Use invoice processing in Power Apps
Currently, there's no invoice processing control available for canvas apps in Power Apps. But you can create an app that calls a Power Automate flow that uses the invoice processing prebuilt AI model, and then return the results back to your app. The following example shows how to do this:
Build your flow
Sign in to Power Automate.
Make sure you are in the same Power Platform environment where you'll have your canvas app. Check the environment on the top right of the page.
On the pane to the left, select Flows.
Select New flow > Instant cloud flow.
Name your flow “Invoice processing flow”, and then select Power Apps under Choose how to trigger this flow.
Select Create.
Select + New step > AI Builder, and then select Extract information from invoices in the Actions list.
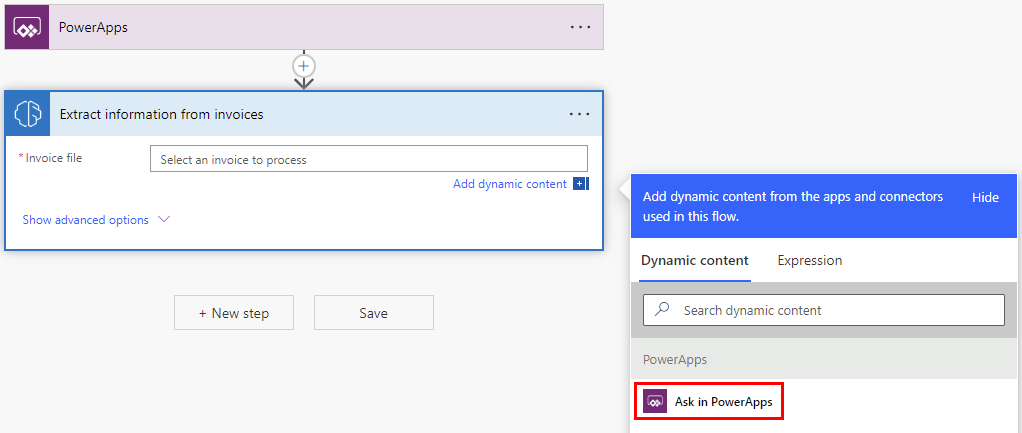
Select the Invoice file input and then select Ask in Power Apps in the Dynamic content list.

Select + New step, search for respond to a powerapp, and then select Respond to a PowerApp or flow in the Actions list.
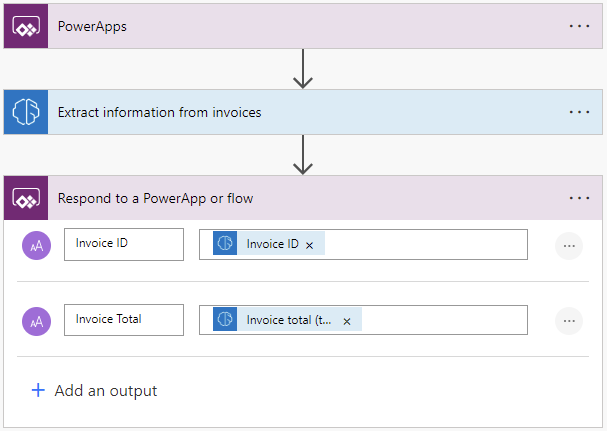
For this example we’re going to add two text outputs: Invoice ID and Invoice Total. You might want to add more or different outputs based on the extracted invoice fields you want to send back to your canvas app.
To add the inputs:
Select +Add an output > Text.
Replace Enter title with Invoice ID.
Select the new Invoice ID input, and then select Invoice ID from the Dynamic content list.
Select + Add an input > Text.
Replace Enter title with Invoice Total.
Select the new Invoice Total input, and then select Invoice total (text) from the Dynamic content list.

Save your flow.
Build your canvas app
Sign in to Power Apps.
Make sure you are on the same Microsoft Power Platform environment where you created the flow on the top right of the page.
Select +Create in the left-side navigation pane.
Select the Canvas app from blank tile.
Name your app, select either Tablet or Phone format, and then select Create.
In the app editor, select Insert > Media > Add picture to insert a control into your app where users can upload a picture from a device or camera.
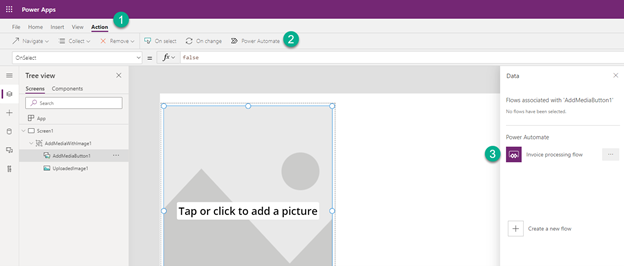
Select the AddMediaButton1 control on the left.
On the formula bar on the top, select the OnSelect event.
Select the Action menu and select Power Automate. Choose the flow that we created in the previous steps. If you don’t see the flow, make sure you are on the same Power Platform environment as where you created the flow, you can check the environment on the top right of the page.

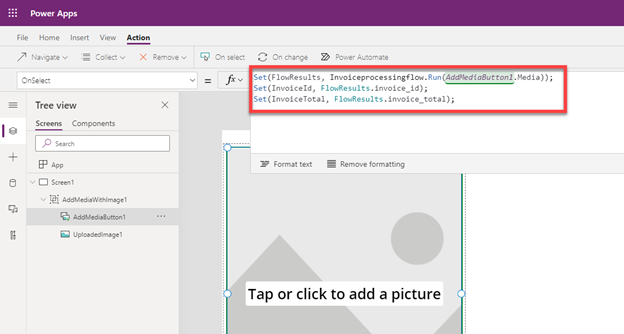
Enter the following formula on the OnSelect event for the AddMediaButton1 control. This formula tells the app to call the flow we’ve built once a new image is uploaded and saves the results we received from the flow in variables.
The name of the variables and name of your flow might be different depending on how you configured it when building the flow:
Set(FlowResults, Invoiceprocessingflow.Run(AddMediaButton1.Media));
Set(InvoiceId, FlowResults.invoice_id);
Set(InvoiceTotal, FlowResults.invoice_total);

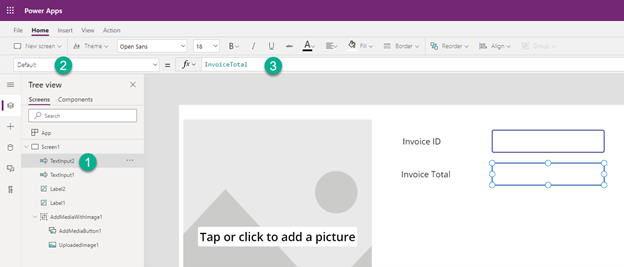
Now let’s add two labels and two text inputs to display the results we'll get from the flow. Change the Default property for each text input to take the values from the variables we've defined in the previous step.

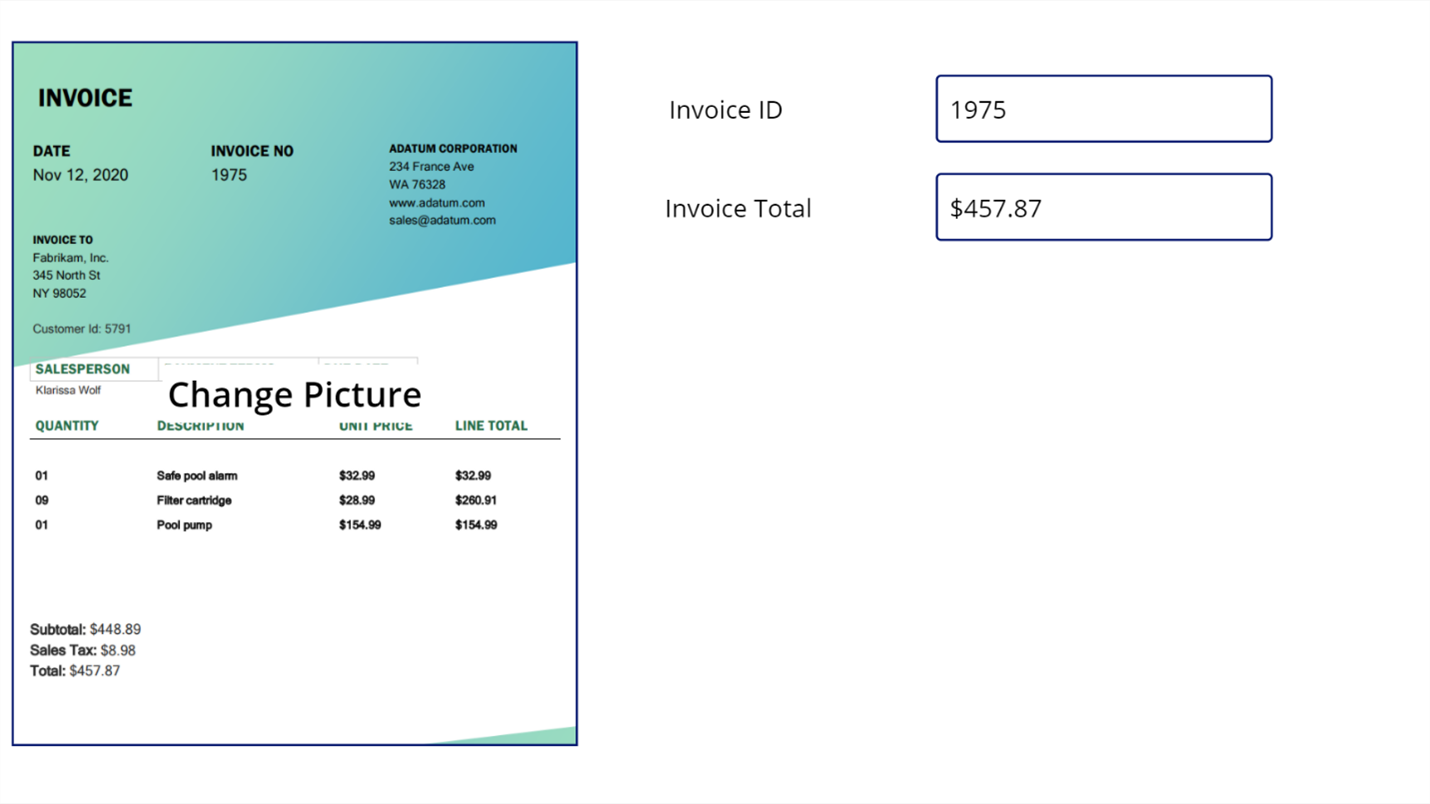
The app is now ready to run! Select the Play icon on the top right to test it.

Related information
Training: Extract invoice data with AI Builder’s prebuilt model (module)