Beginning LightSwitch in VS 2012 Part 3: Screen Templates, Which One Do I Choose?
NOTE: This is the Visual Studio 2012 version of the popular Beginning LightSwitch article series. For other versions see:
- Visual Studio 2013 & HTML Client: Part 3: Screen Templates, Which One Do I Choose?
- Visual Studio 2010: Part 3: Screen Templates, Which One Do I Choose?
Welcome to Part 3 of the Beginning LightSwitch in Visual Studio 2012 series! In part 1 and part 2 we learned about entities and relationships in LightSwitch and how to use the Data Designer to define them. If you missed them:
In this post I want to talk about screens. Screens are a common term in everyday life usually denoting a television or computer screen – the shiny thing we look at to interact with the device. In LightSwitch screens present data to the user and form the majority of the application’s user interface (UI). Screens are displayed differently depending on which Application Shell you are using. A shell determines the physical layout of the application and what visual elements are present to the user.
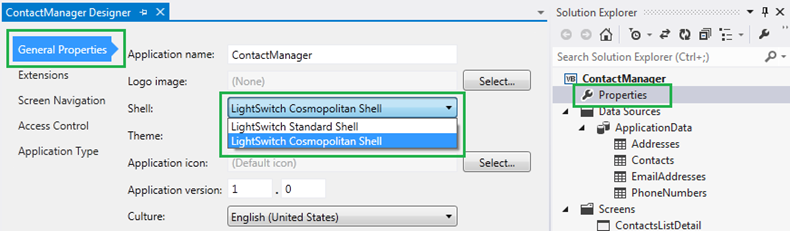
There are two shells that come with LightSwitch in Visual Studio 2012, the Standard shell and the Cosmopolitan shell. There are also more you can download from the Visual Studio gallery and other third-party sites. The Cosmopolitan shell is the default shell for new projects built with Visual Studio 2012. To change the shell for your application, double-click on the project properties and on the General Properties tab, select the Shell you want to use.
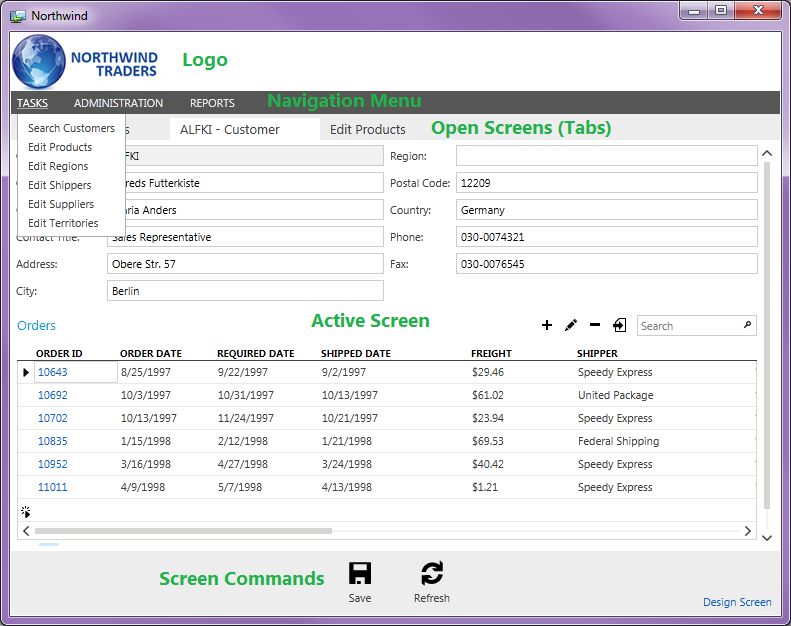
The Cosmopolitan Shell presents screens in the center of the application window in a tabbed display. Screen commands are then centered on the bottom. The navigation menu is located at the top and if you specify a Logo image then it will be displayed at the top left hand side of the screen above the navigation menu.
The Standard application shell also presents screens in the center of the application window in a tabbed display. However, the screen commands are located at the top of the application window and the navigation menu is on the left. Unlike the Cosmo shell, the Standard shell does not display the logo for you automatically.
Screens also allow users to search for, edit, insert and delete data in the backend data sources. LightSwitch makes the creation of screens really simple by providing templates you can choose from. You can then use them as is, or customize them further for your needs. Once you have some entities defined (like you learned in the previous posts) then you are ready to create screens.
Choosing a Screen Template
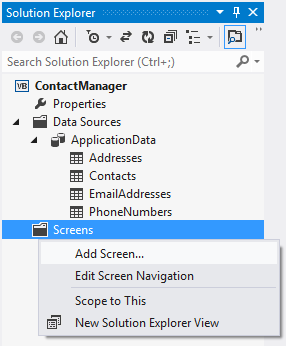
You can add a screen to your project by clicking the “+ Screens…” button at the top of the Data Designer or by right-clicking on the Screens folder in the Solution Explorer and selecting “Add Screen…”
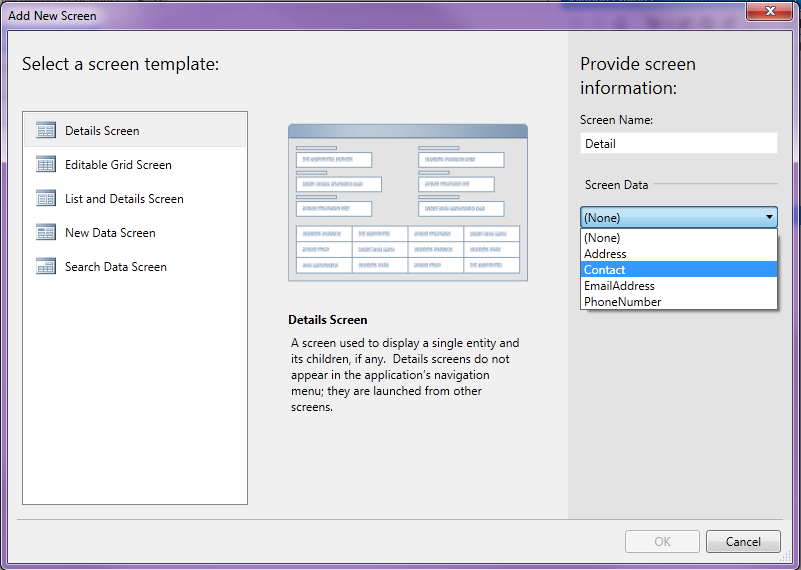
When you do this the “Add New Screen” dialog appears which asks you to select a screen template as well as the data you want to display on the screen. There are five screen templates in Visual Studio LightSwitch; the Details Screen, Editable Grid Screen, List and Details Screen, New Data Screen, and Search Data Screen. Depending on the screen template you choose, your options in the “Screen Data” section on the right changes.
When you select the Screen Data drop down, you select the entity you want to use on the screen. On any screen template you choose, the controls are created in a similar way by looking at the entity definition. For instance, the labels for required properties appear as bold text. Also by default, screens use controls that match the underlying data types. So for instance, an editable String property is represented by a TextBox control, a Boolean becomes a CheckBox control, a Phone Number type gets the Phone Number control, etc. This is why it’s important to model your data correctly before creating screens. Although you can customize most of these things on a screen-by-screen basis, LightSwitch reads the settings in your data model to create smart defaults, speeding up the time it takes to create the application.
Let’s walk through this list of screen templates and some guidelines on why you would choose them.
List and Details Screen
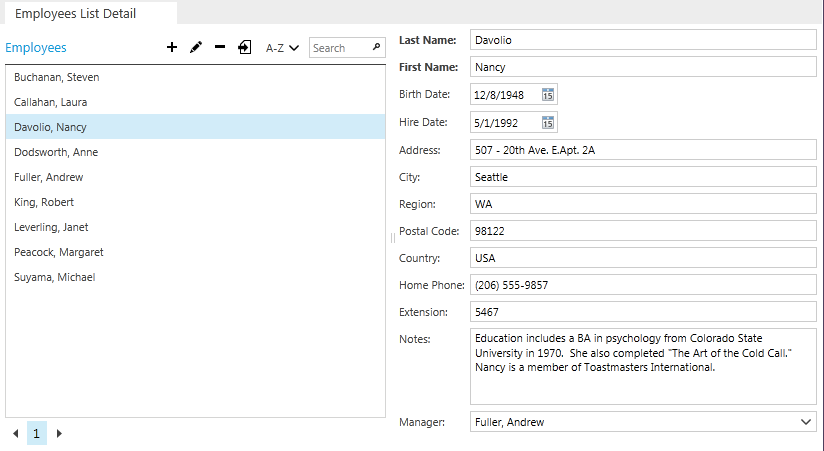
You use the List and Details Screen when you want to see a list of all the records in a table and edit their details on one screen. By default, the screen contains two areas. On the left you will see a list that displays the summary of each record. On the right, it displays the details about the record that is selected. You can also choose to add any related entities to the screen and they will display below the detail controls in a grid. Users can use the search & sort functionality on the list to find records and then edit them all on one screen.
Use this template if you want to allow users to modify all the records in your table on one screen with no additional workflow. This can be particularly well suited for tables that have a smaller number of rows (records), like administration screens, and where only a few users would be modifying the data at the same time. Like all screens that work with multiple data rows, the query will return 45 rows of data at a time by default (you can change this on the screen properties). So it’s usually better to choose entities that don’t have too many or large fields so the application stays responsive as the database grows.
Editable Grid Screen
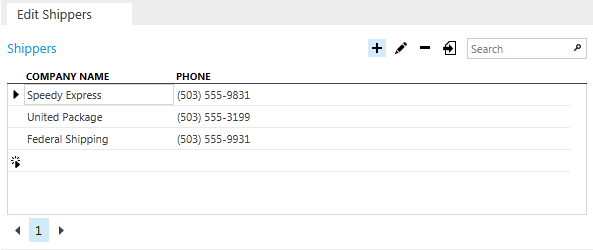
Similar to the List and Details Screen, you can also use the Editable Grid Screen when you want to modify all the records at the same time on one screen. In this case though, users are presented with a grid of data to edit in a tabular format. Users can press Tab to move from field to field to make changes and edit everything inline. You’ll want to choose this template if your users need to enter a lot of data quickly into a single table like maintenance and lookup tables or where you would only be editing a subset of fields so the user doesn’t need to scroll too much horizontally.
Details Screen
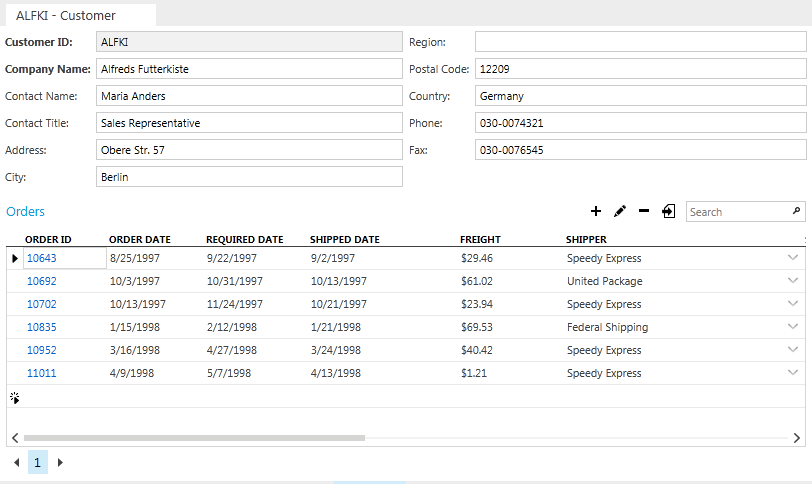
The Details Screen allows you to edit a single row of data from a table and optionally, any related data. When you click on a link or button to open a single record, the Details screen for that entity is displayed. LightSwitch generates a default details screen for you automatically at runtime if you do not create one yourself. Typically you will want to show all the editable properties for an entity on this screen as well as any related grids of data. This screen template has an additional option in the Add New Screen dialog. Once you select the Screen Data, you will see a checkbox “Use as Default Details Screen” which means to open this screen anytime the user opens a single record from this table anywhere in the system. This is also specified in the Data Designer for the “Default Screen” property for the entity.
New Data Screen
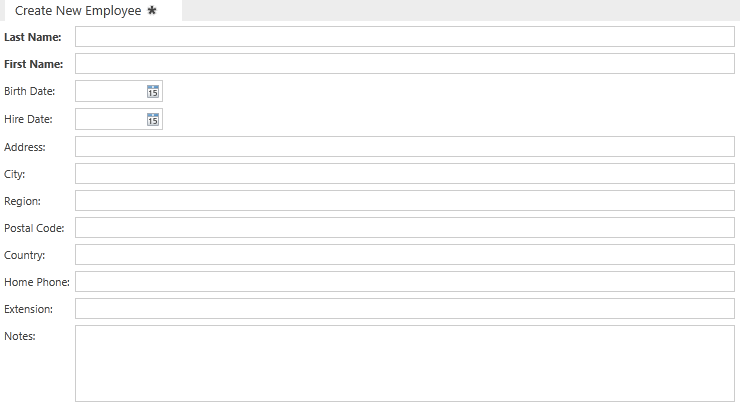
The New Data Screen allows you to insert new rows into a table one at a time. By default, the screen contains entries for every field of data. Although you can add related entities to this screen as grids, you may want to choose a small subset of just the required or common fields and then flow to another screen to enter the rest. LightSwitch will automatically open the default Details screen after the user clicks Save so this type of “Add New, Save, then Edit” workflow is automatically set up for you.
Search Data Screen
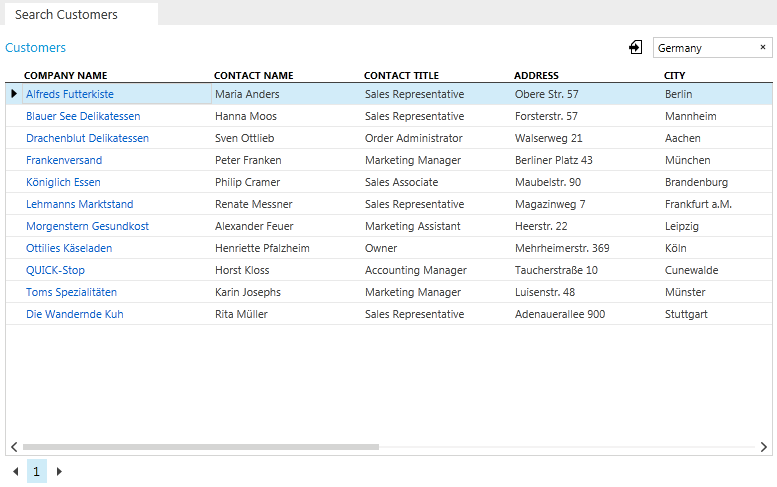
You use the Search Data Screen when you want a user to be able to locate a single row of data in a table and then open another screen to edit just that row. By default, the screen displays a read-only grid of all the rows in a single table (again only 45 are returned at a time by default). Like all grids in the system, users can page through multiple sets of data using the paging controls on the bottom left of the grid. To filter records that match a specific search string, you use the search box at the top right of the screen. The search returns all the rows where any string field matches the search term. Clicking on the summary link for the record opens the Details Screen. It is a very common workflow to have users search for records first before allowing edits to them so the search screen provides this behavior automatically. Typically this should be the first screen a user interacts with for large sets of data because it puts them into an efficient workflow that keeps the system responsive even as the database grows.
Adding Screens to the Address Book Application
Now that you understand what each screen template gives you, let’s create some screens for the Address Book application we’ve been building in this series. At the end of the previous posts we used the List and Details screen so that we could quickly test our data model. If the number of contacts you expect in your address book is relatively small (say less than 100), that screen may be enough to use for the entire application. Users can use the search functionality on the list to find contacts and then edit them all on one screen.
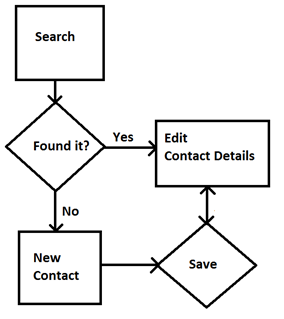
However, if we wanted to manage thousands of contacts for a business and allow multiple users accessing that data, it’s probably better to put users into a workflow where they first search for a contact and then can either edit one at a time or add a new one if they don’t find the contact they were looking for. It’s always good to create a simple flowchart of how the application should work:
First the user searches for a contact and if found then open the Contact Details screen and let them edit all the related contact data. Once the user saves the screen the data is simply redisplayed on the same screen until they close it. If the user does not find the contact they were looking for, they open the New Contact screen which allows them to enter just the contact entity data. When they Save, the Contact Details screen opens and they can finish entering any related data if they need.
So we just need three screens for our Address Book application; Search Data Screen, New Data Screen, and Details Screen. The order you create your screens is the default order in which they are displayed on the navigation menu. Note that Detail screens will not show up on the navigation menu because a specific record must be selected first. The first screen you create is the first one that is opened by default when the application starts so we’ll want to create the Search Screen first. You can change the screen navigation and how screens appear in the menu by right-clicking on the Solution Explorer and choosing “Edit Screen Navigation”. For a video demonstration on how to edit the screen navigation see: How Do I: Modify the Navigation of Screens in a LightSwitch Application?
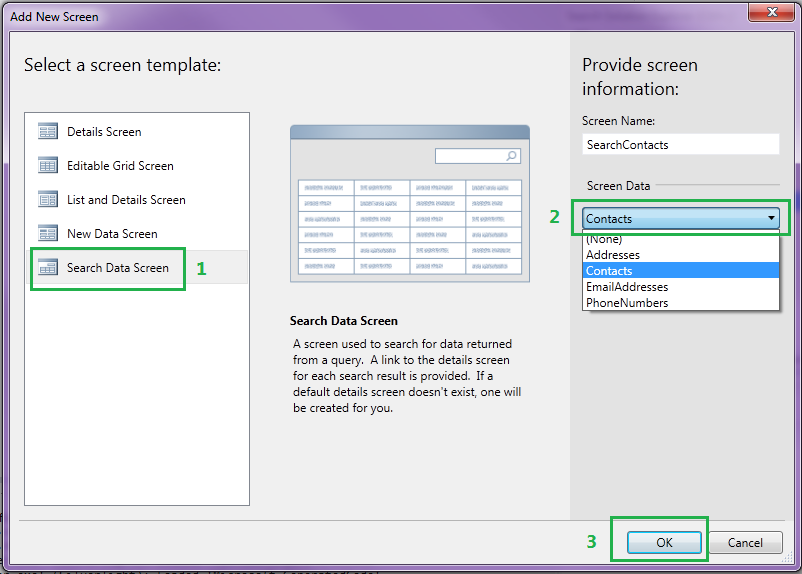
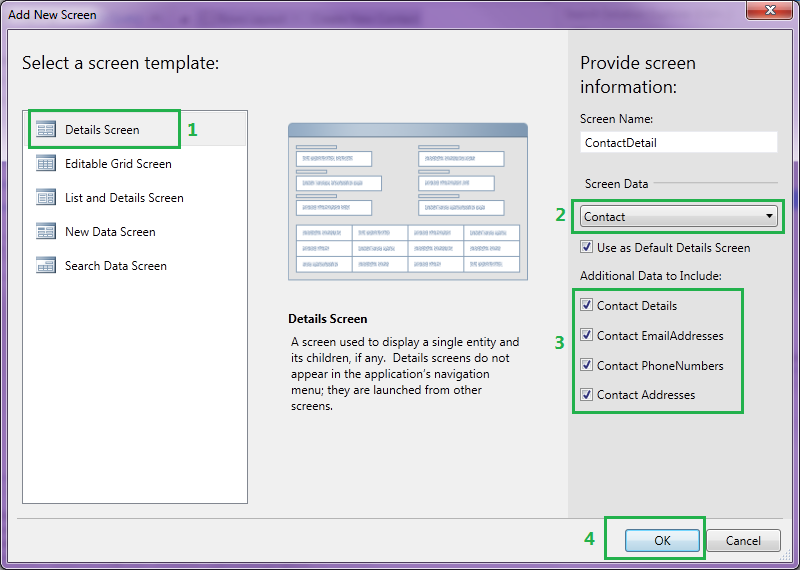
So first create the Search Contact Screen by right-clicking on the Solution Explorer and selecting “Add Screen..” to open the Add New Screen dialog. Select the Search Data Screen template and then select the Contacts Screen Data and click OK.
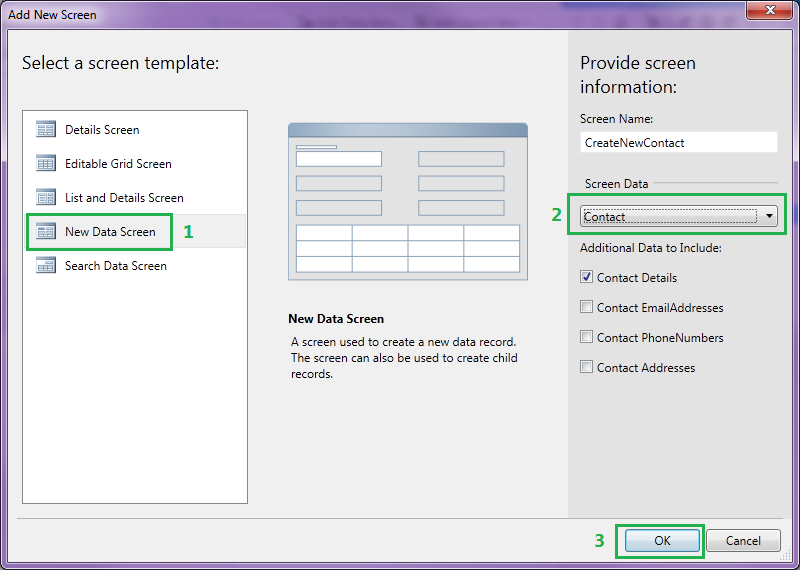
Next create the New Data Screen in the same manner. This time, select the New Data Screen template. Then select the Contact entity for the Screen Data but do not select any related data. Then click OK.
Finally we will add the Details Screen the same way but this time select all the related entities; EmailAddresses, PhoneNumbers, and Addresses. Also leave the “Use as Default Details Screen” checked.
Run it!
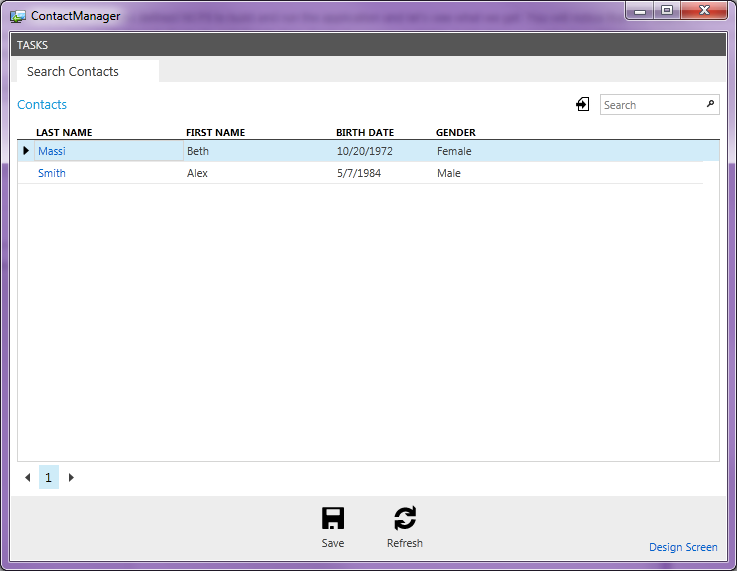
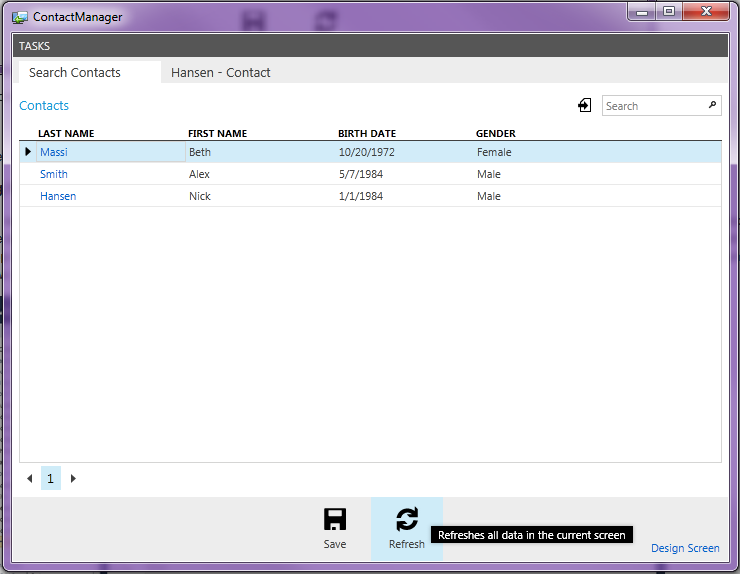
Now that we have all our screens defined hit F5 to build and run the application and let’s see what we get. You will notice that the Search screen opens right away and on the navigation menu under “Tasks” we have both Search Contacts and Create New Contact screens available. I only have a couple rows of test data in here but if I had hundreds of contacts, LightSwitch would display only 45 rows at a time and we would use the paging control at the bottom of the grid to retrieve the next set of rows.
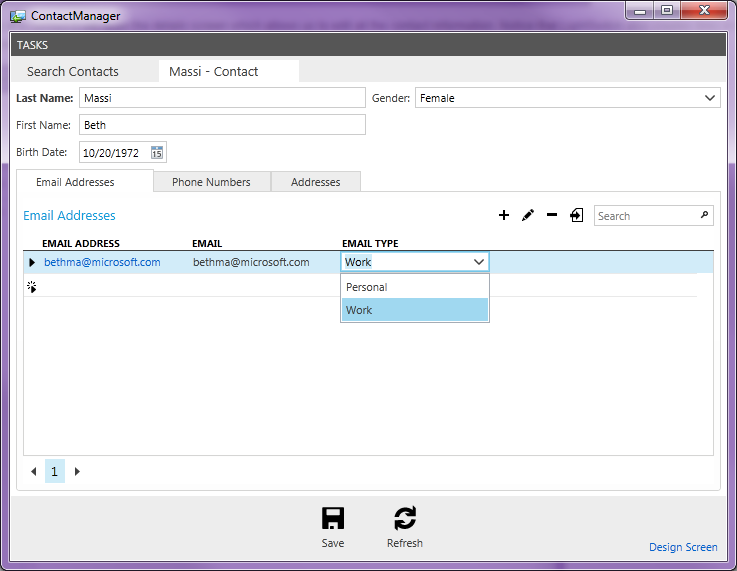
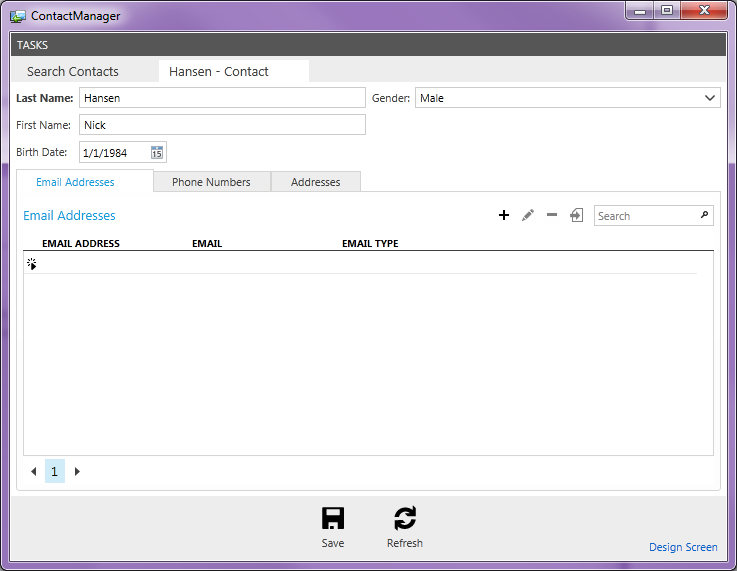
If you click on the last name of a contact it will open the details screen which allows us to edit all the contact information. Notice that LightSwitch also creates links in the first column of the related grids so that you can click on them and open additional detail screens for those records as well.
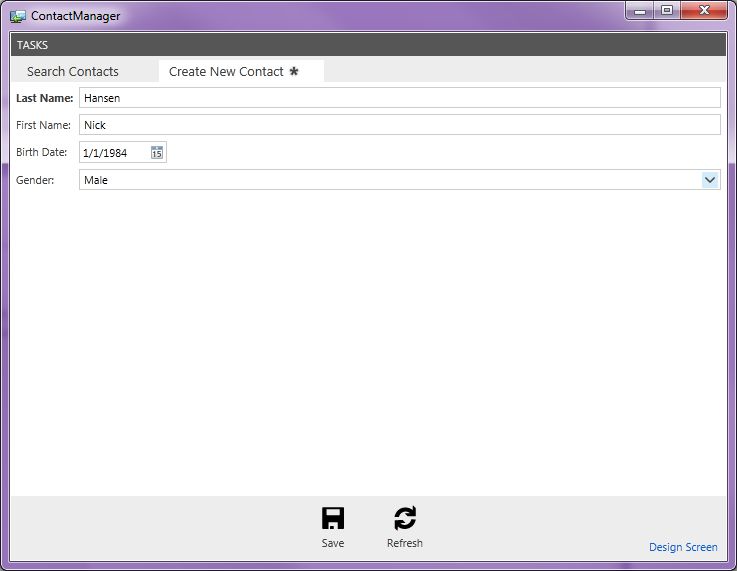
If the user does not see the contact in the list, they can open the Create New Contact screen to enter new data by selecting "Create New Contact" from the Tasks menu.
Then once they save this screen, the Contact Details Screen opens for further editing of all the contact information.
If the Search screen is still open, the user can see newly added records by clicking the Refresh button.
Notice we have a LOT of functionality and a totally working Address Book application by just creating a data model and picking some screen templates.
Customizing Screen Layouts
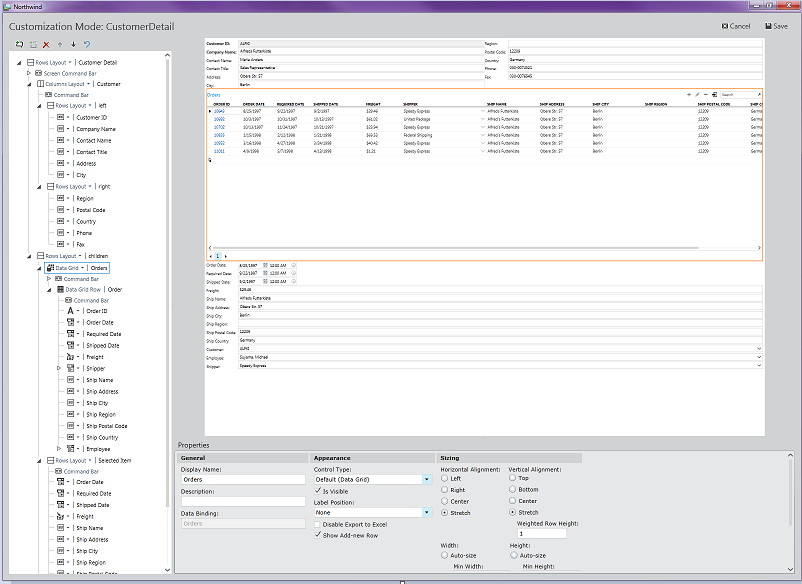
As I mentioned earlier, all the screen templates are totally customizable so you can use them as-is or modify the layouts completely for your needs. In fact, you as the developer can change the layouts of screens while the application is running. When you are developing your application within Visual Studio LightSwitch you will see a “Design Screen” button at the top right of the running application window. Open a screen and then click that button to open the Screen Customization Mode. Here you can manipulate the content tree exactly how you like and see your changes in real time.
This comes in extremely handy for quickly modifying the order of fields as well as what, where, and how things are displayed on the screen. However, in order to customize your screen with code or additional data you will need use the Screen Designer back in Visual Studio. For more information on using the Screen Designer to customize screens see: Screens: The User Interface of Your Application.
For more information on building and customizing screens see these Screen How-Tos and LightSwitch Tips & Tricks on dnrTV.
Wrap Up
As you can see the built-in screen templates provide a ton of functionality for you. We now have a fully functional Address Book application and there was no need to write any code to do it! Next post we’ll look at queries and how to design them in order to filter and sort data on our screens exactly how we want. Until next time!
Enjoy!
Read the next article –> Beginning LightSwitch in VS 2012 Part 4: Too much information! Sorting and Filtering Data with Queries
Comments
Anonymous
February 20, 2013
The comment has been removedAnonymous
July 02, 2013
Great beginning videos. saves me so much time.Anonymous
March 24, 2014
Really liking this series. Excellent job. With regard to: 'If the user does not see the contact in the list, they can open the Create New Contact screen to enter new data by selecting "Create New Contact" from the Tasks menu.' Is there any way to get this functionality from the default '+' button in the command bar? In my LS, this seems to default to query.AddAndEditNew and I can't see how to set it to the CreateNewEntity screen that was just coded.Anonymous
October 23, 2014
Dear Beth. Do you know any way to put all the controls in one column regarding if I in that colimn have more layout, group items. Problem is that they are always indented no matter what I select in theris options (left, right, strech...) If you need additional screenshot let me know. Thank you in advance.