Новые возможности редактора CSS в Visual Studio 11 Developer Preview
В предварительной версии Visual Studio 11 Developer Preview есть ряд нововведений, которые порадуют многих веб-программистов. Одно из таких нововведений – CSS редактор, который был создан заново. По сравнению с предыдущей версией Visual Studio 2010, новый вариант редактора обладает отличной производительностью и стабильностью, но самое главное это возможности по редактированию CSS. Как только вы начнете редактировать стиль, не важно, в отдельном файле или включенном в веб-страницу, вы сразу почувствуете разницу!
Третья версия стандарта CSS обладает очень широкими возможностями. Но чем больше возможностей – тем больше сложностей. Новый редактор позволяет справиться с этой проблемой и значительно повысить продуктивность веб-программиста. Просто выберите версию CSS 1.0, 2.1 или 3.0 (по умолчанию) и начните редактирование.
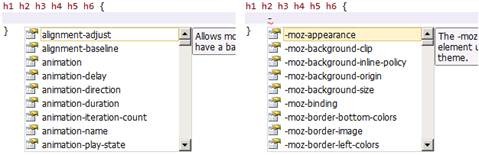
Первое что вы увидите – длиннющий список свойств, более чем 250. Еще больше свойств появится если вы выберите свойства, начинающиеся на “-“. Это вендор-специфичные свойства.

Такое большое количество свойств сначала может обескуражить, но как только вы начнете печатать дальше, список сразу будет уменьшен до нужных свойств CSS:

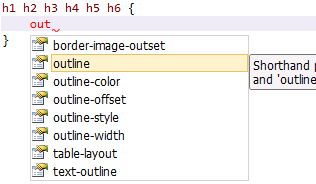
Если вы будете вводить первый символ каждого слова разделенного тире, вы получите «супер-шорткат». Другими словами, если вам надо выбрать свойство text-decoration-color вы можете просто напечатать “tdc” и ввести двоеточие. Полное имя свойства будет вставлено автоматически.

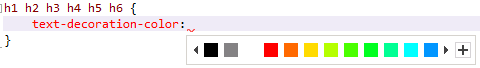
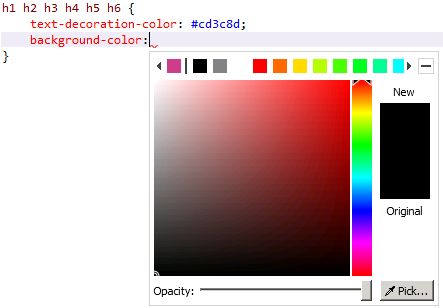
… и в этом случае появится новый диалог выбора цвета. Он включает в себя стандартную палитру и список тех цветов, которые вы уже определили в файле. Естественно вы можете выбирать цвет с помощью детального диалога, использовать стандартные наименования, хеш коды, rgb, rgba, hsl, hsla определения.

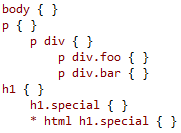
Форматирование CSS в новом редакторе позволяет делать иерархические стили, тем самым повышая читабельность. Этот режим может быть отключен в настройках через меню Tools/Options.

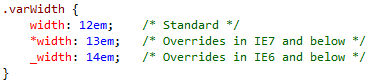
Следует отметить, что отступ последней строчки в таких стилях может отличаться от принятого, особенно в случае использования хаков CSS селекторов. Новый редактор понимает такие варианты и просто будет их игнорировать при ранжировании иерархии.
Дело конечно не в хаках CSS, но и о них IntelliSence имеет полное представление. К тому же в будущих релизах Visual Studio 11 добавится валидация.

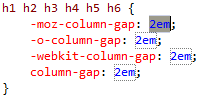
Но это еще не все. CSS редактор – это полноценный редактор Visual Studio. Значит он поддерживает сниппеты. Напечатайте cg и вы получите заготовку, свойства которой к тому же можно редактировать в режиме колонки:

Наберите “8px” и каждое свойство получит это значение, а курсор переместится на следующее свойтво.
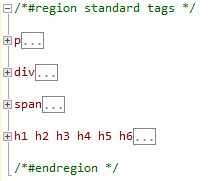
Так же редактор поддерживает ручной/автоматический режим свертки и определение регионов для больших блоков:

Вы можете сворачивать регионы и правила:

Так же есть возможность блочного комментирования, просто выделите блок:

И выполните команду комментирования (Edit/Advanced/Comment selection – Ctrl-K, Ctrl-C):

Естественно это не все возможности, следует так же упомянуть такие как «Умные отступы», отличный IntelliSence, всплывающие подсказки для всех CSS свойств и значений, стандартные возможности редактирования CSS пришедшие из предыдущей версии редактора.
Схема и сниппеты полностью расширяемы. На данный момент ведутся доработки редактора чтобы позволить расширять его возможности через Extension Manager. Это позволит дополнять IntelliSence и валидацию, а значит соответствовать быстро развивающемуся стандарту CSS 3.0. И нам важно ваше мнение. Еще не поздно высказать свои пожелания к новому редактору. Какие еще возможности вы хотели бы в нем увидеть? Как сделать редактирование CSS еще более удобным? Очень будем рады узнать о вашем мнении на сайте aspnet.uservoice.com/
Comments
- Anonymous
October 13, 2011
Все эти дополнения можно попробовать в Visual Studio 2010. Для этого необходимо установить дополнение, доступное по следующей ссылке visualstudiogallery.msdn.microsoft.com/7211bcac-091b-4a32-be2d-e797be0db210