Bing Maps add support for HTML5 Geolocation
Bing Maps is the first online service that provides geolocation support to all desktop and mobile browsers that support the new HTML5 Geolocation APIs. (*)
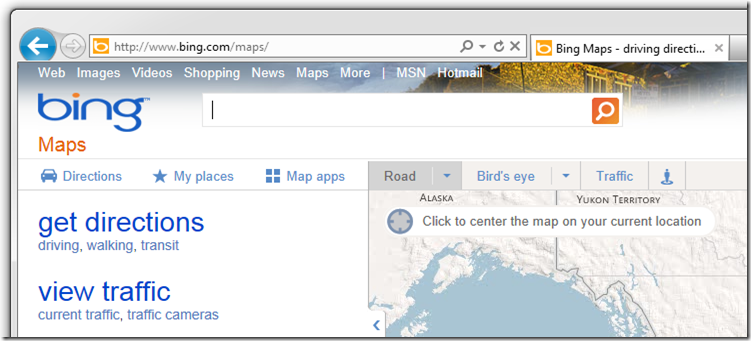
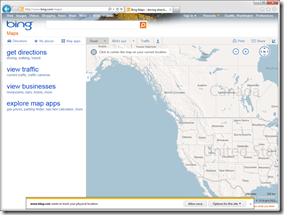
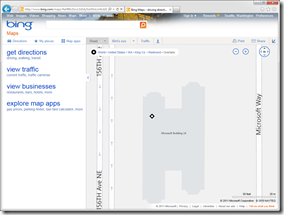
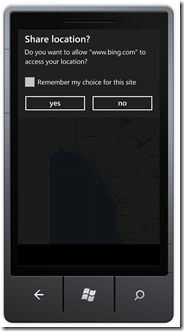
When you navigate to bing.com/maps, you will notice a new “viewfinder” icon in the top-left corner of the map. As you click it, the map will zoom automatically to your current location.
How does it work? The site implements the HTML5 Geolocation, which allow an User Agent, given the permission from the user, to query user’s location and receive her longitude and latitude coordinates.
The code that Bing used to implement this feature is really simple:
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(
function (position) {
//TODO Center the map around
position.coords.latitude and position.coords.longitude
},
function (error) {
//TODO Handle errors
});
}
else {
//TODO Fallback to IP resolution
}
The control available on bing.com/maps is freely available to any web developers; you can find all the APIs and the documentation in the Ajax SDK for Bing Maps. Preview live here.
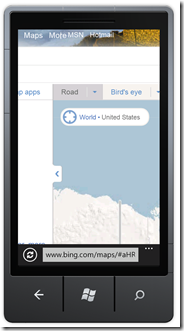
Today the Bing Maps geo-location service works already in Internet Explorer 9, Firefox 3.5+, Chrome 10+, Safari 5.0+ and Opera 10.6+. It works great even on my Windows Phone 7 (with the Mango update)!
Note that if your browser doesn’t support HTML5 Geolocation, Bing Maps will fallback to IP location resolution.
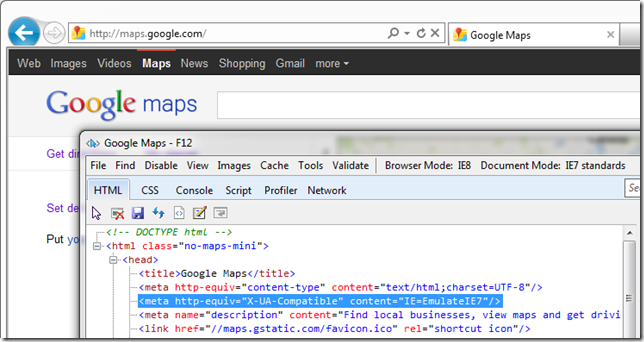
(*) Unfortunately this is not the case for Google Maps. Although Google deserve credit for being the first to introduce this feature, they still don’t provide the geolocation support to any Internet Explorer user (including IE9). In fact the Google Maps page uses the “IE7 Compatibility” mode, which forces IE8, IE9, and IE10 to render the page using the old IE7 engine, instead of the default standard compliant engine. In other words, even if you have IE9 or IE10 installed on your machine, you can’t benefit of HTML5 features when you are visiting Google Maps. Hopefully this is something Google is working on and we will see a fix soon.
Comments
Anonymous
August 07, 2011
I get the following message when I click on the viewfinder "We are unable to get your location at this time. Permission was denied." How do I fix this?Anonymous
August 07, 2011
The comment regarding Google Maps using Compatibility Mode is NOT fully the truth. Please note that your browser mode is IE8, not IE9. Google Maps asks for Compatibility Mode ONLY when browser mode is < IE9. In other words, Compatibility Mode is NOT requested when IE9 mode is used.Anonymous
August 08, 2011
@Karan: what browser are you using? Normally you would see that message if you decline the browser's request to access your location. @Franklin: What do you mean? As you can see in the screenshot at the bottom of this article (taken with IE9), the page explicitly require IE=EmulateIE7.