Hinzufügen von DALL-E zu Ihrer WinUI 3-/Windows-App-SDK-Desktop-App
In dieser Vorgehensweise werden die Imagegenerierungsfunktionen von DALL-E in Ihre WinUI 3/Windows App SDK-Desktop-App integriert.
Voraussetzungen
- Richten Sie Ihren Entwicklungscomputer ein (siehe Erste Schritte mit WinUI).
- Eine funktionale Chatschnittstelle, in die diese Funktion integriert wird. In der Vorgehensweise beim Hinzufügen von OpenAI-Chatabschlüssen zu Ihrer WinUI 3-/Windows App SDK-Desktop-App erfahren Sie, wie SIE DALL-E in die Chatschnittstelle integrieren.
- Ein OpenAI-API-Schlüssel aus Ihrem OpenAI-Entwicklerdashboard, der der Umgebungsvariablen
OPENAI_API_KEYzugewiesen ist. - Ein in Ihrem Projekt installiertes OpenAI SDK. Eine Liste der Community-Bibliotheken finden Sie in der OpenAI-Dokumentation. In dieser Hilfe & Anleitung verwenden wir betalgo/OpenAI.
Installieren und Initialisieren des OpenAI SDK
Stellen Sie sicher, dass betalgo/OpenAI SDK in Ihrem Projekt installiert ist, indem Sie dotnet add package Betalgo.OpenAI im Terminalfenster von Visual Studio ausführen. Initialisieren Sie das SDK mit Ihrem OpenAI-API-Schlüssel wie folgt:
//...
using OpenAI;
using OpenAI.Managers;
using OpenAI.ObjectModels.RequestModels;
using OpenAI.ObjectModels;
namespace ChatGPT_WinUI3
{
public sealed partial class MainWindow : Window
{
private OpenAIService openAiService;
public MainWindow()
{
this.InitializeComponent();
var openAiKey = Environment.GetEnvironmentVariable("OPENAI_API_KEY");
openAiService = new OpenAIService(new OpenAiOptions(){
ApiKey = openAiKey
});
}
}
}
Modifizieren der App-Benutzeroberfläche
Ändern Sie das vorhandene MainWindow.xaml so, dass es ein Image- Steuerelement enthält, das Bilder in der Unterhaltung anzeigt:
<!-- ... existing XAML ... -->
<ItemsControl.ItemTemplate>
<DataTemplate>
<Image Source="{Binding ImageUrl}" Margin="5" Stretch="UniformToFill"/>
</DataTemplate>
</ItemsControl.ItemTemplate>
<!-- ... existing XAML ... -->
Beachten Sie, dass bei dieser Vorgehensweise davon ausgegangen wird, dass Sie über eine Chatschnittstelle mit einem TextBox und Button haben. Weitere Informationen: Hinzufügen von OpenAI-Chatabschlüssen zu Ihrer WinUI 3-/Windows App SDK-Desktop-App.
Implementieren der DALL-E-Imagegenerierung
Fügen Sie in Ihrem MainWindow.xaml.cs die folgenden Methoden zum Handhaben der Bildgenerierung und -anzeige hinzu:
// ... existing using statements ...
private async void SendButton_Click(object sender, RoutedEventArgs e)
{
ResponseProgressBar.Visibility = Visibility.Visible;
string userInput = InputTextBox.Text;
if (!string.IsNullOrEmpty(userInput))
{
InputTextBox.Text = string.Empty;
var imageResult = await openAiService.Image.CreateImage(new ImageCreateRequest
{
Prompt = userInput,
N = 2,
Size = StaticValues.ImageStatics.Size.Size256, // StaticValues is available as part of the Betalgo OpenAI SDK
ResponseFormat = StaticValues.ImageStatics.ResponseFormat.Url,
User = "TestUser"
});
if (imageResult.Successful)
{
foreach (var imageUrl in imageResult.Results.Select(r => r.Url))
{
AddImageMessageToConversation(imageUrl);
}
}
else
{
AddMessageToConversation("GPT: Sorry, something bad happened: " + imageResult.Error?.Message);
}
}
ResponseProgressBar.Visibility = Visibility.Collapsed;
}
private void AddImageMessageToConversation(string imageUrl)
{
var imageMessage = new MessageItem
{
ImageUrl = imageUrl
};
ConversationList.Items.Add(imageMessage);
}
Mit der Methode openAiService.Image.CreateImage() wird die DALL-E-API von OpenAI aufgerufen. Weitere Verwendungsbeispiele finden Sie im Betalgo OpenAI SDK-Wiki.
Stellen Sie sicher, dass ImageUrl in der Klasse MessageItem vorhanden ist. Dies ist eine neue Eigenschaft:
public class MessageItem
{
public string Text { get; set; }
public SolidColorBrush Color { get; set; }
public string ImageUrl { get; set; } // new
}
Ausführen und Testen
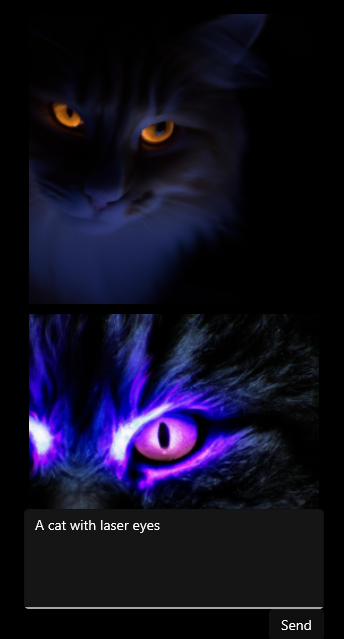
Führen Sie Ihre App aus, geben Sie eine Eingabeaufforderung ein, und klicken Sie auf die Schaltfläche „Bild generieren“. Die Ausgabe sollte in etwa wie folgt aussehen:

Zusammenfassung
In dieser Anleitung haben Sie Folgendes gelernt:
- Akzeptieren Sie Bildaufforderungen von Benutzern innerhalb einer
<TextBox>. - Generieren Sie Bilder mithilfe der OpenAI DALL-E-API.
- Zeigen Sie das Bild in einem
<Image>.
Verwandte Themen
Windows developer
