IE8 Beta2 - The RIA Slice
The Internet Explorer Beta 2 was released yesterday introducing quite some new features about which you already probably read in one of the various like the IE8 Homepage or the announcement on the official IE Blog. However there may be a feature that isn't mentioned too often which is the fact that now with beta2 RIA technologies like Silverlight are also supported in the flyout of a WebSlice. This is something that wasn't available with Beta1.
And since it is not as obvious to integrate a Silverlight portion into a WebSlice I will give you a littel walkthrough on how to do that.
First of all I want to introduce you to the concept of the different sources from which a WebSlice can retrieve its information. To understand that we first need to differentiate between the two main components of a slice which is the button in the favorites Bar on the one hand.
and the WebSlice flyout on the other hand.
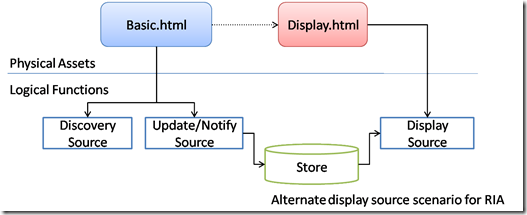
The button, besides it's task to open the flyout is to visualize to the user that the content of the WebSlice has changed. The source where the WebSlice itself retrieves the change information is called the update source. The source however where the flyout then retrieves the actual content to render it is called the display source. Those two sources are the same for many standard WebSlices and in that case represented through an annotated portion of a website like outlined in my last blogpost. However using this technique the inclusion of rich Silverlight content is not possible. In order to do that we have to define two separate sources for update and display. Such a topology then looks like outlined in the following figure (see also the WebSlice whitepaper on codeplex).
So that means that in order to display Silverlight content in the WebSlice flyout you have to create a webpage which takes the role of the display source and ideally meets the size restrictions of the WebSlice flyout which are 320px * 240px on a 96dpi screen. This page of course should include the Silverlight application. Then you need to create a reference to this alternate display source into the page which includes the annotated HTML with the "hslice" keyword representing the discovery and update source.
This is done by defining a link that includes the "entry-content" property in an "rel" attribute of the link element and of course the URL of the display source in an "href" attribute. So that a complete and valid link would look like this:
<a rel=”entry-content” href=" https://www.example.com/display.html"/ >
So now that we know how the overall structure is we can start with an easy full example.
The simplest Html for Basic.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<html xmlns=" https://www.w3.org/1999/xhtml" >
<head>
<title></title>
</head>
<body>
<div class="hslice" id="VidODay">
<span class="entry-title">Video of the day: Media Center in action</span>
<a rel=”entry-content” href=" https://www.level70.de/silverlight/mcpluscsXS/Default.html"/ >
</div>
</body>
</html>
Html for Display.html (no hatom metainformation is needed for the display source. It's just a plain webpage with an Silverlight app)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html xmlns=" https://www.w3.org/1999/xhtml" >
<head>
<script type='text/javascript' src="MicrosoftAjax.js"></script>
<script type='text/javascript' src="Silverlight.js"></script>
<script type='text/javascript' src="BasePlayer.js"></script>
<script type='text/javascript' src="PlayerStrings.js"></script>
<script type='text/javascript' src="player.js"></script>
<script type='text/javascript' src="StartPlayer.js"></script>
<title></title>
</head>
<body style="background-color: white;">
<div id="divPlayer_0" style="width: 290px; height: 370px">
<script type='text/javascript'>var player = new StartPlayer_0();</script>
</div>
</body>
</html>
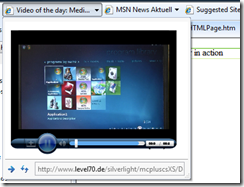
And the final result of this example then looks like shown in the figure below:
So you see it is quite easy and really powerful to include rich internet technologies into a WebSlice giving great opportunity to create compelling scenarios with superior user experience. I'm looking forward to seeing your RIA WebSlices.
Comments
- Anonymous
August 28, 2008
You've been kicked (a good thing) - Trackback from DotNetKicks.com - Anonymous
September 04, 2008
The comment has been removed - Anonymous
September 05, 2008
The comment has been removed - Anonymous
September 14, 2008
Hi Biff,there is no more of a security risk to the outlined scenario than using the RIA in the main browser window. Maybe it is even less of a security risk because if the RIA you want to use in your Slice is really a malicious piece of software you first need to explicitely opt for installing it as a webslice before maybe actually accessing the application.Apart from that it has been known for a long time that ActiveX controls can impose securtiy risks and also how to counter them. This also applies to the sclice scenario.The best advice however in any case is: Use your computer and the internet carefully. Read and check before yu click!Cheers Alex