Use features of Microsoft Playwright Testing preview
In this article, you learn how to use the features provided by Microsoft Playwright Testing preview.
Important
Microsoft Playwright Testing is currently in preview. For legal terms that apply to Azure features that are in beta, in preview, or otherwise not yet released into general availability, see the Supplemental Terms of Use for Microsoft Azure Previews.
Prerequisites
- An Azure account with an active subscription. Create an account for free.
- A Microsoft Playwright Testing workspace. To create a workspace, see Quickstart: Run Playwright tests at scale.
- To manage features, your Azure account needs to have the Contributor or Owner role at the workspace level. Learn more about managing access to a workspace.
Background
Microsoft Playwright Testing preview allows you to:
- Accelerate build pipelines by running tests in parallel using cloud-hosted browsers.
- Simplify troubleshooting by publishing test results and artifacts to the service, making them easily accessible through the service portal.
These features have their own pricing plans and are billed separately. You can choose to use either feature or both. These features can be enabled or disabled for the workspace or for any specific run. To know more about pricing, see Microsoft Playwright Testing preview pricing
Manage feature for the workspace
Sign in to the Playwright portal with your Azure account.
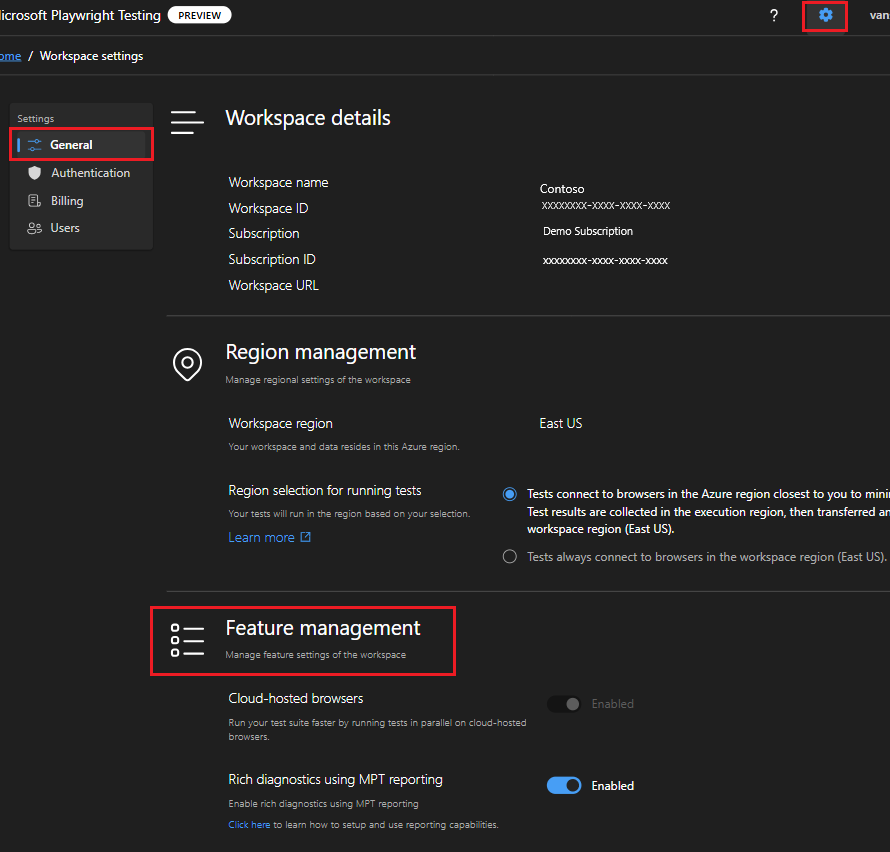
Select the workspace settings icon, and then go to the General page to view the workspace settings.
Navigate to Feature management section.
Choose the features you want to enable for your workspace.
Currently, you can choose to enable or disable only reporting feature of the service. By default, reporting is enabled for the workspace.
Manage features while running tests
You can also choose to use either feature or both for a test run.
Important
You can only use a feature in a test run if it is enabled for the workspace.
- In your Playwright setup, go to
playwright.service.config.tsfile and use these settings for feature management.
import { getServiceConfig, ServiceOS } from "@azure/microsoft-playwright-testing";
import { defineConfig } from "@playwright/test";
import { AzureCliCredential } from "@azure/identity";
import config from "./playwright.config";
export default defineConfig(
config,
getServiceConfig(config, {
useCloudHostedBrowsers: true, // Select if you want to use cloud-hosted browsers to run your Playwright tests.
}),
{
reporter: [
["list"],
["@azure/microsoft-playwright-testing/reporter"], //Microsoft Playwright Testing reporter
],
},
);
useCloudHostedBrowsers:- Description: This setting allows you to choose whether to use cloud-hosted browsers or the browsers on your client machine to run your Playwright tests. If you disable this option, your tests run on the browsers of your client machine instead of cloud-hosted browsers, and you do not incur any charges. You can still configure reporting options.
- Default Value: true
- Example:
useCloudHostedBrowsers: true
reporter- Description: The
playwright.service.config.tsfile extends the Playwright configuration file of your setup. This option overrides the existing reporters and sets the Microsoft Playwright Testing reporter. You can add or modify this list to include the reporters you want to use. You are billed for Microsoft Playwright Testing reporting if you add@azure/microsoft-playwright-testing/reporter. This feature can be used independently of cloud-hosted browsers, meaning you don’t have to run tests on service-managed browsers to get reports and artifacts on the Playwright portal. - Default Value: ["@azure/microsoft-playwright-testing/reporter"]
- Example:
reporter: [ ["list"], ["@azure/microsoft-playwright-testing/reporter"]],
- Description: The
Related content
- Learn more about Microsoft Playwright Testing preview pricing.