Übung: Erstellen von Funktionen für die Azure Functions-App
In dieser Lerneinheit erstellen und konfigurieren Sie Funktionen in der Azure Functions-App für die Endpunkte GET, POST, PUT und DELETE in der Node.js Express-App.
Hinzufügen des Datenzugriffs für die GET-Funktion
Sie haben den ersten API-Endpunkt erstellt, als Sie die Azure Functions-App in der letzten Lerneinheit erstellt haben. Diese Funktion wird ausgeführt, wenn ein HTTP GET für /vacations angefordert wird. Sie müssen den Code für den Textbaustein aktualisieren, um den Datendienst aufzurufen, um die Urlaube abzurufen.
Öffnen Sie die Datei functions/src/functions/getVacations.ts.
Öffnen Sie die Datei server/routes/vacation.routes.ts in einem separaten Fenster, sodass Sie beide Dateien nebeneinander sehen können.
Fügen Sie in getVacations.ts die Importanweisung vacationService hinzu.
import { vacationService } from '../services';Bearbeiten Sie in getVacations.ts die
getVacations-Funktion, um vacationService aufzurufen.export async function getVacations(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function processed request for url "${request.url}"`); return { jsonBody: vacationService.getVacations() }; // Data access logic within the return object };Sie könnten dort aufhören. Dies ist der einzige Code, den Sie der Funktion hinzufügen müssen, um die Urlaube abzurufen. Sie sollten jedoch auch Code bereitstellen, um Fehler zu behandeln und einen Statuscode zurückzugeben. Aktualisieren Sie die Funktion, um den folgenden Code zu verwenden.
export async function getVacations(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function processed request for url "${request.url}"`); try { const vacations = vacationService.getVacations(); // Data access logic if (vacations) { return { status: 200, jsonBody: vacations }; } else { return { status: 404, jsonBody: { error: 'No vacations found' } }; } } catch (error: unknown) { const err = error as Error; context.error(`Error listing vacations: ${err.message}`); return { status: 500, jsonBody: { error: 'Failed to list vacations' } }; } };
Organisieren der Azure Functions-Routen
Im v4-Programmiermodell können Sie Ihre Routen auf verschiedene Arten organisieren. Sie können die Routendefinition mit dem Routenhandler in einer einzelnen Datei belassen. Für eine Anwendung mit nur einem Endpunkt ist dies in Ordnung. Als Entwickler bei Tailwind Traders wissen Sie, dass diese Anwendung auf viele APIs anwachsen wird, die organisiert werden müssen.
Um diese Organisation zu starten, erstellen Sie eine neue
./functions/src/index.ts-Datei, um die Routendefinitionen zu erfassen.Fügen Sie die Abhängigkeit für die App hinzu, die aus dem
@azure/functions-Paket bereitgestellt wird.import { app } from '@azure/functions';Fügen Sie die Abhängigkeit für die getVacations-Funktion aus der
./functions/getVacations-Datei hinzu.import { getVacations } from `./functions/getVacations`;Verschieben Sie die Routendefinition aus
./functions/getVacationszur Datei index.ts. Aktualisieren Sie das Eigenschaftenarray Methode aufGET.app.http('getVacations', { methods: ['GET'], route: 'vacations', authLevel: 'anonymous', handler: getVacations });
Benennen der Funktion und des Handlers
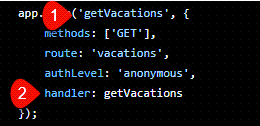
Der Name getVacations wird sowohl als erster Parameter für app.http als auch als Eigenschaft im zweiten Parameter verwendet. Dies kann verwirrend sein, und Sie möchten möglicherweise unterschiedliche Benennungsregeln in Ihrer Organisation oder Ihrem Team verwenden, je nachdem, wie der Name verwendet wird.

- Erster Parameter – Name als Zeichenfolge: Der Wert für den ersten Parameter ist der Name der Funktion, wie er im Azure-Portal angezeigt wird. Diese Namen werden alphanumerisch im Portal aufgeführt, daher sollten Sie eine Namenskonvention verwenden, die ähnliche Funktionen nach Zweck gruppiert, z. B.
vacationGet, oder nach Methode, z. B.getVacation. Sie können auch eine andere Groß-/Kleinschreibung wählen, z. B. snake_case, kebab-case oder camelCase. - Zweiter Parameter – Handlerfunktion: Der Wert für den zweiten Parameter ist der Name des Funktionshandlers, wie er importiert und im Code verwendet wird. Dieser Name sollte beschreibend sein und dem Zweck der Funktion entsprechen. Er kann den Namenskonventionen entsprechen, die Sie bereits für Funktionen in Ihrer Codebasis haben, und kann mit typischen Codekonformitätstools erzwungen werden.
Erstellen der verbleibenden Funktionen
Die Node.js Express-Anwendung enthält vier Endpunkte, und Sie haben eben die Funktion für den Endpunkt GET erstellt. Erstellen Sie nun Funktionen für die verbleibenden Routenendpunkte.
| Methode | HTTP-Triggername | Route |
|---|---|---|
POST |
postVacation |
vacations |
PUT |
updateVacation |
vacations/{id} |
DELETE |
deleteVacation |
vacations/{id} |
Während die GET- und POST-Routen identisch sind. Die PUT- und DELETE-Routen verwenden einen Parameter, um zu bestimmen, welcher Urlaub verwendet werden soll.
Erstellen der HTTP POST-Funktion
Erstellen Sie die POST-Funktion, die für das Hinzufügen eines Urlaubsziels verantwortlich ist.
Öffnen Sie in Visual Studio Code die Befehlspalette mit STRG + UMSCHALT +P, und geben Sie
Azure Functions: Create Functionein und drücken die EINGABETASTE.Wählen Sie HTTP-Trigger als Typ und postVacation als Namen aus.
Fügen Sie der Datei die Importanweisung vacationService hinzu.
import { vacationService } from '../services';Ersetzen Sie die Textbausteinfunktion
postVacationdurch den folgenden Code für den Datenzugriff und die Fehlerbehandlung.export async function postVacation(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`HTTP function processed request for URL: "${request.url}"`); try { const vacation = await request.json() as Vacation; // Validate the vacation object if (!vacation || typeof vacation !== 'object' || !vacation.name || !vacation.description) { return { status: 400, jsonBody: { error: 'Invalid or missing vacation data.' } }; } // Data access logic const newVacation = vacationService.addVacation(vacation); // Successfully added the vacation return { status: 201, jsonBody: newVacation }; } catch (error: unknown) { const err = error as Error; context.error(`Error create vacation: ${err.message}`); return { status: 500, jsonBody: { error: 'Failed to create vacation' } }; } }Zum Lesen der eingehenden Urlaubsdaten verwenden Sie die
request.json()-Methode. Diese Methode gibt eine Zusage zurück, die in die JSON-Daten im Anforderungstext aufgelöst wird. Anschließend verwenden Sie dasawait-Schlüsselwort, um auf die Auflösung der Zusage zu warten. Dieas Vacation-Syntax ist eine Typ-Assertionsanweisung, die TypeScript anweist, das Ergebnis alsVacation-Objekt zu behandeln.const vacation = await request.json() as Vacation;Verschieben Sie die Routendefinition aus der Datei postVacation in die Datei index.ts. Aktualisieren Sie das Eigenschaftenarray der Methode auf
POST.app.http('post-vacation', { methods: ['POST'], route: 'vacations', authLevel: 'anonymous', handler: postVacation });
Erstellen der HTTP PUT-Funktion
Erstellen Sie die PUT-Funktion, die für das Hinzufügen eines Urlaubsziels verantwortlich ist.
Öffnen Sie in Visual Studio Code die Befehlspalette mit STRG + UMSCHALT + P, und geben Sie
Azure Functions: Create Functionein und drücken die EINGABETASTE.Wählen Sie HTTP-Trigger als Typ und updateVacation als Namen aus.
Fügen Sie der Datei die Importanweisung vacationService hinzu.
import { vacationService } from '../services';Ersetzen Sie die Textbausteinfunktion
updateVacationdurch den folgenden Code für den Datenzugriff und die Fehlerbehandlung.export async function updateVacation(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { try { const id = request.params.id; const { name, description } = await request.json() as Vacation; // Data access logic const updatedVacation = vacationService.updateVacation({ id, name, description }); if (updatedVacation !== undefined) { return { status: 200, jsonBody: { updatedVacation } }; } else { return { status: 404, jsonBody: { error: `Vacation with ID ${id} not found` } }; } } catch (error: unknown) { const err = error as Error; context.error(`Error updating vacation: ${err.message}`); return { status: 500, jsonBody: { error: 'Failed to update vacation' } }; } };Die
request.params.id-Eigenschaft wird verwendet, um die Urlaubs-ID aus der URL abzurufen. Dierequest.json()-Methode wird verwendet, um die Urlaubsdaten aus dem Anforderungstext abzurufen. Dieas Vacation-Syntax ist eine Typ-Assertionsanweisung, die TypeScript anweist, das Ergebnis alsVacation-Objekt zu behandeln.Verschieben Sie die Routendefinition aus der Datei putVacation in die Datei index.ts. Aktualisieren Sie das Eigenschaftenarray der Methode auf
PUT.app.http('updateVacation', { methods: ['PUT'], route: 'vacations/{id}', authLevel: 'anonymous', handler: updateVacation });
Erstellen der HTTP DELETE-Funktion
Erstellen Sie die DELETE-Funktion, die für das Hinzufügen eines Urlaubsziels verantwortlich ist.
Öffnen Sie in Visual Studio Code die Befehlspalette mit STRG + UMSCHALT + P, und geben Sie
Azure Functions: Create Functionein und drücken die EINGABETASTE.Wählen Sie HTTP-Trigger als Typ und deleteVacation als Namen aus.
Fügen Sie den vacationService-Importvorgang zu der Datei hinzu.
import { vacationService } from '../services';Ersetzen Sie die Textbausteinfunktion
deleteVacationdurch den folgenden Code für den Datenzugriff und die Fehlerbehandlung.export async function deleteVacation(request: HttpRequest, context: InvocationContext): Promise<HttpResponseInit> { context.log(`Http function processed request for url "${request.url}"`); try { const id = request.params.id; if (!id) { return { status: 400, jsonBody: { error: 'ID parameter is required' } }; } const deletedVacation = vacationService.deleteVacation(id); if (deletedVacation) { return { status: 204, jsonBody: { deleteVacation } }; } else { return { status: 404, jsonBody: { error: `Vacation with ID ${id} not found` } }; } } catch (error: unknown) { const err = error as Error; context.error(`Error deleting vacation: ${err.message}`); return { status: 500, jsonBody: { error: 'Failed to delete vacation' } }; } };Die
request.params.id-Eigenschaft wird verwendet, um die Urlaubs-ID aus der URL abzurufen.Verschieben Sie die Routendefinition aus der Datei deleteVacation in die Datei index.ts. Aktualisieren Sie das Eigenschaftenarray der Methode auf
DELETE.app.http('deleteVacation', { methods: ['DELETE'], route: 'vacations/{id}', authLevel: 'anonymous', handler: deleteVacation });
Wechseln Sie zur nächsten Lerneinheit, um die Azure Functions-Anwendung, die Sie erstellt haben, zu überprüfen.