Ansicht mit zwei Bereichen
TwoPaneView (Ansicht mit zwei Bereichen) ist ein Layoutsteuerelement, mit dem Sie die Anzeige von Apps mit zwei verschiedenen Inhaltsbereichen, wie beispielsweise einer Listen- und einer Detailansicht, verwalten können.
Wichtig
In diesem Artikel werden Funktionen und Anleitungen beschrieben, die sich in der öffentlichen Vorschau befinden und vor der allgemeinen Verfügbarkeit noch wesentlich geändert werden können. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Das TwoPaneView-Steuerelement funktioniert zwar auf allen Windows-Geräten, ist aber so konzipiert, dass Sie die Vorteile von Dual-Screen-Geräten automatisch und ohne spezielle Codierung voll ausschöpfen können. Bei Dual-Screen-Geräten stellt die Ansicht mit zwei Bereichen sicher, dass die Benutzeroberfläche sauber geteilt wird, wenn sie die Lücke zwischen den Bildschirmen umfasst, sodass die Inhalte auf beiden Seiten der Lücke dargestellt werden.
Hinweis
Ein Dual-Screen-Gerät oder Doppelbildschirm-Gerät ist ein besonderer Gerätetyp mit einzigartigen Funktionen. Es ist nicht gleichbedeutend mit einem Desktopgerät mit mehreren Monitoren. Weitere Informationen zu Dual-Screen-Geräten finden Sie unter Einführung zu Dual-Screen-Geräten. (Weitere Informationen zu Möglichkeiten, wie du deine App für mehrere Monitore optimieren kannst, findest du unter Anzeigen mehrerer Ansichten.)
Abrufen von WinUI

Das Steuerelement TwoPaneView ist als Bestandteil von WinUI enthalten. Hierbei handelt es sich um ein NuGet-Paket, das neue Steuerelemente und Benutzeroberflächenfeatures für Windows-Apps enthält. Weitere Informationen, einschließlich Installationsanweisungen, finden Sie unter WinUI.
WinUI-APIs: TwoPaneView-Klasse
Tipp
In diesem Dokument stellt der Alias muxc in XAML die WinUI-APIs dar, die wir in unser Projekt aufgenommen haben. Wir haben dem Page-Element Folgendes hinzugefügt: xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
Im CodeBehind stellt ebenfalls der Alias muxc in C# die WinUI-APIs dar, die wir in unser Projekt aufgenommen haben. Wir haben am Anfang der Datei die folgende using-Anweisung hinzugefügt: using muxc = Microsoft.UI.Xaml.Controls;
Ist dies das richtige Steuerelement?
Verwenden Sie die Ansicht mit zwei Bereichen, wenn Sie 2 verschiedene Inhaltsbereiche haben und:
- Der Inhalt automatisch neu angeordnet und seine Größe angepasst werden soll, um optimal in das Fenster zu passen.
- Der sekundäre Inhaltsbereich basierend auf dem verfügbaren Platz angezeigt/ausgeblendet werden soll.
- Der Inhalt sauber auf die zwei Bildschirme eines Dual-Screen-Geräts aufgeteilt werden soll.
Beispiele
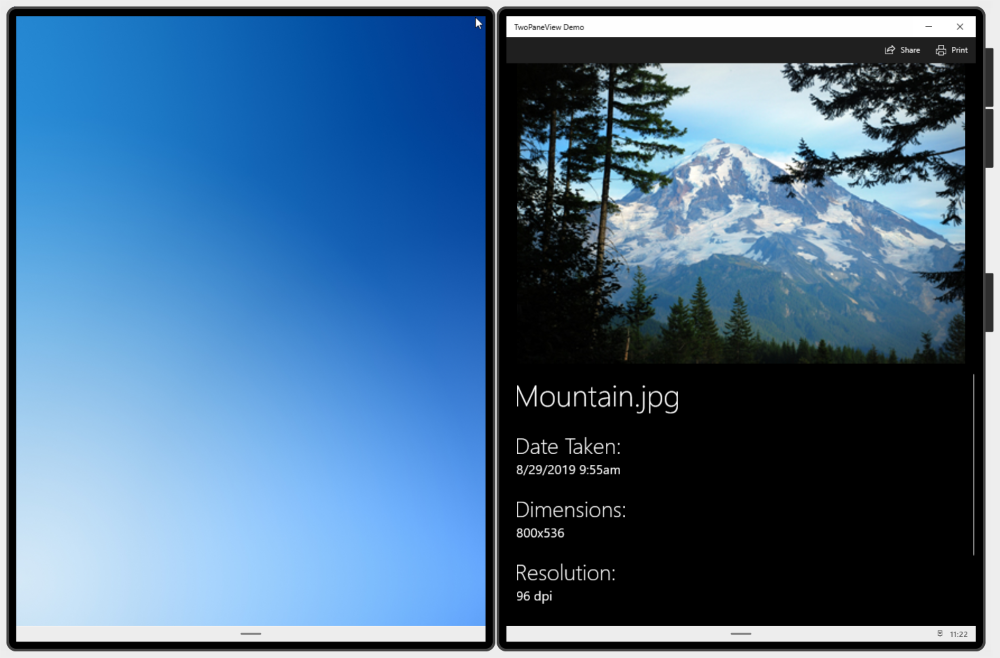
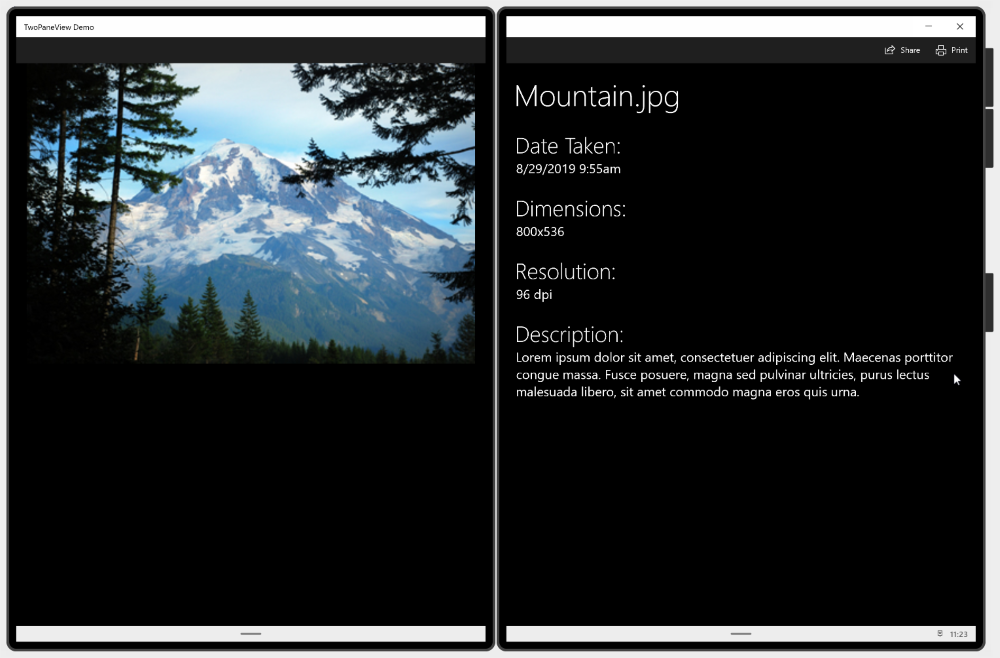
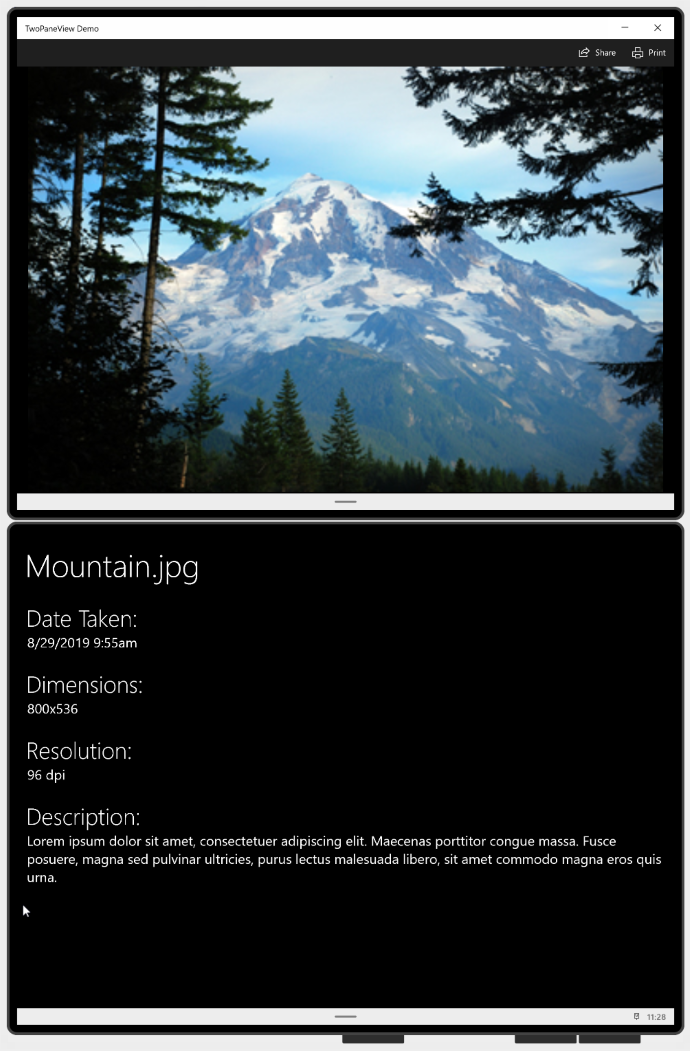
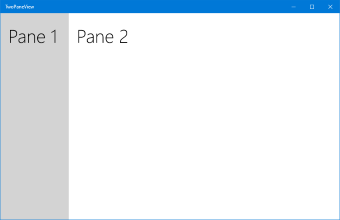
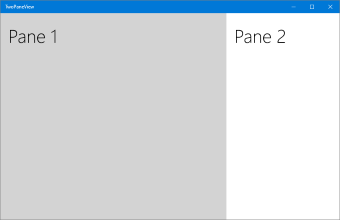
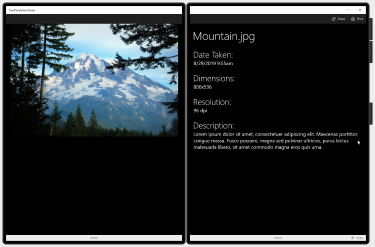
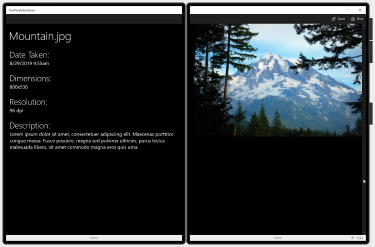
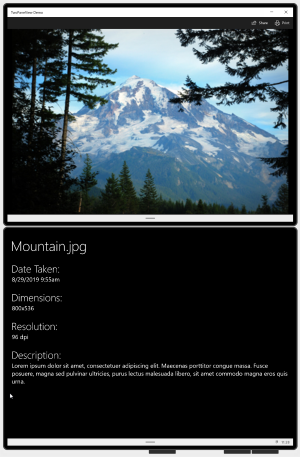
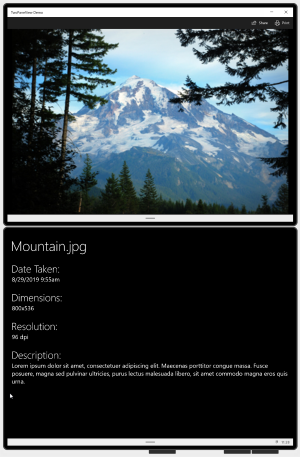
Diese Abbildungen zeigen eine App, die auf einem Einzelbildschirm und einem Doppelbildschirm ausgeführt wird. In der Ansicht mit zwei Bereichen wird die Benutzeroberfläche der App an verschiedene Bereichskonfigurationen angepasst.

App auf einem einzelnen Bildschirm.

App auf einem Dual-Screen-Gerät im Querformat-Modus („Wide“).

App auf einem Dual-Screen-Gerät im Hochformat-Modus („Tall“).
Funktionsweise
Die Ansicht mit zwei Bereichen verfügt über zwei getrennte Bereiche für Ihren Inhalt. Dabei werden Größe und Anordnung der Bereiche abhängig von dem im Fenster verfügbaren Platz angepasst. Die möglichen Bereichslayouts werden durch die TwoPaneViewMode-Enumeration definiert:
| Enumerationswert | Beschreibung |
|---|---|
SinglePane |
Es wird nur ein Bereich angezeigt, wie durch die Eigenschaft PanePriority angegeben. |
Wide |
Die Bereiche werden nebeneinander angezeigt, oder es wird ein einzelner Bereich angezeigt, wie in der Eigenschaft WideModeConfiguration angegeben. |
Tall |
Die Bereiche werden untereinander angezeigt, oder es wird ein einzelner Bereich angezeigt, wie in der Eigenschaft TallModeConfiguration angegeben. |
Sie konfigurieren die Ansicht mit zwei Bereichen, indem Sie mit dem Element PanePriority festlegen, welcher Bereich angezeigt wird, wenn nur Platz für einen Bereich vorhanden ist. Dann geben Sie an, ob Pane1 bei Hochformat im oberen oder unteren bzw. bei Querformat im linken oder rechten Fenster angezeigt wird.
Die Ansicht mit zwei Bereichen steuert Größe und Anordnung der Bildhälften, aber Sie müssen dennoch dafür sorgen, dass der Inhalt innerhalb der Bereiche sich an die Größen- und Ausrichtungsänderungen anpasst. Weitere Informationen zum Erstellen einer adaptiven Benutzeroberfläche finden Sie unter Dynamische Layouts mit XAML und Layoutbereiche.
Das Steuerelement TwoPaneView verwaltet die Anzeige der Fensterbereiche basierend auf dem Aufteilungsstatus der Anwendung.
Auf einem einzelnen Bildschirm
Wenn Ihre App nur auf einem einzelnen Bildschirm angezeigt wird, passt das Steuerelement
TwoPaneViewdie Größe und Position der Fensterbereiche auf der Grundlage der von Ihnen angegebenen Eigenschaftseinstellungen an. Diese Eigenschaften werden im nächsten Abschnitt näher erläutert. Der einzige Unterschied zwischen Geräten besteht darin, dass die Fenster auf einigen Geräten, wie z. B. Desktop-PCs, in der Größe veränderbar sind und auf anderen Geräten nicht.Auf Doppelbildschirme aufgeteilt
Das Steuerelement
TwoPaneViewist so konzipiert, dass die Optimierung der Benutzeroberfläche für die Aufteilung auf Dual-Screen-Geräten vereinfacht wird. Die Größe des Fensters wird an den gesamten verfügbare Platz auf den Bildschirmen angepasst. Wenn Ihre App beide Bildschirme eines Dual-Screen-Geräts überspannt, wird in jedem Bildschirm der Inhalt eines der Bereiche angezeigt und er wird ordnungsgemäß über den Zwischenraum verteilt (Spanning). Die entsprechende Spanning-Erkennung ist integriert, wenn Sie die Ansicht mit zwei Bereichen verwenden. Sie müssen nur die Hoch/Quer-Konfiguration festlegen, um anzugeben, welcher Bereich auf welchem Bildschirm angezeigt wird. Die Ansicht mit zwei Bereichen erledigt den Rest.
Verwenden des TwoPaneView-Steuerelements
Das TwoPaneView-Steuerelements muss nicht das Stammelement Ihres Seitenlayouts sein. Tatsächlich werden Sie es oft innerhalb eines NavigationView-Steuerelements verwenden, das die Gesamtnavigation für Ihre App bereitstellt. TwoPaneView mit zwei Bereichen passt sich entsprechend an, unabhängig davon, wo sie sich in der XAML-Struktur befindet; wir empfehlen jedoch, dass Sie TwoPaneView-Steuerelemente nicht ineinander verschachteln. (Wenn Sie dies tun, ist lässt sich nur das äußere TwoPaneView-Steuerelement aufteilen.)
Hinzufügen von Inhalt zu Bereichen
Jeder Bereich einer Ansicht mit zwei Bereichen kann ein einzelnes XAML UIElement enthalten. Um Inhalt hinzuzufügen, platzieren Sie normalerweise ein XAML-Layoutpanel in jedem Bereich und fügen dann weitere Steuerelemente und Inhalte zum Panel hinzu. Die Bereiche können ihre Größe ändern und zwischen Querformat- und Hochformat-Modus wechseln, daher müssen Sie sicherstellen, dass sich der Inhalt in jedem Bereich an diese Änderungen anpassen kann. Weitere Informationen zum Erstellen einer adaptiven Benutzeroberfläche finden Sie unter Dynamische Layouts mit XAML und Layoutbereiche.
In diesem Beispiel wird die im Abschnitt Beispiele weiter oben gezeigte einfache Bild/Info-App-Benutzeroberfläche erstellt. Wenn sich die App über Doppelbildschirme erstreckt, werden das Bild und die Informationen auf separaten Bildschirmen angezeigt. Auf einem Einzelbildschirm kann der Inhalt in zwei Fenstern angezeigt oder in einem einzigen Fenster kombiniert werden, je nachdem, wie viel Platz zur Verfügung steht. (Wenn nur Platz für einen Bereich vorhanden ist, verschieben Sie den Inhalt von Bereich2 in Bereich1 und lassen den Benutzer scrollen, um ausgeblendeten Inhalt anzuzeigen. Den Code hierfür finden Sie später im Abschnitt Reagieren auf Modusänderungen .)

<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" MinHeight="40"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<CommandBar DefaultLabelPosition="Right">
<AppBarButton x:Name="Share" Icon="Share" Label="Share" Click="Share_Click"/>
<AppBarButton x:Name="Print" Icon="Print" Label="Print" Click="Print_Click"/>
</CommandBar>
<muxc:TwoPaneView
x:Name="MyTwoPaneView"
Grid.Row="1"
MinWideModeWidth="959"
MinTallModeHeight="863"
ModeChanged="TwoPaneView_ModeChanged">
<muxc:TwoPaneView.Pane1>
<Grid x:Name="Pane1Root">
<ScrollViewer>
<StackPanel x:Name="Pane1StackPanel">
<Image Source="Assets\LandscapeImage8.jpg"
VerticalAlignment="Top" HorizontalAlignment="Center"
Margin="16,0"/>
</StackPanel>
</ScrollViewer>
</Grid>
</muxc:TwoPaneView.Pane1>
<muxc:TwoPaneView.Pane2>
<Grid x:Name="Pane2Root">
<ScrollViewer x:Name="DetailsContent">
<StackPanel Padding="16">
<TextBlock Text="Mountain.jpg" MaxLines="1"
Style="{ThemeResource HeaderTextBlockStyle}"/>
<TextBlock Text="Date Taken:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="8/29/2019 9:55am"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Dimensions:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="800x536"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Resolution:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="96 dpi"
Style="{ThemeResource SubtitleTextBlockStyle}"/>
<TextBlock Text="Description:"
Style="{ThemeResource SubheaderTextBlockStyle}"
Margin="0,24,0,0"/>
<TextBlock Text="Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas porttitor congue massa. Fusce posuere, magna sed pulvinar ultricies, purus lectus malesuada libero, sit amet commodo magna eros quis urna."
Style="{ThemeResource SubtitleTextBlockStyle}"
TextWrapping="Wrap"/>
</StackPanel>
</ScrollViewer>
</Grid>
</muxc:TwoPaneView.Pane2>
</muxc:TwoPaneView>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="TwoPaneViewStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="Wide">
<VisualState.Setters>
<Setter Target="MyTwoPaneView.Pane1Length"
Value="2*"/>
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
Festlegen, welcher Bereich angezeigt werden soll
Wenn nur ein einziger Bereich angezeigt werden kann, wird die Eigenschaft PanePriority des TwoPaneView-Steuerelements verwendet, um zu bestimmen, welcher Bereich angezeigt werden soll. Standardmäßig ist „PanePriority“ auf Pane1 eingestellt. So legen Sie diese Eigenschaft in XAML oder im Code fest.
<muxc:TwoPaneView x:Name="MyTwoPaneView" PanePriority="Pane2">
MyTwoPaneView.PanePriority = Microsoft.UI.Xaml.Controls.TwoPaneViewPriority.Pane2;
Anpassen der Bereichsgröße
Auf einem Doppelbildschirm wird die Größe der Bereiche durch die Eigenschaften Pane1Length und Pane2Length bestimmt. Diese verwenden GridLength-Werte, die auto und star(*) zur Größenanpassung unterstützen. Eine Erläuterung der automatischen Größenanpassung und der Größenanpassung mit der Sternvariablen finden Sie unter Dynamische Layouts mit XAML im Abschnitt Layouteigenschaften.
Standardmäßig ist Pane1Length auf Auto festgelegt und passt sich in seiner Größe automatisch dem Inhalt an. Pane2Length ist auf * festgelegt und verwendet den gesamten verbleibenden Platz.

Bereiche mit Standardgrößenanpassung
Die Standardwerte sind für ein typisches Liste/Details-Layout nützlich, bei dem eine Liste von Elementen in Bereich 1 (Pane1) und viele Details in Bereich 2 (Pane2) angezeigt werden. Je nach Inhalt möchten Sie den Platz jedoch möglicherweise anders aufteilen. Hier ist die Länge von Bereich 1 (Pane1Length) auf 2* festgelegt, sodass er doppelt so viel Platz erhält wie Bereich 2 (Pane2).
<muxc:TwoPaneView x:Name="MyTwoPaneView" Pane1Length="2*">

Bereiche mit der den Werten „2*“ und „*“ für die Größenanpassung
Hinweis
Wie bereits erwähnt, werden diese Eigenschaften ignoriert, wenn sich die App auf zwei Bildschirme aufteilt, und jeder Bereich füllt einen der Bildschirme aus.
Wenn Sie einen Bereich für die automatische Größenanpassung festlegen, können Sie die Größe steuern, indem Sie die Höhe und Breite des Panels festlegen, das den Inhalt des Bereichs enthält. In diesem Fall müssen Sie möglicherweise das ModeChanged-Ereignis behandeln und die Höhen- und Breitenbeschränkungen des Inhalts entsprechend dem aktuellen Modus festlegen.
Im Querformat- oder Hochformat-Modus anzeigen
Auf einem Einzelbildschirm wird der Modus der Darstellung der Ansicht mit zwei Bereichen durch die Eigenschaften MinWideModeWidth und MinTallModeHeight bestimmt. Beide Eigenschaften verfügen über den Standardwert „641px“, der identisch ist mit identisch mit NavigationView.CompactThresholdWidth.
Diese Tabelle zeigt, wie die Höhe (Height) und Breite (Width) des TwoPaneView-Steuerelements bestimmen, welcher Anzeigemodus verwendet wird.
| TwoPaneView-Bedingung | Mode |
|---|---|
Width > MinWideModeWidth |
Wide-Modus wird verwendet |
Width<= MinWideModeWidth und Height>MinTallModeHeight |
Tall-Modus wird verwendet |
Width<= MinWideModeWidth und Height<= MinTallModeHeight |
SinglePane-Modus wird verwendet |
Hinweis
Wie bereits erwähnt, werden diese Eigenschaften ignoriert, wenn sich die App auf zwei Bildschirme aufteilt, und der Anzeigemodus wird basierend auf der Ausrichtung des Geräts bestimmt.
Konfigurationsoptionen für Querformat („Wide“)
Die Ansicht mit zwei Bereichen wechselt in den Wide-Modus, wenn ein einzelnes Display vorhanden ist, das breiter als die MinWideModeWidth-Eigenschaft ist. MinWideModeWidth steuert, wann die Ansicht mit zwei Bereichen in den Querformat-Modus wechselt. Der Standardwert ist „641px“, aber Sie können ihn in den gewünschten Wert ändern. Im Allgemeinen sollten Sie diese Eigenschaft auf den Wert festlegen, der der gewünschten minimalen Breite Ihres Bereichs entspricht.
Wenn die Ansicht mit zwei Bereichen im Querformat-Modus angezeigt wird, bestimmt die WideModeConfiguration-Eigenschaft, was angezeigt werden soll:
| Enumerationswert | Beschreibung |
|---|---|
SinglePane |
Ein einzelner Bereich (wie durch PanePriority bestimmt). Der Bereich nimmt die gesamte Größe von TwoPaneView in Anspruch (d. h. seine Größe wird in beiden Richtungen mit der Sternvariablen angepasst). |
LeftRight |
Pane1 auf der linken und Pane2 auf der rechten Seite. Die Größe beider Bereiche wird vertikal mit der Sternvariablen angepasst, die Breite von Bereich 1 (Pane1) wird automatisch festgelegt und die Breite von Bereich 2 (Pane2) wird mit der Sternvariablen angepasst. |
RightLeft |
Pane1 auf der rechten und Pane2 auf der linken Seite. Die Größe beider Bereiche wird vertikal mit der Sternvariablen angepasst, die Breite von Bereich 1 (Pane2) wird automatisch festgelegt und die Breite von Bereich 2 (Pane1) wird mit der Sternvariablen angepasst. |
Die Standardeinstellung ist LeftRight.
| LeftRight | RightLeft |
|---|---|
 |
 |
TIPP: Wenn das Gerät eine Sprache mit Leserichtung von rechts nach links (RTL) verwendet, wird die Reihenfolge in der Ansicht mit zwei Bereichen automatisch getauscht:
RightLeftwird alsLeftRightundLeftRightwird alsRightLeftgerendert.
Konfigurationsoptionen für Hochformat („Tall“)
Die Ansicht mit zwei Bereichen wechselt in den Tall-Modus, wenn ein einzelnes Display vorhanden ist, das schmaler als die MinWideModeWidth-Eigenschaft und höher als die MinTallModeHeight-Eigenschaft ist. Der Standardwert ist „641px“, aber Sie können ihn in den gewünschten Wert ändern. Im Allgemeinen sollten Sie diese Eigenschaft auf den Wert festlegen, der der gewünschten minimalen Höhe Ihres Bereichs entspricht.
Wenn die Ansicht mit zwei Bereichen im Hochformat-Modus angezeigt wird, bestimmt die Eigenschaft TallModeConfiguration, was angezeigt werden soll:
| Enumerationswert | Beschreibung |
|---|---|
SinglePane |
Ein einzelner Bereich (wie durch PanePriority bestimmt). Der Bereich nimmt die gesamte Größe von TwoPaneView in Anspruch (d. h. seine Größe wird in beiden Richtungen mit der Sternvariablen angepasst). |
TopBottom |
Pane1 oben und Pane2 unten. Die Größe beider Bereiche wird horizontal mit der Sternvariablen angepasst, die Höhe von Bereich 1 (Pane1) wird automatisch festgelegt und die Höhe von Bereich 2 (Pane2) wird mit der Sternvariablen angepasst. |
BottomTop |
Pane1 unten und Pane2 oben. Die Größe beider Bereiche wird horizontal mit der Sternvariablen angepasst, die Höhe von Bereich 1 (Pane2) wird automatisch festgelegt und die Höhe von Bereich 2 (Pane1) wird mit der Sternvariablen angepasst. |
Der Standardwert ist TopBottom.
| TopBottom | BottomTop |
|---|---|
 |
 |
Spezielle Werte für „MinWideModeWidth“ und „MinTallModeHeight“
Mit der Eigenschaft MinWideModeWidth können Sie verhindern, dass die Ansicht mit zwei Bereichen in den Querformat-Modus („Wide“) wechselt. Legen Sie MinWideModeWidth dazu auf Double.PositiveInfinity fest.
Wenn Sie MinTallModeHeight auf Double.PositiveInfinity festlegen, verhindert dies, dass die Ansicht mit zwei Bereichen in den Hochformat-Modus („Tall“) wechselt.
Wenn Sie MinTallModeHeight auf 0 festlegen, verhindert dies, dass die Ansicht mit zwei Bereichen in den SinglePane-Modus wechselt.
Reagieren auf Modusänderungen
Sie können die schreibgeschützte Eigenschaft Mode verwenden, um den aktuellen Anzeigemodus abzurufen. Immer wenn die Ansicht mit zwei Bereichen ändert, welcher Bereiche oder welche Bereiche anzeigt wird/werden, tritt das Ereignis ModeChanged ein, bevor der aktualisierte Inhalt gerendert wird. Sie können das Ereignis so behandelt, dass auf Änderungen im Anzeigemodus reagiert wird.
Tipp
Das ModeChanged-Ereignis tritt beim ersten Laden der Seite nicht auf, daher sollte Ihre Standard-XAML die Benutzeroberfläche so darstellen, wie sie beim ersten Laden angezeigt werden soll.
Eine Möglichkeit, dieses Ereignis zu nutzen, besteht darin, die Benutzeroberfläche Ihrer App zu aktualisieren, damit Benutzer den gesamten Inhalt im SinglePane-Modus anzeigen können. Die Beispiel-App verfügt über einen Primärbereich (das Bild) und einen Infobereich.

Hochformat-Modus
Wenn nur Platz zum Anzeigen eines Bereichs vorhanden ist, kann der Inhalt von Bereich 2 (Pane2) in Bereich 1 (Pane1) verschoben werden, damit der Benutzer alle Inhalte durch Scrollen anzeigen kann. Das sieht ungefähr wie folgt aus.

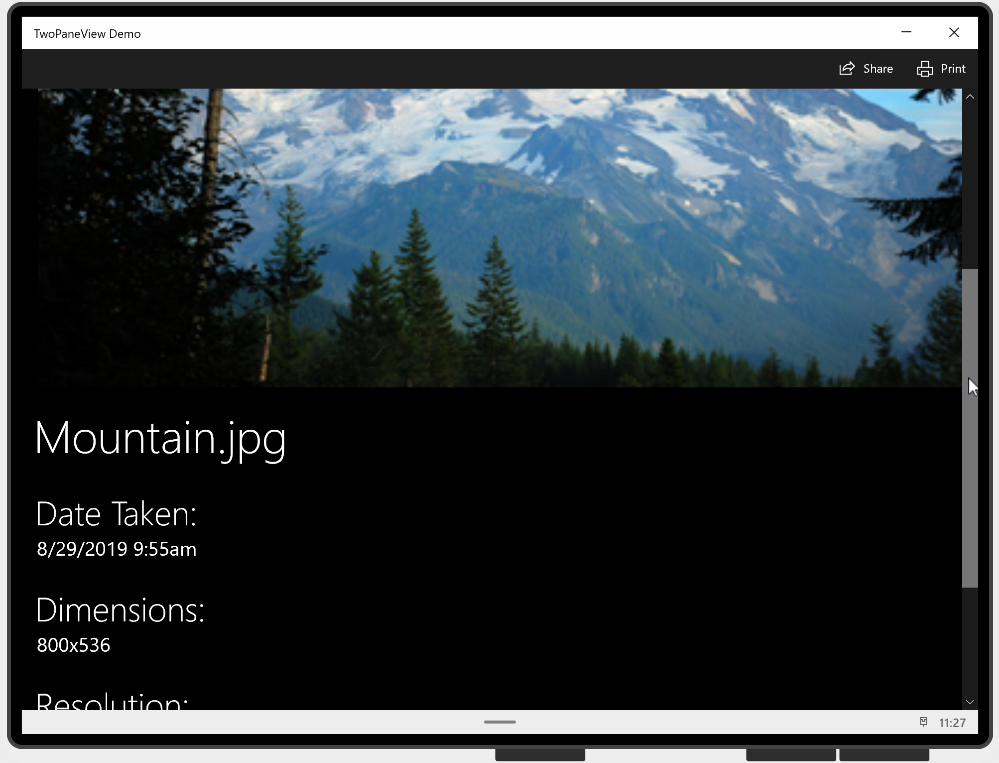
Singlepane-Modus
Denken Sie daran, dass die Eigenschaften MinWideModeWidth und MinTallModeHeight bestimmen, wann sich der Anzeigemodus ändert, Somit können Sie ändern, wann der Inhalt zwischen den Bereichen verschoben wird, indem Sie die Werte dieser Eigenschaften anpassen.
Hier ist der ModeChanged-Ereignishandlercode, der den Inhalt zwischen Pane1 und Pane2 verschiebt. Außerdem wird ein VisualState-Steuerelement festgelegt, um die Breite des Bilds im Querformat-Modus einzuschränken.
private void TwoPaneView_ModeChanged(Microsoft.UI.Xaml.Controls.TwoPaneView sender, object args)
{
// Remove details content from it's parent panel.
((Panel)DetailsContent.Parent).Children.Remove(DetailsContent);
// Set Normal visual state.
Windows.UI.Xaml.VisualStateManager.GoToState(this, "Normal", true);
// Single pane
if (sender.Mode == Microsoft.UI.Xaml.Controls.TwoPaneViewMode.SinglePane)
{
// Add the details content to Pane1.
Pane1StackPanel.Children.Add(DetailsContent);
}
// Dual pane.
else
{
// Put details content in Pane2.
Pane2Root.Children.Add(DetailsContent);
// If also in Wide mode, set Wide visual state
// to constrain the width of the image to 2*.
if (sender.Mode == Microsoft.UI.Xaml.Controls.TwoPaneViewMode.Wide)
{
Windows.UI.Xaml.VisualStateManager.GoToState(this, "Wide", true);
}
}
}
Empfehlungen für die Vorgehensweise
- Verwenden Sie die Ansicht mit zwei Bereichen, wann immer Sie können, damit Ihre App die Vorteile von Doppelbildschirmen und großen Bildschirmen nutzen kann.
- Platzieren Sie keine Ansicht mit zwei Bereichen in eine andere Ansicht mit zwei Bereichen.
Verwandte Artikel
Windows developer
