LinedFlowLayoutItemsJustification Enumeration
Definition
Wichtig
Einige Informationen beziehen sich auf Vorabversionen, die vor dem Release ggf. grundlegend überarbeitet werden. Microsoft übernimmt hinsichtlich der hier bereitgestellten Informationen keine Gewährleistungen, seien sie ausdrücklich oder konkludent.
Definiert Konstanten, die angeben, wie Elemente auf der horizontalen Achse in einem LinedFlowLayout ausgerichtet werden.
public enum class LinedFlowLayoutItemsJustification/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.XamlContract, 327680)]
enum class LinedFlowLayoutItemsJustification[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.XamlContract), 327680)]
public enum LinedFlowLayoutItemsJustificationPublic Enum LinedFlowLayoutItemsJustification- Vererbung
-
LinedFlowLayoutItemsJustification
- Attribute
Felder
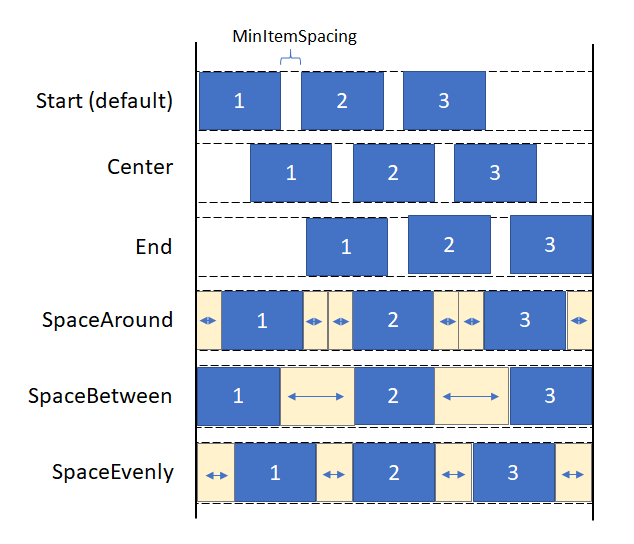
| Center | 1 | Elemente werden in der Mitte der Zeile ausgerichtet, wobei am Anfang und am Ende zusätzlicher Platz vorhanden ist. Der Abstand zwischen Elementen ändert sich nicht. |
| End | 2 | Elemente werden am Ende der Zeile ausgerichtet, wobei am Anfang zusätzliche Leerzeichen vorhanden sind. Der Abstand zwischen Elementen ändert sich nicht. |
| SpaceAround | 3 | Elemente werden so ausgerichtet, dass vor und nach jedem Element gleichmäßig zusätzlicher Platz hinzugefügt wird. |
| SpaceBetween | 4 | Elemente werden so ausgerichtet, dass zusätzlicher Platz gleichmäßig zwischen angrenzenden Elementen hinzugefügt wird. Am Anfang oder Ende wird kein Leerzeichen hinzugefügt. |
| SpaceEvenly | 5 | Elemente werden so ausgerichtet, dass vor und nach jedem Element gleichmäßig zusätzlicher Platz hinzugefügt wird. |
| Start | 0 | Elemente werden am Anfang der Zeile ausgerichtet, wobei zusätzliche Leerzeichen am Ende vorhanden sind. Der Abstand zwischen Elementen ändert sich nicht. |
Hinweise
Dieses Diagramm zeigt die Auswirkungen der einzelnen Enumerationswerte auf die horizontale Anordnung von Elementen.

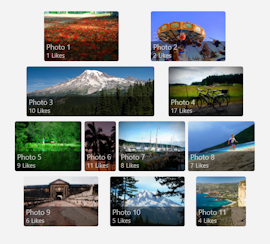
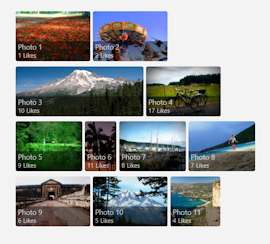
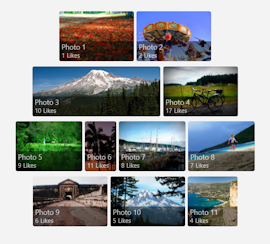
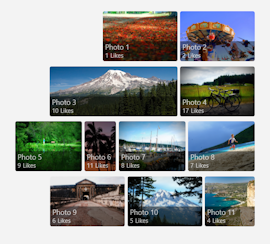
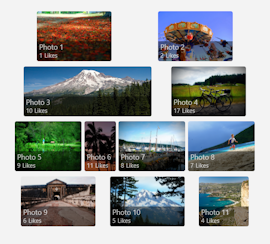
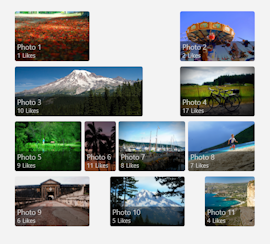
Diese Screenshots zeigen ein Beispiel für jeden Wert, der auf eine Image Gallery angewendet wird.
Start

Center

End

SpaceAround

SpaceBetween

SpaceEvenly