Insert controls and modify their behavior in XAML Designer
Note
This article applies to Visual Studio 2015. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
Controls enable users to interact with your app. You can use them to collect information and to perform actions such as animate an object or query a data source.
In this topic:
Add controls to the artboard
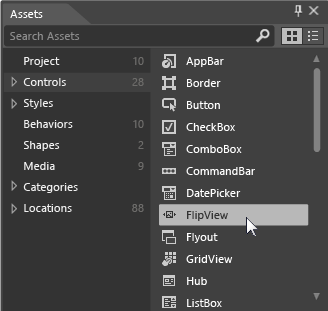
You can drag controls from the Assets panel onto the artboard, and then modify them in the Properties window.

These videos show you how to use some of the more common controls.
| Control | Watch a short video |
|---|---|
Menu  |
|
Button  |
|
Textblock  |
|
Slider  |
|
GridSplitter  |
Make a control out of an image, shape, or path
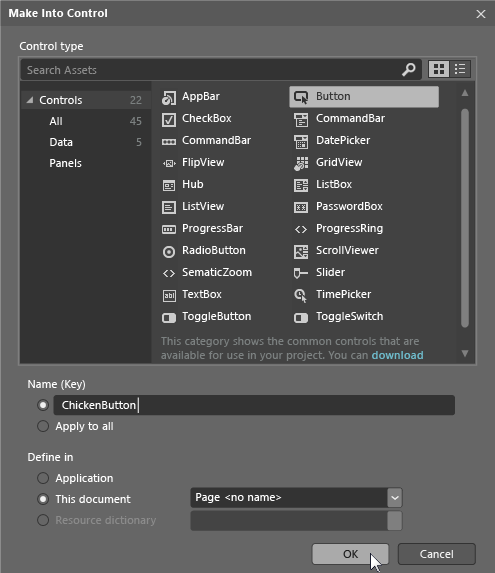
You can make any object into a control.

For example, imagine a picture of a television in the center of a page. You could make controls out of small images that look like television buttons. Then, users could click those buttons to change the channel.
This is possible because the buttons are now controls. With controls, you can respond to user interactions; in this case, when the user clicks a button.
To make a control, select an object. Then, on the Tools menu, click Make Control.
Make controls do things
Controls can perform actions when users interact with them. For example, they can start an animation, update a data source or play a video.
Use triggers, behaviors, and events to make controls do things.
Triggers
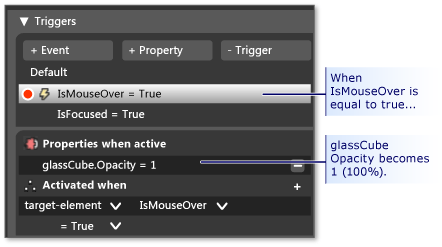
A trigger changes a property or performs a task in response to an event or a change in another property. For example, you can change the color of a button when users hover over it.

Watch a short video: ![]() Add a property trigger.
Add a property trigger.
Behaviors
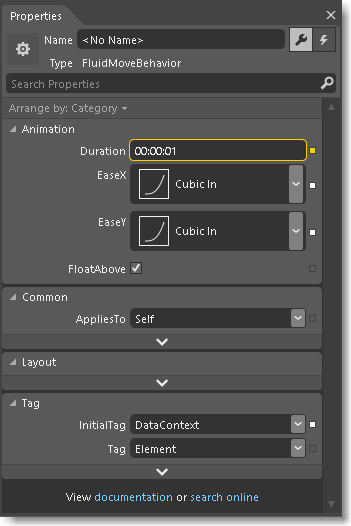
A behavior is a reusable package of code. It can do a bit more than change properties. It can perform actions such as query a data service. Blend comes with a small collection of them, but you can add more. Drag a behavior onto any object in your artboard, and then customize the behavior by setting properties.

Watch a short video: ![]() Blend tips: Intro to using behaviors Part 1.
Blend tips: Intro to using behaviors Part 1.
Events
For ultimate flexibility, handle an event. You’ll have to write some code.
Watch a short video: ![]() Add a Mouse event.
Add a Mouse event.