Erste Schritte bei der Entwicklung für Android mit React Native
Dieser Leitfaden hilft Ihnen bei den ersten Schritten React Native unter Windows zu nutzen, um eine plattformübergreifende App zu erstellen, die auf Android-Geräten funktioniert.
Übersicht
React Native ist ein von Facebook erstelltes Open-Source-Framework für mobile Anwendungen. Es wird verwendet, um Anwendungen für Android, iOS, Web und UWP (Windows) zu entwickeln, die native UI-Steuerelemente und Vollzugriff auf die native Plattform bereitstellen. Die Arbeit mit React Native erfordert ein Verständnis der JavaScript-Grundlagen.
Erste Schritte mit React Native durch Installieren der erforderlichen Tools
Installieren von Visual Studio Code (oder einem Code-Editor Ihrer Wahl).
Installieren Sie Android Studio für Windows, und legen Sie die umgebungsvariable ANDROID_HOME fest. Befolgen Sie die Anweisungen unter "Einrichten Ihrer Umgebung – React Native". Achten Sie darauf, die Auswahl des Entwicklungsbetriebssystems auf "Windows" und die Zielbetriebssystemauswahl auf Android festzulegen.
Legen Sie die umgebungsvariable JAVA_HOME fest. Das Gradle-Tool zum Erstellen von Android-Apps erfordert eine bestimmte Versionsanforderung für das Java SDK. Um die unterstützte Version zu finden, wechseln Sie in Android Studio zu "Settings-Build>", "Execution", "Deployment-Build> Tools-Gradle">. Notieren Sie sich den im Gradle JDK-Dropdown ausgewählten Pfad. Legen Sie die umgebungsvariable JAVA_HOME auf diesen Pfad fest, indem Sie die folgenden Schritte ausführen:
- Geben Sie im Windows-Suchmenü „Systemumgebungsvariablen bearbeiten“ ein. Dadurch wird das Fenster Systemeigenschaften geöffnet.
- Wählen Sie Umgebungsvariablen... und dann unter Benutzervariablendie Option Neu... aus.
- Legen Sie den Variablennamen auf JAVA_HOME und den Wert auf den Pfad fest, den Sie aus Android Studio abgerufen haben.
Installieren von NodeJS für Windows Wenn Sie mit mehreren Projekten und Versionen von NodeJS arbeiten, sollten Sie den Node-Versions-Manager (NVM) für Windowsin Erwägung ziehen. Es wird empfohlen, die aktuellste LTS-Version für neue Projekte zu installieren.
Hinweis
Sie sollten auch die Installation und Verwendung des Windows-Terminal für die Arbeit mit Ihrer bevorzugten Befehlszeilenschnittstelle (CLI) sowie Git für die Versionskontrollein Betracht ziehen. Das Java JDK ist mit Android Studio Version 2.2 und höher gepackt. Wenn Sie Ihr JDK jedoch getrennt von Android Studio aktualisieren müssen, verwenden Sie den Windows x64 Installer.
Erstellen eines neuen Projekts mit React Native
Verwenden Sie NPX, das Paketausführungsprogramm, das mit NPM installiert ist, um ein neues React Native-Projekt zu erstellen. über die Windows-Eingabeaufforderung, PowerShell, Windows-Terminaloder das integrierte Terminal in VS Code (Anzeigen > Integrierte Terminals).
npx react-native init MyReactNativeAppWenn Sie ein neues Projekt mit einer bestimmten React Native-Version starten möchten, können Sie das
--version-Argument verwenden. Informationen zu Versionen von React Native finden Sie unter Versionen – React Native.npx react-native@X.XX.X init <projectName> --version X.XX.XÖffnen Sie das neue Verzeichnis „MyReactNativeApp“:
cd MyReactNativeAppWenn Sie Ihr Projekt auf einem Android-Hardwaregerät ausführen möchten, verbinden Sie das Gerät mit einem USB-Kabel mit Ihrem Computer.
Wenn Sie Ihr Projekt auf einem Android-Emulator ausführen möchten, sollten Sie keine Maßnahmen ergreifen müssen, da Android Studio bereits mit einem Standardemulator installiert wird. Wenn Sie Ihre App im Emulator für ein bestimmtes Gerät ausführen möchten. Klicken Sie auf die SchaltflächeAVD Managerin der Symbolleiste.
 .
.Geben Sie den folgenden Befehl ein, um das Projekt auszuführen. Dadurch wird ein neues Konsolenfenster geöffnet, in dem der Node Metro Bundler angezeigt wird.
npx react-native run-android

Hinweis
Wenn Sie eine neue Installation von Android Studio verwenden und noch keine andere Android-Entwicklung durchgeführt haben, kann es sein, dass Sie beim Ausführen der App in der Befehlszeile eine Fehlermeldung über die Annahme von Lizenzen für das Android SDK erhalten. Beispiel: "Warnung: Lizenz für Paket Android SDK Platform 29 nicht akzeptiert". Um diesen Fehler zu beheben, können Sie in Android Studio auf die Schaltfläche SDK-Manager klicken.
 . Sie können die Lizenzen auch mit dem folgenden Befehl anzeigen und akzeptieren. Stellen Sie dabei sicher, dass Sie den Pfad zum SDK-Speicherort auf Ihrem Computer verwenden.
. Sie können die Lizenzen auch mit dem folgenden Befehl anzeigen und akzeptieren. Stellen Sie dabei sicher, dass Sie den Pfad zum SDK-Speicherort auf Ihrem Computer verwenden.C:\Users\[User Name]\AppData\Local\Android\Sdk\tools\bin\sdkmanager --licensesUm die App zu ändern, öffnen Sie das
MyReactNativeAppProjektverzeichnis in der IDE Ihrer Wahl. Es wird empfohlen, VS Code oder Android Studio zu nutzen.Die von
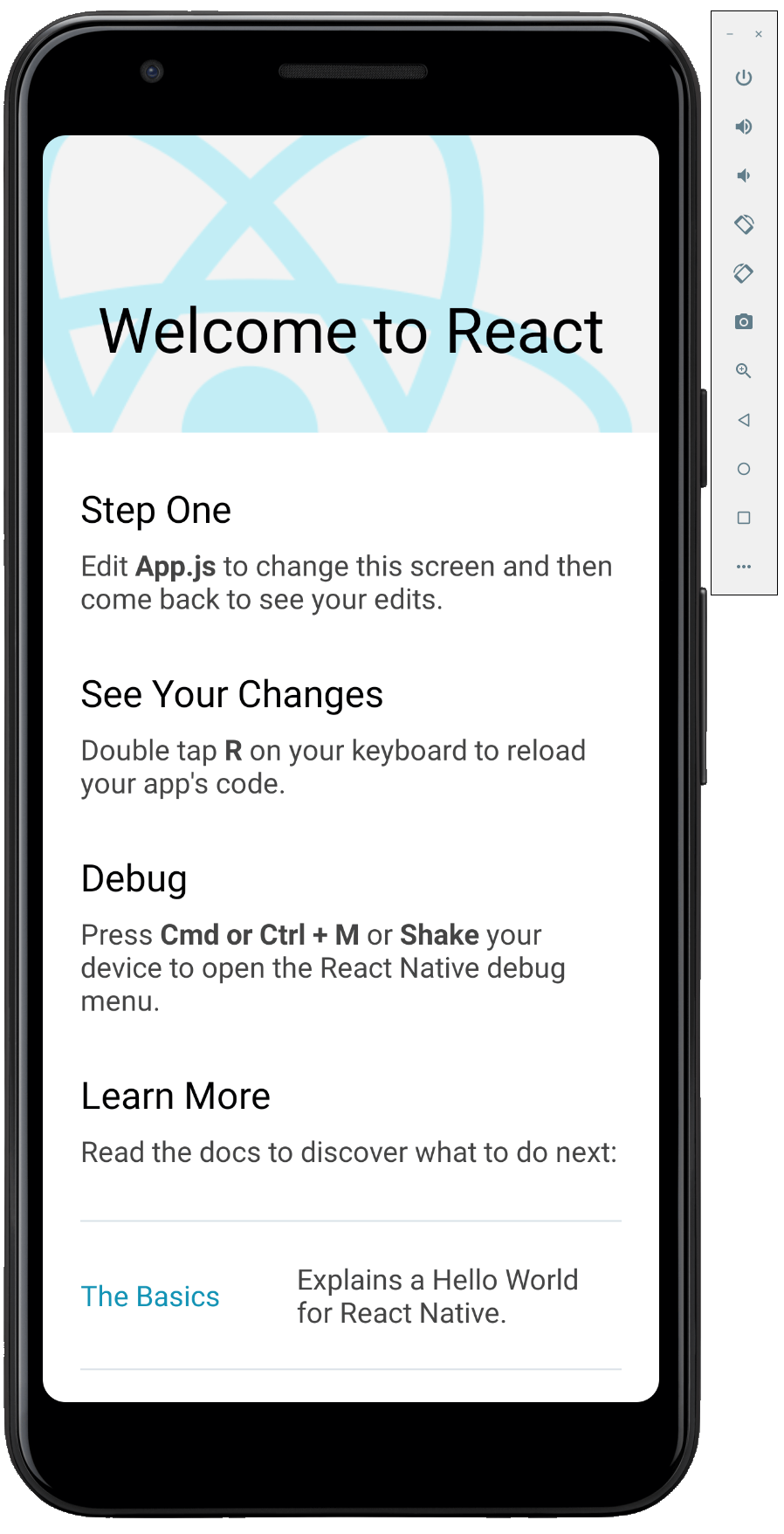
react-native initerstellte Projektvorlage verwendet eine Hauptseite mit dem NamenApp.js. Diese Seite ist mit vielen nützlichen Links zu Informationen zur Entwicklung mit React Native ausgestattet. Fügen Sie dem ersten Textelement etwas Text hinzu, wie etwa der unten gezeigten Zeichenfolge „HALLO WELT!“.<Text style={styles.sectionDescription}> Edit <Text style={styles.highlight}>App.js</Text> to change this screen and then come back to see your edits. HELLO WORLD! </Text>Laden Sie die App erneut, um die von Ihnen vorgenommenen Änderungen anzuzeigen. Hierzu stehen mehrere Vorgehensweisen zur Verfügung.
- Geben Sie im Konsolenfenster von Metro Bundler „r“ ein.
- Doppelklicken Sie im Android-Geräteemulator auf Ihrer Tastatur auf „r“.
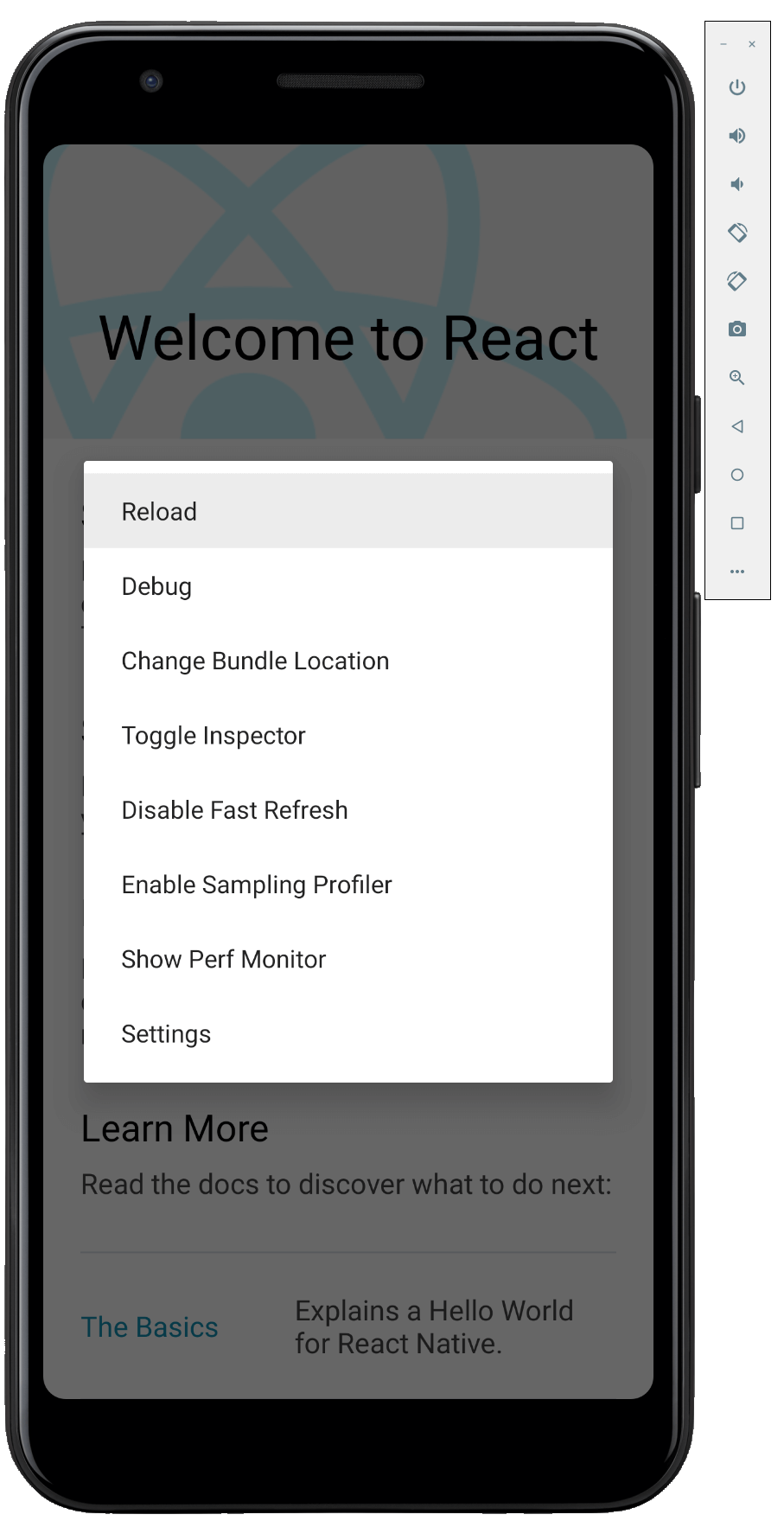
- Wenn Sie ein Android-Hardwaregerät benutzen, schütteln Sie es, um das React Native-Debug-Menü aufzurufen, und wählen Sie „Neu laden“.

Windows developer
