Edtter デザイン テンプレート (HappyForest) を NuGet ギャラリーに登録しました
Edtter などの ASP.NET MVC のデモで、私がよく使うサイト デザインは Happy Forest というテンプレートで、下記の CodePlex サイトから入手できます。
こちらの Source Code ページの Latest Version Download から ASP.NET MVC 向けの 58 種類のテンプレートが入手できます。

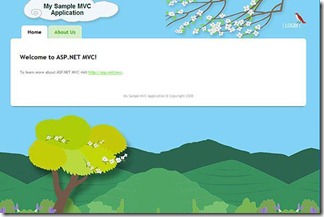
公開されているテンプレートのひとつ Happy Forest テンプレート
このテンプレートを、とある事情から ASP.NET MVC 3 プロジェクト向けに NuGet パッケージ化して NuGet ギャラリー に登録しました。
Edtter Template (JPN) – 1.0 : on NuGet Gallery
パッケージ ID は EdtterTemplate でインストールできます。
注意点として、これは ASP.NET MVC 3 (Tools Update) の インターネット アプリケーション プロジェクト の cshtml Razor ビュー用としてパッケージングしています。
基本的な使い方は下記の通りです。
Visual Studio 2010 の ASP.NET MVC 3 Web アプリケーション (C#) プロジェクトを作成
・テンプレート:インターネット アプリケーション
・ビュー エンジン:Razor
・HTML5 セマンティック マークアップを使用する下記の 3 ファイルを削除する ※削除しないと Edtter Template インストール時にファイルが更新されません
Content/Site.css
Views/_ViewState.cshtml
Views/Shared/_Layout.cshtmlメニュー [ツール] – [Library Package Manager] – [Manage NuGet Packages] ダイアログで、Online から EdtterTemplate を検索してインストール

または、メニュー [ツール] – [Library Package Manager] – [Package Manager Console] から下記コマンドを実行

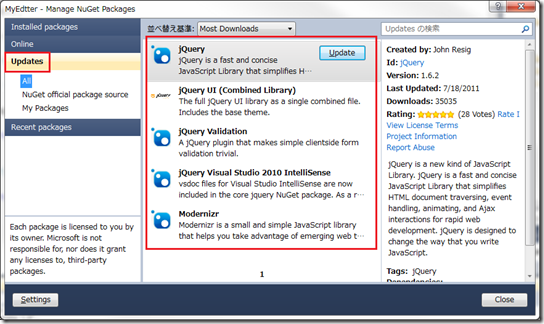
仕上げに、jQuery などを最新バージョンにアップデート
Manage NuGet Packages ダイアログでは ...

Package Manager Console コマンドでは ...

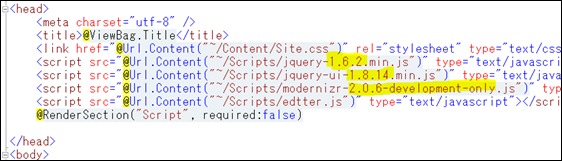
念のため、_Layout.cshtml で参照している jQuery と Modernizr のバージョンがプロジェクトの Scripts フォルダ内の JavaScript ファイルと一致しているか確認

[F5] または [Ctrl + F5] で実行

◆◆◆
これを使って ASP.NET MVC 3 ベースのアプリケーション開発を楽しんでいただけると幸いです。また、これを参考にして、独自のサイトテンプレートを NuGet ギャラリー経由で公開・配布してみても面白いと思います。