Step 1: Create a Project and Add a Table to Your Form
Note
This article applies to Visual Studio 2015. If you're looking for the latest Visual Studio documentation, see Visual Studio documentation. We recommend upgrading to the latest version of Visual Studio. Download it here
The first step in creating a matching game is to create the project and add a table to your form. The table helps align the icons into an orderly 4x4 grid. You also set several properties to enhance the appearance of the game board.
To create a project and add a table to your form
On the menu bar, choose File, New, Project.
If you’re not using Visual Studio Express, you need to select a programming language first. From the Installed Templates list, choose either Visual C# or Visual Basic.
In the list of project templates, choose Windows Forms Application, name the project MatchingGame, and then choose the OK button.
In the Properties window, set the following form properties.
Change the form's Text property from Form1 to Matching Game. This text appears at the top of the game window.
Set the size of the form to 550 pixels wide by 550 tall. You can do this either by setting the Size property to 550, 550, or by dragging the corner of the form until you see the correct size in the lower-right corner of the integrated development environment (IDE).
Display the toolbox by choosing the Toolbox tab on the left side of the IDE.
Drag a
TableLayoutPanelcontrol from the Containers category in the toolbox, and then set the following properties for it.Set the BackColor property to CornflowerBlue. To do this, open the BackColor dialog box by choosing the drop-down arrow next to the BackColor property in the Properties window. Then, choose the Web tab in the BackColor dialog box to view a list of available color names.
Note
The colors are not in alphabetical order, and CornflowerBlue is near the bottom of the list.
Set the Dock property to Fill by choosing the drop-down button next to the property and choosing the large middle button. This spreads the table out so that it covers the entire form.
Set the CellBorderStyle property to Inset. This provides visual borders between each cell on the board.
Choose the triangle button in the upper-right corner of the TableLayoutPanel to display its task menu.
On the task menu, choose Add Row twice to add two more rows, and then choose Add Column twice to add two more columns.
On the task menu, choose Edit Rows and Columns to open the Column and Row Styles window. Choose each of the columns, choose the Percent option button, and then set each column's width to 25 percent of the total width. Then select Rows from the drop-down box at the top of the window, and set each row's height to 25 percent. When you're done, choose the OK button.
Your TableLayoutPanel should now be a 4x4 grid, with sixteen equally sized square cells. These rows and columns are where the icon images will appear later.
Be certain that the TableLayoutPanel is selected in the form editor. To verify this, you should see tableLayoutPanel1 at the top of the Properties window. If it is not selected, choose the TableLayoutPanel on the form, or choose it in the dropdown control at the top of the Properties window.
While the TableLayoutPanel is selected, open the toolbox and add a Label control (located in the Common Controls category) to the upper-left cell of the TableLayoutPanel. The
Labelcontrol should now be selected in the IDE. Set the following properties for it.Be sure that the label's BackColor property is set to CornflowerBlue.
Set the AutoSize property to False.
Set the Dock property to Fill.
Set the TextAlign property to MiddleCenter by choosing the drop-down button next to the property, and then choosing the middle button. This ensures the icon appears in the middle of the cell.
Choose the Font property. An ellipsis (…) button should appear.
Choose the ellipsis button, and set the Font value to Webdings, the Font Style to Bold, and the Size to 72.
Set the Text property of the label to the letter c.
The upper-left cell in the TableLayoutPanel should now contain a black box centered on a blue background.
Note
The Webdings font is a font of icons that ships with the Windows operating system. In your matching game, the player needs to match pairs of icons, so you use this font to display the icons to match. Instead of putting c in the Text property, try entering different letters to see what icons are displayed. An exclamation point is a spider, an uppercase N is an eye, and a comma is a chili pepper.
Choose your label control and copy it to the next cell in the TableLayoutPanel. (Choose the Ctrl+C keys, or on the menu bar, choose Edit, Copy.) Then paste it. (Choose the Ctrl+V keys, or on the menu bar, choose Edit, Paste.) A copy of the first label appears in the second cell of the TableLayoutPanel. Paste it again, and another label appears in the third cell. Keep pasting
Labelcontrols until all of the cells are filled.Note
If you paste too many times, the IDE adds a new row to the TableLayoutPanel so that it has a place to add your new label control. You can undo it. To remove the new cell, choose the Ctrl+Z keys, or on the menu bar, choose Edit, Undo.
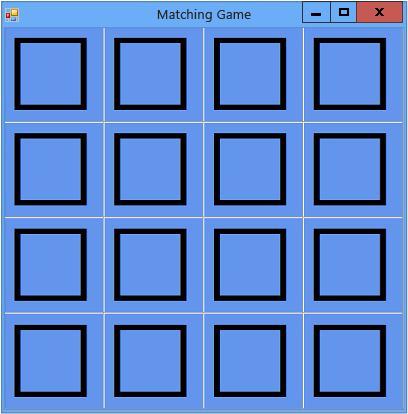
Now your form is laid out. It should look like the following picture.
 Initial matching game form
Initial matching game form
To continue or review
To go to the next tutorial step, see Step 2: Add a Random Object and a List of Icons.
To return to the overview topic, see Tutorial 3: Create a Matching Game.