SharePoint Lists Conditional Formatting using SharePoint Designer 2010
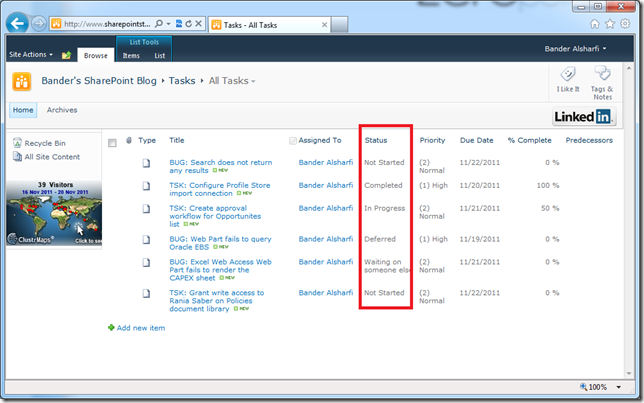
I was asked on different occasions if SharePoint supports conditional formatting on Lists. The answer was yes ![]() It can be done using SharePoint Designer. Back in SharePoint 2007 (MOSS) we had to convert the List View Web Part to a XSL Data View to be able to set up conditional formatting. Gladly in SharePoint 2010 this is not required anymore. Conditional formatting evolved pretty much since 2007. Nevertheless, today we will go through creating conditional formatting on a SharePoint Tasks list. We will try to format the list item background color based on the task status field value.
It can be done using SharePoint Designer. Back in SharePoint 2007 (MOSS) we had to convert the List View Web Part to a XSL Data View to be able to set up conditional formatting. Gladly in SharePoint 2010 this is not required anymore. Conditional formatting evolved pretty much since 2007. Nevertheless, today we will go through creating conditional formatting on a SharePoint Tasks list. We will try to format the list item background color based on the task status field value.
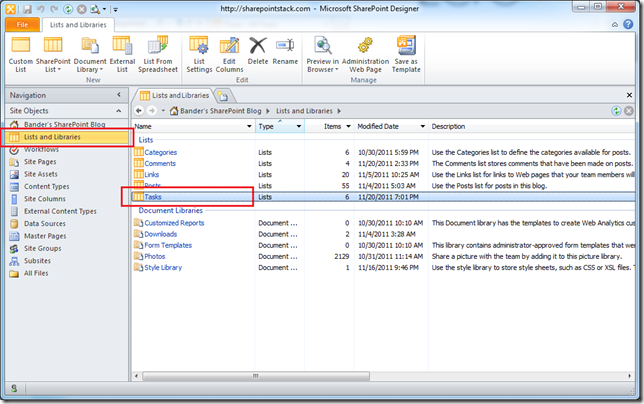
Let’s start by launching SharePoint Designer 2010 and open our target site. I created the list on this blog so the address will be: https://sharepointstack.local. Navigate to the Lists and Libraries and click on the Tasks list.
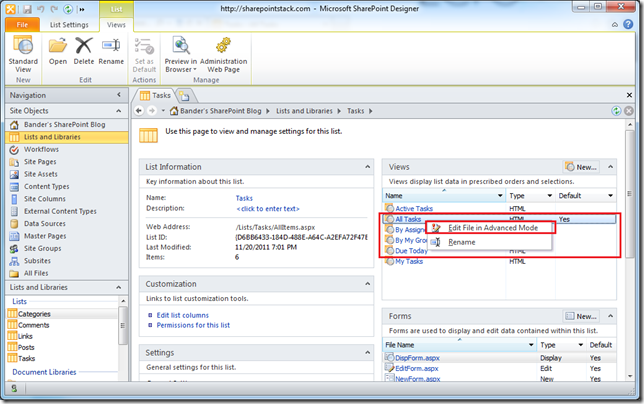
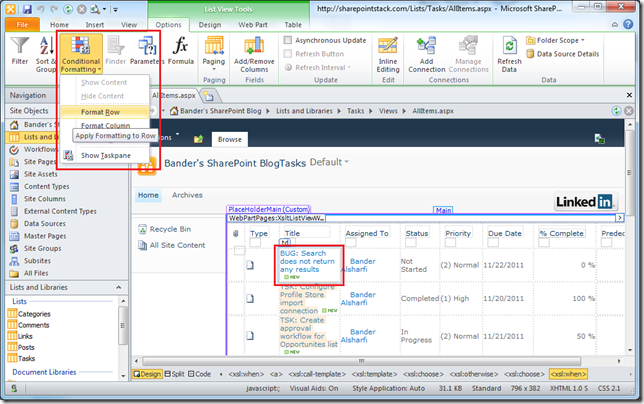
Right click the All Tasks view and select Edit File in Advanced Mode. Bear in mind that we are editing only the All Tasks view, formatting set here will not be reflected on the other views.
Click inside any field in any list item and choose Format Row under Conditional Formatting on the ribbon.

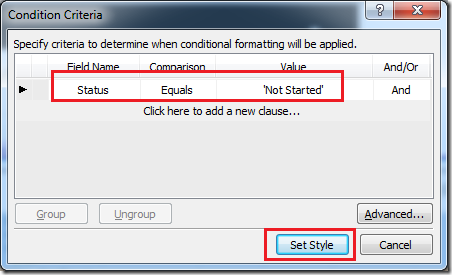
Inside the Condition Criteria dialog, set the Field Name to Status; Comparison to Equals, and Value to Not Started. The cool thing about Choice fields is you don’t have to write the value, the dropdown will contain all the field values. So our criteria will apply only to tasks where the Status field value equals Not Started. Click on Set Style.
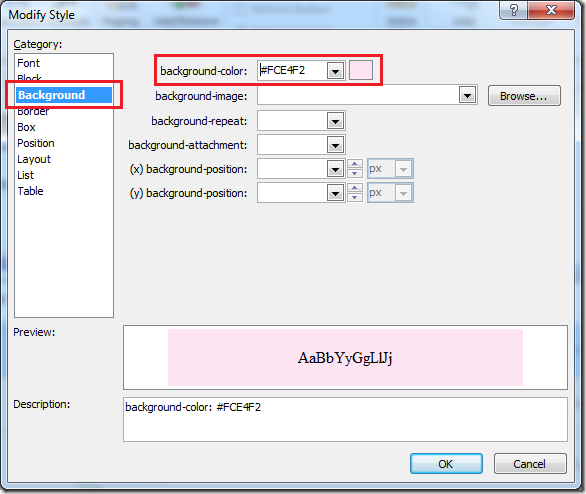
In the Modify Style dialog, click on Background and modify the background-color value. Remember, this is CSS we are setting on XSLT, so we can add and format background images as well.
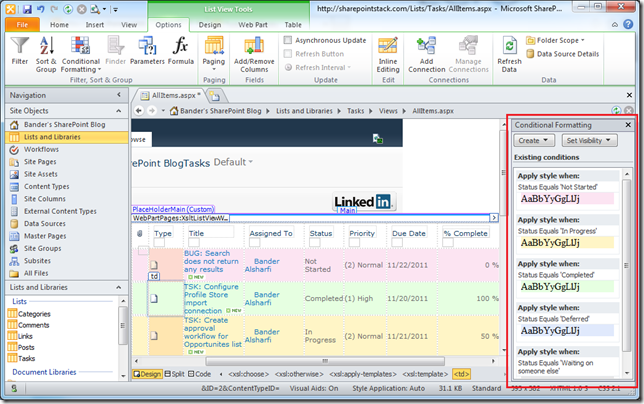
You will need to repeat this for the rest Task statuses: In Progress, Completed, Deferred, and Waiting on someone else. While you are setting up conditional formatting you will notice the Conditional Formatting pane on the right with all created styles. I know what is going in your mind, No you can’t copy the styles from the pane and paste them in another view ![]()
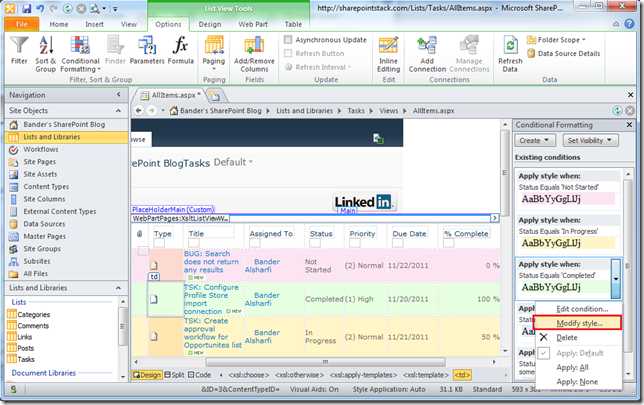
You can modify your existing styles simply by clicking on Modify Style from the style cascading menu.
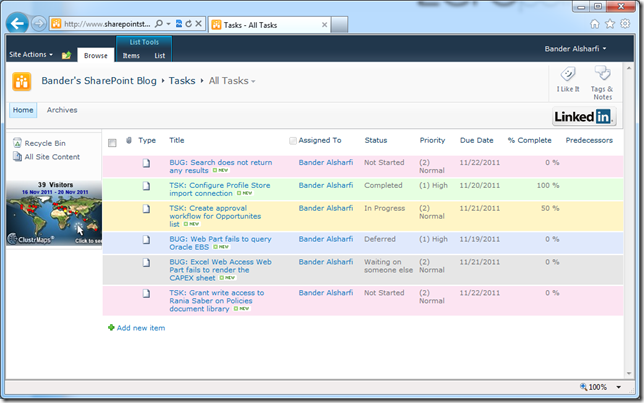
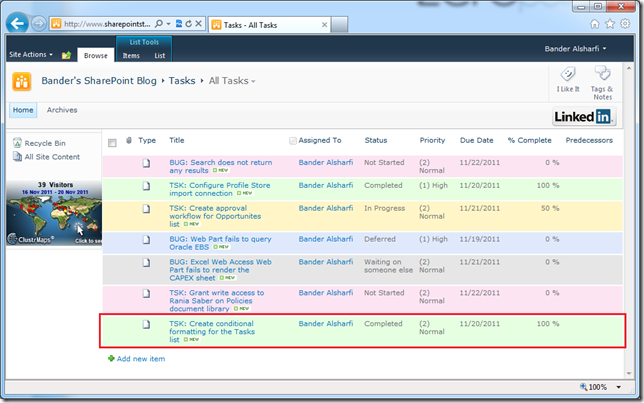
Save your view and navigate back to your Tasks list. Taraaaaa..! ![]() The list is formatted.
The list is formatted.
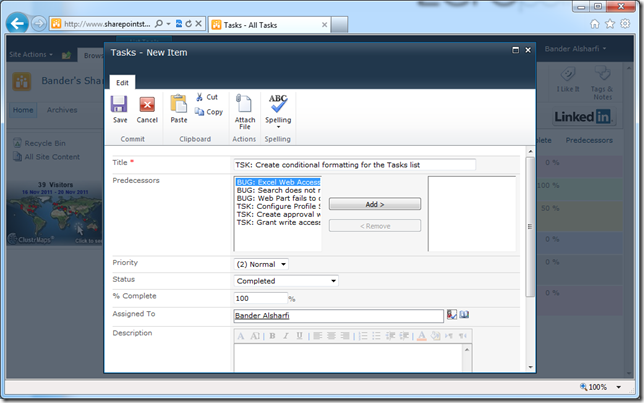
Let’s try adding a new Task and set the status to Completed.
As you can see, the new Task was formatted based on our conditional formatting setup.
I hope this was helpful. Enjoy SharePoint-ing ![]()
Comments
Anonymous
March 29, 2012
+1Anonymous
March 29, 2012
Thanks for the +1 :-)Anonymous
November 19, 2012
If i have to work on Assign To coloumn how should i proccedAnonymous
November 26, 2012
Now try to add this view(All Tasks) of the list in a webpart and see if you conditional format is still there....Anonymous
February 20, 2013
I am working on a project and in a collumn I am trying to get any numbers greater than 7 to be green, any numbers greater than 0 but equal to 7 yellow and any numbers less than or equal to zero red. How do I do this?Thanks for your help!- Anonymous
May 13, 2016
@ BalsharfiI have the same situation as Elijah. I have a custom list where I created three columns (Date1, Date2, Date3). I have Date3 column populate with the number of days difference between Date1 and Date2. Now, I want the Date3 color code like Red as =32 and 60. For some reason, when I apply this conditional formatting styles to the entire Date3 column, it does not show. Any guidance is greatly appreciated.Thank you.- Anonymous
May 13, 2016
Sorry but what I typed didn't show as it should be. Red should be for numbers less than 31; Yellow for 32 through 59; and greater or equal than 60.
- Anonymous
- Anonymous
Anonymous
February 21, 2013
@Jitendra IngaleSuch columns use different construct like custom and lookup, it uses this format for example ;#id;#login;#, check the XML sent back to you and then filter with a string that matches the returned format.Anonymous
February 21, 2013
@FlorisI did and it did not work, I got the default XSLT instead. It would not make sense as well to customize every webpart you would place on the pages! I guess by now you found a solution for it. Sharing is caring =)Anonymous
February 21, 2013
The comment has been removedAnonymous
April 22, 2013
colour coded OK but when I add the list to a page as a webpart (the list has only one view) colour coding is lost, any suggestions?Anonymous
May 10, 2013
Did not work. List view in SP remains the same even though it works in same view in edit window of SP Designer.Anonymous
July 18, 2013
How to convert the List View Web Part to a XSL Data View in sharepoint designer 20073Anonymous
September 11, 2013
But it did not displayed on customized page through sharepoint designer... I have called a view on designer wiki page for that list.. it is working fine on Foundation but did not worked on while navigating the page. Please helpAnonymous
October 16, 2013
HelloI am having the same problem as listed above. The colors from formatting are showing up in SharePoint designer but not on the actual SharePoint site when opened through a browser. Is there a fix for this?Anonymous
November 04, 2013
I take it this feature is on the enterprise version only? When I right click all I get is Rename.Anonymous
November 21, 2013
Jitendra Ingale @ To Assign , you haveto create a task list and add the members to the SharePoint site. And Enable the Option "Send Email to the Assign Group or Partner" ..Thanks,Sai.NAnonymous
November 22, 2013
Jeff & Setu BhardwajOpen the SharePoint > Edit in the SharePoint Designer > Lists > Select All Items > Click on the Coloumn which you want to use that as Condition > Go to Conditional Formating Option > Format Row > Now add your conditions in that. This should work fine...Thanks,Sai.NAnonymous
January 16, 2014
Thanks for the clear instructions and the snapshots.I have acknowledged it in my own blog:afsawaf.blogspot.com/.../sharepoint-2010-conditional-formatting.htmlAnonymous
February 06, 2014
what if i want to hide status colum?? formatting dosen't work in that case as referencing column is not present in the list. how do i resolve this. any solution for that? plz helpAnonymous
March 11, 2014
Rani...Could you please provide few more details about the same ???Anonymous
September 19, 2014
Good. This article helped me.Anonymous
September 19, 2014
Thanks Asad. Glad to hear that :)Anonymous
December 22, 2014
Thanks its helpful post.Anonymous
March 26, 2015
I tried to do this in SharePoint Designer 2010 and when I go to edit file in advance mode it opens in HTML Why is it not opening correctly?Anonymous
April 19, 2015
This is great and easy to do. How about for rolled-up lists. We have tasks under initiatives under goals. I want the top goal background color to change if everything is not completed. So far, if everything is not completed it is set to yellow. However, I want it to change to red if a task is past due or if status is 'work stoppage'. I can't seem to make that happen.Anonymous
March 22, 2016
Thank you for this!