Bereitstellen eines Modells in einer Windows-App mit der Windows ML-API
Hinweis
Für eine größere Funktionalität kann PyTorch auch mit DirectML unter Windows verwendet werden.
Im vorherigen Teil dieses Tutorials haben Sie gelernt, wie Sie ein Modell im ONNX-Format erstellen und exportieren. Nun zeigen wir Ihnen, wie Sie Ihr exportiertes Modell in eine Windows-Anwendung einbetten und lokal auf einem Gerät ausführen, indem Sie WinML-APIs aufrufen.
Wenn wir fertig sind, verfügen Sie über eine funktionierende Bildklassifizierungs-App.
Infos zur Beispiel-App
In diesem Schritt des Tutorials erstellen Sie eine App, die Bilder mithilfe Ihres ML-Modells klassifizieren kann. Seine grundlegende Benutzeroberfläche ermöglicht es Ihnen, ein Bild von Ihrem lokalen Gerät auszuwählen, und es verwendet das ONNX-Klassifizierungsmodell, das Sie im vorherigen Teil erstellt und trainiert haben, um das Bild zu klassifizieren. Die vom Modell zurückgegebenen Tags werden dann neben dem Bild angezeigt.
Hier werden wir Sie durch diesen Prozess führen.
Hinweis
Wenn Sie das vordefinierte Codebeispiel verwenden möchten, können Sie die Projektmappendatei klonen. Klonen Sie das Repository, navigieren Sie zu diesem Beispiel, und öffnen Sie die Datei classifierPyTorch.sln mit Visual Studio. Wechseln Sie zum Teil Anwendung starten auf dieser Seite, um sie in Verwendung zu sehen.
Im Folgenden erfahren Sie, wie Sie Ihre App erstellen und Windows ML-Code hinzufügen.
Erstellen einer Windows ML UWP (C#)
Um eine funktionierende Windows ML-App erstellen zu können, müssen Sie folgende Schritte durchführen:
- Laden eines Machine Learning-Modells.
- Laden eines Bilds in einem erforderlichen Format.
- Binden der Ein- und Ausgaben des Modells.
- Auswerten des Modells und Anzeigen aussagekräftiger Ergebnisse.
Sie müssen auch eine einfache Benutzeroberfläche erstellen, da es schwierig ist, eine zufriedenstellende bildbasierte App in der Befehlszeile zu erstellen.
Öffnen eines neuen Projekts in Visual Studio
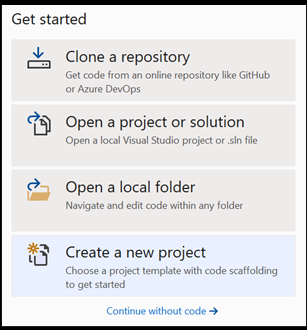
- Los geht's. Öffnen Sie Visual Studio, und wählen Sie Neues Projekt erstellen aus.

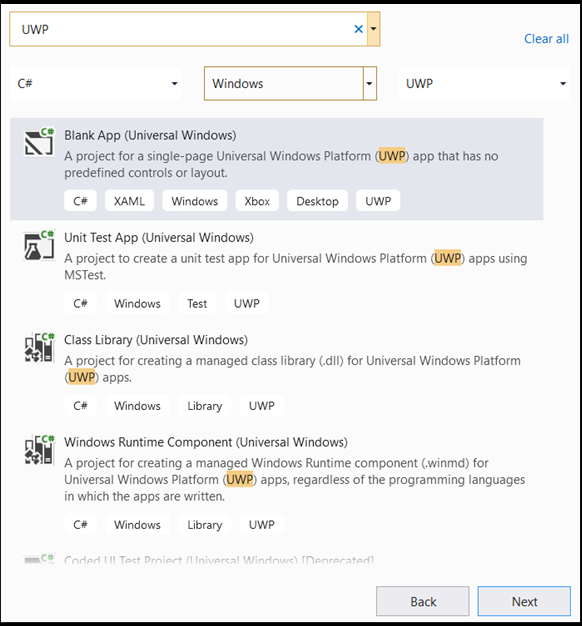
- Geben Sie
UWPin der Suchleiste ein, und wählen Sie dannBlank APP (Universal Windows)aus. Dadurch wird ein C#-Projekt für eine einseitige UWP-App (Universelle Windows-Plattform) mit vordefinierten Steuerelementen oder einem Layout geöffnet. Wählen Sienextaus, um ein Konfigurationsfenster für das Projekt zu öffnen.

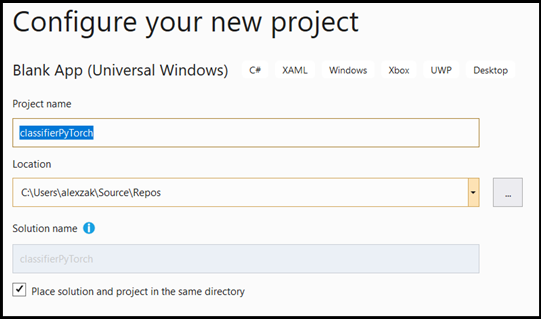
- Gehen Sie im Konfigurationsfenster folgendermaßen vor:
- Geben Sie dem Projekt einen Namen. Hier nennen wir es classifierPyTorch.
- Wählen Sie den Speicherort Ihres Projekts aus.
- Wenn Sie VS 2019 verwenden, stellen Sie sicher, dass
Create directory for solutionaktiviert ist. - Wenn Sie VS 2017 verwenden, stellen Sie sicher, dass
Place solution and project in the same directorydeaktiviert ist.

Drücken Sie create, um das Projekt zu erstellen. Möglicherweise wird das Fenster für die Mindestzielversion angezeigt. Stellen Sie sicher, dass Ihre Mindestversion auf Windows 10, Version 1809 (10.0; Build 17763) oder höher festgelegt ist.
- Navigieren Sie nach dem Erstellen des Projekts zum Projektordner, öffnen Sie den Ressourcenordner
[….\classifierPyTorch \Assets], und kopieren Sie Ihre DateiImageClassifier.onnxan diesen Speicherort.
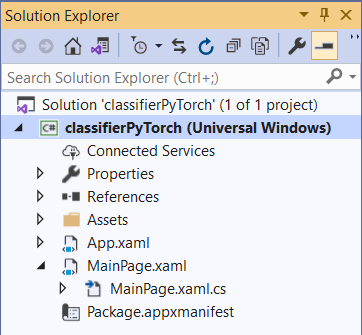
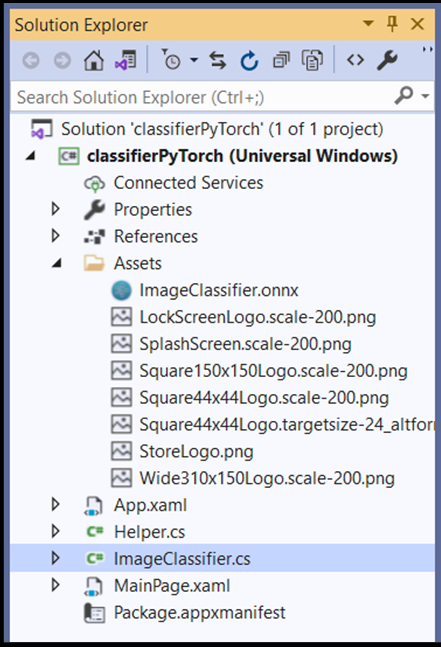
Untersuchen der Projektmappe
Sehen wir uns Ihre Projektmappe an.
Visual Studio automatisch mehrere cs-code-Dateien innerhalb des Projektmappen-Explorer erstellt. MainPage.xaml enthält den XAML-Code für Ihre grafische Benutzeroberfläche, und MainPage.xaml.cs enthält Ihren Anwendungscode, auch bekannt als Code-Behind-Datei. Wenn Sie schon einmal eine UWP-App erstellt haben, sollten Ihnen diese Dateien sehr vertraut sein.

Erstellen der Benutzeroberfläche der Anwendung
Erstellen Sie zunächst eine einfache Benutzeroberfläche für Ihre App.
Doppelklicken Sie auf die Codedatei
MainPage.xaml. In Ihrer leeren App ist die XAML-Vorlage für die Benutzeroberfläche Ihrer App leer, daher müssen Sie einige Benutzeroberflächenfeatures hinzufügen.Fügen Sie den folgenden Code zu
MainPage.xamlhinzu, und ersetzen Sie die Tags<Grid>und</Grid>.
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Margin="1,0,-1,0">
<TextBlock x:Name="Menu"
FontWeight="Bold"
TextWrapping="Wrap"
Margin="10,0,0,0"
Text="Image Classification"/>
<TextBlock Name="space" />
<Button Name="recognizeButton"
Content="Pick Image"
Click="OpenFileButton_Click"
Width="110"
Height="40"
IsEnabled="True"
HorizontalAlignment="Left"/>
<TextBlock Name="space3" />
<Button Name="Output"
Content="Result is:"
Width="110"
Height="40"
IsEnabled="True"
HorizontalAlignment="Left"
VerticalAlignment="Top">
</Button>
<!--Display the Result-->
<TextBlock Name="displayOutput"
FontWeight="Bold"
TextWrapping="Wrap"
Margin="25,0,0,0"
Text="" Width="1471" />
<TextBlock Name="space2" />
<!--Image preview -->
<Image Name="UIPreviewImage" Stretch="Uniform" MaxWidth="300" MaxHeight="300"/>
</StackPanel>
</Grid>
Hinzufügen des Modells zum Projekt mithilfe des Windows ML-Codegenerators (mlgen)
Der Windows Machine Learning-Codegenerator oder mlgen ist eine Visual Studio-Erweiterung, die Ihnen den Einstieg in die Verwendung von WinML-APIs für UWP-Apps erleichtert. Die Erweiterung generiert Vorlagencode, wenn Sie dem UWP-Projekt eine trainierte ONNX-Datei hinzufügen.
Der Codegenerator mlgen von Windows Machine Learning erstellt eine Schnittstelle (für C#, C++/WinRT und C++/CX) mit Wrapperklassen, die die Windows ML-API für Sie aufrufen. Der Generator ermöglicht Ihnen das einfache Laden, Binden und Auswerten eines Modells in Ihrem Projekt. Wir verwenden ihn in diesem Tutorial, damit er viele dieser Funktionen für uns verarbeitet.
Der Codegenerator ist für Visual Studio 2017 und höher verfügbar. Wir empfehlen die Verwendung von Visual Studio. Denken Sie daran, dass mlgen in Windows 10, Version 1903 oder höher, nicht mehr im Windows 10 SDK enthalten ist. Daher müssen Sie die Erweiterung herunterladen und installieren. Wenn Sie dieses Tutorial ab der Einführung durchgearbeitet haben, haben Sie dies bereits berücksichtigt, andernfalls sollten Sie die Erweiterung jedoch für VS 2019 oder für VS 2017 herunterladen.
Hinweis
Weitere Informationen zu mlgen finden Sie in der mlgen-Dokumentation.
Installieren Sie mlgen, sofern dies noch nicht geschehen ist.
Klicken Sie mit der rechten Maustaste auf den Ordner
Assetsim Projektmappen-Explorer in Visual Studio, und wählen Sie dannAdd > Existing Itemaus.Navigieren Sie zum Ressourcenordner in
classifierPyTorch [….\classifierPyTorch \Assets], suchen Sie das ONNX-Modell, das Sie zuvor kopiert haben, und wählen Sieaddaus.Nachdem Sie dem Ressourcenordner im Projektmappen-Explorer in VS ein ONNX-Modell hinzugefügt haben, sollte das Projekt nun über zwei neue Dateien verfügen:
ImageClassifier.onnx– Dies ist Ihr Modell im ONNX-Format.ImageClassifier.cs– Automatisch generierte WinML-Codedatei.

- Um sicherzustellen, dass das Modell beim Kompilieren der Anwendung erstellt wird, wählen Sie die Datei
ImageClassifier.onnxund dannPropertiesaus. Wählen Sie fürBuild Actiondie OptionContentaus.
ONNX-Dateicode
Sehen wir uns nun einen neu generierten Code in der Datei ImageClassifier.cs an.
Der generierte Code umfasst drei Klassen:
ImageClassifierModel: Diese Klasse enthält zwei Methoden für die Modellinstanziierung und Modellauswertung. Sie unterstützt uns bei der Machine Learning-Modelldarstellung sowie einer Sitzung auf dem Systemstandardgerät, bindet die spezifischen Eingaben und Ausgaben an das Modell und wertet das Modell dann asynchron aus.ImageClassifierInput: Diese Klasse initialisiert die Eingabetypen, die das Modell erwartet. Die Modelleingabe hängt von den Modellanforderungen für Eingabedaten ab.ImageClassifierOutput: Diese Klasse initialisiert die Typen, die das Modell ausgibt. Die Modellausgabe hängt davon ab, wie sie vom Modell definiert wird.
In diesem Tutorial möchten wir uns nicht mit der Tensorisierung befassen. Wir nehmen eine geringfügige Änderung an der ImageClassifierInput-Klasse vor, um den Eingabedatentyp zu ändern und uns das Leben leichter zu machen.
- Nehmen Sie die folgenden Änderungen an der Datei
ImageClassifier.csvor:
Ändern Sie die Variable input von TensorFloat in ImageFeatureValue.
public sealed class ImageClassifierInput
{
public ImageFeatureValue input; // shape(-1,3,32,32)
}
Laden des Modells
Doppelklicken Sie auf die
MainPage.xaml.cs-Datei, um die Code-Behind-Datei für die App zu öffnen.Ersetzen Sie die using-Anweisungen durch Folgendes, um Zugriff auf alle erforderlichen APIs zu erhalten:
// Specify all the using statements which give us the access to all the APIs that we'll need
using System;
using System.Threading.Tasks;
using Windows.AI.MachineLearning;
using Windows.Graphics.Imaging;
using Windows.Media;
using Windows.Storage;
using Windows.Storage.Pickers;
using Windows.Storage.Streams;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media.Imaging;
- Fügen Sie die folgenden Variablendeklarationen in Ihrer
MainPage-Klasse über der Funktionpublic MainPage()hinzu.
// All the required fields declaration
private ImageClassifierModel modelGen;
private ImageClassifierInput image = new ImageClassifierInput();
private ImageClassifierOutput results;
private StorageFile selectedStorageFile;
private string label = "";
private float probability = 0;
private Helper helper = new Helper();
public enum Labels
{
plane,
car,
bird,
cat,
deer,
dog,
frog,
horse,
ship,
truck
}
Nun implementieren Sie die LoadModel-Methode. Die Methode greift auf das ONNX-Modell zu und speichert es im Arbeitsspeicher. Anschließend verwenden Sie die CreateFromStreamAsync-Methode, um das Modell als LearningModel-Objekt zu instanziieren. Die LearningModel-Klasse stellt ein trainiertes Machine Learning-Modell dar. Nach der Instanziieren ist LearningModel das anfängliche Objekt, das Sie für die Interaktion mit Windows ML verwenden.
Zum Laden des Modells können Sie mehrere statische Methoden in der LearningModel-Klasse verwenden. In diesem Fall verwenden Sie die CreateFromStreamAsync-Methode.
Die CreateFromStreamAsync-Methode wurde automatisch mit mlgen erstellt, sodass Sie diese Methode nicht implementieren müssen. Sie können diese Methode überprüfen, indem Sie auf die Datei classifier.cs doppelklicken, die von mlgen generiert wird.
Hinweis
Weitere Informationen zur LearningModel-Klasse finden Sie in der Dokumentation zur LearningModel-Klasse. Weitere Informationen zu weiteren Möglichkeiten zum Laden des Modells finden Sie in der Dokumentation zum Laden eines Modells.
- Fügen Sie dem Konstruktor der Hauptklasse einen Aufruf einer
loadModel-Methode hinzu.
// The main page to initialize and execute the model.
public MainPage()
{
this.InitializeComponent();
loadModel();
}
- Fügen Sie die Implementierung der
loadModel-Methode in dieserMainPage-Klasse hinzu.
private async Task loadModel()
{
// Get an access the ONNX model and save it in memory.
StorageFile modelFile = await StorageFile.GetFileFromApplicationUriAsync(new Uri($"ms-appx:///Assets/ImageClassifier.onnx"));
// Instantiate the model.
modelGen = await ImageClassifierModel.CreateFromStreamAsync(modelFile);
}
Laden des Bilds
- Sie müssen ein Klickereignis definieren, um die Sequenz von vier Methodenaufrufen für die Modellausführung zu initiieren: Konvertierung, Bindung und Auswertung, Ausgabeextraktion und Anzeige der Ergebnisse. Fügen Sie der Codedatei
MainPage.xaml.csinnerhalb derMainPage-Klasse die folgende Methode hinzu.
// Waiting for a click event to select a file
private async void OpenFileButton_Click(object sender, RoutedEventArgs e)
{
if (!await getImage())
{
return;
}
// After the click event happened and an input selected, begin the model execution.
// Bind the model input
await imageBind();
// Model evaluation
await evaluate();
// Extract the results
extractResult();
// Display the results
await displayResult();
}
- Nun implementieren Sie die
getImage()-Methode. Diese Methode wählt eine Eingabebilddatei aus und speichert sie im Arbeitsspeicher. Fügen Sie der CodedateiMainPage.xaml.csinnerhalb derMainPage-Klasse die folgende Methode hinzu.
// A method to select an input image file
private async Task<bool> getImage()
{
try
{
// Trigger file picker to select an image file
FileOpenPicker fileOpenPicker = new FileOpenPicker();
fileOpenPicker.SuggestedStartLocation = PickerLocationId.PicturesLibrary;
fileOpenPicker.FileTypeFilter.Add(".jpg");
fileOpenPicker.FileTypeFilter.Add(".png");
fileOpenPicker.ViewMode = PickerViewMode.Thumbnail;
selectedStorageFile = await fileOpenPicker.PickSingleFileAsync();
if (selectedStorageFile == null)
{
return false;
}
}
catch (Exception)
{
return false;
}
return true;
}
Nun implementieren Sie eine Bind()-Bildmethode, um die Darstellung der Datei im BGRA8-Bitmapformat abzurufen. Zunächst erstellen Sie jedoch eine Hilfsklasse, um die Größe des Bilds zu ändern.
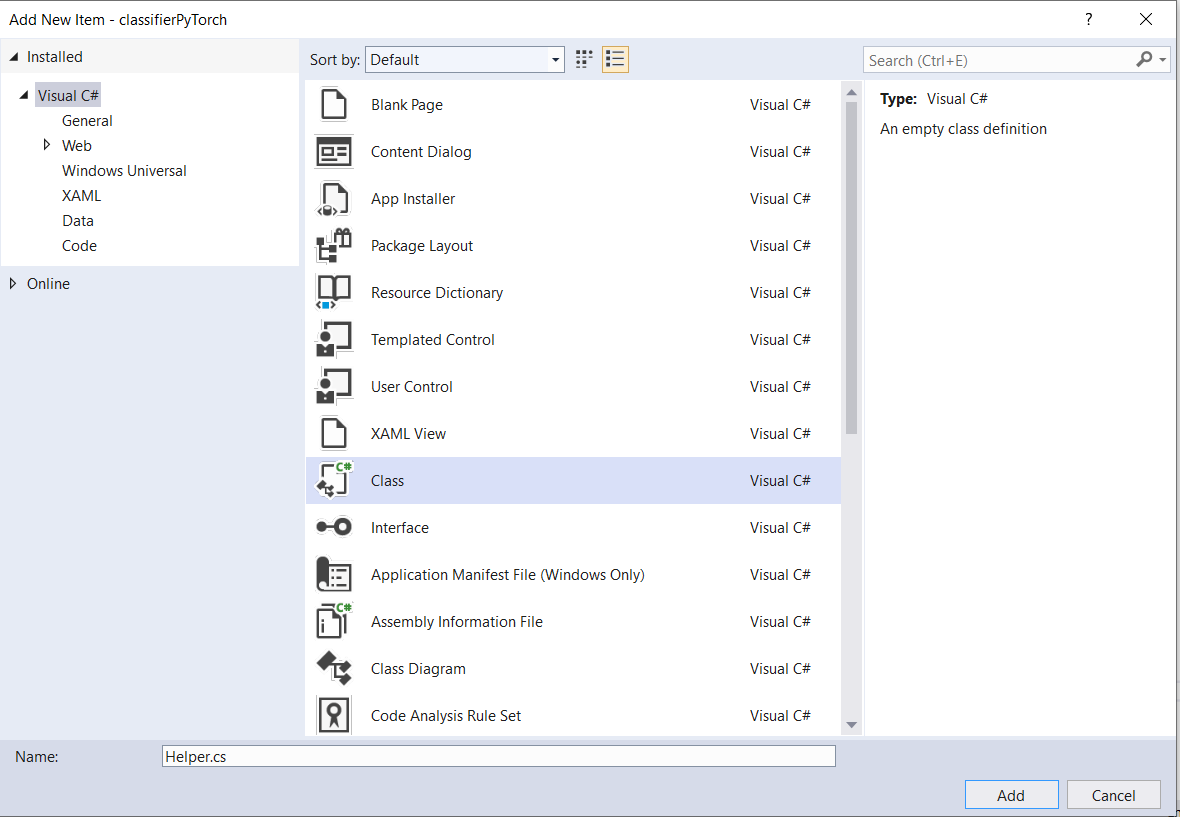
- Klicken Sie zum Erstellen einer Hilfsdatei mit der rechten Maustaste auf den Projektmappennamen (
ClassifierPyTorch), und wählen Sie dannAdd a new itemaus. Wählen Sie im geöffneten FensterClassaus, und vergeben Sie einen Namen. Hier verwenden wir den NamenHelper.

- In Ihrem Projekt wird eine neue Klassendatei angezeigt. Öffnen Sie diese Klasse, und fügen Sie den folgenden Code hinzu:
using System;
using System.Threading.Tasks;
using Windows.Graphics.Imaging;
using Windows.Media;
namespace classifierPyTorch
{
public class Helper
{
private const int SIZE = 32;
VideoFrame cropped_vf = null;
public async Task<VideoFrame> CropAndDisplayInputImageAsync(VideoFrame inputVideoFrame)
{
bool useDX = inputVideoFrame.SoftwareBitmap == null;
BitmapBounds cropBounds = new BitmapBounds();
uint h = SIZE;
uint w = SIZE;
var frameHeight = useDX ? inputVideoFrame.Direct3DSurface.Description.Height : inputVideoFrame.SoftwareBitmap.PixelHeight;
var frameWidth = useDX ? inputVideoFrame.Direct3DSurface.Description.Width : inputVideoFrame.SoftwareBitmap.PixelWidth;
var requiredAR = ((float)SIZE / SIZE);
w = Math.Min((uint)(requiredAR * frameHeight), (uint)frameWidth);
h = Math.Min((uint)(frameWidth / requiredAR), (uint)frameHeight);
cropBounds.X = (uint)((frameWidth - w) / 2);
cropBounds.Y = 0;
cropBounds.Width = w;
cropBounds.Height = h;
cropped_vf = new VideoFrame(BitmapPixelFormat.Bgra8, SIZE, SIZE, BitmapAlphaMode.Ignore);
await inputVideoFrame.CopyToAsync(cropped_vf, cropBounds, null);
return cropped_vf;
}
}
}
Nun konvertieren wir Sie Bild in das entsprechende Format.
Die ImageClassifierInput-Klasse initialisiert die Eingabetypen, die das Modell erwartet. In unserem Fall haben wir den Code so konfiguriert, dass ein ImageFeatureValue erwartet wird.
Die ImageFeatureValue-Klasse beschreibt die Eigenschaften des Bilds, die für die Übergabe an ein Modell verwendet werden. Zum Erstellen eines ImageFeatureValue verwenden Sie die CreateFromVideoFrame-Methode. Ausführlichere Informationen dazu, warum dies der Fall ist und wie diese Klassen und Methoden funktionieren, finden Sie in der Dokumentation zur ImageFeatureValue-Klasse.
Hinweis
In diesem Tutorial verwenden wir die ImageFeatureValue-Klasse anstelle eines Tensors. Wenn Window ML das Farbformat Ihres Modells nicht unterstützt, ist dies keine Option. Ein Beispiel für das Arbeiten mit Bildkonvertierungen und Tensorisierung finden Sie im Beispiel für benutzerdefinierte Tensorisierung.
- Fügen Sie der Codedatei
MainPage.xaml.csin der MainPage-Klasse die Implementierung derconvert()-Methode hinzu. Die convert-Methode gibt eine Darstellung der Eingabedatei im BGRA8-Format zurück.
// A method to convert and bide the input image.
private async Task imageBind ()
{
UIPreviewImage.Source = null;
try
{
SoftwareBitmap softwareBitmap;
using (IRandomAccessStream stream = await selectedStorageFile.OpenAsync(FileAccessMode.Read))
{
// Create the decoder from the stream
BitmapDecoder decoder = await BitmapDecoder.CreateAsync(stream);
// Get the SoftwareBitmap representation of the file in BGRA8 format
softwareBitmap = await decoder.GetSoftwareBitmapAsync();
softwareBitmap = SoftwareBitmap.Convert(softwareBitmap, BitmapPixelFormat.Bgra8, BitmapAlphaMode.Premultiplied);
}
// Display the image
SoftwareBitmapSource imageSource = new SoftwareBitmapSource();
await imageSource.SetBitmapAsync(softwareBitmap);
UIPreviewImage.Source = imageSource;
// Encapsulate the image within a VideoFrame to be bound and evaluated
VideoFrame inputImage = VideoFrame.CreateWithSoftwareBitmap(softwareBitmap);
// Resize the image size to 32x32
inputImage=await helper.CropAndDisplayInputImageAsync(inputImage);
// Bind the model input with image
ImageFeatureValue imageTensor = ImageFeatureValue.CreateFromVideoFrame(inputImage);
image.modelInput = imageTensor;
// Encapsulate the image within a VideoFrame to be bound and evaluated
VideoFrame inputImage = VideoFrame.CreateWithSoftwareBitmap(softwareBitmap);
// bind the input image
ImageFeatureValue imageTensor = ImageFeatureValue.CreateFromVideoFrame(inputImage);
image.modelInput = imageTensor;
}
catch (Exception e)
{
}
}
Binden und Auswerten des Modells
Nun erstellen Sie eine Sitzung basierend auf dem Modell, binden die Ein- und Ausgabe aus der Sitzung und werten das Modell aus.
Erstellen Sie eine Sitzung, um das Modell zu binden:
Zum Erstellen einer Sitzung verwenden Sie die LearningModelSession-Klasse. Diese Klasse wird verwendet, um Machine Learning-Modelle auszuwerten, und bindet das Modell an ein Gerät, das dann ausgeführt wird und das Modell auswertet. Sie können ein Gerät auswählen, wenn Sie eine Sitzung erstellen, um Ihr Modell auf einem bestimmten Gerät Ihres Computers auszuführen. Die CPU ist das Standardgerät.
Hinweis
Weitere Informationen zum Auswählen eines Geräts finden Sie in der Dokumentation zum Erstellen einer Sitzung.
Binden Sie die Modellein- und -ausgaben:
Zum Binden von Eingabe und Ausgabe verwenden Sie die LearningModelBinding-Klasse. Ein Machine Learning-Modell verfügt über Eingabe-und Ausgabefunktionen, mit denen Informationen an das und aus dem Modell übergeben werden. Beachten Sie, dass erforderliche Features von den Window ML-APIs unterstützt werden müssen. Die LearningModelBinding-Klasse wird auf eine LearningModelSession angewendet, um Werte an benannte Eingabe- und Ausgabefeatures zu binden.
Die Implementierung der Bindung wird automatisch von mlgen generiert, sodass Sie sich nicht darum kümmern müssen. Die Bindung wird durch Aufrufen der vordefinierten Methoden der LearningModelBinding-Klasse implementiert. In unserem Fall wird die Bind-Methode verwendet, um einen Wert an den benannten Featuretyp zu binden.
Werten Sie das Modell aus:
Nachdem Sie eine Sitzung erstellt haben, um das Modell und die gebundenen Werte an die Eingaben und Ausgaben eines Modells zu binden, können Sie die Eingaben des Modells auswerten und seine Vorhersagen erhalten. Um die Modellausführung ausführen zu können, sollten Sie eine der vordefinierten Auswertungsmethoden für LearningModelSession aufrufen. In unserem Fall verwenden wir die EvaluateAsync-Methode.
Ähnlich wie CreateFromStreamAsync wurde die EvaluateAsync-Methode auch automatisch vom WinML-Codegenerator generiert, sodass Sie diese Methode nicht implementieren müssen. Sie können diese Methode in der Datei ImageClassifier.cs überprüfen.
Die EvaluateAsync-Methode wertet das Machine Learning-Modell asynchron mithilfe der Featurewerte aus, die bereits in Bindungen gebunden sind. Sie erstellt eine Sitzung mit LearningModelSession, bindet die Eingabe und Ausgabe mit LearningModelBinding, führt die Modellauswertung aus und ruft die Ausgabefeatures des Modells mithilfe der LearningModelEvaluationResult-Klasse ab.
Hinweis
Weitere Informationen zu weiteren Auswertungsmethoden zum Ausführen des Modells finden Sie in der Dokumentation zur Klasse LearningModelSession, die zeigt, welche Methoden für die LearningModelSession implementiert werden können.
- Fügen Sie der Codedatei
MainPage.xaml.csin der MainPage-Klasse die folgende Methode hinzu, um eine Sitzung zu erstellen und das Modell zu binden und zu bewerten.
// A method to evaluate the model
private async Task evaluate()
{
results = await modelGen.EvaluateAsync(image);
}
Extrahieren und Anzeigen der Ergebnisse
Sie müssen nun die Modellausgabe extrahieren und das richtige Ergebnis anzeigen. Dies wird durch Implementieren der Methoden extractResult und displayResult erreicht. Sie müssen die höchste Wahrscheinlichkeit für die Rückgabe der richtigen Bezeichnung finden.
- Fügen Sie Ihrer Codedatei
MainPage.xaml.csinnerhalb derMainPage-Klasse dieextractResult-Methode hinzu.
// A method to extract output from the model
private void extractResult()
{
// Retrieve the results of evaluation
var mResult = results.modelOutput as TensorFloat;
// convert the result to vector format
var resultVector = mResult.GetAsVectorView();
probability = 0;
int index = 0;
// find the maximum probability
for(int i=0; i<resultVector.Count; i++)
{
var elementProbability=resultVector[i];
if (elementProbability > probability)
{
index = i;
}
}
label = ((Labels)index).ToString();
}
- Fügen Sie Ihrer Codedatei
MainPage.xaml.csinnerhalb derMainPage-Klasse diedisplayResult-Methode hinzu.
private async Task displayResult()
{
displayOutput.Text = label;
}
Das ist alles! Sie haben die Windows Machine Learning-App mit einer einfachen Benutzeroberfläche erfolgreich erstellt, um unser Klassifizierungsmodell zu testen. Im nächsten Schritt starten Sie die Anwendung und führen sie lokal auf Ihrem Windows-Gerät aus.
Die Anwendung starten
Nachdem Sie die Anwendungsschnittstelle fertiggestellt, das Modell hinzugefügt und den Windows ML-Code generiert haben, können Sie die Anwendung testen.
Aktivieren Sie den Entwicklermodus, und testen Sie Ihre Anwendung über Visual Studio. Stellen Sie sicher, dass die Dropdownmenüs in der oberen Symbolleiste auf Debug festgelegt sind. Ändern Sie die Projektmappenplattform in x64, um das Projekt auf dem lokalen Computer auszuführen, wenn es sich um ein 64-Bit-Gerät handelt, oder in x86 für einen 32-Bit-Computer.
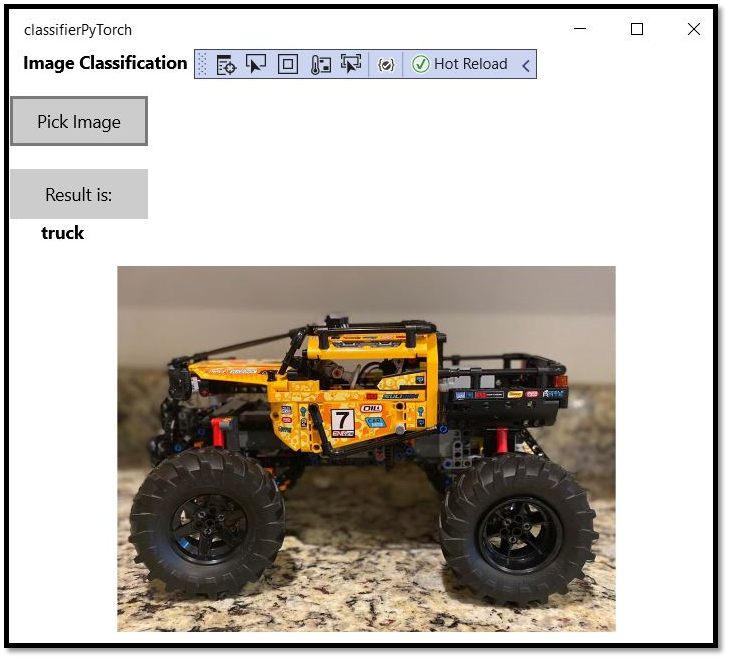
Unser Modell wurde trainiert, um die folgenden Bilder zu klassifizieren: Flugzeug, Auto, Vogel, Katze, Reh, Hund, Frosch, Pferd, Schiff, LKW. Um unsere App zu testen, verwenden Sie das Bild des Lego-Autos, das für dieses Projekt erstellt wurde. Sehen wir uns an, wie unsere App den Inhalt des Bilds klassifiziert.

Speichern Sie dieses Bild auf Ihrem lokalen Gerät, um die App zu testen. Ändern Sie das Bildformat bei Bedarf in das
.jpg-Format. Sie können auch jedes andere relevante Bild von Ihrem lokalen Gerät im JPG- oder PNG-Format hinzufügen.Wählen Sie zum Ausführen des Projekts auf der Symbolleiste die Schaltfläche
Start Debuggingaus, oder drücken SieF5.Wenn die Anwendung gestartet wird, drücken Sie „Bild auswählen“ und wählen das Bild auf Ihrem lokalen Gerät aus.

Das Ergebnis wird sofort auf dem Bildschirm angezeigt. Wie Sie sehen können, hat unsere Windows ML-App das Bild erfolgreich als Auto klassifiziert.

Zusammenfassung
Sie haben soeben Ihre erste Windows Machine Learning-App erstellt: von der Modellerstellung bis zur erfolgreichen Ausführung.
Weitere Ressourcen
Weitere Informationen zu den in diesem Tutorial erwähnten Themen finden Sie in den folgenden Ressourcen:
- Windows ML-Tools: Erfahren Sie mehr über Tools wie das Windows ML-Dashboard, WinMLRunner und den Windows ML-Codegenerator mglen.
- ONNX-Modell: Erfahren Sie mehr über das ONNX-Format.
- Windows ML-Leistung und -Arbeitsspeicher: Erfahren Sie mehr über das Verwalten der App-Leistung mit Windows ML.
- Windows Machine Learning-API-Referenz: Erfahren Sie mehr über drei Bereiche von Windows ML-APIs.