Tutorial: Vue.js für Einsteiger
Wenn Sie noch nicht mit der Verwendung von Vue.js vertraut sind, finden Sie in dieser Anleitung einige Grundlagen.
Voraussetzungen
- Installieren Sie zuerst Vue.js unter Windows oder unter Windows-Subsystem für Linux.
Verwendung von NodeJS mit Visual Studio Code
Installieren Sie VS Code, falls Sie es noch nicht haben. Es wird empfohlen, VS Code unter Windows zu installieren, unabhängig davon, ob Sie Vue unter Windows oder WSL verwenden möchten.
Öffnen Sie Ihre Kommandozeile und erstellen Sie ein neues Verzeichnis:
mkdir HelloVue, geben Sie dann das Verzeichnis ein:cd HelloVueInstallieren der Vue-Befehlszeilenschnittstelle:
npm install -g @vue/cliEntwickeln Sie Ihre Vue App:
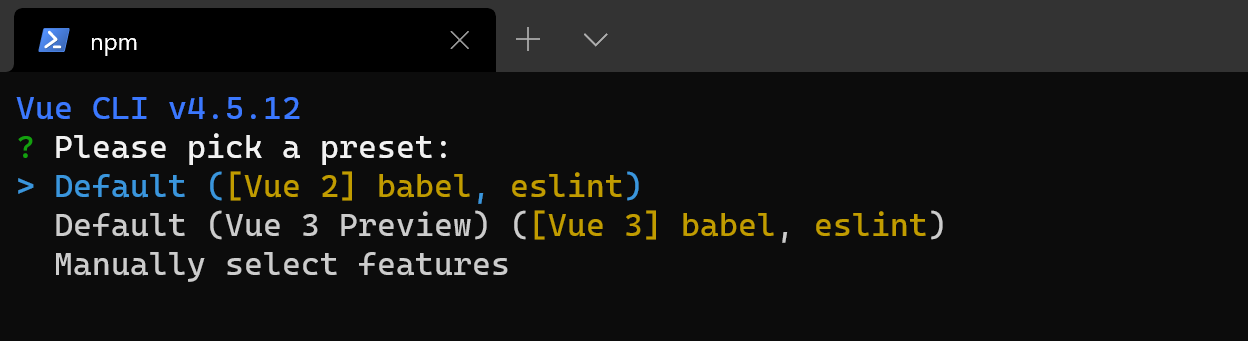
vue create hello-vue-appSie müssen auswählen, ob Sie Vue 2 oder Vue 3 Preview verwenden möchten, oder die Funktionen manuell auswählen.

Öffnen Sie das Verzeichnis Ihrer neuen Hello-Vue-App:
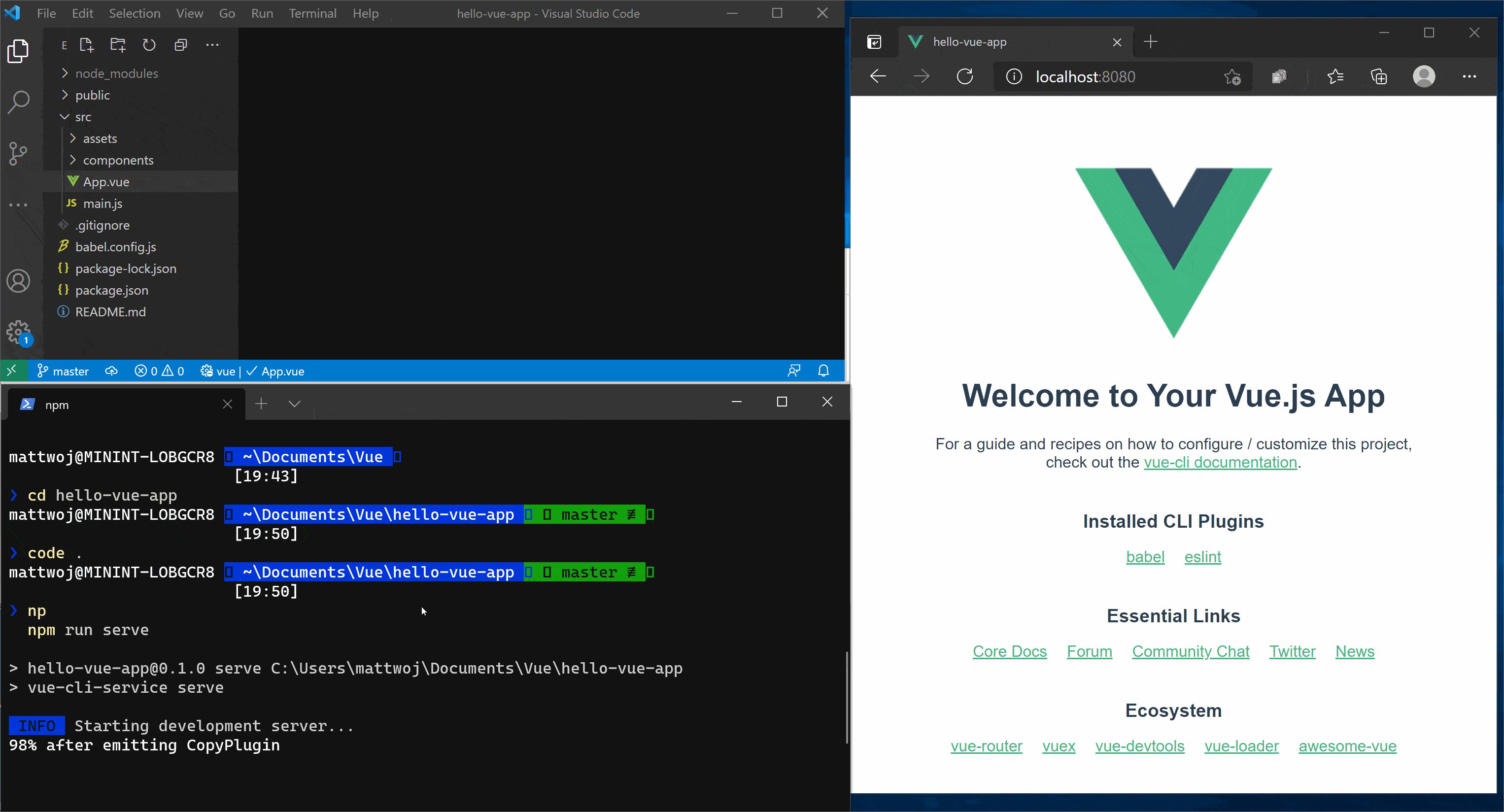
cd hello-vue-appVersuchen Sie, Ihre neue Vue-App in Ihrem Webbrowser zu verwenden:
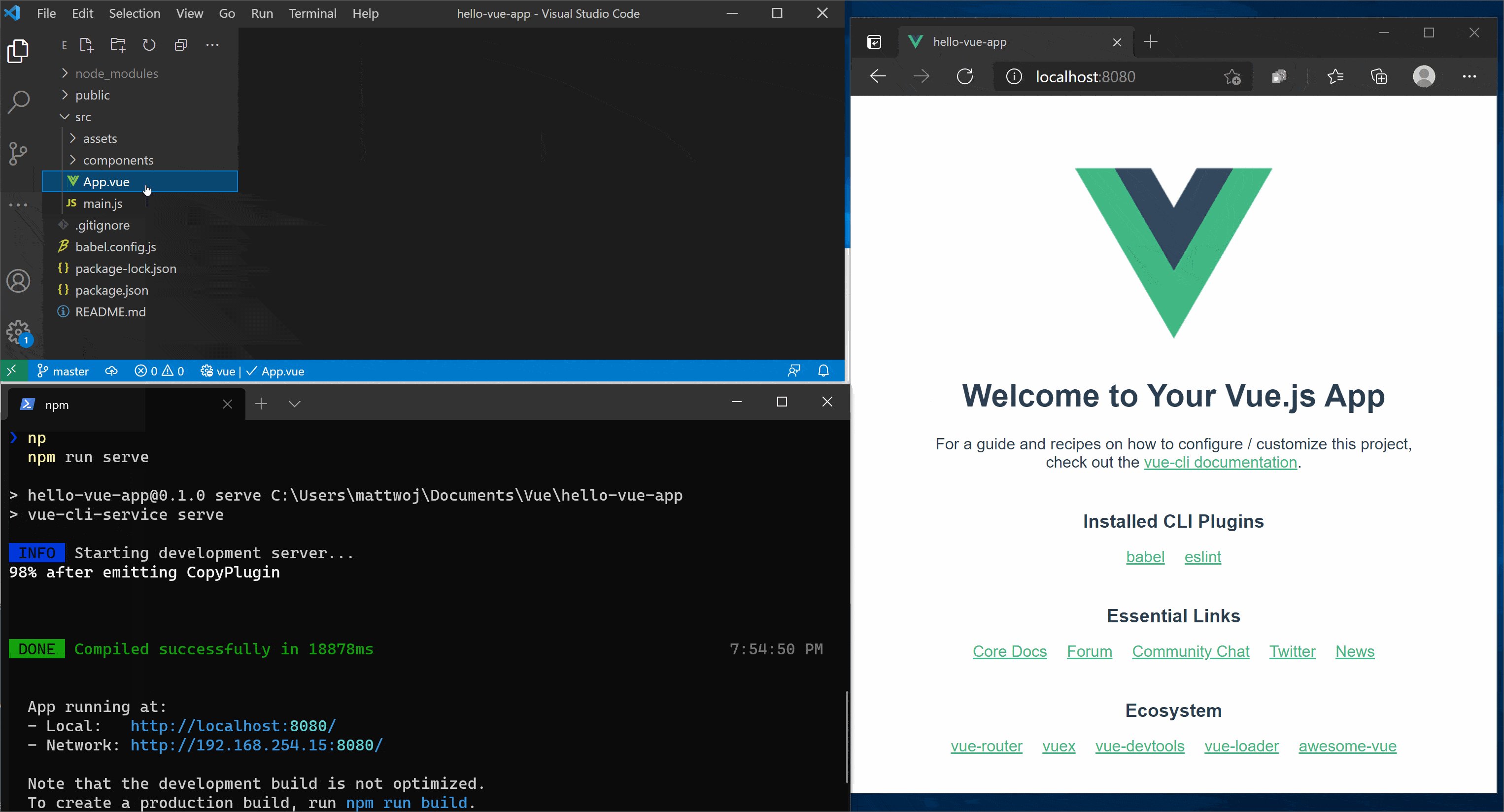
npm run serveIn Ihrem Browser sollte „Willkommen zu Ihrer Vue.js App“ http://localhost:8080 angezeigt werden. Sie können
Ctrl+Cdrücken, um den Vue-CLI-Service-Server zu beenden.Hinweis
Wenn Sie WSL (mit Ubuntu oder Ihrer bevorzugten Linux-Distribution) für dieses Tutorial verwenden, müssen Sie sicherstellen, dass die Remote-WSL-Erweiterung installiert ist, um den Code mit dem VS-Remoteserver optimal ausführen und bearbeiten zu können.
Versuchen Sie, die Begrüßungsnachricht zu aktualisieren, indem Sie den Quellcode Ihrer Vue-App in VS Code öffnen, drücken Sie dann die Eingabetaste:
code .VS Code wird Ihre Vue-Anwendung im Datei-Explorer starten und angezeigt. Führen Sie Ihre App im Terminal erneut mit
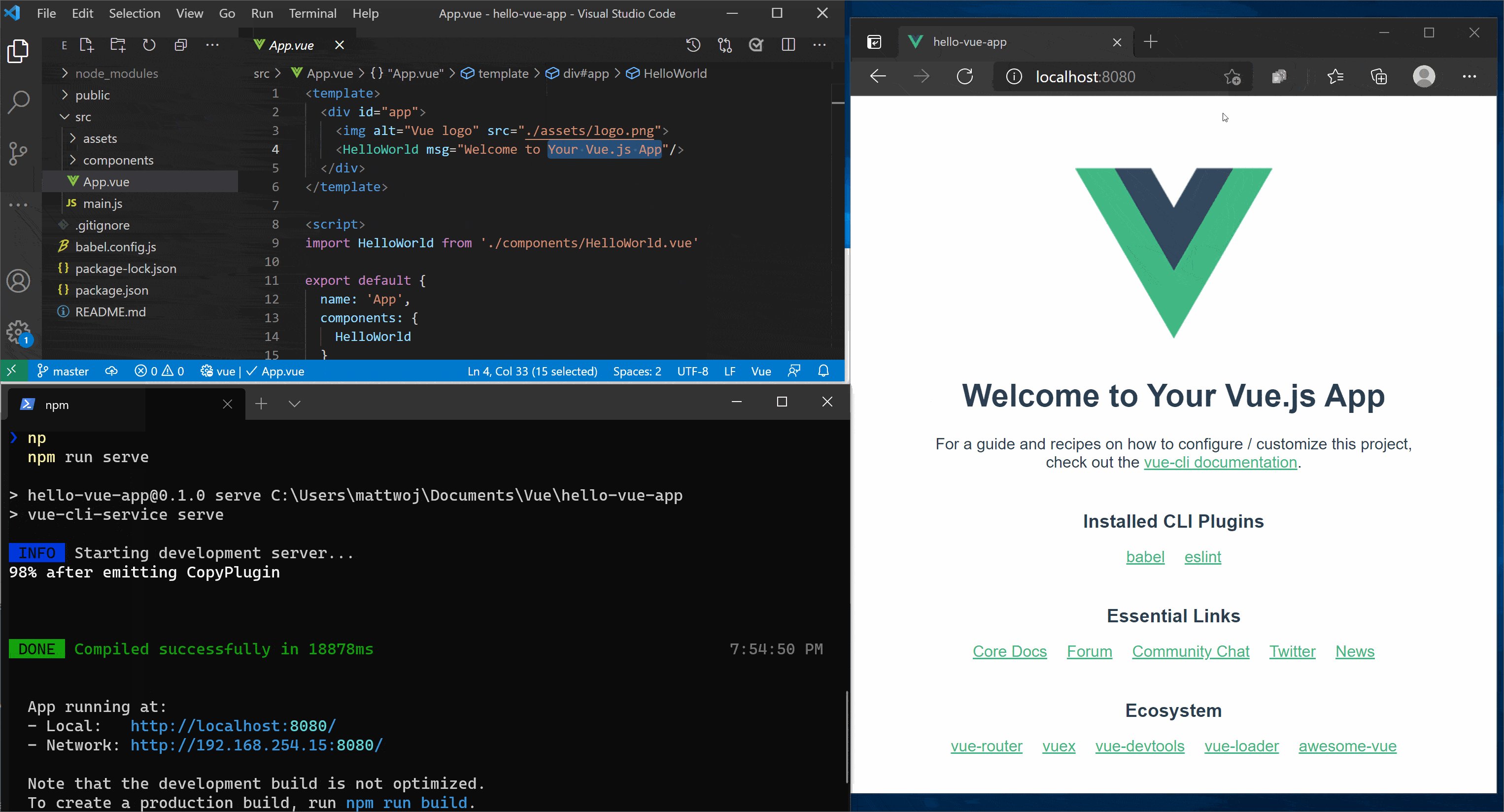
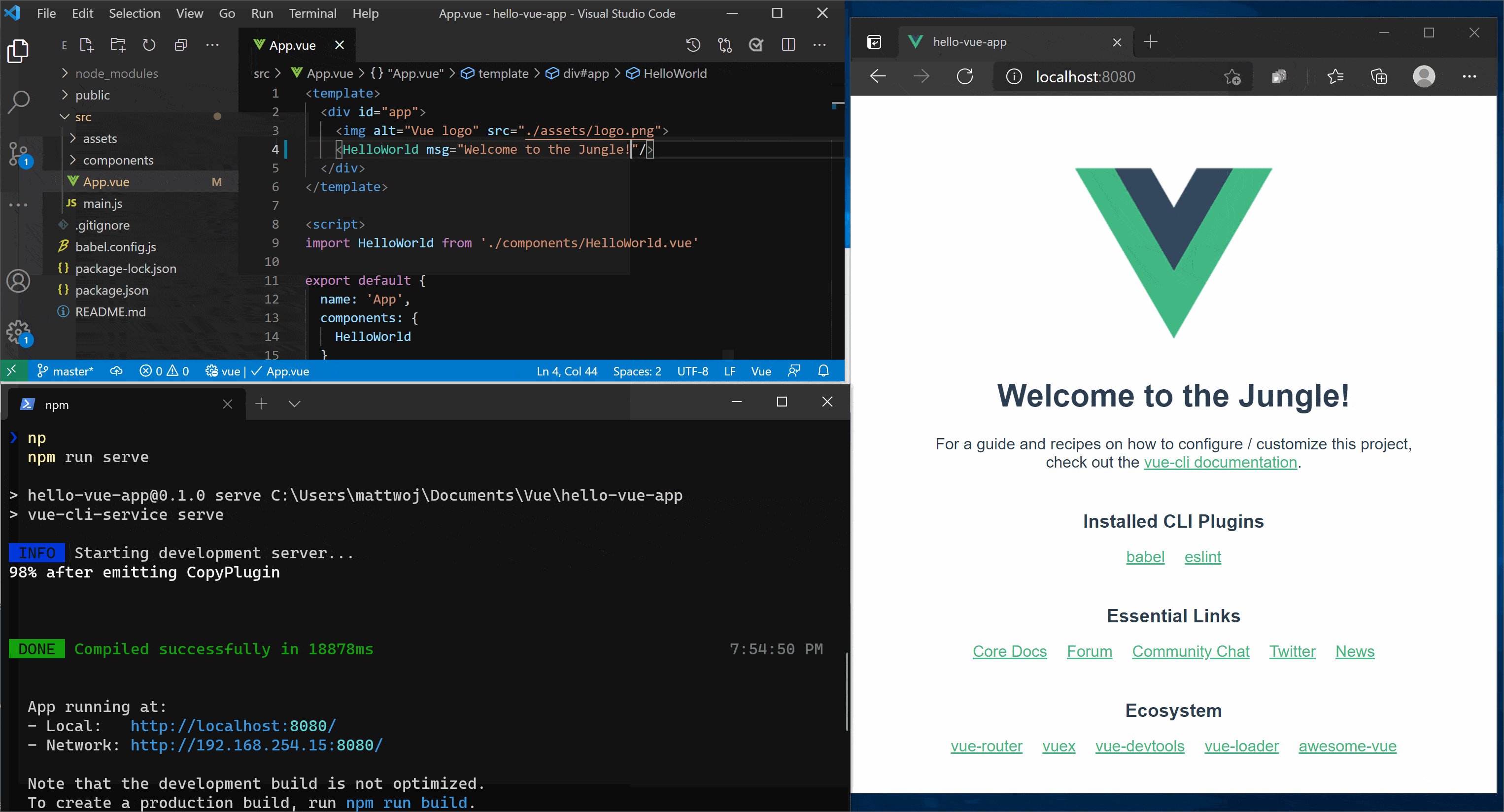
npm run serveaus und lassen Sie Ihren Webbrowser für den Localhost geöffnet, damit die Willkommensseite der Vue-Seite angezeigt wird. Suchen Sie dieApp.vue-Datei in VS Code. Versuchen Sie, „Willkommen in Ihrer Vue.js-App“ in „Willkommen im Dschungel“ zu ändern. Ihre Vue-App „Hot Reload“ wird angezeigt, sobald Sie Ihre Änderung speichern.
Zusätzliche Ressourcen
Verwenden von Vue in Visual Studio Code: Erfahren Sie mehr über die Verwendung von Vue mit VS Code, einschließlich der Vetur-Erweiterung, die Vue-Syntaxhervorhebung, IntelliSense, Debug-Unterstützung und vieles mehr bietet.
Lernpfad Erste Schritte mit Vue.js
Windows developer
