Master-Detail Screens with the LightSwitch HTML Client
Since we released the latest version of the LightSwitch HTML Client a couple weeks ago, the team has been cranking out some awesome content on the LightSwitch Team blog around the new capabilities as well as some good How-To’s. And there’s a lot more coming!
If you’re just getting started with the HTML client, see: Getting Started with LightSwitch in Visual Studio 2012 Update 2
In this post I want to show you how you can use the LightSwitch Screen Designerto create master-detail screens the way you want them. The Screen Designer is very flexible in allowing you to customize the screen layouts, it just takes some practice. In fact, there are so many goodies in the Screen Designer I won’t be going over all you can do (look for some videos on that soon). Instead I want to focus on a couple different ways you can present master-detail screens. What inspired me to write this post was Heinrich’s brilliant article on Designing for Multiple Form Factors which explains how LightSwitch does all the heavy-lifting for you to determine the best way to lay out content on a screen depending on the screen size.
I’ll present a couple different ways you can design master-detail screens to get your creative juices flowing, but keep in mind these are just suggestions. In the end you have total flexibility to create screens the way you need with your data and users in mind.
Setup our Data Model
I’m going to use an application that we built in the Beginning LightSwitch Series and extend it with a mobile client. It’s a very simple application that manages contacts or business partners. This would typically be part of a larger business system but for this example it works well because there are multiple one-to-many relationships. Download the Sample App and feel free to follow along at home!
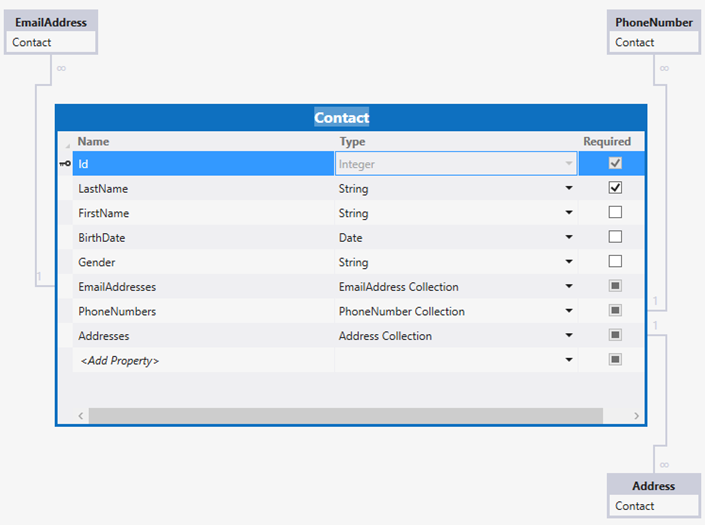
Here’s our data model. A Contact has a one-to-many relationship between its PhoneNumbers, EmailAddresses and Addresses.
Add an HTML Client “Home” Screen
First we need to upgrade this application to take advantage of the new HTML client, then we’ll be able to add a screen that users will see when they launch the app.
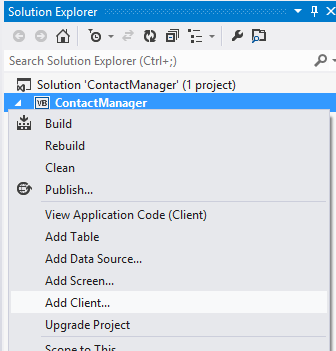
In the Solution Explorer, right-click on the project and select “Add Client…”.
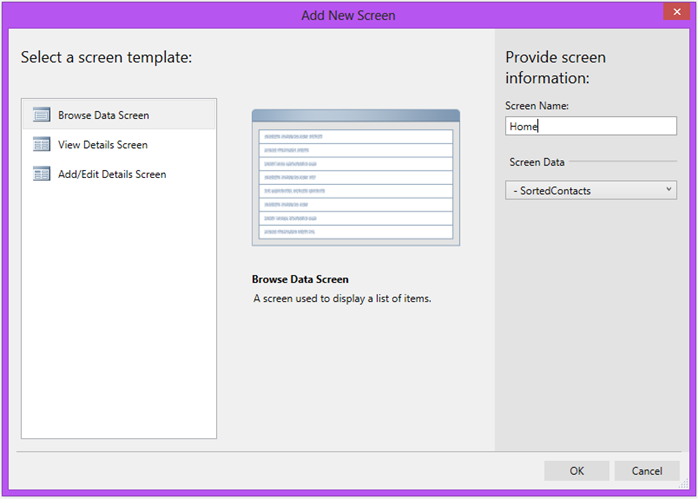
Name the client “HTMLClient” and click OK. This will upgrade your project from LightSwitch version 2 to version 3. You’ll now see a node called “HTMLClient (startup)” in the Solution Explorer. Right-click on that and select “Add Screen…” and choose the Browse Data Screen template. Select the “SortedContacts” query as the Screen Data and name the screen “Home” then click OK.
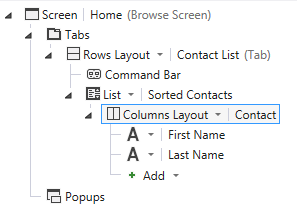
Next, let’s modify what we’re showing in the list. In the Screen Designer, change the Summary control to a Columns Layout. A Summary control displays the first string field defined on the entity in the Data Designer. However we want to see both the FirstName & LastName so a Columns Layout will do this for us.
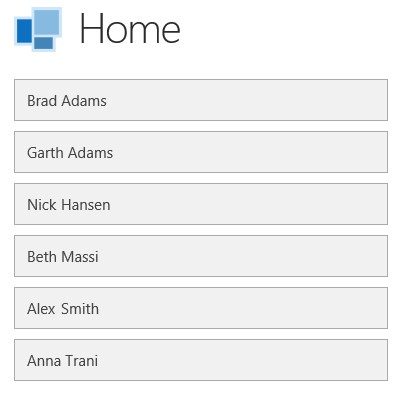
Run the application (F5). Since there’s already some data in this sample, you’ll see a few contacts displayed in the list.
Now let’s see a couple ways in which we can present the contact details as well as their related data, PhoneNumbers, EmailAddresses & Addresses.
Master-Details with Tab Controls
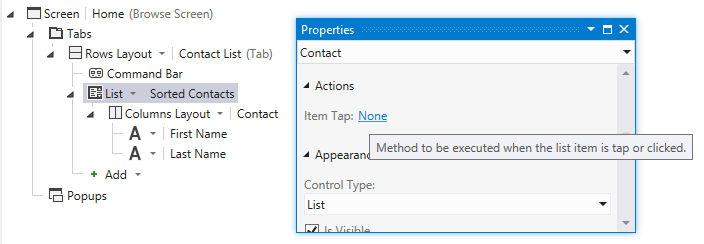
Close the app and return to the Screen Designer for the Home screen. Select the List control and in the Properties Window set the Item Tap action by clicking on the link.
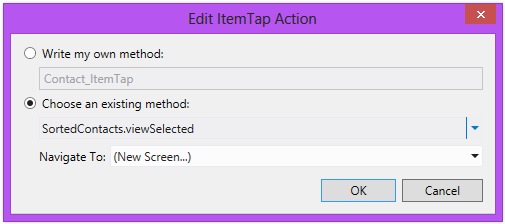
Then select the SortedContacts.viewSelected method and click OK to create a new screen.
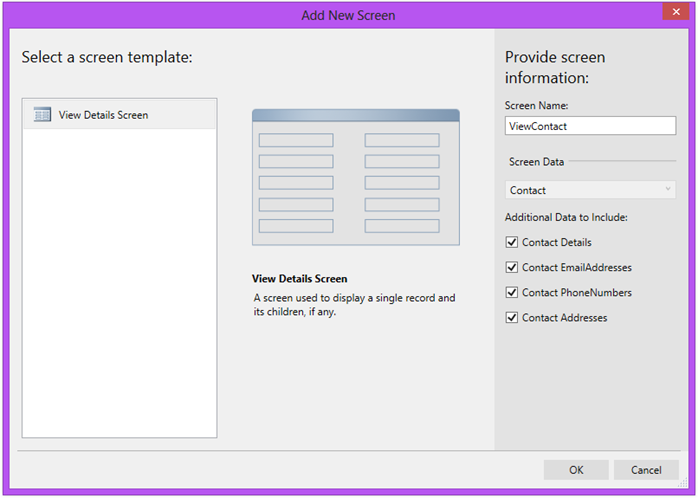
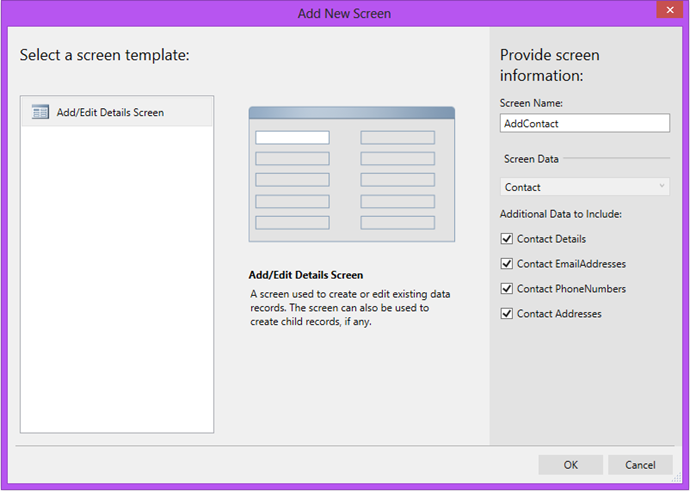
This will open the familiar Add New Screen dialog with the View Details Screen already selected. Make sure to check off the additional data to include the EmailAddresses, PhoneNumbers and Addresses. Then click OK.
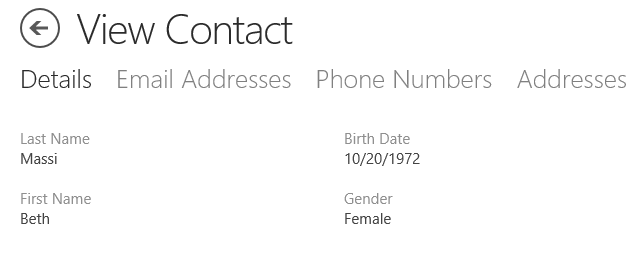
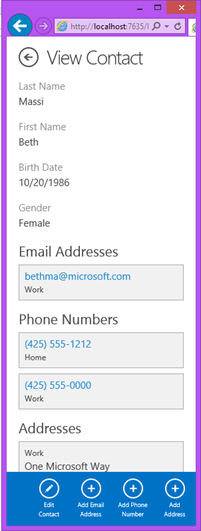
By default, LightSwitch will set up the contact details and all the related children into separate Tab controls. When we run the app again, the tabs appear across the top in a scrollable/swipe-able container.
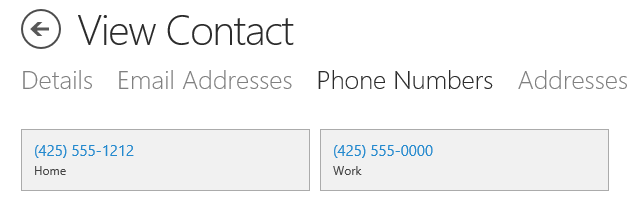
As we open each tab, you will see a simple list of items displayed.
Let’s see how we can customize these lists a little better so that a user can see all the data at one glance as well as formatting the data better.
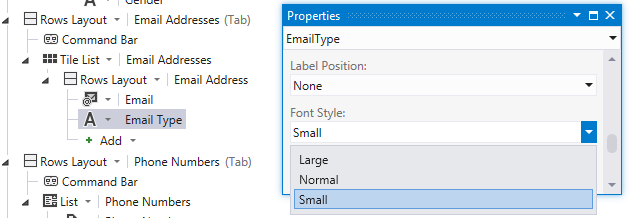
Back in the Screen Designer for the ViewContact screen, first select the Email Addresses List and change it to a Tile List. This will automatically change the Summary control to a Rows Layout and will set the Email field to display as a formatted, clickable email address. Let’s also de-emphasize the Email Type field by setting its Font Style to “Small”.
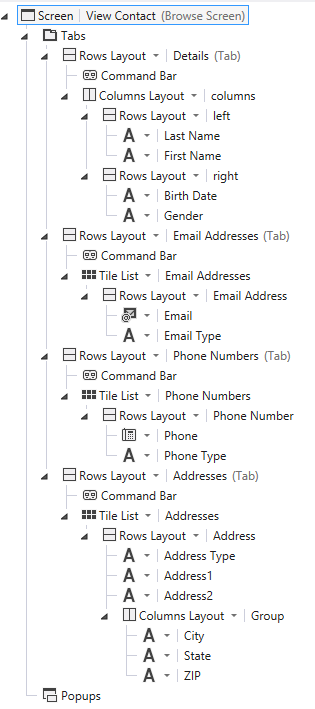
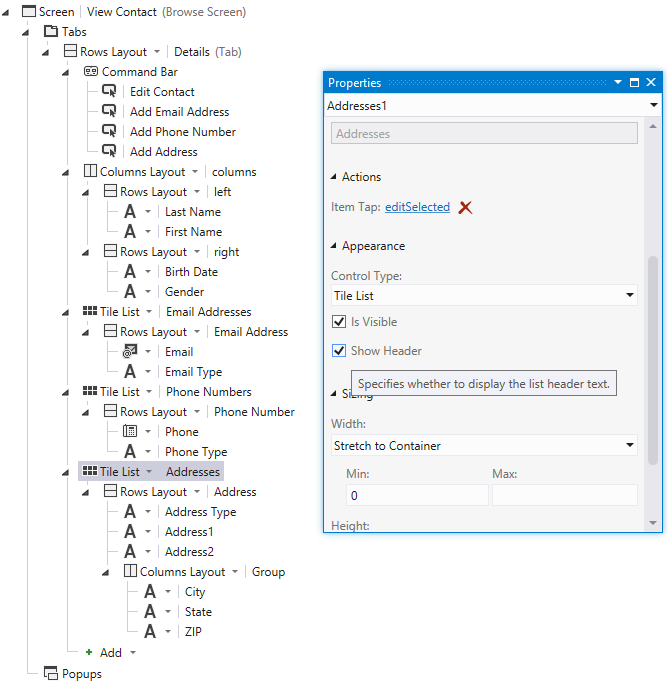
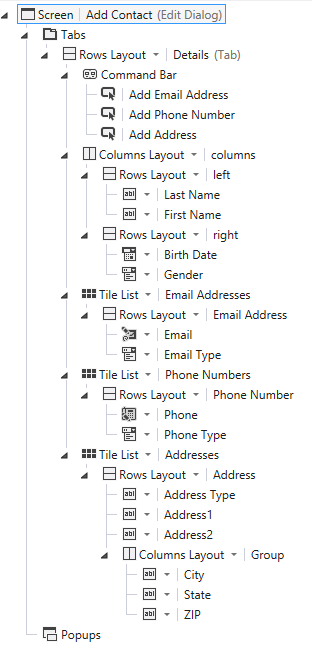
Repeat the same process for Phone Numbers and Addresses. For Addresses, in order to show the City State & ZIP on one line of the tile, select the Rows Layout and under the field list click + Add, and select New Group. Then change the control to a Columns Layout and add the City State & ZIP fields to that group. In the end, your screen’s content tree should looks like this.
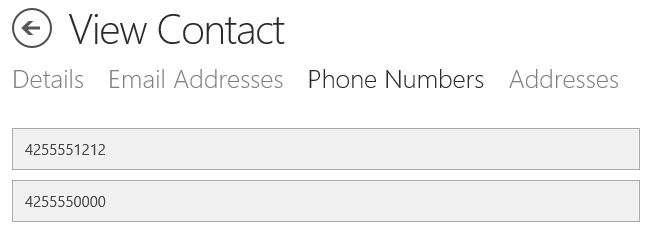
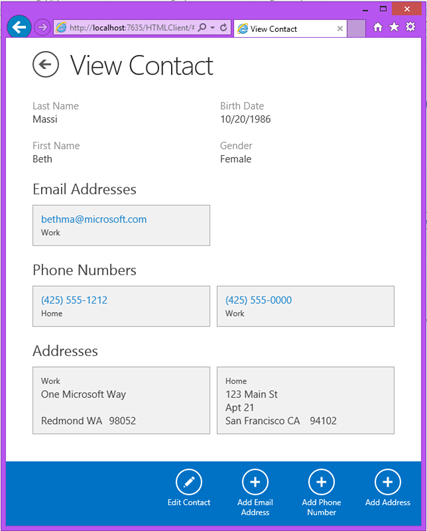
Now when we run it, you’ll see our data displayed and formatted much better.
Using Tab controls for master-details screens is a good idea when you will potentially have a lot of child data to display or you are targeting smaller mobile devices like phones. This limits the amount of (potentially overwhelming) information that a user has to view at once.
Editing Data in Tabs
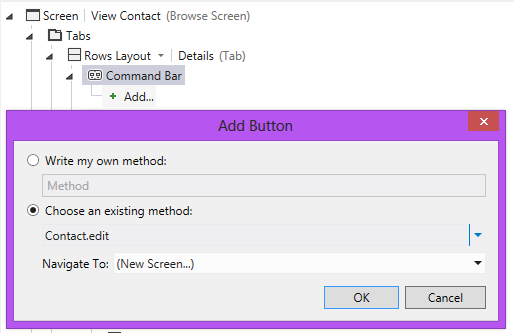
Now let’s see how we can edit our data using the Tab design. Go back to the ViewContact screen and under the Details Tab expand the Command Bar and click +Add to add a button. Select an existing method Contact.edit and click OK to create a new screen.
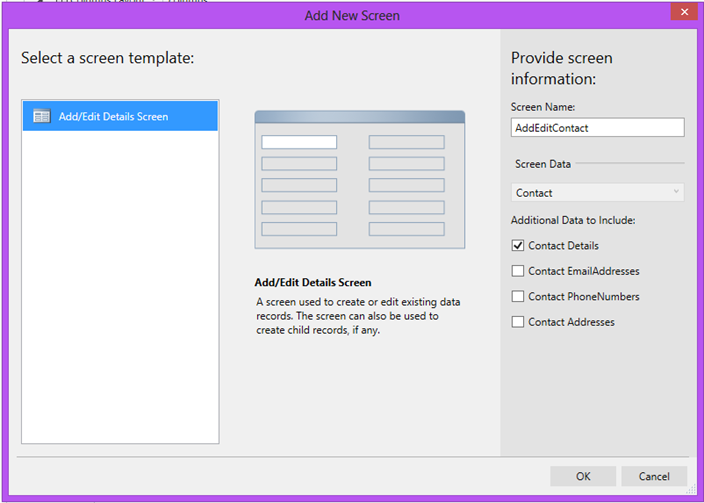
The Add New Screen dialog will open with an Add/Edit Details Screen template automatically selected with the data we want. This time I’m not going to select all the related children because we’ll be editing each tab of data separately in this design.
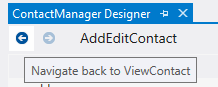
Click OK and this will open the Add Edit Contact screen in the designer. Go back to the ViewContact screen by clicking the back arrow at the upper left hand side of the designer.
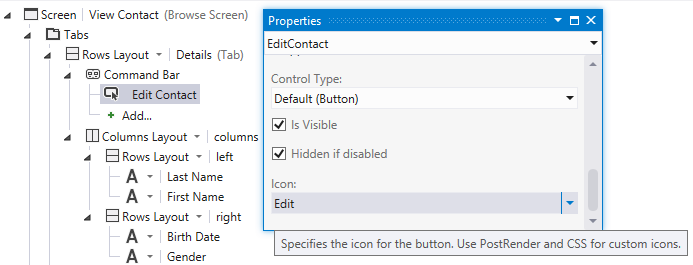
Select the Edit Contact button we just added and change the icon to “Edit”.
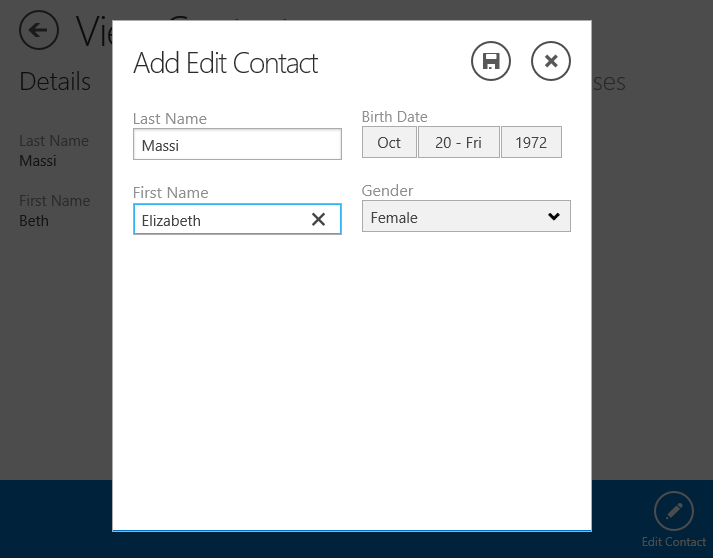
Now when we run the application you will see the Edit Contact button in the command bar and clicking it will bring up the Edit screen for our contact.
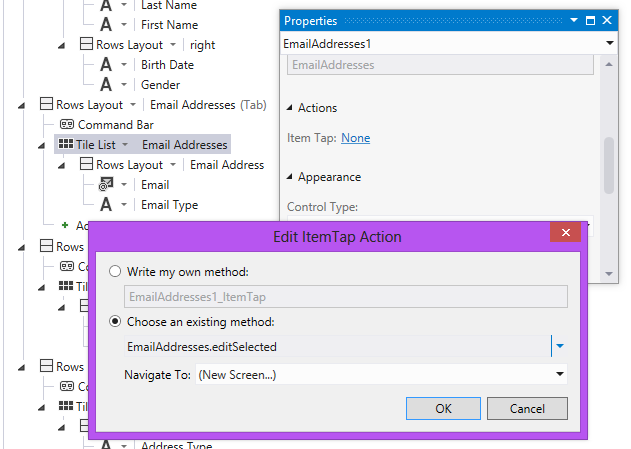
Now let’s provide editing of data for the rest of our tabs. Go back to the ViewContact screen and select Tile List control for Email Addresses and set it’s Tap action to an existing method: EmailAddresses.editSelected and click OK to create a new screen.
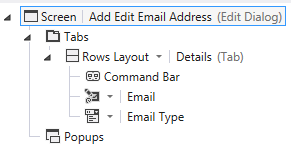
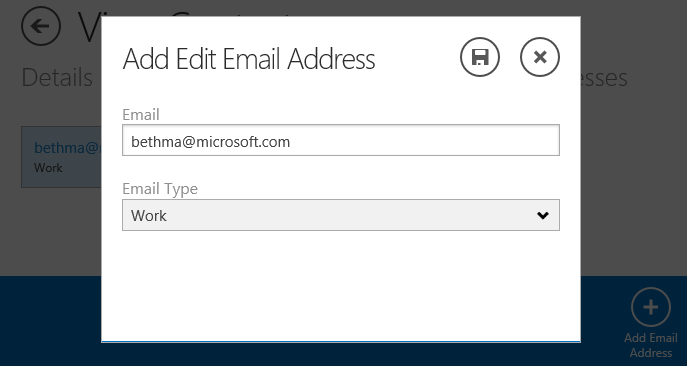
Accept the defaults on the Add New Screen dialog by clicking OK. This will navigate the Screen Designer to the new AddEditEmailAddresses screen. Drag the Email & Email Type fields under the Command Bar and delete the Columns Layout control. We don’t need to display the Contact to the user, this is automatically set for us from the previous screen.
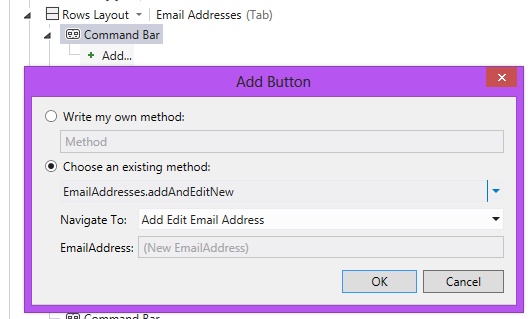
Now go back to the ViewContact screen by clicking the back arrow at the upper left hand side of the designer again. Next select the Command Bar directly above the Tile List and add a new button. Choose the existing method EmailAddresses.addAndEditNew. Notice LightSwitch will correctly suggest that we use the same screen we just created. Click OK.
Select the button and this time set the Icon to “Add” in the properties window. Repeat these steps for PhoneNumbers and Addresses to add editing and adding capabilities to the rest of the tabs. Now when we run it and edit a Contact, you will see a button in the command bar of each of the tabs that allow you to add new child records. If you click an item in the Tile List, you will see the edit screen instead.
As I mentioned this technique of allowing targeted edits of data in separate tabs is useful when displaying large amount of data to users with small form factor mobile devices. Typically users will not be entering large amounts of data but instead be “tweaking” (making small edits to) what data is already there.
However the screen designer is not limited to this screen flow. If you want to display more data on a screen you can totally do that. For instance, in our example it’s unlikely we will have more than three phone numbers, email addresses or addresses for a contact. It might make better sense to show everything on one screen, even if it is a phone, and just have the user scroll the screen vertically. Or maybe we’re targeting tablet users primarily and we don’t want to have to force them to enter the data on small screens with lots of clicks to the Save button. If we’re entering contact information, then most likely we want to capture all the data at once. Let’s see how we can do that.
Master-Details Full Screen Alternative
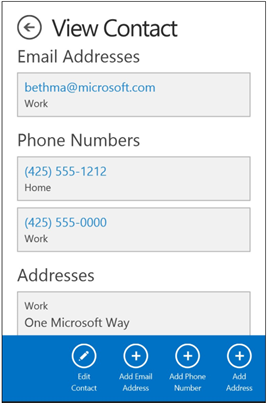
First let’s change our View Contact screen. First drag all the Add buttons from the child Tabs Command Bars to the top Command Bar. Then drag each of the Tile Lists into the Details Tab and then delete the now empty child tabs. Finally, select the Tile Lists and in the properties window check the “Show Header” checkbox.
This allows the user to see all the information at once. LightSwitch will automatically adjust the screen layout as necessary as we resize our browser. This particular example works well for smaller sets of data because we’ll never have more than a handful of child data.
Here’s what it looks like on my phone when I scroll to the children. Notice the command bar is always shown on the bottom no matter where you scroll. Also if I tap the email link it will start an email automatically and when I tap the phone number link the phone will ask to dial the number. But if I tap on the tile, it will open the associated Edit screen.
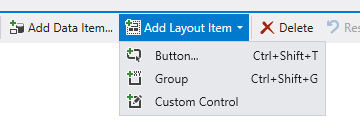
You can also add specific buttons to edit the lists instead of requiring the user to tap on the tiles. In fact, you don’t even need to put buttons in the Command Bar. In the Screen Designer, you can add a button anywhere to a screen simply by right-clicking on a any item in the content tree or by selecting “Add Layout Item” at the top of the Screen Designer and choosing “Button…”.
What about adding a new contact? Let’s go back to our Home screen and add that ability. Since the user is almost always going to add additional data when entering a new contact, let’s create a screen we can use for new contacts that allows us to enter them in one dialog.
Specific to this sample, is a permissions check to allow inserts into the contact table. We’ll need to grant that permission for our debug session if we want to test this so open up the project properties and on the Access Control tab, check off “Granted for Debug” on the app-specific permissions.
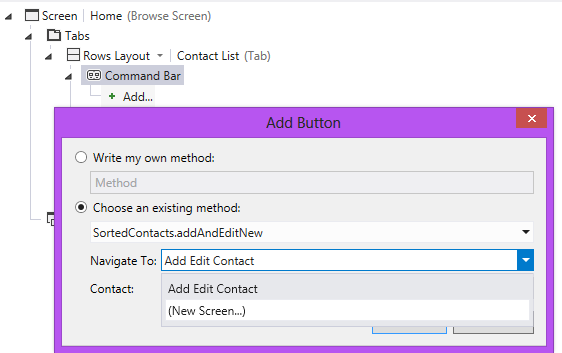
Now open the Home Screen and add a button to the Command Bar. Select the existing method SortedContacts.addAndEditNew then select (New Screen…) to Navigate to.
This time go ahead and include all the related data on the screen and name the screen AddContact. Click OK.
We’ll set this screen up very similar to the ViewContact screen but this time we’ll allow editing of all the data fields. First add “Add” buttons to the top Command Bar so the user can add Email Addresses, Phone Numbers and Addresses to their new contact all on one screen. Select the existing methods .addAndEditNew and go with the suggested Navigate To screens we already added previously.
Now just like before, change the Lists to Tile Lists in order to display all the fields in the Tile. This time however, change the field controls to editable controls.
Next drag each of the Tile Lists into the Details Tab and then delete the now empty child tabs. Finally, select the Tile Lists and in the properties window check the “Show Header” checkbox.
You should end up with the screen content tree looking like this.
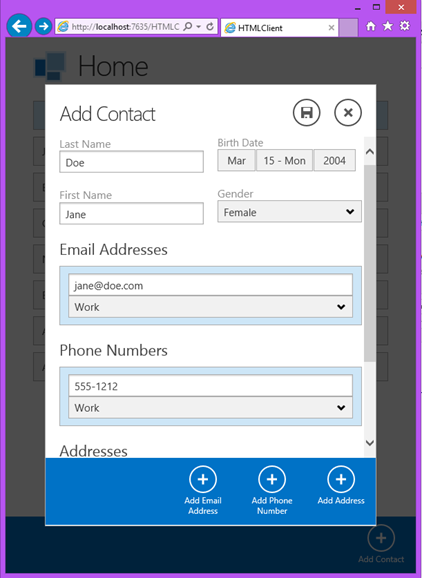
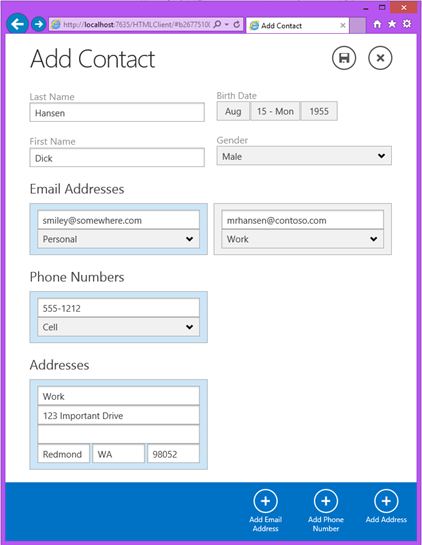
And now when we run this and add a Contact, you are able to enter all the data at once on one screen.
By default all edit screens are shown as dialogs. As the screen size decreases, LightSwitch will show the dialog as full screen, however, in this case we probably want to force it so that as much of the screen is shown to the user as possible all the time. Particularly for tablet form factors with larger screens, it would be better to show this screen in full view.
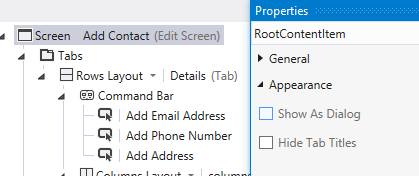
We can force the screen to display as full screen by opening the Screen Designer and selecting the screen node at the top. Then in the properties window uncheck “Show as Dialog”.
Now when we run the app again and add a new contact, the screen takes up the full width & height of the browser.
Wrap Up
I hope I showed you a couple different ways you can create master-detail screens with the LightSwitch HTML client (and we did it without writing any code!). Of course you can pick and choose which techniques apply to your situation or come up with a completely different approach. The point is the screen designer is very flexible in what it can do, it just takes a little practice.
In closing, here are some tips to keep in mind:
- LightSwitch will automatically adjust the screen layout as necessary for different form factors.
- Using Tab controls for master-details screens is a good idea when you will potentially have a lot of child data to display or you are targeting smaller mobile devices like phones. This limits the amount of information that a user has to view/edit at once.
- Showing all the data on a screen works well for smaller sets of data where you’ll never have more than a handful of child data to view/edit at once (like in our example) or when your users are using larger devices like tablets.
I should also point out that there are a lot of hooks for creating custom controls and styling of the app that you can utilize for your unique situations, maybe I’ll dig into that in a future post.
Enjoy!
Comments
Anonymous
March 21, 2013
Nice Article. I see unique icons in the designer for the phone, email & date controls. Does this mean LS v3 will render HTML5 input types like <input type="email" instead on only text type for those business type respectively? The View Contact Screen lloks like it has links...does v3 render a <a href='mailto... or<a href=tel:...> links as well? That would be swell!Anonymous
March 21, 2013
Hi Beth, beutiful work and looking very Professional !!! But, when we move from silverlight to html client where is the charm search bar ? or should it be for phones and tablets ? also in phones can be many records to search from. waiting for your next articles... ThanksAnonymous
March 21, 2013
@joshbooker - Yes you are correct. The business types for email and phone will render as the HTML5 input types. @alon - You can define filtering/searching like normal using the query designer and the HTML client screen designer will pick up any parameters, etc just like in the SL client. I'll write up a follow up to show you how you can do that.Anonymous
March 21, 2013
Hi Beth, It's a nice end to end example. What's the best way to check whether user has permission to perform task or not, to show or hide control depending on that.Anonymous
March 22, 2013
Beautiful! Will we see Tile List for silverlight anytime soon?Anonymous
March 24, 2013
Beth, could you say something about refactoring in lightswitch, here or in an article? I am evaluating lightswitch for a new project which I know will have an evolving data structure. I read around a bit and came to the conclusion that this is a major weak spot with lightswitch as it currently stands. In my case, the project db is an existing sql server db. Luckily, having an attached backend looks to be somewhat better than having an intrinsic backend when it comes to changing data structures, but it still looks/sounds pretty messy, according to what I've read in posts from the most advanced lightswitch developers.Anonymous
March 24, 2013
@Michael - Can I ask you what you heard the limitations were here? Regardless of whether you use an external datasource or the intrinsic datasource LightSwitch is very good at detecting schema changes and adjusting screens for you automatically. For instance if you design a screen with a field that is a string and indicate that it is an email address you get the email address editor on the screen. If you then change the database to store an integer instead, the screen will automatically change the control to a plain textbox automatically for you. Similarly, if you delete a column from an entity, all the controls for that field will be deleted across all your screens. So it actually handles schema changes at design time very well. It's very easy to test this, just fire up a new project, model an entity, create a screen then delete a column from the entity -- the screen will automatically adjust. (If you add a field however, it will not be added automatically to screens, you'll need to add it yourself.) Like any database, once it's deployed into production, and you remove a column or change it's type, you will have to deal with the data loss manually in your own scripts. HTH, -BethAnonymous
May 07, 2013
Hi Beth I'm really struggling with One to Zero...One relationships master/detail. My child record (of which there CAN be one of) is greyed out, so I presume I need some javascript code to add the new child record to my master record, and I'm not really sure where to start. Any help much appreciated Loving your work ;)Anonymous
May 09, 2013
@Stuart - check out this post: blogs.msdn.com/.../saving-data-across-one-to-one-relationships.aspx HTH, -BethAnonymous
May 09, 2013
You are a legendAnonymous
June 01, 2013
Ha, figured it out after a lot of playing. I set a query on the grandchild data item to : Where Album.Id = @ContactAlbumID (new parameter name) Then back in the designer I set the Parameter Binding of ContactAlbumID to Contact.Album.Id Hope this helps someone :)Anonymous
June 21, 2013
Great example, and very clean look. I think it would be useful if you could include a Delete facility on the dialogs (e.g. no longer has that email address) and the way to disable (hide) the delete button on a new record.Anonymous
December 12, 2013
Suppose I have one master table hotel and child table service request. they have perfect master child relationship. but if I add new query on my child table it dose not follow master child relationship. can you suggest me how to find out your master from your child any custom code is there ? please helpAnonymous
December 13, 2013
@Dlvi - You will see the master/parent on the screen designer's view model in the left hand side. Just drag the Hotel property to where you want it on the screen and LightSwitch will handle everything. Also check out: blogs.msdn.com/.../beginning-lightswitch-in-vs-2013-part-4-too-much-information-sorting-and-filtering-data-with-queries.aspx HTH, -BethAnonymous
January 30, 2014
Pls tell me how to create a home screen that has a menu system only and no data shown. It looks like a main form of the desktop application. Thanks a lot.Anonymous
January 31, 2014
@phatnq2002 - Check out this post on global navigation: blogs.msdn.com/.../new-navigation-features-in-lightswitch-html-client-chris-rummel-rohit-agrawal.aspx Also see this tile menu extension from Xpert360 here: blogs.msdn.com/.../new-navigation-features-in-lightswitch-html-client-chris-rummel-rohit-agrawal.aspx You can also write your own menu by adding custom controls to your screen and writing some JS/HTML. Cheers, -BethAnonymous
October 21, 2014
on the browse screen for contacts how can I add a detail from phone numbers the first phone number?Anonymous
December 27, 2014
Hi, In DataMemeberlist I have collection, In content Item Tree I chosen fields using other data screen from collection from DataMemeberList. So When I choose Default Add/Edit It allows me only Collection from DataMemeberList. Can I show the fields from Content Item Tree. I am using Desktop version. I am using query to design the Editable Grid Screen.Anonymous
January 23, 2015
hello Beth, could you tell me how can't i save order header without order details lightswitch as a validation Thanks a lot Islam Sharaf