Zahlenfeld
Stellt ein Steuerelement dar, das zum Anzeigen und Bearbeiten von Zahlen verwendet werden kann. Dies unterstützt Validierung, inkrementelle Schritte und das Berechnen von Inlineberechnungen einfacher Gleichungen, wie Multiplikation, Division, Addition und Subtraktion.

Ist dies das richtige Steuerelement?
Sie können ein NumberBox-Steuerelement verwenden, um mathematische Eingaben zu erfassen und anzuzeigen. Wenn Sie ein editierbares Textfeld benötigen, das auch andere Werte als Zahlen akzeptiert, verwenden Sie das TextBox-Steuerelement. Wenn Sie ein editierbares Textfeld benötigen, das Kennwörter oder andere vertrauliche Eingaben akzeptiert, verwenden Sie PasswordBox. Wenn Sie ein Textfeld zur Eingabe von Suchbegriffen benötigen, verwenden Sie AutoSuggestBox. Informationen zum Eingeben oder Bearbeiten von formatiertem Text finden Sie unter RichEditBox.
Empfehlungen
- Mit
TextundValuekann der Wert einer NumberBox leicht als Zeichenfolge oder als Double-Wert erfasst werden, ohne dass der Wert zwischen den Typen umgewandelt werden müsste. Wenn der Wert eines NumberBox-Steuerelements programmgesteuert geändert werden soll, empfiehlt sich dazu dieValue-Eigenschaft.ValueüberschreibtTextin der ursprünglichen Einrichtung. Nach der ursprünglichen Einrichtung werden Änderungen am einen Typ an den anderen weitergegeben, die einheitliche Verwendung vonValuefür programmgesteuerte Änderungen hilft aber, konzeptionelle Missverständnisse, dass NumberBox nicht numerische Zeichen überTextakzeptiert, zu vermeiden. - Verwenden Sie
HeaderoderPlaceholderText, um Benutzer darüber zu informieren, dass NumberBox nur Ziffern als Eingabe unterstützt. Die Wortdarstellung von Zahlen, wie etwa "Eins", wird nicht zu einem akzeptierten Wert aufgelöst.
UWP und WinUI 2
Wichtig
Die Informationen und Beispiele in diesem Artikel sind für Apps optimiert, die das Windows App SDK und WinUI 3 verwenden, gelten jedoch allgemein für UWP-Apps, die WinUI 2 verwenden. In der UWP-API-Referenz finden Sie plattformspezifische Informationen und Beispiele.
Dieser Abschnitt enthält Informationen, die Sie zum Verwenden des Steuerelements in einer UWP- oder WinUI 2-App benötigen.
Das NumberBox-Steuerelement für UWP-Apps erfordert WinUI 2. Weitere Informationen, einschließlich Installationsanweisungen, finden Sie unter WinUI 2. APIs für dieses Steuerelement sind im Microsoft.UI.Xaml.Controls-Namespace vorhanden.
- WinUI 2-Apis: NumberBox-Klasse
- Öffnen Sie die WinUI 2 Gallery-App und sehen Sie die NumberBox in Aktion. Die App WinUI 2 Gallery beinhaltet interaktive Beispiele für die meisten WinUI 2-Steuerelemente, -Features und -Funktionen. Holen Sie sich die App aus dem Microsoft Store oder holen Sie sich den Quellcode auf GitHub.
Zur Verwendung des Codes in diesem Artikel mit WinUI 2 stellen Sie die in Ihrem Projekt enthaltenen Windows-UI-Bibliothek-APIs mithilfe eines Alias in XAML dar (wir verwenden muxc). Weitere Informationen finden Sie unter Erste Schritte mit WinUI 2.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:NumberBox />
Erstellen einer NumberBox
- Wichtige APIs: NumberBox-Klasse
Die WinUI 3-Katalog-App umfasst interaktive Beispiele für die meisten WinUI 3-Steuerelemente, -Features und -Funktionen. Laden Sie die App aus dem Microsoft Store herunter, oder rufen Sie den Quellcode auf GitHub ab
Hier sehen Sie den XAML-Code für ein einfaches NumberBox-Steuerelement in der Standarddarstellung. Verwenden Sie x:Bind, um sicherzustellen, dass die dem Benutzer angezeigten Daten stets mit den in Ihrer App gespeicherten Daten synchron sind.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

Bezeichnungen für NumberBox
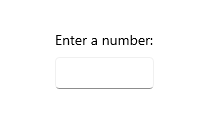
Verwenden Sie Header oder PlaceholderText, wenn der Zweck des NumberBox-Steuerelements nicht selbsterklärend ist. Header ist immer sichtbar, unabhängig davon, ob die NumberBox einen Wert aufweist.
<NumberBox Header="Enter a number:"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

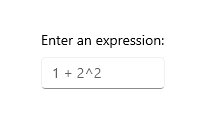
PlaceholderText wird innerhalb des Zahlenfelds angezeigt und ist nur sichtbar, wenn Value auf NaN festgelegt ist oder die Eingabe vom Benutzer gelöscht wird.
<NumberBox PlaceholderText="1+2^2"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />

Aktivieren der Berechnungsunterstützung
Wenn Sie die AcceptsExpression-Eigenschaft auf TRUE festlegen, kann das NumberBox-Steuerelement einfache Inlineausdrücke wie Multiplikation, Division, Addition und Subtraktion in der Standardreihenfolge der Operationen berechnen. Die Auswertung wird durch den Verlust des Eingabefokus oder durch Drücken der EINGABETASTE durch den Benutzer ausgelöst. Nach der Auswertung eines Ausdrucks bleibt dessen ursprüngliche Form nicht erhalten.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
AcceptsExpression="True" />
Inkrementelle und dekrementelle Schritte
Verwenden Sie die SmallChange-Eigenschaft, um zu konfigurieren, wie stark sich der Wert in einem NumberBox-Steuerelement ändert, wenn die NumberBox den Fokus hat und der Benutzer dies ausführt:
- Scrollen
- Drücken der NACH-OBEN-TASTE
- Drücken der NACH-UNTEN-TASTE
Verwenden Sie die LargeChange-Eigenschaft, um zu konfigurieren, wie stark sich der Wert in einer NumberBox ändert, wenn die NumberBox den Fokus hat und der Benutzer die NACH-OBEN- oder NACH-UNTEN-TASTE drückt.
Verwenden Sie die SpinButtonPlacementMode-Eigenschaft, um Schaltflächen zu aktivieren, die den Wert in der NumberBox durch Klicken um den in der SmallChange-Eigenschaft angegebenen Betrag ändern. Diese Schaltflächen werden deaktiviert, wenn mit dem nächsten Schritt ein Maximal- oder Minimalwert über- bzw. unterschritten würde.
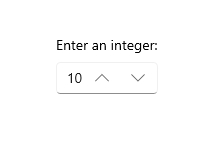
Legen Sie SpinButtonPlacementMode auf Inline fest, um die Darstellung der Schaltflächen neben dem Steuerelement zu aktivieren.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Inline" />

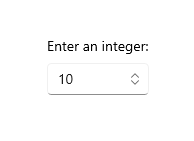
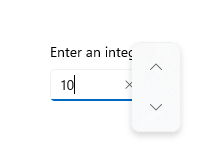
Legen Sie SpinButtonPlacementMode auf Compact fest, um die Darstellung der Schaltflächen als Flyout zu aktivieren, wenn die NumberBox den Fokus hat.
<NumberBox Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
SmallChange="10"
LargeChange="100"
SpinButtonPlacementMode="Compact" />


Aktivieren der Eingabevalidierung
Das Festlegen von ValidationMode auf InvalidInputOverwritten ermöglicht es NumberBox, ungültige Eingaben zu überschreiben, wenn eine Eingabe nicht numerisch ist oder syntaktisch mit dem letzten eingegebenen Wert keine Formel bildet, wenn die Auswertung durch den Verlust des Fokus oder Drücken der EINGABETASTE ausgelöst wird.
<NumberBox Header="Quantity"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}"
ValidationMode="InvalidInputOverwritten" />
Das Festlegen von ValidationMode auf Disabled ermöglicht die Konfiguration von benutzerdefinierter Eingabevalidierung.
Im Hinblick auf Dezimaltrennzeichen und Tausendertrennzeichen wird die von einem Benutzer verwendete Formatierung durch die für die NumberBox konfigurierte Formatierung ersetzt. Dafür wird kein Eingabevalidierungsfehler ausgelöst.
Formatieren der Eingabe
Zahlenformate können verwendet werden, um den Wert einer NumberBox zu formatieren, indem eine Instanz einer Formatierungsklasse konfiguriert und der NumberFormatter-Eigenschaft zugewiesen wird. Dezimal, Währung, Prozent und signifikante Stellen sind nur einige der verfügbaren Klassen mit Zahlenformaten. Beachten Sie, dass durch die Eigenschaften zur Formatierung von Zahlen auch die Rundungseigenschaften festgelegt werden.
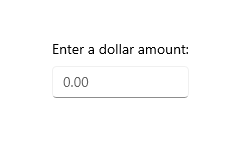
Hier sehen Sie ein Beispiel für die Verwendung von DecimalFormatter, um den Wert eines NumberBox-Steuerelements als eine ganzzahlige Stelle mit zwei Dezimalstellen und Aufrundung auf die nächsten 0,25 zu formatieren:
<NumberBox x:Name="FormattedNumberBox"
Value="{x:Bind Path=ViewModel.NumberBoxValue, Mode=TwoWay}" />
private void SetNumberBoxNumberFormatter()
{
IncrementNumberRounder rounder = new IncrementNumberRounder();
rounder.Increment = 0.25;
rounder.RoundingAlgorithm = RoundingAlgorithm.RoundUp;
DecimalFormatter formatter = new DecimalFormatter();
formatter.IntegerDigits = 1;
formatter.FractionDigits = 2;
formatter.NumberRounder = rounder;
FormattedNumberBox.NumberFormatter = formatter;
}

Im Hinblick auf Dezimaltrennzeichen und Tausendertrennzeichen wird die von einem Benutzer verwendete Formatierung durch die für die NumberBox konfigurierte Formatierung ersetzt. Dafür wird kein Eingabevalidierungsfehler ausgelöst.
Hinweise
Eingabebereich
Number wird für den Eingabebereich verwendet. Dieser Eingabebereich ist für die Funktion mit den Zahlen 0–9 vorgesehen. Diese Einstellung kann überschrieben werden, alternative InputScope-Typen werden aber nicht explizit unterstützt.
Not a Number (NaN, kein Zahlenwert)
Wenn in einer NumberBox alle Eingaben gelöscht werden, wird Value auf NaN festgelegt, um anzuzeigen, dass kein Zahlenwert vorhanden ist.
Ausdrucksauswertung
NumberBox verwendet die Infix-Notation zum Auswerten von Ausdrücken. Dies sind die zulässigen Operatoren in der Reihenfolge ihres Vorrangs:
- ^
- */
- +-
Beachten Sie, dass zum Außer-Kraft-Setzen der Vorrangsregeln Klammern verwendet werden können.
Windows developer
