Tutorial: Hinzufügen von UI-Steuerelementen zur Bildanzeige-App in Windows Forms in Visual Studio
In dieser Reihe von drei Tutorials erstellen Sie eine Windows Forms-Anwendung, die ein Bild lädt und anzeigt. Die Visual Studio Integrated Design Environment (IDE) stellt die Tools bereit, die Sie zum Erstellen der App benötigen. Weitere Informationen finden Sie unter Willkommen in der Visual Studio-IDE.
Dieses Programm verfügt über ein Bildfeld, ein Kontrollkästchen und mehrere Schaltflächen, die Sie zum Steuern der Anwendung verwenden. In diesem Tutorial erfahren Sie, wie Sie diese Steuerelemente hinzufügen.
In diesem zweiten Tutorial lernen Sie, wie die folgenden Aufgaben ausgeführt werden:
- Hinzufügen von Steuerelementen zu Ihrer Anwendung
- Hinzufügen von Schaltflächen in einem Layoutpanel
- Ändern von Namen und Positionen von Steuerelementen
- Hinzufügen von Dialogkomponenten
Voraussetzungen
Dieses Tutorial baut auf dem vorherigen Tutorial Erstellen einer Bildanzeigeanwendung auf. Wenn Sie dieses Tutorial noch nicht abgeschlossen haben, gehen Sie es zuerst durch.
Hinzufügen von Steuerelementen zu Ihrer Anwendung
Die Bildanzeige-App verwendet ein PictureBox-Steuerelement, um ein Bild anzuzeigen. Sie verwendet ein Kontrollkästchen und mehrere Schaltflächen, um das Bild und den Hintergrund zu verwalten und die App zu schließen. Sie fügen die PictureBox und ein Kontrollkästchen aus der Toolbox in der Visual Studio-IDE hinzu.
Öffnen Sie Visual Studio. Ihr Bildanzeigeprojekt wird unter Zuletzt geöffnet angezeigt.
Wählen Sie im Windows Forms-Designer das TableLayoutPanel aus, das Sie im vorherigen Tutorial hinzugefügt haben. Überprüfen Sie, ob tableLayoutPanel1 im Eigenschaftenfenster angezeigt wird.
Wählen Sie auf der linken Seite der Visual Studio-IDE die Registerkarte Toolbox aus. Wenn sie nicht angezeigt wird, wählen Sie in der Menüleiste Ansicht>Toolbox aus, oder drücken Sie STRG+ALT+X. Erweitern Sie in der Toolbox Allgemeine Steuerelemente.
Doppelklicken Sie auf PictureBox, um dem Formular ein PictureBox-Steuerelement hinzuzufügen. Visual Studio IDE fügt das PictureBox-Steuerelement der ersten leeren Zelle des TableLayoutPanel hinzu.
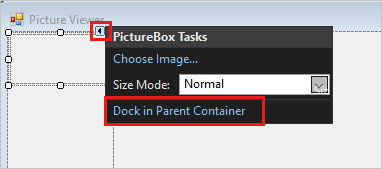
Wählen Sie das neue Steuerelement PictureBox aus, und klicken Sie dann auf das schwarze Dreieck auf dem neuen PictureBox-Steuerelement, um die dazugehörige Aufgabenliste anzuzeigen.

Wählen Sie In übergeordnetem Container andocken aus, um die PictureBox-Eigenschaft Andocken auf Füllen zu setzen. Sie können diesen Wert im Eigenschaftenfenster sehen.
Legen Sie im Eigenschaftenfenster für PictureBox die ColumnSpan-Eigenschaft auf 2 fest. Die PictureBox füllt nun beide Spalten aus.
Legen Sie die BorderStyle-Eigenschaft auf Fixed3D fest.
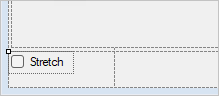
Wählen Sie im Windows Forms-Designer das TableLayoutPanel-Steuerelement aus. Doppelklicken Sie dann in der Toolbox auf das Element CheckBox, um ein neues CheckBox-Steuerelement hinzuzufügen. Ihre PictureBox nimmt die ersten beiden Zellen im TableLayoutPanel ein, sodass das CheckBox-Steuerelement der Zelle unten links hinzugefügt wird.
Wählen Sie die Eigenschaft Text aus, und geben Sie Dehnen ein.

Hinzufügen von Schaltflächen in einem Layoutpanel
Die Steuerelemente wurden bisher dem TableLayoutPanel hinzugefügt. Diese Schritte zeigen Ihnen, wie Sie einem neuen Layoutpanel im TableLayoutPanel vier Schaltflächen hinzufügen.
Wählen Sie im Formular das TableLayoutPanel aus. Öffnen Sie die Toolbox, und wählen Sie Container aus. Doppelklicken Sie auf FlowLayoutPanel, um der letzten Zelle von TableLayoutPanel ein neues Steuerelement hinzuzufügen.
Legen Sie die Andocken-Eigenschaft von FlowLayoutPanel auf Füllen fest. Sie können diese Eigenschaft festlegen, indem Sie das schwarze Dreieck und dann In übergeordnetem Container andocken auswählen.
Ein FlowLayoutPanel ist ein Container, der andere Steuerelemente in einer Zeile nacheinander anordnet.
Wählen Sie das neue FlowLayoutPanel aus, öffnen Sie dann die Toolbox, und wählen Sie Allgemeine Steuerelemente aus. Doppelklicken Sie auf das Element Schaltfläche, um ein Schaltflächen-Steuerelement namens button1 hinzuzufügen.
Doppelklicken Sie erneut auf Schaltfläche, um eine weitere Schaltfläche hinzuzufügen. Die IDE ruft die nächste Schaltfläche, button2 auf.
Fügen Sie auf diese Weise zwei weitere Schaltflächen hinzu. Eine weitere Möglichkeit besteht darin, button2 auszuwählen und dann Bearbeiten>Kopieren auszuwählen oder STRG+C zu drücken. Klicken Sie dann in der Menüleiste auf Bearbeiten>Einfügen, oder drücken Sie STRG+V, um eine Kopie der Schaltfläche einzufügen. Fügen Sie sie jetzt erneut ein. Beachten Sie, dass die IDE button3 und button4 zum FlowLayoutPanel-Element hinzufügt.
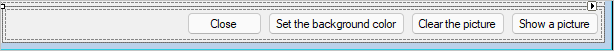
Wählen Sie die erste Schaltfläche aus, und legen Sie die entsprechende Text-Eigenschaft auf Bild anzeigen fest.
Legen Sie die Text-Eigenschaften der nächsten drei Schaltflächen auf Bild löschen, Hintergrundfarbe festlegen und Schließen fest.
Wählen Sie FlowLayoutPanel aus, um die Größe der Schaltflächen zu vergrößern und sie anzuordnen. Legen Sie die FlowDirection-Eigenschaft auf RightToLeft fest.
Die Schaltflächen sollten entlang der rechten Seite der Zelle ausgerichtet sein und in umgekehrter Reihenfolge angezeigt werden, sodass sich die Schaltfläche Bild anzeigen auf der rechten Seite befindet. Sie können die Schaltflächen im FlowLayoutPanel ziehen, um sie in beliebiger Reihenfolge anzuordnen.
Wählen Sie die Schaltfläche Schließen aus. Drücken und halten Sie dann STRG, und klicken Sie die restlichen Schaltflächen an, um sie alle gleichzeitig auszuwählen.
Legen Sie im Eigenschaftenfenster die AutoSize-Eigenschaft auf True fest. Die Größe der Schaltflächen wird an ihren Text angepasst.

Sie können das Programm ausführen, um zu sehen, wie die Steuerelemente aussehen. Drücken Sie F5, wählen Sie Debuggen>Debuggen starten aus, oder klicken Sie auf die Schaltfläche Starten. Die hinzugefügten Schaltflächen führen noch nichts aus.
Ändern von Steuerelementnamen
Ihr Formular weist vier Schaltflächen mit den Namen button1, button2, button3 und button4 in C# auf. In Visual Basic wird der erste Buchstabe eines beliebigen Steuerelementnamens automatisch großgeschrieben. Daher lauten die Namen dort Button1, Button2, Button3 und Button4. Verwenden Sie diese Schritte, um ihnen aussagekräftige Namen zu geben.
Wählen Sie im Formular die Schaltfläche Schließen aus. Wenn alle Schaltflächen noch ausgewählt sind, drücken Sie die ESC-TASTE, um die Auswahl aufzuheben.
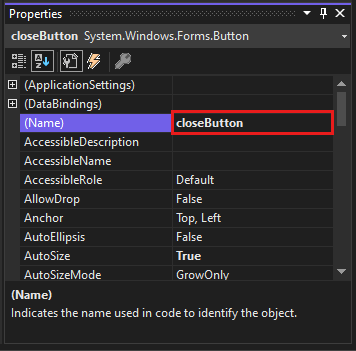
Suchen Sie im Eigenschaftenfenster nach (Name) . Ändern Sie den Namen in closeButton.

Die IDE akzeptiert keine Namen, die Leerzeichen enthalten.
Benennen Sie die anderen drei Schaltflächen in backgroundButton, clearButtonund showButtonum. Sie können die Namen überprüfen, indem Sie im Fenster Eigenschaften die Steuerelementauswahl-Dropdownliste auswählen. Die neuen Schaltflächennamen werden angezeigt.
Sie können den Namen eines beliebigen Steuerelements ändern, z. B. TableLayoutPanel oder das Kontrollkästchen.
Hinzufügen von Dialogkomponenten
Ihre App kann Bilddateien öffnen und mithilfe von Komponenten eine Hintergrundfarbe auswählen. Eine Komponente ist mit einem Steuerelement vergleichbar. Sie verwenden die Toolbox, um dem Formular eine Komponente hinzuzufügen. Sie legen die Eigenschaften mithilfe des Eigenschaftenfensters fest.
Im Gegensatz zu einem Steuerelement wird beim Hinzufügen einer Komponente zum Formular kein sichtbares Element hinzugefügt. Stattdessen stellt die Komponente bestimmte Verhalten bereit, die Sie mit Code auslösen können. Beispielsweise handelt es sich um eine Komponente, die ein Dialogfeld Datei öffnen öffnet.
In diesem Abschnitt fügen Sie dem Formular eine OpenFileDialog-Komponente und eine ColorDialog-Komponente hinzu.
Wählen Sie den Windows Forms-Designer (Form1.cs [Design] ) aus. Öffnen Sie dann die Toolbox, und wählen Sie die Gruppe Dialogfelder aus.
Doppelklicken Sie auf OpenFileDialog, um dem Formular eine Komponente mit dem Namen openFileDialog1 hinzuzufügen.
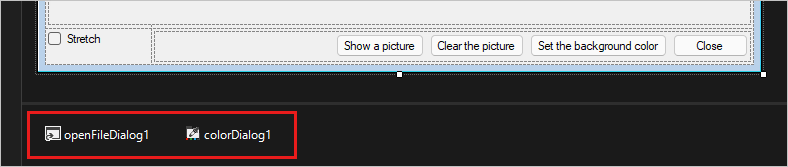
Doppelklicken Sie auf ColorDialog, um eine Komponente namens colorDialog1 hinzuzufügen. Die Komponenten werden am unteren Rand des Windows Forms-Designers als Symbole angezeigt.

Wählen Sie das Symbol openFileDialog1 aus, und legen Sie zwei Eigenschaften fest:
Legen Sie die Filter-Eigenschaft auf Folgendes fest:
JPEG Files (*.jpg)|*.jpg|PNG Files (*.png)|*.png|BMP Files (*.bmp)|*.bmp|All files (*.*)|*.*Legen Sie die Title-Eigenschaft auf Folgendes fest: Select a picture file („Bilddatei auswählen“).
Die Filter-Eigenschafteneinstellungen geben die Typen an, die im Dialogfeld Bild auswählen angezeigt werden.
Nächste Schritte
Im nächsten Tutorial erfahren Sie, wie Sie Ihrer Anwendung Code hinzufügen.