Übung – Hinzufügen berechneter Eigenschaften
Nun erstellen Sie eine berechnete Eigenschaft, um Informationen über die ausgewählte Kabine anzuzeigen. Weiterhin fügen Sie den erforderlichen HTML-Code für die Anzeige der Auswahl auf der Seite hinzu.
Hinzufügen der berechneten Eigenschaft
Fügen Sie die berechnete Eigenschaft hinzu, um eine Zeichenfolge für die ausgewählte Kabine anzuzeigen:
Öffnen Sie in Visual Studio Code die Datei index.js.
Fügen Sie eine Zeile nach dem
TODO: Add computed values-Kommentar den folgenden JavaScript-Code hinzu, um den berechneten Wert zu erstellen.// TODO: Add computed values computed: { bookingCabinDisplay() { const cabin = this.product.cabins[this.booking.cabinIndex]; return `${cabin.name}: $ ${cabin.price.toLocaleString('en-US')}` } },
Beachten Sie, dass Sie this für den Zugriff auf product.cabins verwenden können. Verwenden Sie booking.cabinIndex, um die vom Benutzer ausgewählte Kabine zu suchen. Anschließend erstellen Sie die anzuzeigende Zeichenfolge mithilfe der ECMAScript-Vorlage.
Hinzufügen der Anzeige zur Seite
Fügen Sie nun die Anzeige zur Seite hinzu:
Öffnen Sie in Visual Studio Code die Datei index.html.
Fügen Sie eine Zeile nach dem
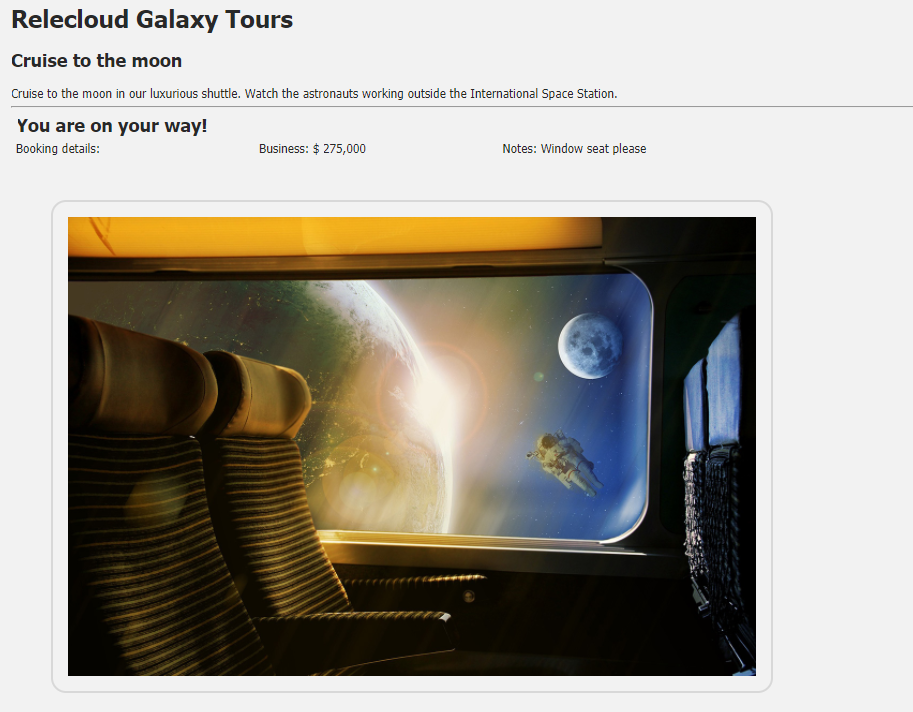
TODO: Add success display-Kommentar den folgenden HTML-Code hinzu, um die Reservierung anzuzeigen.<!-- TODO: Add success display --> <div v-show="booking.completed"> <h2 class="row"> You are on your way! </h2> <div class="row"> <div>Booking details:</div> <div>{{ bookingCabinDisplay }} </div> <div>Notes: {{ booking.notes }}</div> </div> </div>
Beachten Sie, dass Sie hierbei v-show verwenden, um den Inhalt anzuzeigen, wenn booking.completed auf true gesetzt wird. Dieses Verhalten haben Sie zuvor für die Schaltfläche festgelegt. Beachten Sie auch, dass Sie bookingCabinDisplay wie jeden anderen Zeichenfolgenwert in Vue lesen und für den Benutzer anzeigen können.
Testen der Seite
Sehen Sie sich nun die Seite in Aktion an!
Speichern Sie alle Dateien, indem Sie Datei>Alle speichern auswählen.
Drücken Sie Strg+Umschalt+P, um die Befehlspalette zu öffnen. Drücken Sie auf einem Mac Cmd+Umschalt+P.
Stellen Sie sicher, dass Live Server ausgeführt wird, indem Sie Live Server eingeben und dann Live Server: Open with Live Server auswählen.
Öffnen Sie einen Browser, und wechseln Sie zu
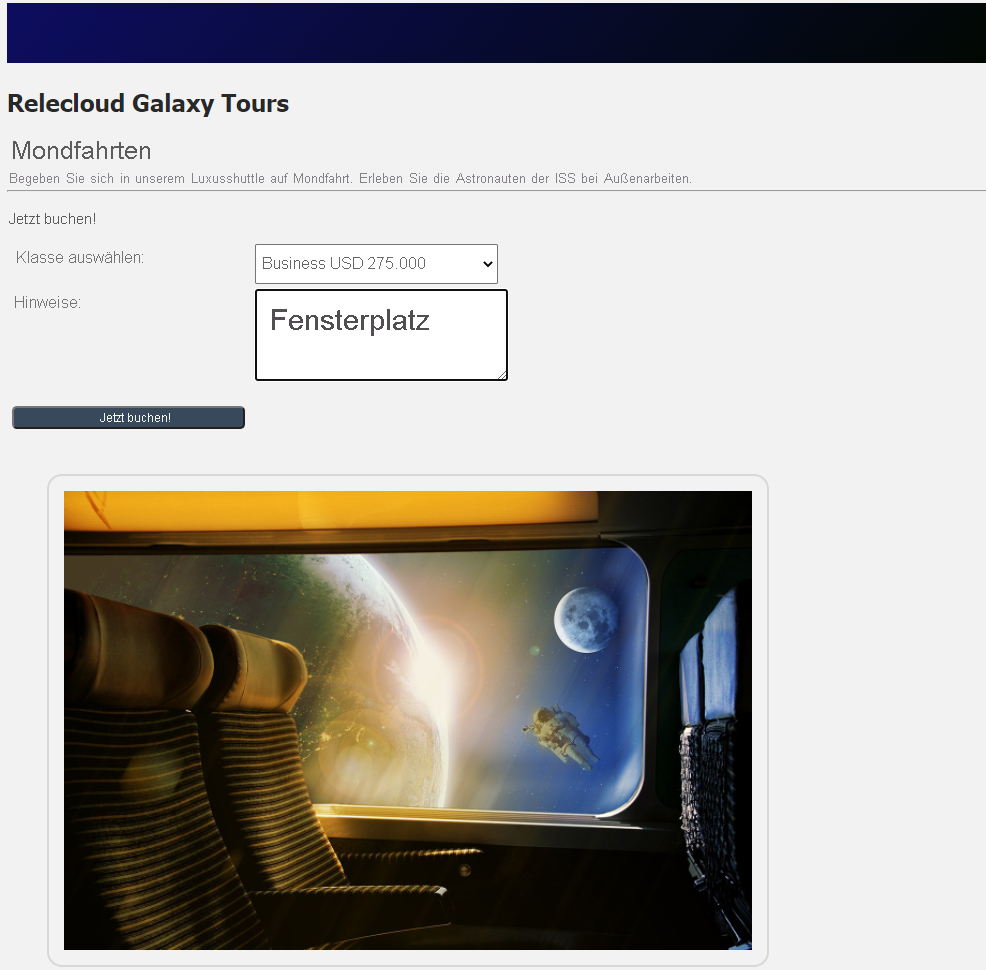
http://localhost:5500. Die Seite wird angezeigt.Füllen Sie das Formular aus.

Wählen Sie die Schaltfläche aus und achten Sie auf die Anzeige.

Damit haben Sie eine berechnete Eigenschaft zu einer Vue-Anwendung hinzugefügt.