Anzeigen von Karten mit 2D-, 3D- und Streetside-Ansichten
Wichtig
Einstellung des Bing Maps for Enterprise-Diensts
Die UWP MapControl und die Kartendienste des Namespace Windows.Services.Maps basieren auf Bing Maps. Bing Maps for Enterprise ist veraltet und wird eingestellt. Ab diesem Zeitpunkt wird MapControl und die Dienste keine Daten mehr empfangen.
Weitere Informationen finden Sie im Bing Maps Developer Center und in der Bing Maps-Dokumentation. Sie können eine Karte in einem leicht verworfenen Fenster anzeigen, das als Kartenplatzhalter oder in einem vollständigen Kartensteuerelement bezeichnet wird.
Laden Sie das Kartenbeispiel herunter, um einige der in diesem Handbuch beschriebenen Features auszuprobieren.
Anzeigen einer Karte in einer Platzkarte
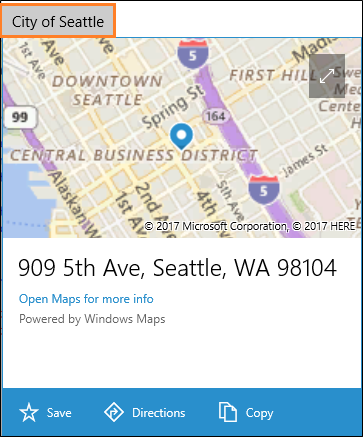
Sie können Benutzern eine Karte innerhalb eines hellen Popupfensters oberhalb oder unterhalb oder an der Seite eines UI-Elements oder eines Bereichs einer App anzeigen, in dem der Benutzer berührt. Die Karte kann eine Stadt oder Adresse anzeigen, die sich auf Informationen in Ihrer App bezieht.
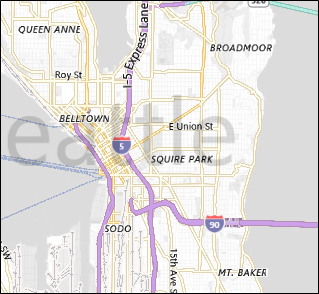
Diese Placecard zeigt die Stadt Seattle an.

Hier sehen Sie den Code, mit dem Seattle in einer Platzkarte unterhalb einer Schaltfläche angezeigt wird.
private void Seattle_Click(object sender, RoutedEventArgs e)
{
Geopoint seattlePoint = new Geopoint
(new BasicGeoposition { Latitude = 47.6062, Longitude = -122.3321 });
PlaceInfo spaceNeedlePlace = PlaceInfo.Create(seattlePoint);
FrameworkElement targetElement = (FrameworkElement)sender;
GeneralTransform generalTransform =
targetElement.TransformToVisual((FrameworkElement)targetElement.Parent);
Rect rectangle = generalTransform.TransformBounds(new Rect(new Point
(targetElement.Margin.Left, targetElement.Margin.Top), targetElement.RenderSize));
spaceNeedlePlace.Show(rectangle, Windows.UI.Popups.Placement.Below);
}
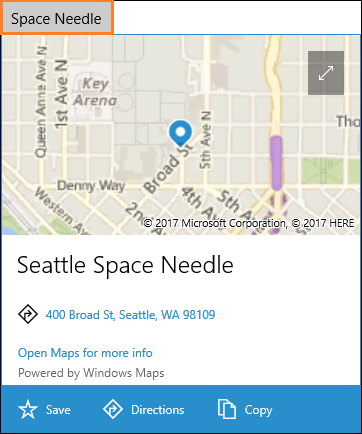
Diese Placecard zeigt die Position der Space Needle in Seattle an.

Hier sehen Sie den Code, mit dem die Space Needle in einer Platzkarte unterhalb einer Schaltfläche angezeigt wird.
private void SpaceNeedle_Click(object sender, RoutedEventArgs e)
{
Geopoint spaceNeedlePoint = new Geopoint
(new BasicGeoposition { Latitude = 47.6205, Longitude = -122.3493 });
PlaceInfoCreateOptions options = new PlaceInfoCreateOptions();
options.DisplayAddress = "400 Broad St, Seattle, WA 98109";
options.DisplayName = "Seattle Space Needle";
PlaceInfo spaceNeedlePlace = PlaceInfo.Create(spaceNeedlePoint, options);
FrameworkElement targetElement = (FrameworkElement)sender;
GeneralTransform generalTransform =
targetElement.TransformToVisual((FrameworkElement)targetElement.Parent);
Rect rectangle = generalTransform.TransformBounds(new Rect(new Point
(targetElement.Margin.Left, targetElement.Margin.Top), targetElement.RenderSize));
spaceNeedlePlace.Show(rectangle, Windows.UI.Popups.Placement.Below);
}
Anzeigen einer Karte in einem Steuerelement
Verwenden Sie ein Kartensteuerelement, um umfangreiche und anpassbare Kartendaten in Ihrer App anzuzeigen. Ein Kartensteuerelement kann Straßenkarten, Luftbild, 3D, Ansichten, Wegbeschreibungen, Suchergebnisse und Verkehr anzeigen. Auf einer Karte können Sie den Standort, die Wegbeschreibungen und interessanten Orte des Benutzers anzeigen. Eine Karte kann auch luftbildige 3D-Ansichten, Streetside-Ansichten, Verkehr, Transit und lokale Unternehmen anzeigen.
Verwenden Sie ein Kartensteuerelement, wenn Sie eine Karte in Ihrer App benötigen, mit der Benutzer appspezifische oder allgemeine geografische Informationen anzeigen können. Wenn Sie ein Kartensteuerelement in Ihrer App verwenden, müssen Benutzer nicht außerhalb Ihrer App navigieren, um diese Informationen abzurufen.
Hinweis
Wenn Sie nicht daran denken, dass Benutzer außerhalb Ihrer App gehen, sollten Sie die Windows-Karten-App verwenden, um diese Informationen bereitzustellen. Ihre App kann die Windows-Karten-App starten, um bestimmte Karten, Wegbeschreibungen und Suchergebnisse anzuzeigen. Weitere Informationen finden Sie unter Starten der Windows-Karten-App.
Hinzufügen eines Kartensteuerelements zu Ihrer App
Zeigen Sie eine Karte auf einer XAML-Seite an, indem Sie ein MapControl-Objekt hinzufügen. Um mapControl zu verwenden, müssen Sie den Windows.UI.Xaml.Controls.Maps-Namespace auf der XAML-Seite oder im Code deklarieren. Wenn Sie das Steuerelement aus der Toolbox ziehen, wird diese Namespacedeklaration automatisch hinzugefügt. Wenn Sie mapControl manuell zur XAML-Seite hinzufügen, müssen Sie die Namespacedeklaration oben auf der Seite manuell hinzufügen.
Im folgenden Beispiel wird ein einfaches Kartensteuerelement angezeigt und die Karte so konfiguriert, dass die Zoom- und Neigungssteuerelemente zusätzlich zur Annahme von Toucheingaben angezeigt werden.
<Page
x:Class="MapsAndLocation1.DisplayMaps"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MapsAndLocation1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:Maps="using:Windows.UI.Xaml.Controls.Maps"
mc:Ignorable="d">
<Grid x:Name="pageGrid" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Maps:MapControl
x:Name="MapControl1"
ZoomInteractionMode="GestureAndControl"
TiltInteractionMode="GestureAndControl"
MapServiceToken="EnterYourAuthenticationKeyHere"/>
</Grid>
</Page>
Wenn Sie das Kartensteuerelement in Ihrem Code hinzufügen, müssen Sie den Namespace oben in der Codedatei manuell deklarieren.
using Windows.UI.Xaml.Controls.Maps;
...
// Add the MapControl and the specify maps authentication key.
MapControl MapControl2 = new MapControl();
MapControl2.ZoomInteractionMode = MapInteractionMode.GestureAndControl;
MapControl2.TiltInteractionMode = MapInteractionMode.GestureAndControl;
MapControl2.MapServiceToken = "EnterYourAuthenticationKeyHere";
pageGrid.Children.Add(MapControl2);
Abrufen und Festlegen eines Kartenauthentifizierungsschlüssels
Bevor Sie MapControl und Kartendienste verwenden können, müssen Sie den Kartenauthentifizierungsschlüssel als Wert der MapServiceToken-Eigenschaft angeben. Ersetzen EnterYourAuthenticationKeyHere Sie in den vorherigen Beispielen durch den Schlüssel, den Sie aus dem Bing Maps Developer Center erhalten. Der Text "Warnung: MapServiceToken" wird nicht unter dem Steuerelement angezeigt, bis Sie den Kartenauthentifizierungsschlüssel angeben. Weitere Informationen zum Abrufen und Festlegen eines Kartenauthentifizierungsschlüssels finden Sie unter Anfordern eines Kartenauthentifizierungsschlüssels.
Festlegen der Position einer Karte
Zeigen Sie die Karte auf einen beliebigen Ort, oder verwenden Sie den aktuellen Standort des Benutzers.
Festlegen eines Startorts für die Karte
Legen Sie die Position fest, die auf der Karte angezeigt werden soll, indem Sie die Center-Eigenschaft des MapControl in Ihrem Code angeben oder die Eigenschaft in Ihrem XAML-Markup binden. Im folgenden Beispiel wird eine Karte mit der Stadt Seattle als Zentrum angezeigt.
Hinweis
Da eine Zeichenfolge nicht in einen Geopoint konvertiert werden kann, können Sie keinen Wert für die Center-Eigenschaft im XAML-Markup angeben, es sei denn, Sie verwenden die Datenbindung. (Diese Einschränkung gilt auch für die Angefügte MapControl.Location-Eigenschaft .)
protected override void OnNavigatedTo(NavigationEventArgs e)
{
// Specify a known location.
BasicGeoposition cityPosition = new BasicGeoposition() { Latitude = 47.604, Longitude = -122.329 };
Geopoint cityCenter = new Geopoint(cityPosition);
// Set the map location.
MapControl1.Center = cityCenter;
MapControl1.ZoomLevel = 12;
MapControl1.LandmarksVisible = true;
}

Festlegen der aktuellen Position der Karte
Bevor Ihre App auf den Standort des Benutzers zugreifen kann, muss Ihre App die RequestAccessAsync-Methode aufrufen. Zu diesem Zeitpunkt muss sich Ihre App im Vordergrund befinden, und RequestAccessAsync muss vom UI-Thread aufgerufen werden. Solange der Benutzer Ihrer App keinen Zugriff auf seine Position gewährt hat, kann Ihre App nicht auf Positionsdaten zugreifen.
Rufen Sie den aktuellen Standort des Geräts (sofern verfügbar) mithilfe der GetGeopositionAsync-Methode der Geolocator-Klasse ab. Um den entsprechenden Geopoint abzurufen, verwenden Sie die Point-Eigenschaft der Geokoordinate der Geoposition. Weitere Informationen finden Sie unter Abrufen des aktuellen Speicherorts.
// Set your current location.
var accessStatus = await Geolocator.RequestAccessAsync();
switch (accessStatus)
{
case GeolocationAccessStatus.Allowed:
// Get the current location.
Geolocator geolocator = new Geolocator();
Geoposition pos = await geolocator.GetGeopositionAsync();
Geopoint myLocation = pos.Coordinate.Point;
// Set the map location.
MapControl1.Center = myLocation;
MapControl1.ZoomLevel = 12;
MapControl1.LandmarksVisible = true;
break;
case GeolocationAccessStatus.Denied:
// Handle the case if access to location is denied.
break;
case GeolocationAccessStatus.Unspecified:
// Handle the case if an unspecified error occurs.
break;
}
Wenn Sie die Position Ihres Geräts auf einer Karte anzeigen, sollten Sie Grafiken anzeigen und den Zoomfaktor basierend auf der Genauigkeit der Positionsdaten festlegen. Weitere Informationen finden Sie in den Richtlinien für Standortbezogene Apps.
Ändern der Position der Karte
Um die Position zu ändern, die in einer 2D-Karte angezeigt wird, rufen Sie eine der Überladungen der TrySetViewAsync-Methode auf. Verwenden Sie diese Methode, um neue Werte für Center, ZoomLevel, Heading und Pitch anzugeben. Sie können auch eine optionale Animation angeben, die verwendet werden soll, wenn sich die Ansicht ändert, indem Sie eine Konstante aus der MapAnimationKind-Aufzählung bereitstellen.
Verwenden Sie zum Ändern der Position einer 3D-Karte stattdessen die TrySetSceneAsync-Methode. Weitere Informationen finden Sie unter Anzeigen von 3D-Luftansichten.
Rufen Sie die TrySetViewBoundsAsync-Methode auf, um den Inhalt eines GeoboundingBox-Objekts auf der Karte anzuzeigen. Verwenden Sie diese Methode, um beispielsweise eine Route oder einen Teil einer Route auf der Karte anzuzeigen. Weitere Informationen finden Sie unter Anzeigen von Routen und Wegbeschreibungen auf einer Karte.
Ändern der Darstellung einer Karte
Um das Aussehen und Verhalten der Karte anzupassen, legen Sie die StyleSheet-Eigenschaft des Kartensteuerelements auf eines der vorhandenen MapStyleSheet-Objekte fest.
myMap.StyleSheet = MapStyleSheet.RoadDark();

Sie können auch JSON verwenden, um benutzerdefinierte Formatvorlagen zu definieren und dann diesen JSON zum Erstellen eines MapStyleSheet-Objekts zu verwenden.
Stylesheet-JSON kann mithilfe der Stylesheet-Editor-Anwendung "Karten" interaktiv erstellt werden.
myMap.StyleSheet = MapStyleSheet.ParseFromJson(@"
{
""version"": ""1.0"",
""settings"": {
""landColor"": ""#FFFFFF"",
""spaceColor"": ""#000000""
},
""elements"": {
""mapElement"": {
""labelColor"": ""#000000"",
""labelOutlineColor"": ""#FFFFFF""
},
""water"": {
""fillColor"": ""#DDDDDD""
},
""area"": {
""fillColor"": ""#EEEEEE""
},
""political"": {
""borderStrokeColor"": ""#CCCCCC"",
""borderOutlineColor"": ""#00000000""
}
}
}
");

Die vollständige JSON-Eintragsreferenz finden Sie unter Map Stylesheet-Referenz.
Sie können mit einem vorhandenen Blatt beginnen und dann JSON verwenden, um alle gewünschten Elemente außer Kraft zu setzen. Dieses Beispiel beginnt mit einer vorhandenen Formatvorlage und verwendet JSON, um nur die Farbe von Wasserbereichen zu ändern.
MapStyleSheet \customSheet = MapStyleSheet.ParseFromJson(@"
{
""version"": ""1.0"",
""elements"": {
""water"": {
""fillColor"": ""#DDDDDD""
}
}
}
");
MapStyleSheet builtInSheet = MapStyleSheet.RoadDark();
myMap.StyleSheet = MapStyleSheet.Combine(new List<MapStyleSheet> { builtInSheet, customSheet });

Hinweis
Formatvorlagen, die Sie im zweiten Stylesheet definieren, überschreiben die Formatvorlagen im ersten.
Ausrichtung und Perspektive festlegen
Vergrößern, Verkleineren, Drehen und Kippen der Kamera der Karte, um genau den richtigen Winkel für den gewünschten Effekt zu erhalten. Probieren Sie diese Eigenschaften aus.
- Legen Sie die Mitte der Karte auf einen geografischen Punkt fest, indem Sie die Center-Eigenschaft festlegen.
- Legen Sie den Zoomfaktor der Karte fest, indem Sie die ZoomLevel-Eigenschaft auf einen Wert zwischen 1 und 20 festlegen.
- Legen Sie die Drehung der Karte fest, indem Sie die Heading-Eigenschaft festlegen, wobei 0 oder 360 Grad = Nord, 90 = Osten, 180 = Süden und 270 = Westen.
- Legen Sie die Neigung der Karte fest, indem Sie die DesiredPitch-Eigenschaft auf einen Wert zwischen 0 und 65 Grad festlegen.
Ein- und Ausblenden von Kartenfeatures
Ein- oder Ausblenden von Kartenfeatures wie Straßen und Sehenswürdigkeiten durch Festlegen der Werte der folgenden Eigenschaften von MapControl.
Zeigen Sie Gebäude und Sehenswürdigkeiten auf der Karte an, indem Sie die LandmarksVisible-Eigenschaft aktivieren oder deaktivieren.
Hinweis
Sie können Gebäude ein- oder ausblenden, aber sie können nicht daran hindern, 3 Dimensionen anzuzeigen.
Zeigen Sie Fußgängerfeatures wie öffentliche Treppen auf der Karte an, indem Sie die Eigenschaft "PedestrianFeaturesVisible" aktivieren oder deaktivieren.
Zeigen Sie den Datenverkehr auf der Karte an, indem Sie die TrafficFlowVisible-Eigenschaft aktivieren oder deaktivieren.
Geben Sie an, ob das Wasserzeichen auf der Karte angezeigt wird, indem Sie die WatermarkMode-Eigenschaft auf eine der MapWatermarkMode-Konstanten festlegen.
Zeigen Sie eine Fahr- oder Wanderroute auf der Karte an, indem Sie der Routes-Auflistung des Kartensteuerelements eine MapRouteView hinzufügen. Weitere Informationen und ein Beispiel finden Sie unter Anzeigen von Routen und Wegbeschreibungen auf einer Karte.
Informationen zum Anzeigen von Pins, Formen und XAML-Steuerelementen in MapControl finden Sie auf einer Karte unter Anzeigepunkte von Interesse (POI).
Streetside-Ansichten anzeigen
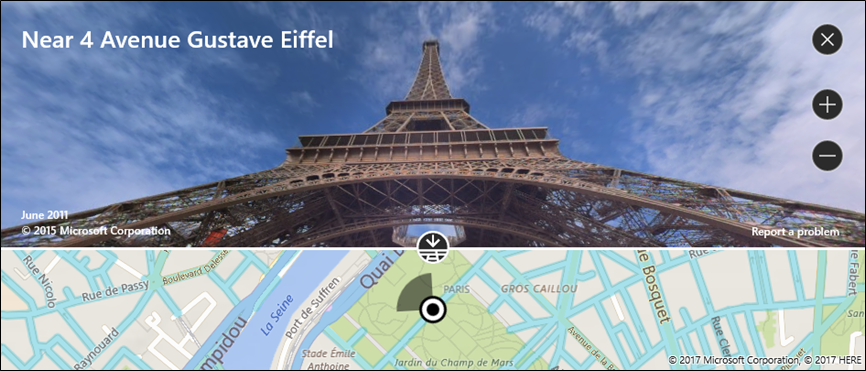
Eine Streetside-Ansicht ist eine Streetside-Perspektive einer Position, die über dem Kartensteuerelement angezeigt wird.

Betrachten Sie die Oberfläche "innen" der Streetside-Ansicht getrennt von der karte, die ursprünglich im Kartensteuerelement angezeigt wurde. Das Ändern der Position in der Streetside-Ansicht ändert beispielsweise nicht die Position oder Darstellung der Karte "unter" der Streetside-Ansicht. Nachdem Sie die Streetside-Ansicht geschlossen haben (durch Klicken auf das X in der oberen rechten Ecke des Steuerelements), bleibt die ursprüngliche Karte unverändert.
So zeigen Sie eine Streetside-Ansicht an
- Ermitteln Sie, ob Streetside-Ansichten auf dem Gerät unterstützt werden, indem Sie IsStreetsideSupported überprüfen.
- Wenn Streetside-Ansicht unterstützt wird, erstellen Sie ein StreetsidePanorama in der Nähe des angegebenen Standorts, indem Sie FindNearbyAsync aufrufen.
- Ermitteln Sie, ob ein panorama in der Nähe gefunden wurde, indem Sie überprüfen, ob das StreetsidePanorama nicht null ist.
- Wenn ein panorama in der Nähe gefunden wurde, erstellen Sie eine StreetsideExperience für die CustomExperience-Eigenschaft des Kartensteuerelements.
In diesem Beispiel wird gezeigt, wie eine Streetside-Ansicht ähnlich wie das vorherige Bild angezeigt wird.
Hinweis
Die Übersichtskarte wird nicht angezeigt, wenn das Kartensteuerelement zu klein ist.
private async void showStreetsideView()
{
// Check if Streetside is supported.
if (MapControl1.IsStreetsideSupported)
{
// Find a panorama near Avenue Gustave Eiffel.
BasicGeoposition cityPosition = new BasicGeoposition() { Latitude = 48.858, Longitude = 2.295};
Geopoint cityCenter = new Geopoint(cityPosition);
StreetsidePanorama panoramaNearCity = await StreetsidePanorama.FindNearbyAsync(cityCenter);
// Set the Streetside view if a panorama exists.
if (panoramaNearCity != null)
{
// Create the Streetside view.
StreetsideExperience ssView = new StreetsideExperience(panoramaNearCity);
ssView.OverviewMapVisible = true;
MapControl1.CustomExperience = ssView;
}
}
else
{
// If Streetside is not supported
ContentDialog viewNotSupportedDialog = new ContentDialog()
{
Title = "Streetside is not supported",
Content ="\nStreetside views are not supported on this device.",
PrimaryButtonText = "OK"
};
await viewNotSupportedDialog.ShowAsync();
}
}
Anzeigen von 3D-Luftansichten
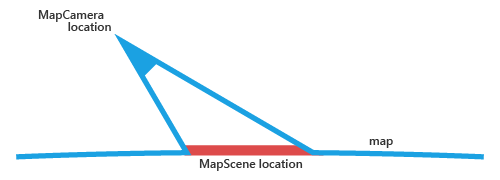
Geben Sie eine 3D-Perspektive der Karte mithilfe der MapScene-Klasse an. Die Kartenszene stellt die 3D-Ansicht dar, die in der Karte angezeigt wird. Die MapCamera-Klasse stellt die Position der Kamera dar, die eine solche Ansicht anzeigen würde.

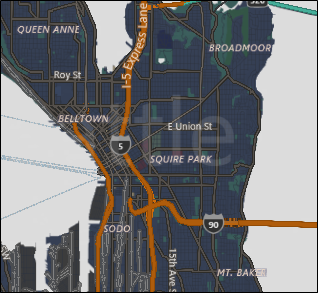
Wenn Gebäude und andere Features auf der Kartenoberfläche in 3D angezeigt werden sollen, legen Sie die Style-Eigenschaft des Kartensteuerelements auf MapStyle.Aerial3DWithRoads fest. Dies ist ein Beispiel für eine 3D-Ansicht mit dem Aerial3DWithRoads-Stil .

So zeigen Sie eine 3D-Ansicht an
- Ermitteln Sie, ob 3D-Ansichten auf dem Gerät unterstützt werden, indem Sie Is3DSupported überprüfen.
- Wenn 3D-Ansichten unterstützt werden, legen Sie die Style-Eigenschaft des Kartensteuerelements auf MapStyle.Aerial3DWithRoads fest.
- Erstellen Sie ein MapScene-Objekt mit einer der vielen CreateFrom-Methoden, z. B. CreateFromLocationAndRadius und CreateFromCamera.
- Rufen Sie TrySetSceneAsync auf, um die 3D-Ansicht anzuzeigen. Sie können auch eine optionale Animation angeben, die verwendet werden soll, wenn sich die Ansicht ändert, indem Sie eine Konstante aus der MapAnimationKind-Aufzählung bereitstellen.
In diesem Beispiel wird gezeigt, wie eine 3D-Ansicht angezeigt wird.
private async void display3DLocation()
{
if (MapControl1.Is3DSupported)
{
// Set the aerial 3D view.
MapControl1.Style = MapStyle.Aerial3DWithRoads;
// Specify the location.
BasicGeoposition hwGeoposition = new BasicGeoposition() { Latitude = 43.773251, Longitude = 11.255474};
Geopoint hwPoint = new Geopoint(hwGeoposition);
// Create the map scene.
MapScene hwScene = MapScene.CreateFromLocationAndRadius(hwPoint,
80, /* show this many meters around */
0, /* looking at it to the North*/
60 /* degrees pitch */);
// Set the 3D view with animation.
await MapControl1.TrySetSceneAsync(hwScene,MapAnimationKind.Bow);
}
else
{
// If 3D views are not supported, display dialog.
ContentDialog viewNotSupportedDialog = new ContentDialog()
{
Title = "3D is not supported",
Content = "\n3D views are not supported on this device.",
PrimaryButtonText = "OK"
};
await viewNotSupportedDialog.ShowAsync();
}
}
Abrufen von Informationen zu Speicherorten
Rufen Sie Informationen zu Orten auf der Karte ab, indem Sie die folgenden Methoden von MapControl aufrufen.
- TryGetLocationFromOffset-Methode – Rufen Sie den geografischen Standort ab, der dem angegebenen Punkt im Viewport des Kartensteuerelements entspricht.
- GetOffsetFromLocation-Methode – Rufen Sie den Punkt im Viewport des Kartensteuerelements ab, das dem angegebenen geografischen Standort entspricht.
- IsLocationInView-Methode – Bestimmen Sie, ob der angegebene geografische Standort derzeit im Viewport des Kartensteuerelements sichtbar ist.
- FindMapElementsAtOffset-Methode – Ruft die Elemente auf der Karte ab, die sich am angegebenen Punkt im Viewport des Kartensteuerelements befinden.
Behandeln von Interaktionen und Änderungen
Behandeln Sie Benutzereingabegesten auf der Karte, indem Sie die folgenden Ereignisse von MapControl behandeln. Rufen Sie Informationen über den geografischen Standort auf der Karte und die physische Position im Viewport ab, in dem die Geste aufgetreten ist, indem Sie die Werte der Eigenschaften "Location" und "Position" der MapInputEventArgs überprüfen.
Ermitteln Sie, ob die Zuordnung geladen oder vollständig geladen wird, indem Sie das LoadingStatusChanged-Ereignis des Steuerelements behandeln.
Behandeln Sie Änderungen, die auftreten, wenn der Benutzer oder die App die Einstellungen der Karte ändert, indem Sie die folgenden Ereignisse von MapControl behandeln.
Empfehlungen zu bewährten Methoden
Verwenden Sie ausreichend Platz auf dem Bildschirm (oder den gesamten Bildschirm), um die Karte anzuzeigen, damit Benutzer keine geografischen Informationen übermäßig schwenken und zoomen müssen.
Wenn die Karte nur verwendet wird, um eine statische, informationsspezifische Ansicht darzustellen, ist die Verwendung einer kleineren Karte möglicherweise geeigneter. Wenn Sie mit einer kleineren, statischen Karte gehen, basieren sie auf der Nutzbarkeit – klein genug, um genügend Platz auf dem Bildschirm zu sparen, aber groß genug, um lesbar zu bleiben.
Betten Sie die interessanten Punkte in die Kartenszene mithilfe von Kartenelementen ein. Alle zusätzlichen Informationen können als vorübergehende UI angezeigt werden, die die Kartenszene überlagert.