Hinzufügen eines benutzerdefinierten Ereignisses zu einer Komponente
Schließen wir die Anwendung ab, indem wir ein Formular hinzufügen. Das Formular enthält eine Dropdownliste, in der der Benutzer die gewünschte Kabine auswählen kann, sowie eine Schaltfläche zum Buchen der Fahrt. Sie legen sie als neue Komponente fest und erstellen ein Ereignis für die Schaltfläche. Sie müssen diese neue Komponente von der Host.vue aus aufrufen.
Erstellen der Komponente
Beginnen Sie mit dem Erstellen der Komponente.
Erstellen Sie in Visual Studio Code eine Datei namens BookingForm.vue in src/components.
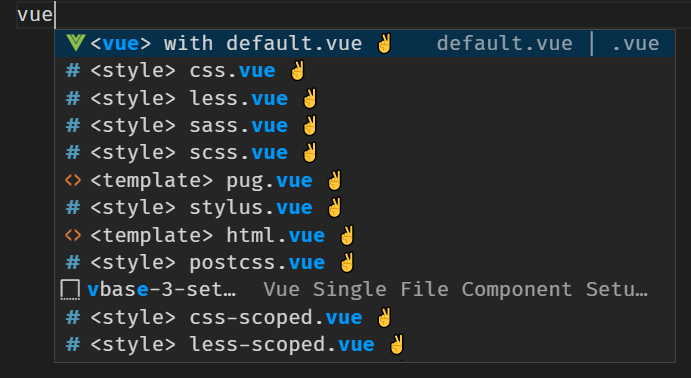
Geben Sie in BookingForm.vue nun vue ein, und wählen Sie dann <vue> with default.vue im Ausschnittmenü aus.

Der Codeausschnitt erstellt die Standardstruktur.
Fügen Sie den Code für die Komponente hinzu
Fügen Sie den Code hinzu, der von der Komponente verwendet wird, einschließlich der Registrierung der Eigenschaften, der gesendeten Ereignisse, der Daten und Methoden.
Öffnen Sie src/components/BookingForm.vue, falls es noch nicht geöffnet ist.
Fügen Sie innerhalb der geschweiften Klammern (
{ }) fürexport defaultden folgenden Code hinzu, um die Komponente zu konfigurieren:props: { cabins: Array, }, emits: ['bookingCreated'], data() { return { cabinIndex: -1 } }, methods: { bookCabin() { if(this.cabinIndex < 0) return; this.$emit('bookingCreated', this.cabinIndex); this.cabinIndex = -1; }, }Mit diesem Code wird zunächst eine
cabins-Eigenschaft erstellt, um die Liste der verfügbaren Kabinen anzuzeigen. Wir machen ein Ereignis mit dem NamenbookingCreatedmithilfe vonemitsverfügbar. Wir erstellen ein Datenelement mit dem NamencabinIndex, um den ausgewählten Kabinenindex zu speichern.Abschließend erstellen wir eine Methode mit dem Namen
bookCabin. Diese Methode überprüft den Wert voncabinIndexund wird nur ausgeführt, wenn der Wert 0 oder größer ist (d. h., der Benutzer hat eine Kabine ausgewählt). Wird diese Überprüfung bestanden, geben wir das Ereignis aus, das den ausgewähltencabinIndexzurückgibt, und setzen dencabinIndexauf -1 zurück.
Vorlage zum Anzeigen eines Elements
Nachdem der Code hinzugefügt wurde, können wir uns mit der Anzeige befassen. Wir möchten eine Dropdownliste für die Auswahl der Kabinen und eine Schaltfläche zum Buchen der Fahrt erstellen. Die Schaltfläche ruft die bookCabin-Funktion auf, die Sie zuvor erstellt haben.
Öffnen Sie src/components/BookingForm.vue, falls es noch nicht geöffnet ist.
Fügen Sie den folgenden Code in den
<template>Tags hinzu, um die Anzeige zu erstellen:<section> <h2>Book now!</h2> <form> <div class="row"> <label for="cruise-cabin">Select class:</label> <select id="cruise-cabin" v-model="cabinIndex"> <option disabled value="-1">Select a cabin</option> <option v-for="(cabin, index) in cabins" :value="index" :key="index"> {{ cabin.name }} $ {{ cabin.price.toLocaleString('en-US') }} </option> </select> </div> <div class="row"> <button class="button" type="button" @click="bookCabin">Book now!</button> </div> </form> </section>Der HTML-Code erstellt das Formular. Wir durchlaufen die
cabins-Eigenschaft mithilfe vonv-for, um die Dropdown-Liste zu erstellen. Wir binden das Modell desselect-Tags ancabinIndex, das zurückgegeben wird, wenn der Benutzer eine Kabine auswählt und die Schaltfläche auswählt. Dann richten wir die Schaltfläche ein, die bei AktivierungbookCabinaufruft.
BookingForm zur Seite hinzufügen
Schließen Sie den Vorgang ab, indem Sie das neu erstellte BookingForm zur Anwendung hinzufügen, indem Sie ihn zu Host hinzufügen.
Öffnen Sie src/components/Host.vue.
Importieren Sie
BookingForm, indem Sie nach dem KommentarTODO: Register next componentden folgenden Code hinzufügen:import BookingForm from './BookingForm.vue';Fügen Sie
BookingFormzur Liste der verfügbaren Komponenten hinzu, indem Sie den folgenden Code nach demTODO: Add next component-Kommentar hinzufügen:BookingFormFügen Sie die Methode hinzu, um das benutzerdefinierte Ereignis
bookingCreatedzu behandeln, indem Sie folgenden Code nach demTODO: Add methods-Kommentar hinzufügen:methods: { addBooking(cabinIndex) { const cabin = this.cruise.cabins[cabinIndex]; const booking = { cabin: cabin.name, price: cabin.price } this.bookings.push(booking); } }Die
addBooking-Funktion ruft die ausgewählte Kabine mit dem Index ab. Die Funktion erstellt dann ein neuesbooking-Objekt mithilfe voncabin.nameundcabin.price. Nun fügen wirbookingzumbookings-Array hinzu.Importieren Sie die
booking-form-Komponente, indem Sie nach dem KommentarTODO: Add booking-formden folgenden Code hinzufügen:<booking-form @booking-created="addBooking" :cabins="cruise.cabins"></booking-form>Wir verbinden die
addBooking-Funktion mit dembooking-created-Ereignis und übergeben die Liste der Kabinen für die Anzeige.
Anzeigen des Kabinentyps
Ändern wir nun die Vorlage so, dass die Informationen für unsere Buchungen angezeigt werden. Anstelle der „Beispiel“buchungsnachricht, die wir in der letzten Übung gezeigt haben, zeigen wir den Kabinentyp für jede Reservierung an.
Öffnen Sie src/components/BookingList.vue.
Ändern Sie im
<template>-Element den Feldnamen im div-Abschnitt vonbooking.nameinbooking.cabin:<div class="row" v-for="(booking, index) in bookings" :key="index"> <div>{{ booking.cabin }} </div> </div>
Testen der Seite
Nachdem der Code hinzugefügt wurde, testen wir die Seite!
Speichern Sie alle Dateien, indem Sie Datei>Alle speichern auswählen.
Öffnen Sie
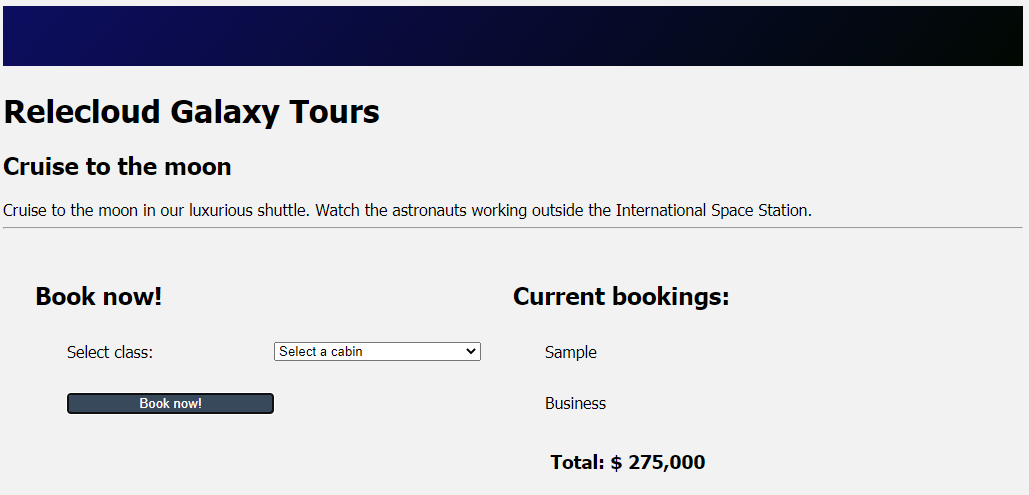
http://localhost:8080und aktualisieren Sie die Seite.Wählen Sie in der Dropdownliste eine Kabine aus und klicken Sie auf die Schaltfläche.
Ihre neue Buchung wird angezeigt.

Damit haben Sie eine Komponente mit einem benutzerdefinierten Ereignis erstellt und aufgerufen!