Vue CLI zum Erstellen einer Anwendung verwenden
Wir möchten eine Anwendung für unsere fiktive Firma Relecloud erstellen, mit welcher der Benutzer eine Kreuzfahrt zum Mond buchen kann. Wir verwenden Vue CLI, um die Anwendung zu bootstrappen.
Installieren der Vue CLI
Vue CLI ist über npm verfügbar, das von Node.js verwendete Pakettool. Das npm-Tool wird automatisch installiert, wenn Sie Node.js installieren. Um sicherzustellen, dass npm und Node.js auf Ihrem System installiert sind, öffnen Sie eine Befehlszeile oder ein Terminalfenster und führen Sie die folgenden Befehle aus:
node -v
npm -v
Wichtig
Vue CLI wird normalerweise Global über npm installiert, was erweiterte Berechtigungen erfordert, wenn Sie Node.js direkt installiert haben. Durch die Verwendung von Node Version Manager (nvm) ist die Installation als normaler Benutzer möglich. Sie können nvm unter Linux, im Windows-Subsystem für Linux (WSL) oder unter macOS installieren oder nvm-windows unter Windows installieren.
Öffnen Sie zum Installieren der Vue CLI eine Kommandozeile oder ein Terminalfenster und führen Sie den folgenden Befehl aus:
npm install -g @vue/cli
Die Installation der Vue CLI auf Ihrem System dauert einige Minuten.
Bootstrapping einer Anwendung
Die schnellste Möglichkeit zum Bootstrapping einer Vue-Anwendung ist Vue CLI. Wir erstellen nun mithilfe von Vue CLI eine Starter-Anwendung.
Wechseln Sie in einer Befehlszeile oder einem Terminalfenster zu einem Ordner, in dem Sie Ihre Anwendung speichern möchten.
Erstellen Sie eine Vue-Anwendung durch Ausführen des folgenden Befehls:
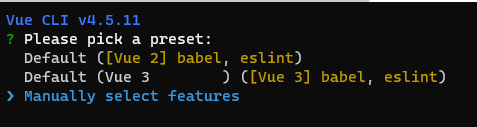
vue create relecloudWenn Sie dazu aufgefordert werden, verwenden Sie die Pfeiltasten, um die Funktionen manuell auszuwählen, und drücken Sie dann die Eingabe-Taste.

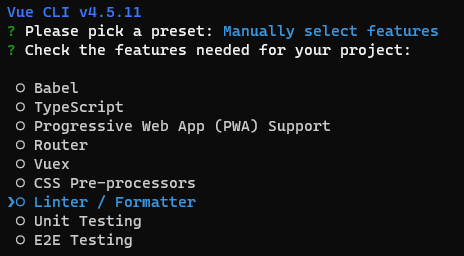
Wenn Sie zum Festlegen der für Ihr Projekt benötigten Features aufgefordert werden, verwenden Sie die Pfeiltasten, um zu Babel zu wechseln und drücken Sie die Leertaste, um das Feature zu deaktivieren. Verwenden Sie dann die Pfeiltasten, um zu Linter / Formatter zu wechseln und drücken Sie die Leertaste, um das Feature zu deaktivieren.

Drücken Sie die Eingabe-Taste, um die Feature-Auswahl zu bestätigen.
Hinweis
Im Falle von Produktionsprojekten können Sie weitere Features hinzufügen. Diese Features sprengen jedoch den Rahmen dieses Moduls.
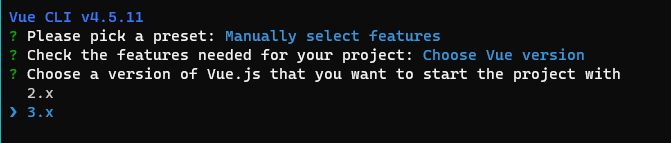
Wenn Sie zur Auswahl der Vue.js-Version aufgefordert werden, verwenden Sie die Pfeiltasten, um zu 3.x zu wechseln, und drücken Sie dann die EINGABETASTE.

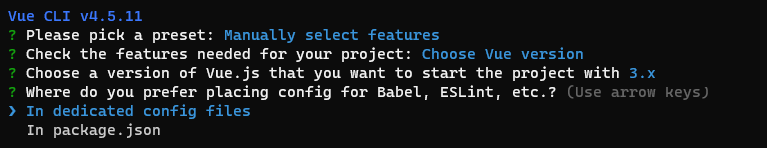
Wenn Sie zur Auswahl des Speicherorts der Konfigurationsdateien aufgefordert werden, übernehmen Sie die Standardeinstellung In dedicated config files und drücken Sie die Eingabe-Taste.

Wenn Sie aufgefordert werden, diese Daten als Voreinstellung zu speichern, drücken Sie die Eingabe-Taste, um den Standardwert Nein zu übernehmen.
Das Projekt wird jetzt erstellt und die erforderlichen Bibliotheken werden installiert. Der Vorgang dauert einige Minuten.
Untersuchen des Codes
Sehen wir uns den Code an, der von Vue CLI erstellt wurde.
Wenn die Installation abgeschlossen ist, wechseln Sie in das Verzeichnis relecloud und öffnen Sie das Verzeichnis in Visual Studio Code, indem Sie die folgenden Befehle ausführen:
cd relecloud code .Öffnen Sie in Visual Studio Code die Datei package.json.
vueist als Abhängigkeit und@vue/cli-servicealsdevDependencyaufgeführt.Hinweis
Der
@vue/cli-service-Teil ist für das Entwickeln der Anwendung und das Ausführen des Development Servers zuständig.Beachten Sie die beiden Skripts:
- Das
serve-Skript startet den Development Server. - Das
build-Skript erstellt JavaScript, HTML oder CSS, wenn Sie bereit sind, Ihr Projekt zu veröffentlichen.
- Das
Öffnen Sie die public/index.html, welche die Vue-Anwendung hostet.
Öffnen Sie src/main.js und beachten Sie den Code, der
Appaus App.vueimportiert wurde.Öffnen Sie die src/App.vue, welche die Kernkomponente enthält, die wir in der nächsten Einheit erkunden werden.
Hinweis
Visual Studio Code fordert Sie möglicherweise zur Eingabe einer vorgeschlagenen Erweiterung auf. Wir installieren die Erweiterung in einem späteren Modul.
Beachten Sie den Ordner src/components, in dem alle Komponenten gespeichert werden.
Starten des Development Servers
Starten wir nun den Development Server und sehen wir uns die Standardseite an.
Öffnen Sie in Visual Studio Code ein neues Terminalfenster, indem Sie auf Terminal>Neues Terminal klicken.
Führen Sie im integrierten Terminal den folgenden Befehl aus, um den Entwicklungsserver zu starten:
npm run serveÖffnen Sie Ihren Browser und navigieren Sie zu
http://localhost:8080.Die standardmäßige Vue-Anwendung öffnet sich.

Glückwunsch! Sie haben nun mithilfe der Vue CLI eine Vue-Anwendung erstellt.