Verteilen einer Windows 10-App mithilfe einer Azure-Web-App
Mit der App-Installer-App können Entwickler und IT-Experten Windows 10-Apps verteilen, indem sie in ihrem eigenen Content Delivery Network (CDN) gehostet werden. Dies ist nützlich für Unternehmen, die ihre Apps nicht im Microsoft Store veröffentlichen wollen oder müssen, aber dennoch die Vorteile der Verpackungs- und Bereitstellungsplattform von Windows 10 nutzen möchten.
In diesem Thema werden die Schritte zur Konfiguration eines Azure Web Servers zum Hosten von Windows 10-App-Paketen und zur Verwendung der App-Installer-App zur Installation der App-Pakete beschrieben.
In diesem Tutorial werden wir einen IIS-Server einrichten, um lokal zu überprüfen, ob Ihre Webanwendung die App-Pakete ordnungsgemäß hosten und die App-Installer-App effektiv aufrufen und verwenden kann. Wir werden auch Tutorials zum ordnungsgemäßen Hosten Ihrer Webanwendungen auf den beliebten Cloudwebdiensten im Feld (Azure und AWS) haben, um sicherzustellen, dass sie die Webinstallationsanforderungen des App-Installer erfüllen. Dieses Schritt-für-Schritt-Tutorial erfordert keine Kenntnisse und ist sehr einfach zu befolgen.
Setup
Um dieses Tutorial erfolgreich durchzuführen, benötigen Sie Folgendes:
- Microsoft Azure-Abonnement
- Windows 10-App-Paket – Das App-Paket, das Sie verteilen möchten
Optional: Startprojekt auf GitHub. Dies ist hilfreich, wenn Sie kein App-Paket oder keine Webseite haben, mit der Sie arbeiten können, aber dennoch lernen möchten, wie man dieses Feature nutzt.
Schritt 1 - Erhalten eines Azure-Abonnements
Um ein Azure-Abonnement zu erhalten, besuchen Sie die Azure-Kontoseite. Für die Zwecke dieses Tutorials können Sie eine kostenlose Mitgliedschaft verwenden.
Schritt 2 - Erstellen einer Azure-Web-App
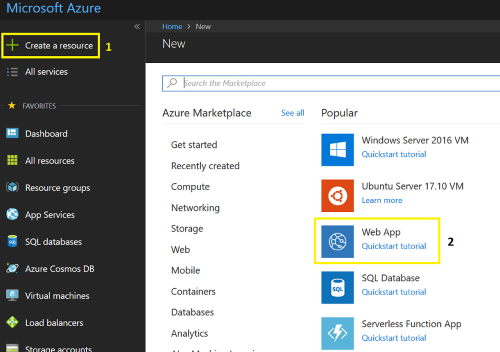
Klicken Sie auf der Azure-Portalseite auf die Schaltfläche + Ressource erstellen und wählen Sie dann Web-App aus

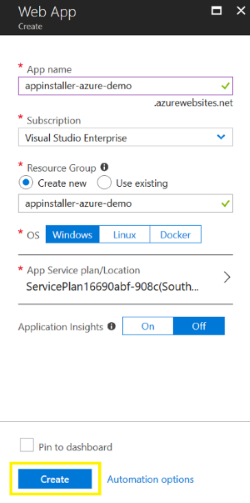
Erstellen Sie einen eindeutigen App-Namen und lassen Sie die restlichen Felder als Standard. Klicken Sie auf Erstellen, um den Assistenten zur Erstellung einer Web-App beenden.

Schritt 3 - Hosten des App-Pakets und der Webseite
Sobald die Web-App erstellt wurde, können Sie über das Dashboard im Azure-Portal darauf zugreifen. In diesem Schritt erstellen wir eine einfache Webseite mit der GUI des Azure-Portal.
Nachdem Sie die neu erstellte Web-App aus dem Dashboard ausgewählt haben, verwenden Sie das Suchfeld, um den App Service-Editor zu suchen und zu öffnen.
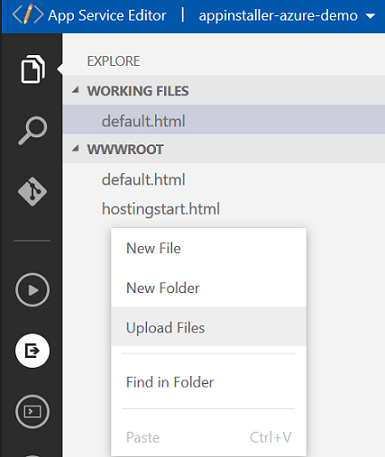
Im Editor gibt es eine hostingstart.html-Datei als Standard. Klicken Sie mit der rechten Maustaste in den leeren Bereich des Datei-Explorer-Bereichs und wählen Sie Dateien hochladen aus, um mit dem Hochladen Ihrer App-Pakete zu beginnen.
Hinweis
Sie können das App-Paket verwenden, das Teil des bereitgestellten Startprojekt-Repositorys auf GitHub ist, wenn kein App-Paket verfügbar ist. Das Zertifikat (MySampleApp.cer), mit dem das Paket signiert wurde, ist auch mit dem Beispiel auf GitHub. Sie müssen das Zertifikat vor der Installation der App auf Ihrem Gerät installiert haben.

Klicken Sie mit der rechten Maustaste in den leeren Bereich des Datei-Explorer-Bereichs und wählen Sie Neue Dateien aus, um eine neue Datei zu erstellen. Nennen Sie die Datei: default.html.
Wenn Sie das im Startprojekt bereitgestellte App-Paket verwenden, kopieren Sie den folgenden HTML-Code auf die neu erstellte Webseite default.html. Wenn Sie Ihr eigenes App-Paket verwenden, ändern Sie die URL des App Service (die URL nach source=). Sie können die URL des App Service von der Übersichtsseite Ihrer App im Azure-Portal abrufen.
<html>
<head>
<meta charset="utf-8" />
<title> Install My Sample App</title>
</head>
<body>
<a href="ms-appinstaller:?source=https://appinstaller-azure-demo.azurewebsites.net/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
Schritt 4 - Konfigurieren der Web-App für MIME-Typen des App-Pakets
Fügen Sie der Web-App eine neue Datei mit dem Namen Web.config hinzu. Öffnen Sie die Datei Web.config im Explorer und fügen Sie die folgenden Zeilen hinzu.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
</configuration>
Schritt 5 - Den Test durchführen
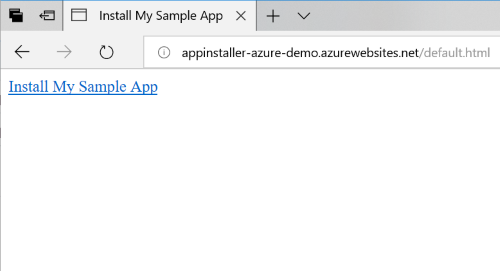
Um die von Ihnen erstellte Webseite zu starten, geben Sie die URL aus Schritt 3 in den Browser ein, gefolgt von /default.html.

Klicken Sie auf „Meine Beispiel-App installieren“, um App-Installer zu starten und Ihr App-Paket zu installieren.
Fragen zur Problembehandlung
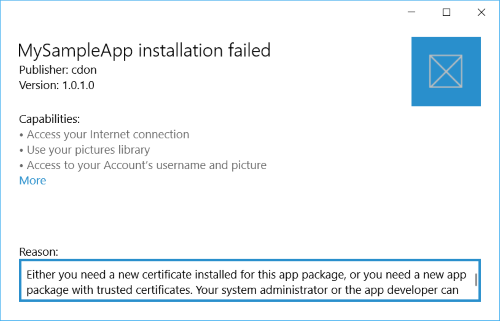
App Installer-App kann nicht installiert werden
Die App-Installation schlägt fehl, wenn das Zertifikat, mit dem das App-Paket signiert ist, nicht auf dem Gerät installiert ist. Um dies zu beheben, müssen Sie das Zertifikat vor der Installation der App installieren. Wenn Sie ein App-Paket für die öffentliche Verteilung hosten, empfehlen wir, Ihr App-Paket mit einem Zertifikat von einer Zertifizierungsstelle zu signieren.

Nichts geschieht, wenn Sie auf den Link klicken
Stellen Sie sicher, dass die App-Installer-App installiert ist. Gehen Sie zu Einstellungen ->Apps und Features und suchen Sie in der Liste der installierten Apps nach App-Installer.