Get started with UITest and Xamarin.Forms
Important
Visual Studio App Center is scheduled for retirement on March 31, 2025. While you can continue to use Visual Studio App Center until it is fully retired, there are several recommended alternatives that you may consider migrating to.
UITest can be used with Xamarin.Forms to write UI tests to run in the cloud on hundreds of devices.
Overview
App Center Test allows developers to write automated user interface tests for iOS and Android apps. With some minor tweaks, Xamarin.Forms apps can be tested using Xamarin.UITest, including sharing the same test code. This article introduces specific tips to get Xamarin.UITest working with Xamarin.Forms.
This guide does assume that familiarity with Xamarin.UITest. The following guides are recommended for gaining familiarity with Xamarin.UITest:
- Introduction to App Center Test
- Introduction to UITest for Xamarin.Android
- Introduction to UITest for Xamarin.iOS
Once a UITest project has been added to a Xamarin.Forms solution, the steps for writing and running the tests for a Xamarin.Forms application are the same as for a Xamarin.Android or Xamarin.iOS application.
Requirements
Refer to Xamarin.UITest to confirm your project is ready for automated UI testing.
Adding UITest support to Xamarin.Forms apps
UITest automates the user interface by activating controls on the screen and providing input anywhere a user would normally interact with the application. To enable tests that can press a button or enter text in a box the test code will need a way to identify the controls on the screen.
To enable the UITest code to reference controls, each control needs a unique identifier. In Xamarin.Forms, the recommended way to set this identifier is by using the AutomationId property as shown below:
var b = new Button {
Text = "Click me",
AutomationId = "MyButton"
};
var l = new Label {
Text = "Hello, Xamarin.Forms!",
AutomationId = "MyLabel"
};
The AutomationId property can also be set in XAML:
<Button x:Name="b" AutomationId="MyButton" Text="Click me"/>
<Label x:Name="l" AutomationId="MyLabel" Text="Hello, Xamarin.Forms!" />
Note
AutomationId is a BindableProperty and so can also be set with a binding expression.
A unique AutomationId should be added to all controls that are required for testing (including buttons, text entries, and labels whose value might need to be queried).
Warning
An InvalidOperationException will be thrown if an attempt is made to set the AutomationId property of an Element more than once.
iOS application project
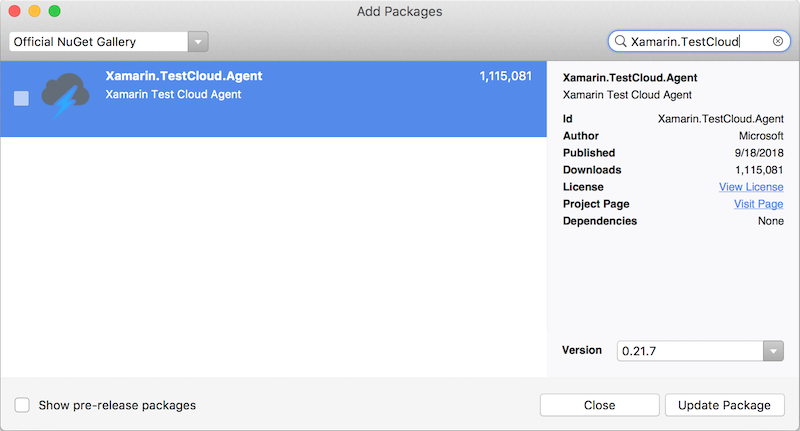
To run tests on iOS, the Xamarin Test Cloud Agent NuGet package must be added to the project. Once it's been added, copy the following code into the AppDelegate.FinishedLaunching method:
#if ENABLE_TEST_CLOUD
// requires Xamarin Test Cloud Agent
Xamarin.Calabash.Start();
#endif
The Calabash assembly uses non-public Apple APIs, which cause apps to be rejected by the App Store. However, the Xamarin.iOS linker will remove the Calabash assembly from the final IPA if it isn't explicitly referenced from code.
Note
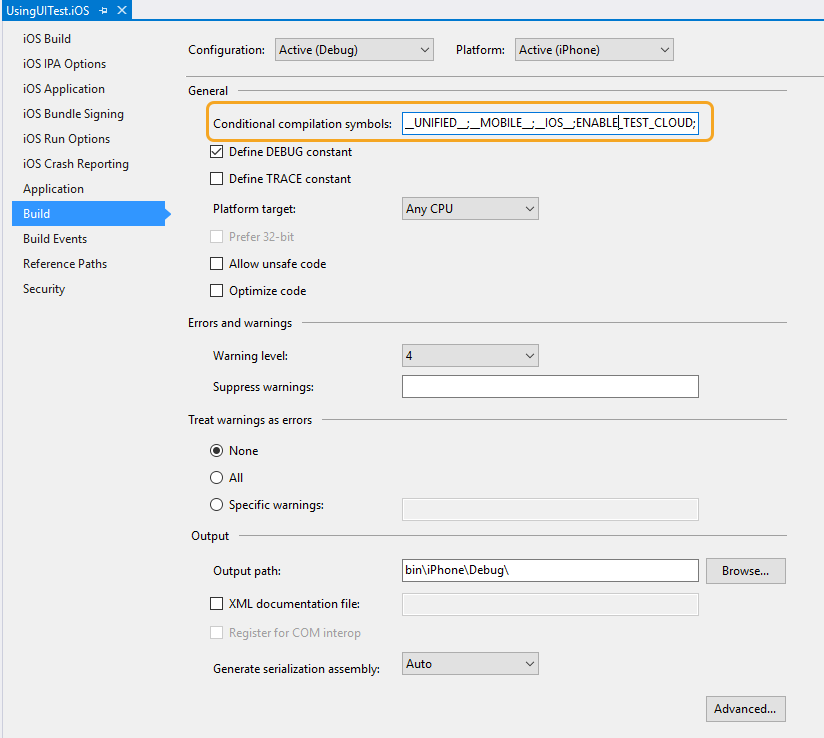
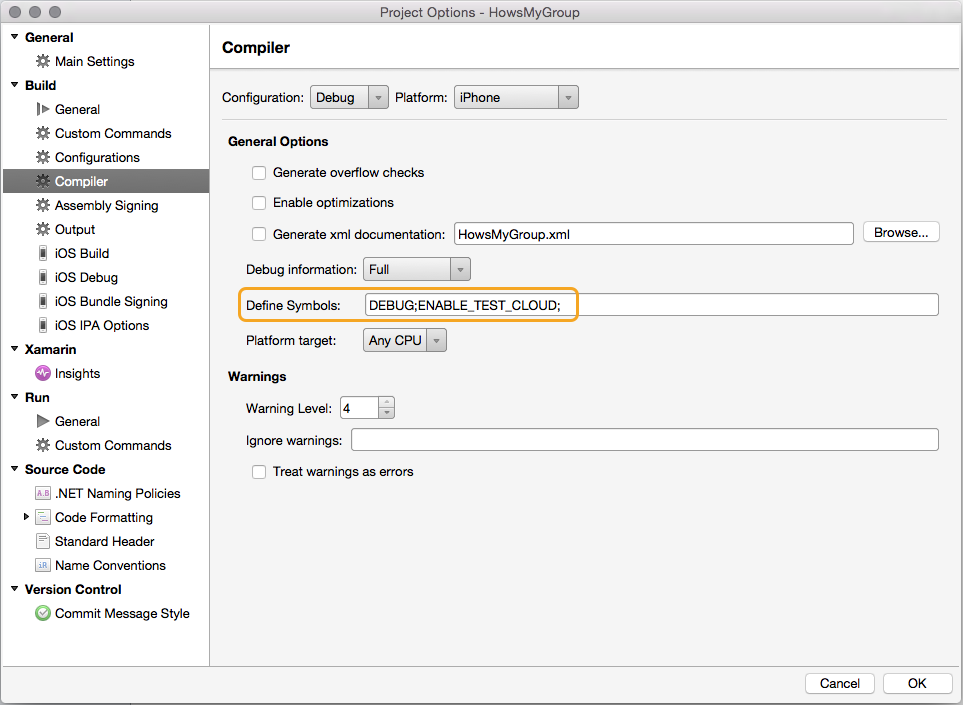
By default, release builds don't have the ENABLE_TEST_CLOUD compiler variable, which causes the Calabash assembly to be removed from app bundle. However, debug builds do have the compiler directive defined by default, preventing the linker from removing the assembly.
The following screenshot shows the ENABLE_TEST_CLOUD compiler variable set for Debug builds:
Android application project
Unlike iOS, Android projects don't need any special startup code.
Writing UITests
For information about writing UITests, see UITest documentation.
Use AutomationId in the Xamarin.Forms UI
Before any UITests can be written, the Xamarin.Forms application user interface must be scriptable. Ensure that all controls in the user interface have a AutomationId so that they can be referenced in test code.
Referring to the AutomationId in UITests
When writing UITests, the AutomationId value is exposed differently on each platform:
- iOS uses the
idfield. - Android uses the
labelfield.
To write cross-platform UITests that will find the AutomationId on both iOS and Android, use the Marked test query:
app.Query(c=>c.Marked("MyButton"))
The shorter form app.Query("MyButton") also works.
Adding a UITest project to an existing solution
Visual Studio has a template to help add a Xamarin.UITest project to an existing Xamarin.Forms solution:
Right-click on the solution, and select File > New Project.
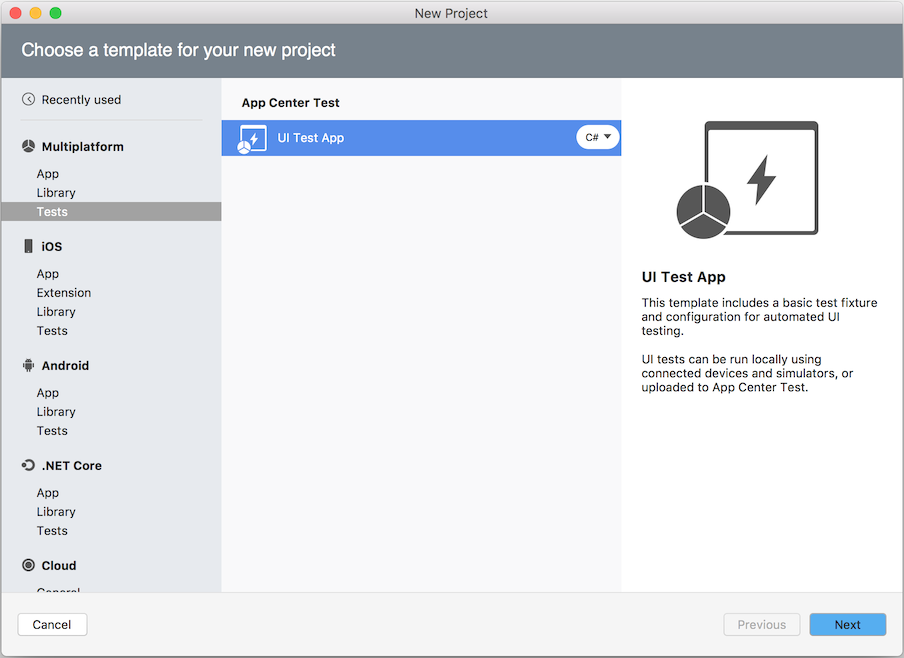
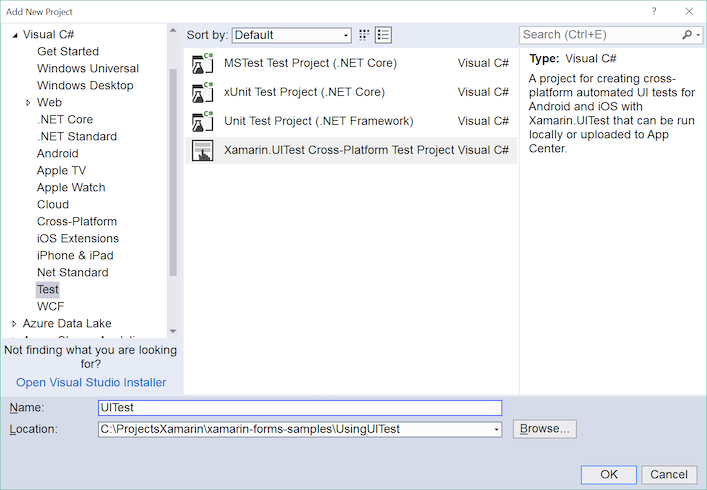
From the Visual C# Templates, select the Test category. Select the UI Test App > Cross-Platform template:

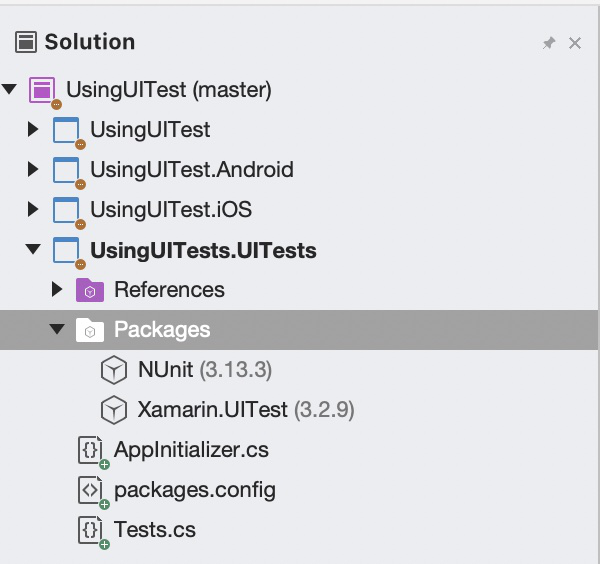
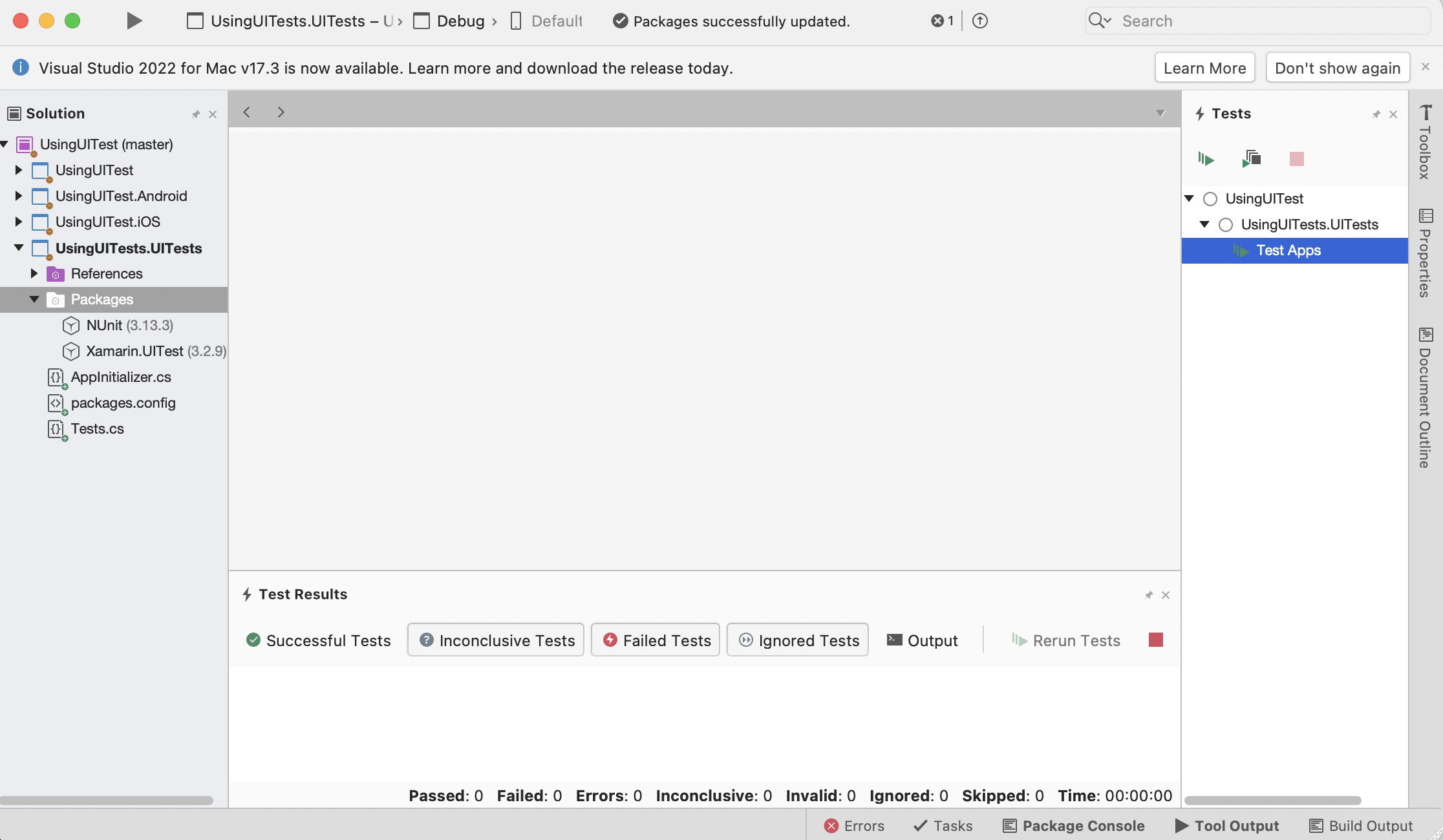
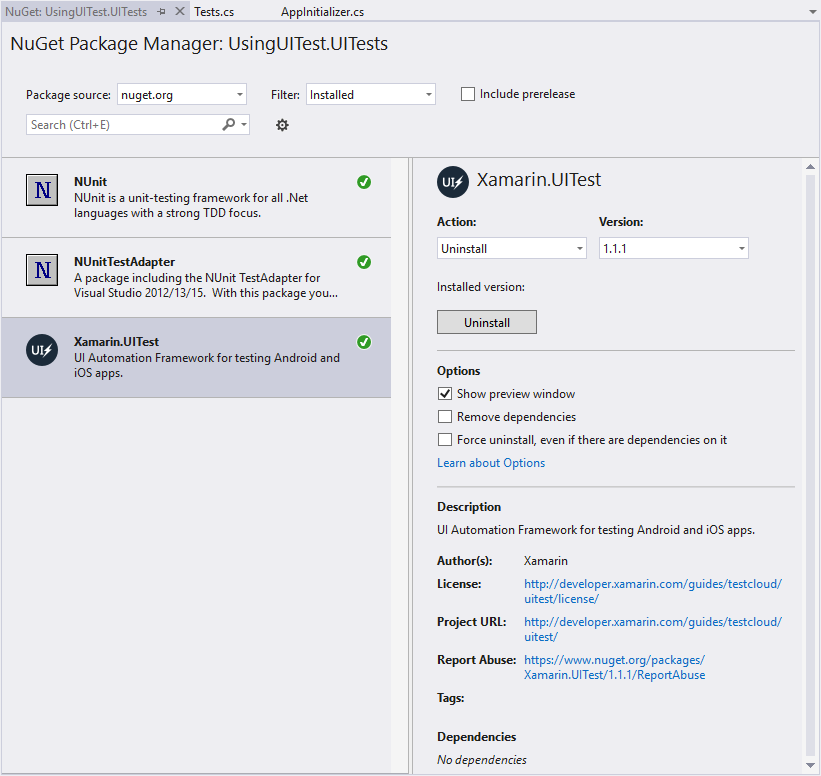
This step adds a new project with the NUnit, Xamarin.UITest, and NUnitTestAdapter NuGet packages to the solution:

The NUnitTestAdapter is a third-party test runner that allows Visual Studio to run NUnit tests from Visual Studio.
The new project also has two classes in it. AppInitializer contains code to help initialize and setup tests. The other class, Tests, contains boilerplate code to help start the UITests.
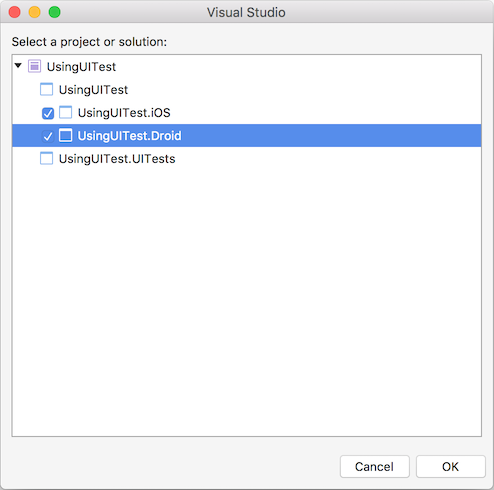
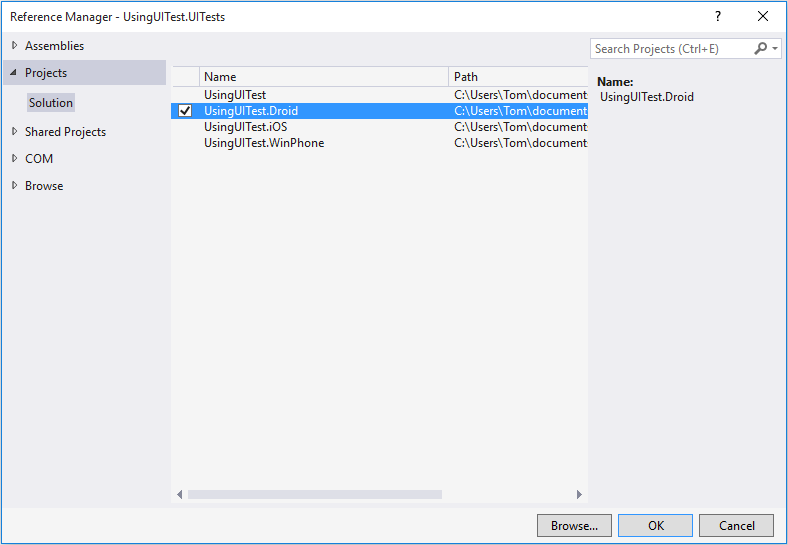
Add a project reference from the UITest project to the Xamarin.Android project:

This step allows the NUnitTestAdapter to run the UITests for the Android app from Visual Studio.
After adding Xamarin.UITest to the Xamarin.Forms solution, it's possible to create UITests, run them locally, and submit them to App Center Test.
Summary
Xamarin.Forms applications can be easily tested with Xamarin.UITest using a simple mechanism to expose the AutomationId as a unique view identifier for test automation. Once a UITest project has been added to a Xamarin.Forms solution, the steps for writing and running the tests for a Xamarin.Forms application are the same as for a Xamarin.Android or Xamarin.iOS application.
For information about how to submit tests to App Center Test, see Submitting UITests for Xamarin.Android or Submitting UITests for Xamarin.iOS. For more information about UITest, see App Center Test documentation.