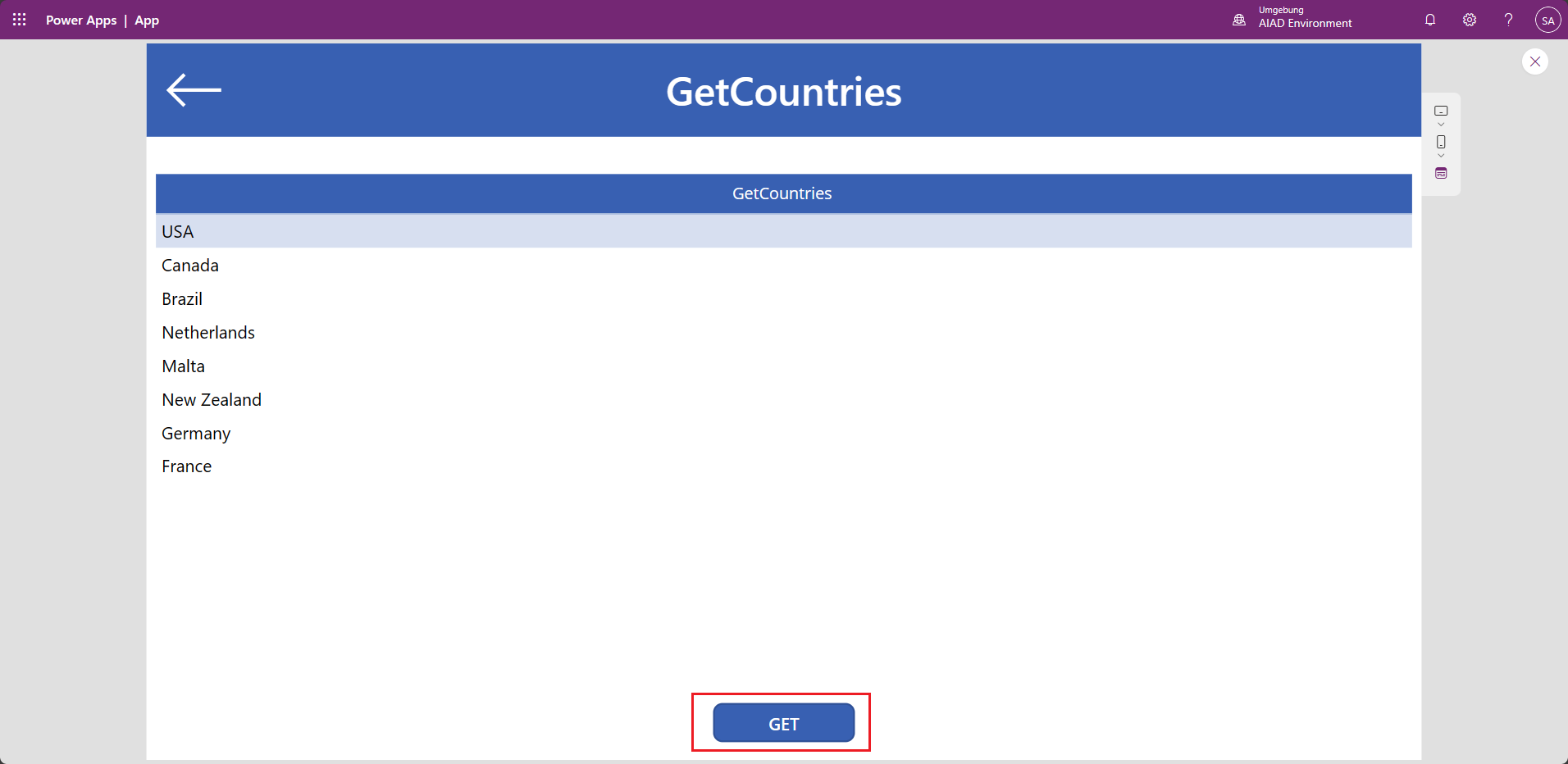
Klicken Sie auf die App-Schaltfläche ABRUFEN, um eine Liste der Lagerorte anzuzeigen.
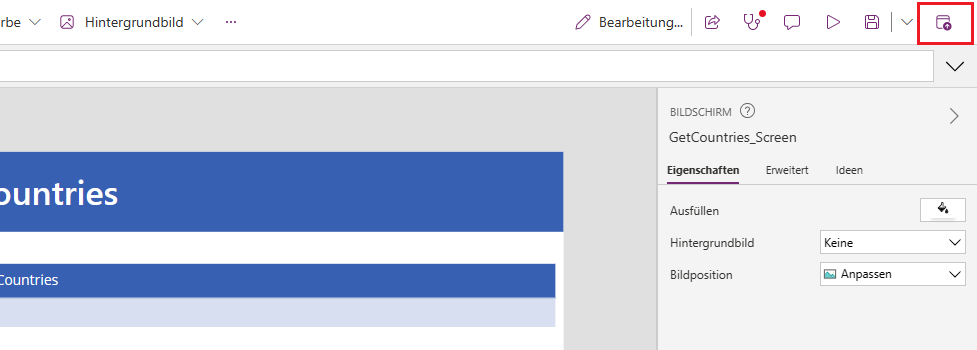
Wählen Sie das Symbol Schließen oben rechts in der App aus, um zum Studio zurückzuwechseln. Sie können Ihre Arbeit speichern, indem Sie auf das Symbol Veröffentlichen klicken.
Tipp
- Gibt aus der Beispiel-API keine Länder zurück? Stellen Sie sicher, dass die API beim Erstellen Ihrer App ausgeführt wird.
- Sie können Ihre API in Echtzeit iterieren, einschließlich Debugging und Hot-Reload, da Sie hier Entwicklungstunnel verwenden.
Sie haben erfolgreich eine App und einen benutzerdefinierten Konnektor von einer Web-API erstellt.