Visual Studio 2022 Preview release notes
Visual Studio 2022 Preview release notes
We're excited to announce the availability of Visual Studio 2022 v17.13. This update focuses stability and security, along with continuous improvements all-around.
Features
Feature list for 17.13 which was released on November 12, 2024.
Productivity
Default file encoding 📣
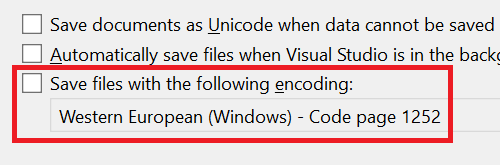
You can now specify the default encoding Visual Studio should use when saving files.
Developers who work in cross platform environments frequently require files to be saved with particular file encodings. When those encodings are changed, it can cause a variety of issues.
Visual Studio now has the ability to set the default file encoding that it will use when saving files. This way, you can set the file encoding you need, and Visual Studio will use that encoding whenever it can.
To set the default encoding, go to Tools > Options > Environment > Documents. There is an option titled Save files with the following encoding. If that option is unchecked, Visual Studio will use its default behavior to manage file encoding. If the option is checked, then Visual Studio will check the value in the combo box right next to the option and will attempt to use that file encoding whenever a file is saved.
If Visual Studio is unable to save with the specified encoding (e.g., you've requested ASCII encoding on a file that contains Unicode characters), Visual Studio will post a dialog whenever it's unable to save with the requested encoding.
📣 See feature ticket to share your feedback and continue the conversation.
Horizontal scrollbar reimagined
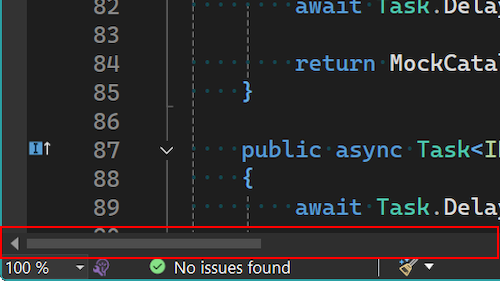
The horizontal scrollbar in the editor can now move itself to always be available, even when space is tight.
The editor tray in Visual Studio is a useful place for a great deal of information. You can control your zoom, check the health of your document, see what line you're on and a bunch of additional information.
Unfortunately, sometimes all of that information can crowd out the horizontal scrollbar, making it difficult to scroll around your window. This is particularly true in a side-by-side view where the system tray isn't very wide.
With this latest update, these struggles are in the past. If the scrollbar drops below a usable width, it will pop itself up above the system tray and make sure it's always available. By default, it'll pop back into the editor tray as soon as there's enough room for it again.
While we think this behavior will be ideal for most users, if you're having problems with it, you can control the behavior in Tools > Options. The option lives under Text Editor > Advanced and says Editor horizontal scrollbar location. This will allow you to switch if you want the scrollbar to adjust its position according to the available space, stay in the editor tray or always appear above the editor tray.

Word wrap indentation 📣
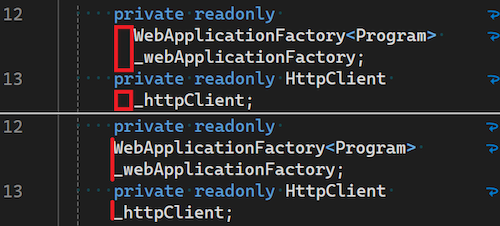
You can now specify whether lines that wrap in the editor should be indented.
You now have the ability to control whether or not wrapped lines are indented or not.
For users who want to change this option, it can be found in Tools > Options > Text Editor > General. The option is called Indent wrapped lines when word wrap and is enabled by default. If you prefer your wrapped lines not to be indented, you can uncheck this option.
📣 See feature ticket to share your feedback and continue the conversation.
Navigate to recent files in Code Search 📣
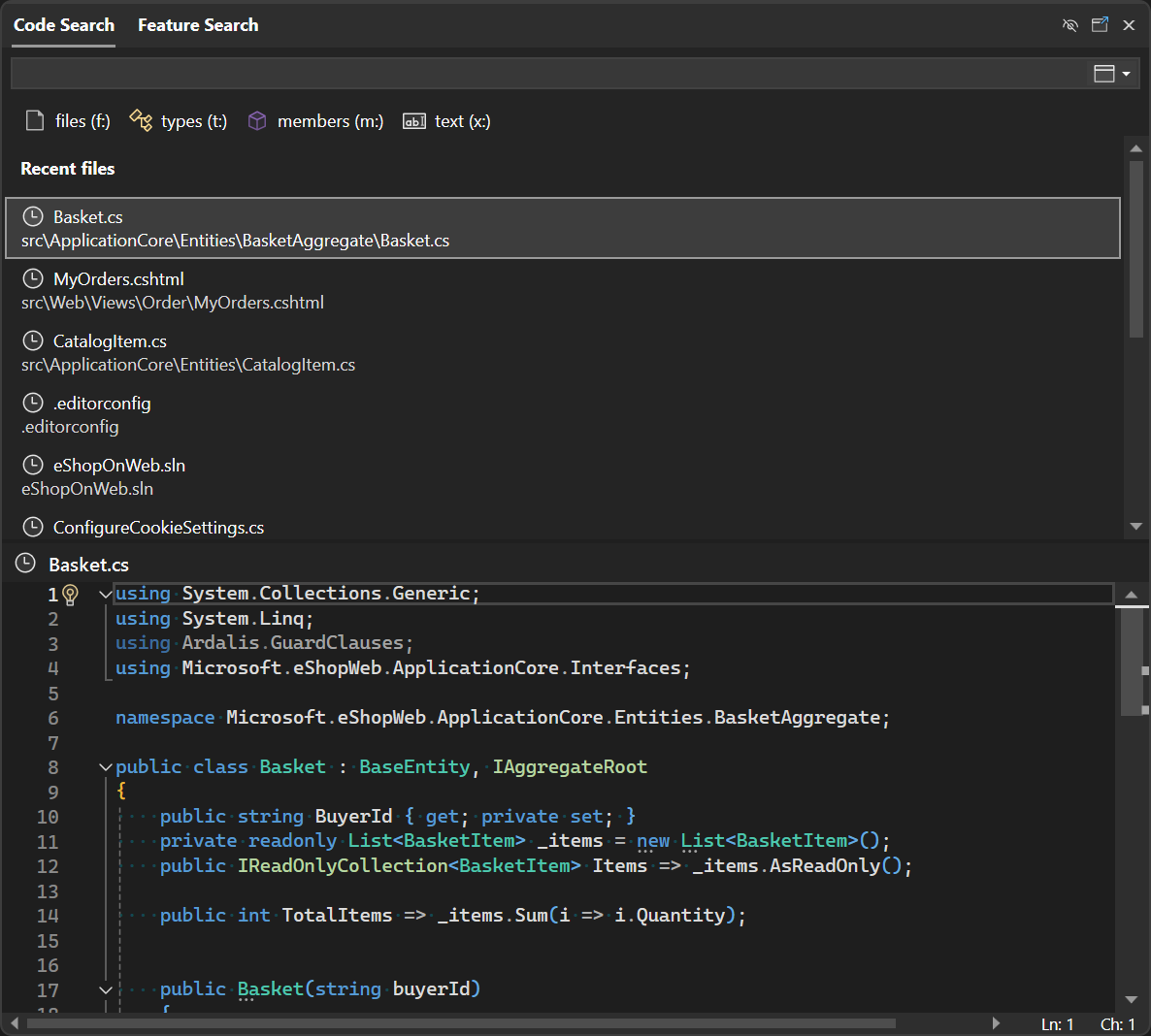
In Code Search, you can now easily jump between your recent files.
We're making it even easier to navigate around your codebase.
Now, when you open Code Search without a query, you'll see a list of your recently navigated files. These include the files you opened through Code Search, but also any other file you opened in the solution. This makes it easy to jump back to a file you were recently working on without having to remember or type the file name.
📣 See feature ticket to share your feedback and continue the conversation.
GitHub Copilot
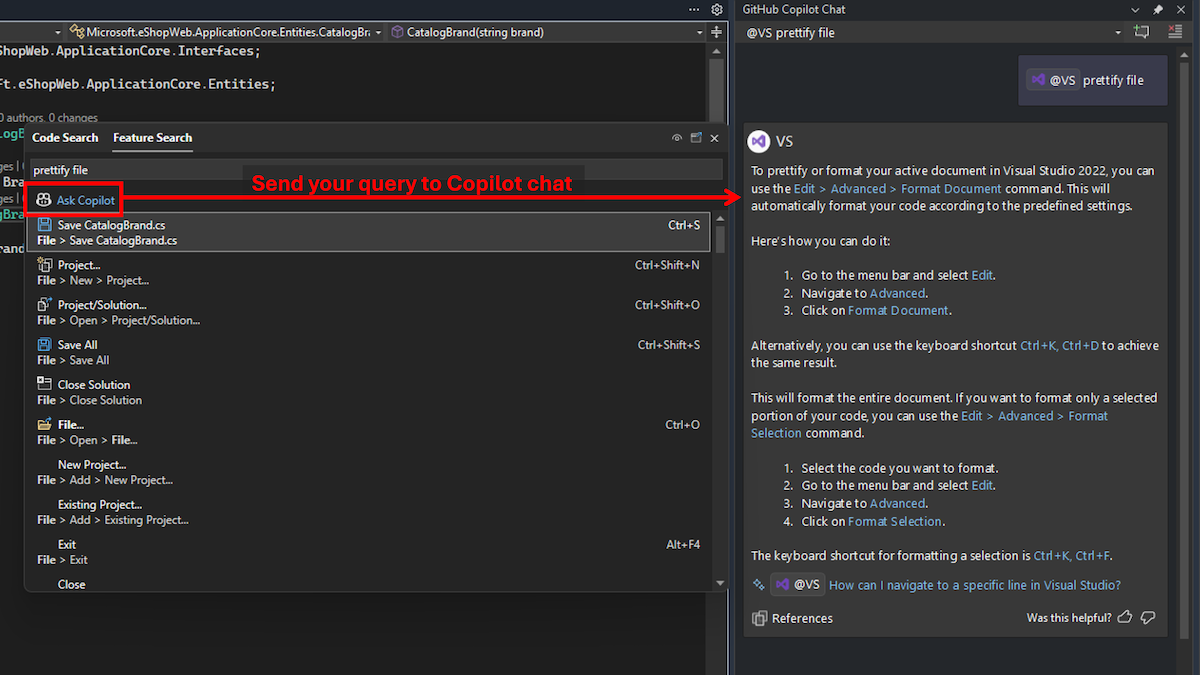
Ask Copilot from Feature Search
In Feature Search, you can now Ask Copilot to get detailed responses for your queries.
Ever find yourself needing to find a specific menu item, command, or option in Visual Studio, but you don't know its name or location? Would you benefit from more details on how to use it properly?
Now in Feature Search, you can send your query to GitHub Copilot Chat to get a detailed response. If you're unsure of the specific terminology for a feature, GitHub Copilot Chat can interpret the semantic meaning of your query, consider your Visual Studio version, and provide an answer without having to leave the IDE.
For example, searching for 'prettify' in Feature Search today won't surface the correct setting 'format document'. But GitHub Copilot Chat can identify and explain the relevant items in Visual Studio.
If your GitHub Copilot subscription is set up in Visual Studio, you can simply start typing your search into Feature Search and then click the Ask Copilot button to send it to chat.
Important
To use this feature, make sure to activate GitHub Copilot
GitHub Copilot shortcuts
New keyboard shortcuts for threads in GitHub Copilot Chat.
This update registers new Commands for GitHub Copilot and binds them to keyboard shortcuts in the Chat window:
- New thread: Ctrl+N
- Previous thread: Ctrl+PgDown
- Next thread: Ctrl+PgUp
- Expand and focus thread drop-down: Ctrl+Shift+T
Next/Previous thread will cycle around when the first/last item are passed.
Because these are registered as VS commands, they can be customized by users in the Keybinding dialog.
Note: These shortcuts will only work if your active focus is in the GitHub Copilot Chat pane. If you're working elsewhere, these shortcuts might have different functions.
Important
To use this feature, make sure to activate GitHub Copilot
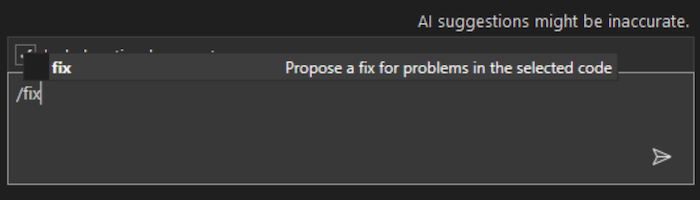
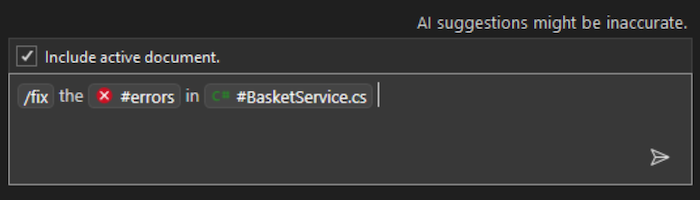
Natural language expansions
Enhanced slash command experience by expanding into natural language.
Users can now enjoy an enhanced slash command experience - slash commands now expand out into their natural language counterparts as the user types, including pulling in any active context they'll use and displaying that in the user's prompt before they send it.
This provides users with
- A better understanding of what will happen once they send their prompt
- An understanding of what context the command can use
- The ability to make modifications to the prompt before sending it.
After the slash command expands:
Important
To use this feature, make sure to activate GitHub Copilot
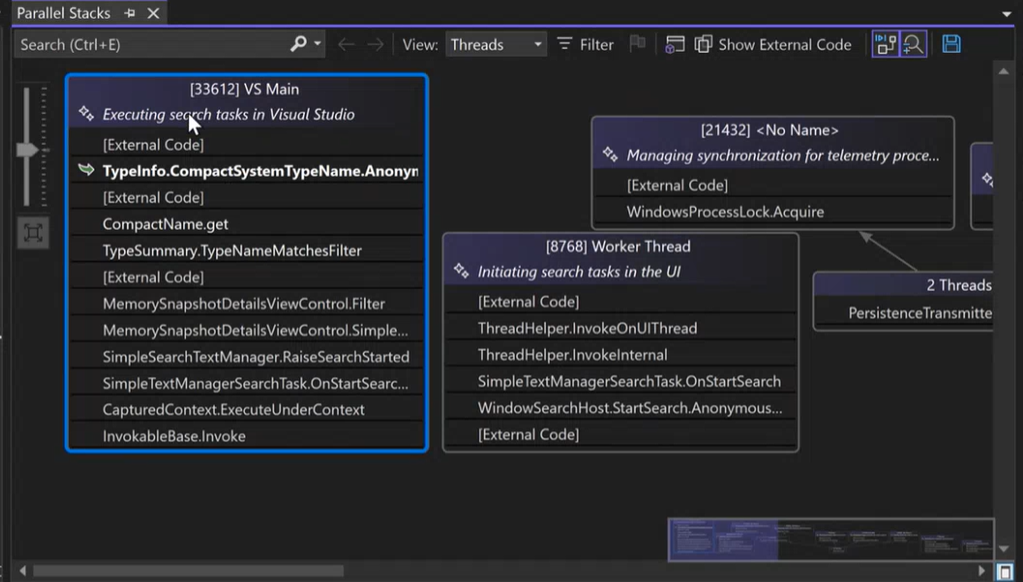
Thread summaries in Parallel Stacks
Enhance the debugging process with AI thread summaries in Parallel Stacks.
With GitHub Copilot's Auto-Summarize in Parallel Stacks, you will get clear thread descriptions at a glance, making it simpler to trace issues and understand thread behaviors in complex programs.
If you use GitHub Copilot in Visual Studio, you'll notice a new AI-generated summary row at the top of each thread when you launch a Parallel Stacks window.
This summary provides a quick, readable overview of the thread's current activity.
Important
To use this feature, make sure to activate GitHub Copilot
Debugging & diagnostics
Targeted instrumentation for native code
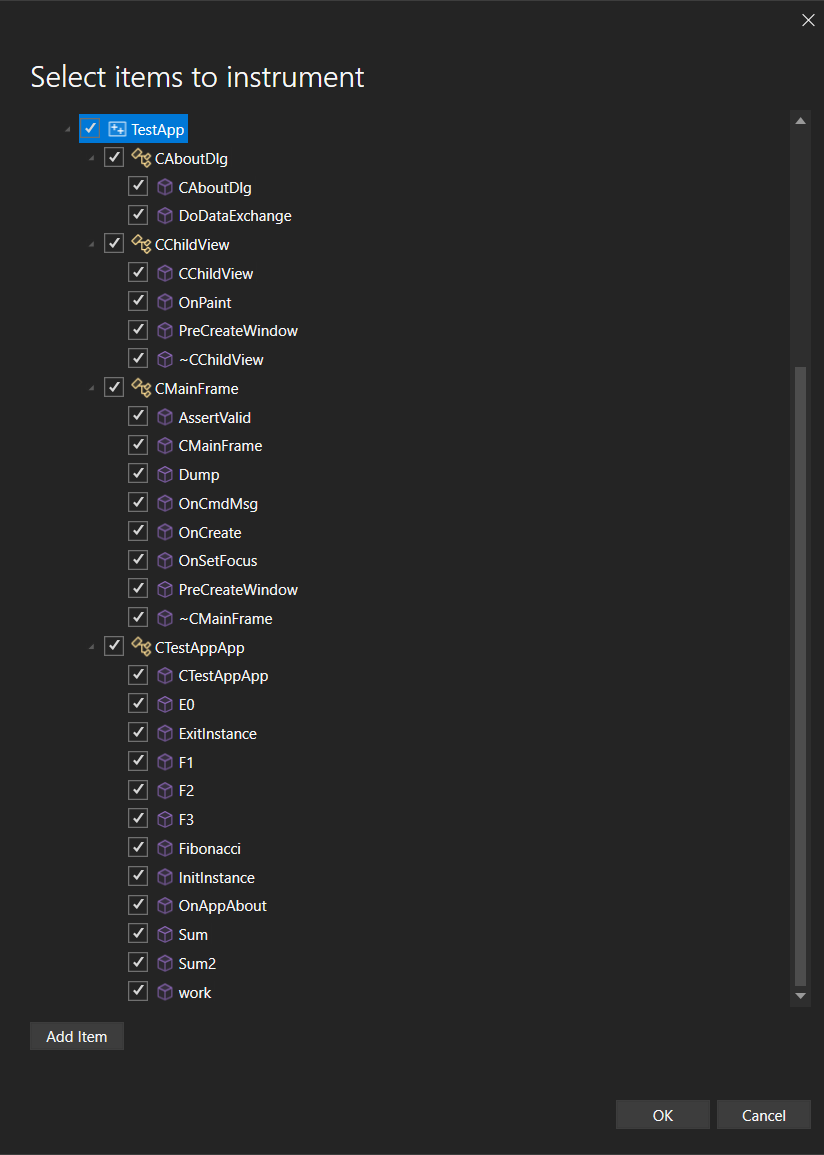
Profiler's instrumentation tool now supports targeted instrumentation for native code.
The Visual Studio Profiler's instrumentation tool offers targeted instrumentation for native code, allowing you to select specific classes and functions for detailed analysis.
This feature enhances performance monitoring and helps pinpoint issues more efficiently, streamlining your debugging process.
This precision allows for deeper insights into performance bottlenecks and accelerates your profiling efforts.
Colorized IEnumerable Visualizer
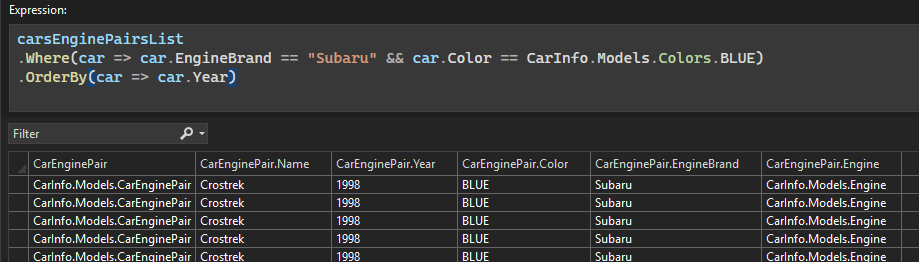
Enhanced editable expression with syntax highlighting.
Writing LINQ expressions can get tricky, especially as they grow complex. Visual Studio 2022 now introduces syntax highlighting in the IEnumerable Visualizer Editable Expression.
Syntax highlighting applies different colors to specific parts of your queries, such as classes, enums, delegates, structures, and keywords. This makes it simple to spot various components in your LINQ expressions and see the logical flow at a glance, leading to clearer, more maintainable code.
Customizing syntax highlighting
Visual Studio allows you to customize the color scheme to suit your preferences. To personalize your colors:
- Go to Tools > Options > Environment > Fonts and Colors.
- Select Text Editor from the Show settings for dropdown.
- Adjust each User Types item's color to match your coding style.
Git tooling
Add comments on pull requests 📣
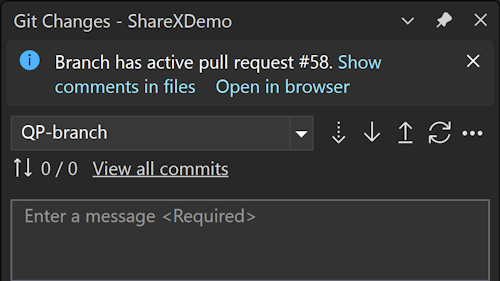
Now, you can review pull requests in Visual Studio by adding new comments to the pull request files on the checked-out branch.
With the latest update, you can now add new comments to the pull request files on the checked-out branch. This was a top request for the pull request experience and is the latest in a series of improvements to the pull request experience in Visual Studio.
Get Started
Enable the feature flags, Pull Request Comments and Pull Request Add Comment, checkout any branch with an active pull request, and click on Show comments in files in the InfoBar. This will activate the pull request comments experience in the editor.
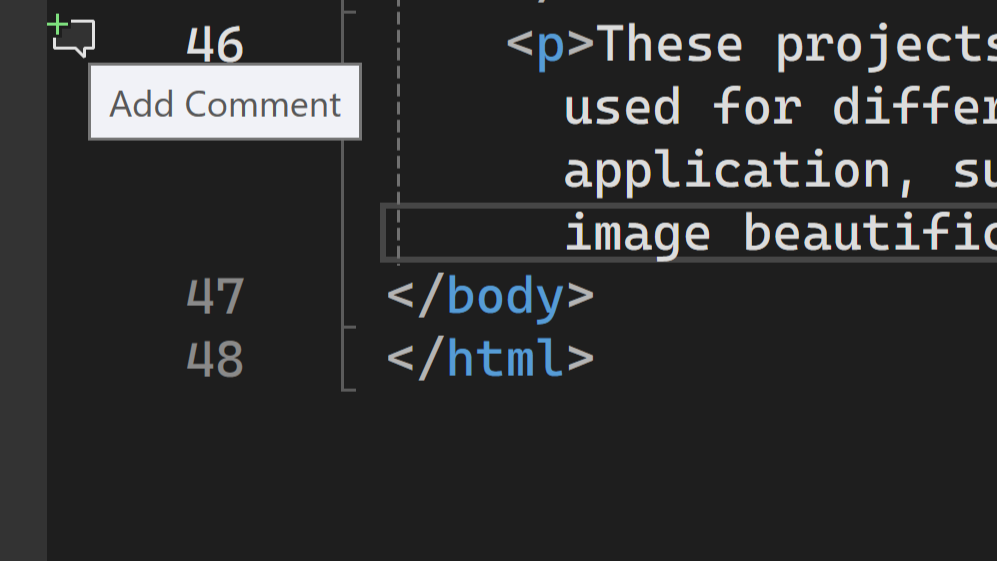
To add a new comment to a file, click on the Add Comment icon in the margin, or right click the line you'd like to add a comment on and choose Git > Add Comment from the context menu.
Note: The icon will only show in files that are part of the pull request, and for GitHub pull requests, you'll only be able to comment on lines surrounding and including the lines that have been changed.
📣 See feature ticket to share your feedback and continue the conversation. And take this survey to help make the feature even better.
Note
This feature must be enabled under Tools -> Manage Preview Features
IDE
Preserve font across theme changes 📣
Changing themes will now remember your font and font size preferences.
We understand that the fonts developers select when coding is a personal choice, influenced by preferences for readability, accessibility, or aesthetics. Visual Studio themes primarily focus on presentation colors and are independent of your preferred fonts.
With this update, we've introduced functionality to retain your font face and size choices when switching themes. You can now set your font preferences once and switch themes in Visual Studio without needing to reconfigure your font settings every time. Note that the colors of your fonts remain linked to the theme, as that is the purpose of themes, but your font selections will be preserved.
This feature will be enabled by default for all users. If you prefer the previous behavior, go to Tools > Manage Preview Features and find the option Separate font settings from color theme selection. If this option is checked, your font preferences will be maintained regardless of theme changes. Uncheck the box to reinstate the previous behavior which ties font choices to theme.
📣 See feature ticket to share your feedback and continue the conversation.
Note
This feature must be enabled under Tools -> Manage Preview Features
GitHub account onboarding
Add GitHub accounts from the first launch wizard or the Visual Studio shell.
Do you need to work with GitHub resources? Adding your GitHub account is now easier than ever!
New ways to sign in with your GitHub account
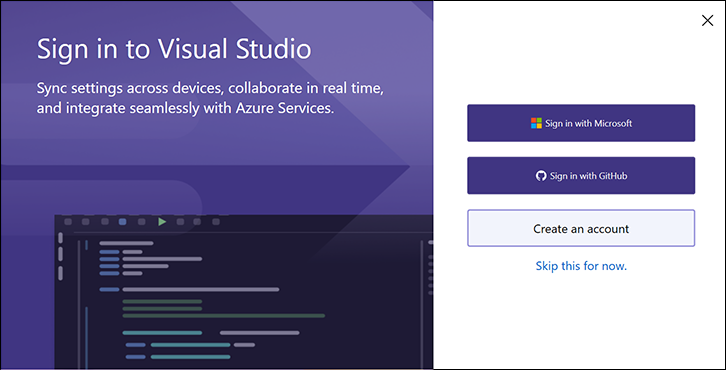
You are now able to sign in with your GitHub account during the first launch configuration dialog:
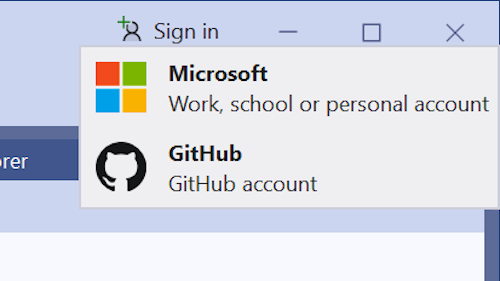
If you decide to skip the first launch account setting, you can also sign in straight from the VS shell without the need to first add a Microsoft account.
Please note that you won't be able to sync your settings until you add a Microsoft (work or school or personal) account to Visual Studio.
Multiple GitHub accounts 📣
You can now add multiple GitHub accounts and set an active account to drive GitHub features like GitHub Copilot and Version Control.
Do you need to use different GitHub accounts for your development scenarios? Visual Studio now allows you to have multiple GitHub accounts at the same time!
Adding Multiple GitHub accounts
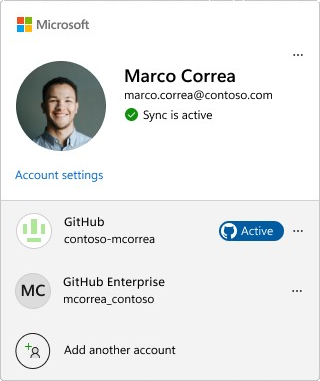
Adding multiple accounts is easy! Simply open the profile card, click on Add another account, sign in to your GitHub account and repeat as needed!
You can also add your accounts from the Account Settings dialog under File > Account Settings...
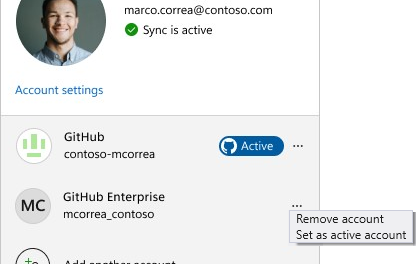
Setting a GitHub active account
If you add multiple GitHub accounts, Visual Studio will default to the one marked as active for GitHub aware features such as version control and GitHub Copilot.
To switch the active account, simply access the account options and click on the Set as active account button.
Impact to GitHub Copilot
GitHub Copilot activates automatically when the active GitHub account is subscribed to either GitHub Copilot for Individuals or GitHub Copilot for Business.
Impact to Version Control
When working on GitHub pull requests or issues, you'll get a prompt to set your GitHub account. We'll remember your preferences whenever you work on a particular repository, so when you change repositories, you won't have to worry about switching your accounts for your regular Git operations like push, pull, and fetch. You'll also get prompted to update your active account if there's ever a mismatch to avoid using the wrong account.
📣 See feature ticket to share your feedback and continue the conversation.
Add new markdown file 📣
Adding a new markdown file just got easier with the new template available in the Add New Item dialog.
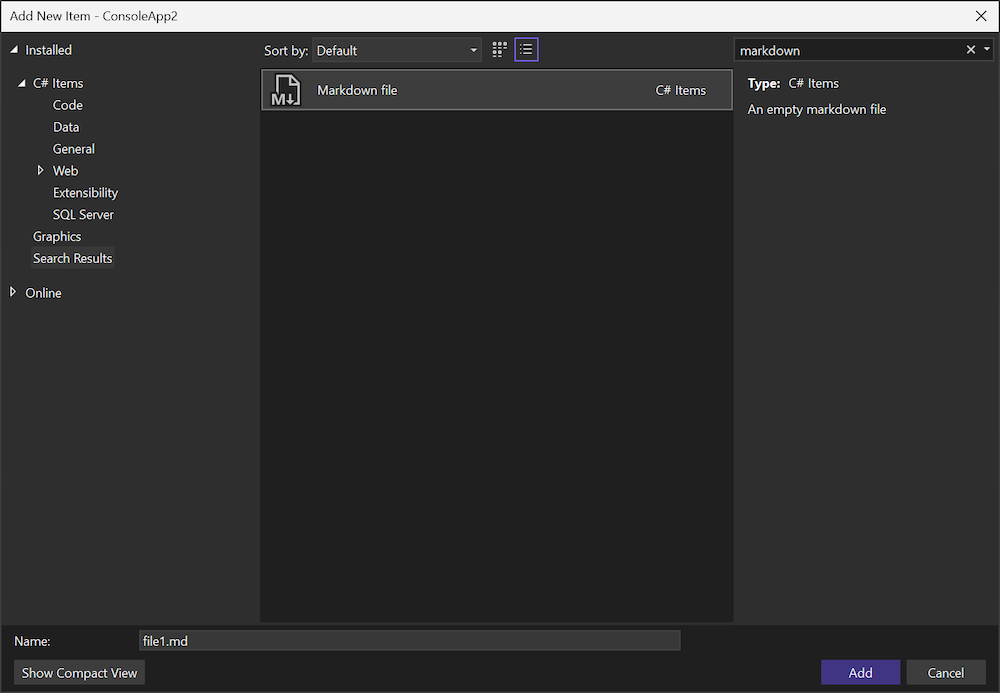
When you add a new item to your project, you can now select the Markdown file template to create a new markdown file. This template provides a starting point for your markdown content.
To add a new markdown file to your project, follow these steps:
- In Solution Explorer, right-click the project or folder where you want to add the markdown file.
- Select Add > New Item.
- In the Add New Item dialog, select Markdown file.
- Enter a name for the file and click Add.
📣 See feature ticket to share your feedback and continue the conversation.
Cloud
.NET Aspire and Azure Functions
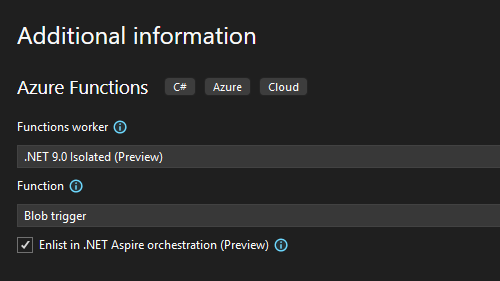
Now, Azure Functions can use .NET Aspire to integrate serverless technology into .NET Aspire.
With this release of Visual Studio, Azure Functions developers can enlist in .NET Aspire orchestration when creating a new Azure Functions project. The result of this checkbox is the inclusion of an App Host and a Service Defaults project in your solution when the Functions project is created.
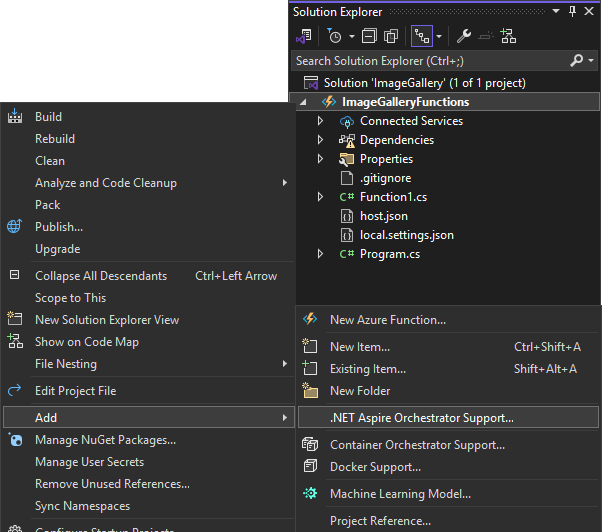
But if you've got an existing Azure Functions project to integrate with, for example an ASP.NET Core Blazor front-end web app, you can add .NET Aspire support to your existing Azure Functions project, just like you could do with ASP.NET Core apps prior to this release.
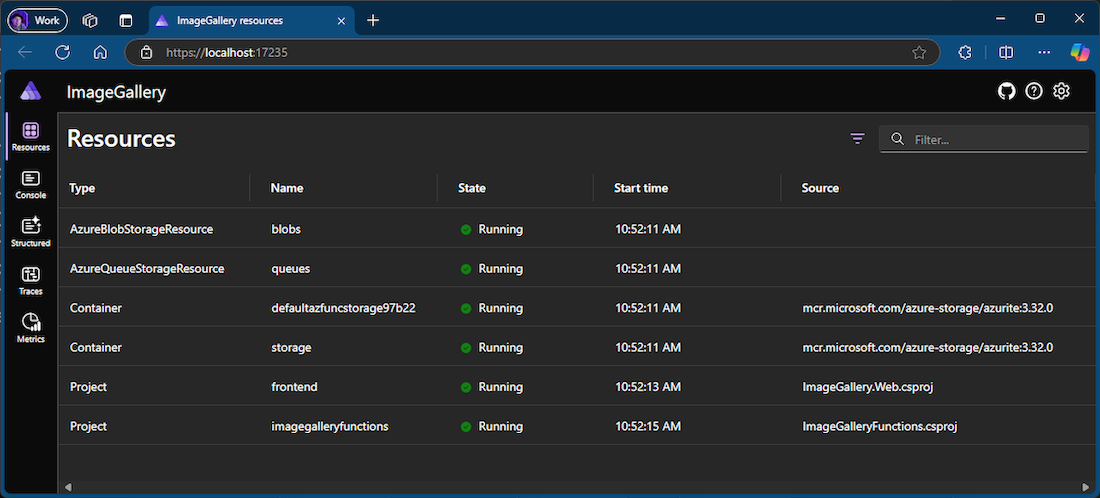
Finally, running or debugging an Azure Functions project with .NET Aspire support will launch the .NET Aspire dashboard in your browser, allowing you to monitor the execution of your Azure Functions in real-time. You can see how the .NET Aspire orchestrator is managing the execution of your Azure Functions, and you can even pause and resume the execution of your Azure Functions from the dashboard.
We're excited this integration and look forward to seeing how you'll integrate Azure Functions into your .NET Aspire projects.
Docker launch configuration 📣
Enable depends_on support with DependencyAwareStart launch config option.
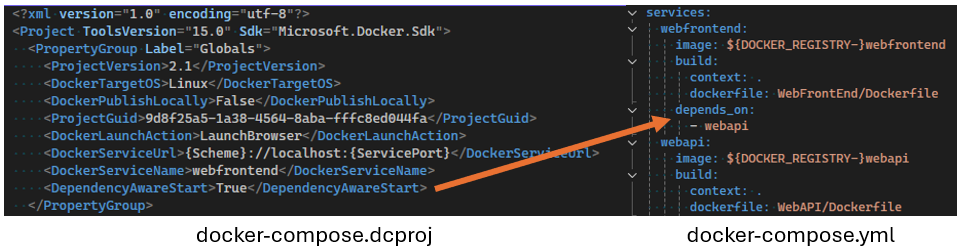
We've introduced a new launch configuration option called
DependencyAwareStartthat, when set totrue, changes how Docker Compose projects are launched and enables the use ofdepends_onin your Compose configuration.
This feature ensures that specified containers are started in the correct order, adhering to the dependency requirements defined in your Docker Compose file. Additionally, it enhances the robustness and reliability of multi-container applications by managing dependencies more effectively.
📣 See feature ticket to share your feedback and continue the conversation.
Docker Compose scale 📣
The scale property in compose is now honored.
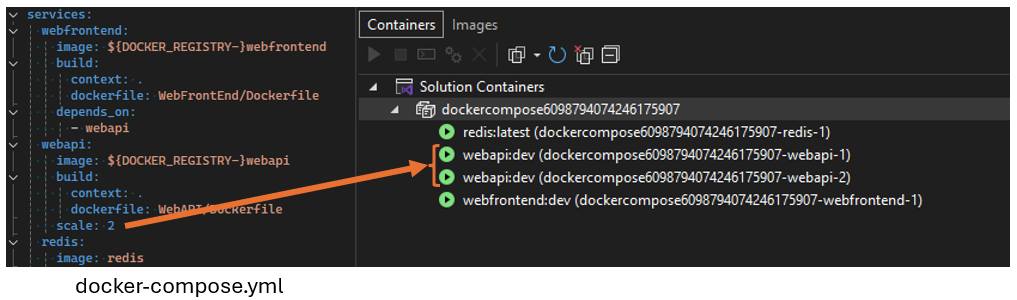
You can now add
scaleto your Compose service configuration to debug with a specific number of replicas running. For example, the below configuration will run two instances of thewebapiservice when launched.
This enhancement allows for more effective load testing and debugging of your applications by simulating a production-like environment. It also streamlines your workflow by making it easier to manage multiple instances directly from your Compose file.
📣 See feature ticket to share your feedback and continue the conversation.
Web
Extract HTML to Razor Component 📣
You can now extract HTML to a Razor component in Visual Studio via code action.
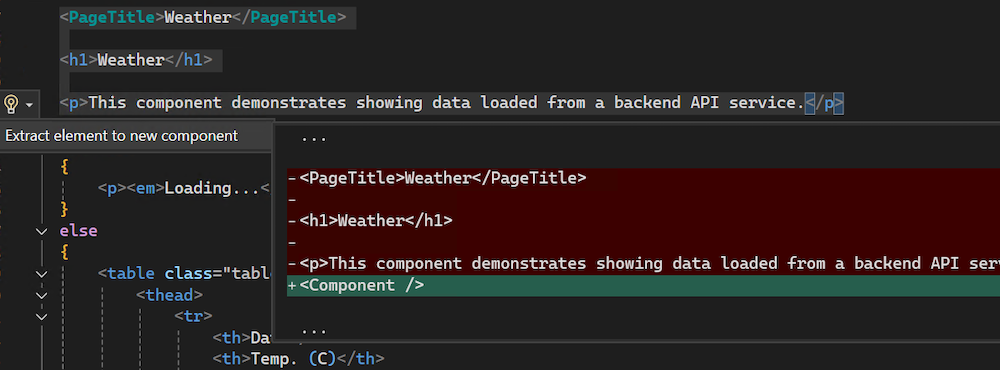
Have you ever found yourself adding too much code to a .razor file and wanted an easy way to move it to its own reusable component? When working with HTML in a Razor file, you can now use CTRL+. or right-click and select Quick Actions and Refactorings to automatically extract your selected HTML markup to a new Razor component in Visual Studio!
In this first iteration, Extract to Component is only supported with HTML markup selections.
📣 See feature ticket to share your feedback and continue the conversation.
Disable format on paste for Razor 📣
You can now disable the Format on Paste feature for Razor files in the VS Settings.
Do you find the Format on Paste feature in Razor files to be more of a hindrance than a help? You can now disable automatic formatting when pasting code in Razor files.
Disable the setting by navigating to Tools > Options > Text Editor > Razor > Advanced and unchecking Format on Paste.
📣 See feature ticket to share your feedback and continue the conversation.
Top user-reported bug fixes
- /scanDependencies does not take into account macros exported by header units
- Screen Flickering in Git Compare
- Cannot select row via keyboard in new resource explorer
- Cannot add Apple account (VS 2022, Enterprise account)
📣 See the full list of all the user-reported bug fixes that made it into this release.
From all of us on the team, thank you for choosing Visual Studio. If you have any questions, please reach us on Twitter or Developer Community.
Happy coding!
The Visual Studio team
Note
This update may include new Microsoft or third-party software that is licensed separately, as set out in the 3rd Party Notices or in its accompanying license.