Grundlagen des Inhaltsdesigns für Windows-Apps
Dieser Artikel enthält einige praktische Tipps und Beispiele, mit deren Hilfe Sie den Inhalt Ihrer App entwerfen können: Windows-Grundgedanken zu Abständen, Verwendung der Typhierarchie zum Veranschaulichen von Hierarchien, Listen und Rastern sowie Gruppieren von Steuerelementen.
Abstände und Bundstege
Die Verwendung von konsistenten Abständen und Bundstegen gruppiert semantisch eine Erfahrung in separate Komponenten. Diese Werte entsprechen unserer Logik der abgerundeten Ecken und tragen gemeinsam dazu bei, ein kohärentes und brauchbares Layout zu erstellen.

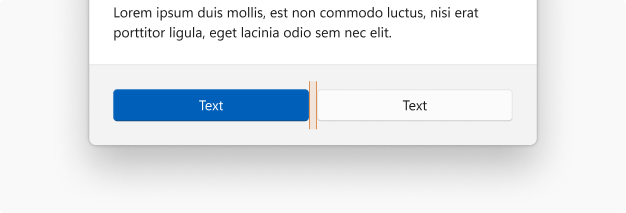
8epx zwischen Tasten
8epx zwischen Tasten und Flyouts
8epx zwischen Steuerelement und Header
12epx zwischen Steuerelement und Bezeichnung
12epx zwischen Inhaltsbereichen
16epx zwischen Oberflächen- und Randtext
Text + Hierarchie
Unsere Typenrampe (Link) wurde entwickelt, um ein Array von Größen bereitzustellen, das die Kommunikation der Hierarchie innerhalb einer App erleichtern kann.

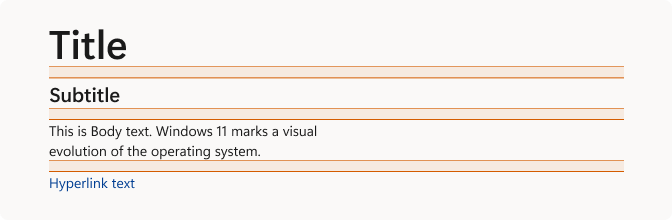
Verwenden von Titel, Untertitel und Textkörper mit 12epx-Abständen.

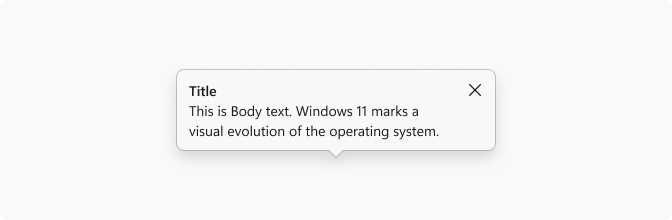
Wenn Sie einen Titel in einem begrenzten Bereich der Benutzeroberfläche abheben möchten, verwenden Sie Body Strong für den Titel ohne zusätzlichen Abstand zwischen den Textblöcken.

Verwenden Sie die Beschriftungsgröße für sehr begrenzte Bereiche, in denen Text benötigt wird, z. B. für Befehlsschaltflächen.
Listen und Raster
Es gibt eine Vielzahl von Listen- und Rasterformatvorlagen, die erstellt werden können. Nachfolgend finden Sie eine Vielzahl von Kompositionen, die in Windows verwendet werden.

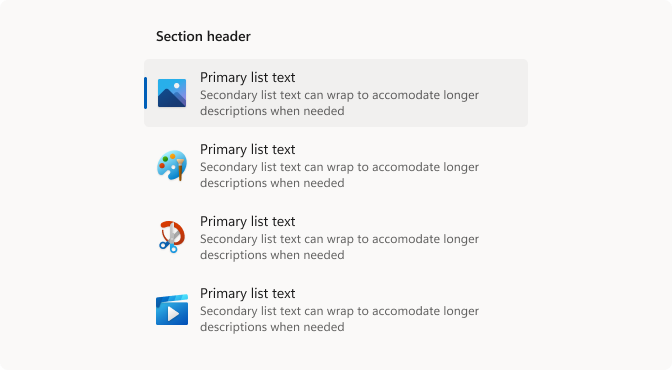
Verwenden Sie für mehrzeilige Listen Textkörper und Beschriftung aus der Typenrampe und 32epx-Symbole.
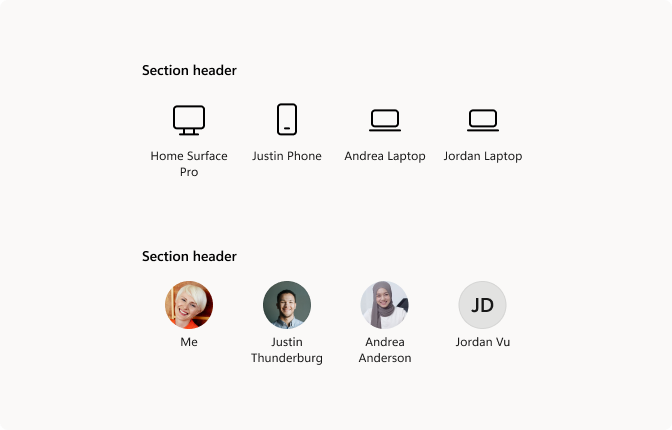
Verwenden Sie Body Strong für Abschnittsüberschriften.

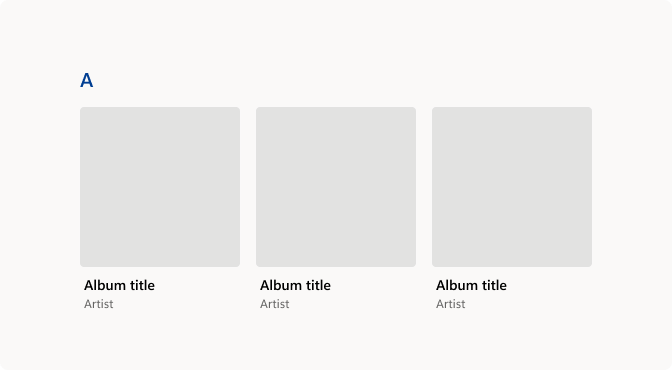
Verwenden Sie bei Verwendung von Symbolen oder Personenbildelementen für Rasterelemente Beschriftungstext, der zentriert ausgerichtet ist.

Verwenden Sie die Formatvorlage Textkörper für primären Text und linksbündig am Bild, wenn Ihre Liste große grafische Elemente mit Text enthält.
Verwenden von Steuerelementen
Einige Beispiele dafür, wie Steuerelemente in gängigen Konfigurationen miteinander zusammenhängen können.

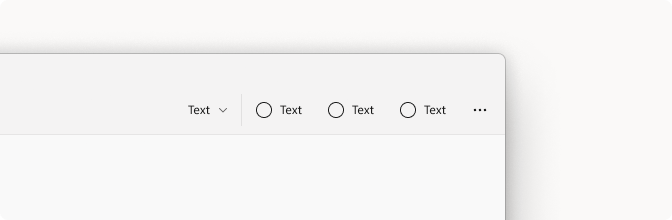
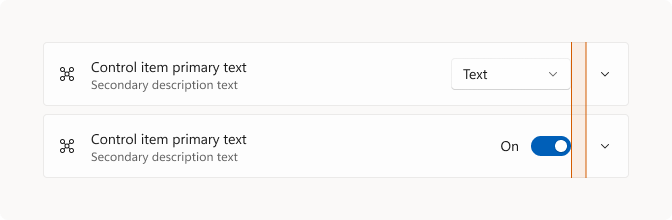
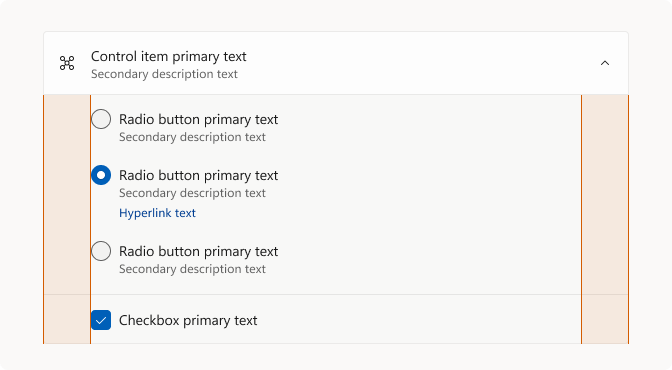
Beispiele für die Verwendung eines Erweiterungssteuerelements (Link) mit Listenformatvorlagen und allgemeinen Steuerelementen. Steuerelemente sollten rechtsbündig mit 16epx zwischen dem Steuerelement und der Erweiterungsschaltfläche ausgerichtet sein.

Dieses Beispiel zeigt die Ausrichtung von Steuerelementen, wenn sie in der Erweiterung platziert werden. Herunterstufen der Steuerelemente 48epx.
Windows developer
