Get shape data
This article shows you how to get data of shapes that are drawn on the map. We use the drawingManager.getSource() function inside drawing manager. There are various scenarios when you want to extract geojson data of a drawn shape and use it elsewhere.
Get data from drawn shape
The following function gets the drawn shape's source data and outputs it to the screen.
function getDrawnShapes() {
var source = drawingManager.getSource();
document.getElementById('CodeOutput').value = JSON.stringify(source.toJson(), null, ' ');
}
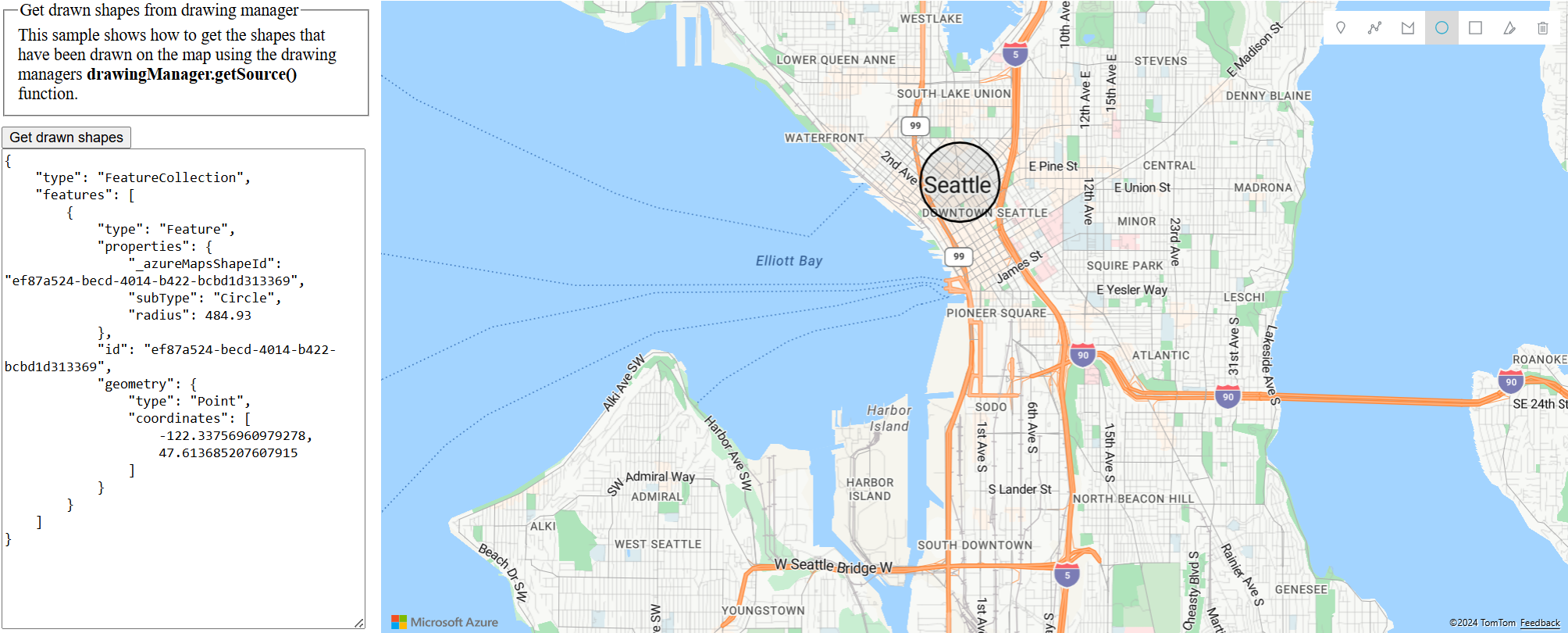
The Get drawn shapes from drawing manager code sample allows you to draw a shape on a map and then get the code used to create those drawings by using the drawing managers drawingManager.getSource() function. For the source code for this sample, see Get drawn shapes from drawing manager sample code.
Next steps
Learn how to use other features of the drawing tools module:
Learn more about the classes and methods used in this article: