Announcing Internet Explorer Developer Channel
Summary: Go get the new Internet Explorer Developer Channel at devchannel.modern.IE!
Just a few weeks ago, we talked about creating a more open dialog between the IE team and the Web development community. Today we’re excited to announce the release of the Internet Explorer Developer Channel, a fully functioning browser designed to give Web developers and early adopters a sneak peek at the Web platform features we’re working on. The Developer Channel is available for download today for both Windows 8.1 and Windows 7 SP1 customers running Internet Explorer 11.
IE Developer Channel can run alongside and independently of IE11, and has all of the browser features that you love in IE11, as well as the latest platform features we’re working on. As you test drive these features, make sure to give us feedback through @IEDevChat or Connect.

More enhancements to the F12 Developer Tools
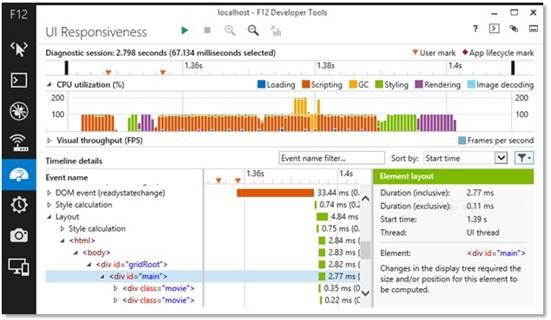
In April, we described some of the new capabilities of F12 Developer Tools in IE11 with Windows 8.1 Update, and its focus on providing accurate data in the DOM Explorer and actionable data in the memory and performance tools. IE Developer Channel comes with even more improvements to the F12 developer tools, including:
- An enhanced debugging experience with event breakpoints that help you get to your event-driven bugs faster.
- Richer analysis capabilities throughout the Memory and UI Responsiveness profilers, which support further reduction of noise through multi-dimensional timeline filter, while further increasing the semantic value of the data being reported by lighting up performance.measure() based instrumentation and dominator folding.
- An improved navigation experience that provides more keyboard shortcuts (ctrl+[ and ctrl + ] ), as well as new header notifications, which allows you to quickly determine whether any of the profiling tools are running or how many errors your page has.
A complete set of enhancements is available on MSDN here.

A look at the new colorization of the DOM in the UI Responsiveness Tool
Automate your tests with WebDriver
IE Developer Channel also comes with support for the emerging WebDriver standard through which Web developers can write tests to automate Web browsers to test their sites. It’s a programmable remote control for developing complex user scenarios and running them in an automated fashion in your Web site and browser. See how you can setup WebDriver in the IE Developer Channel, and try out this sample WebDriver project.
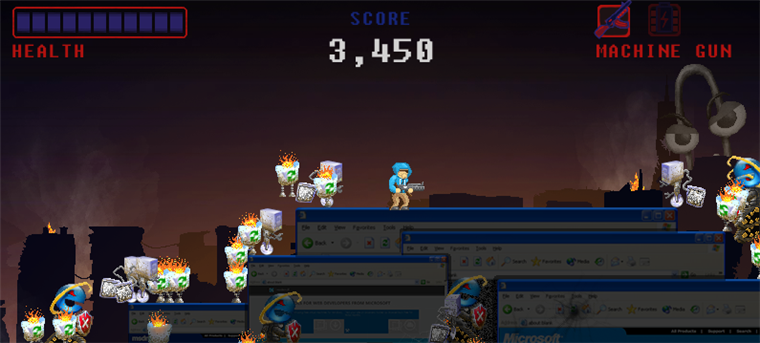
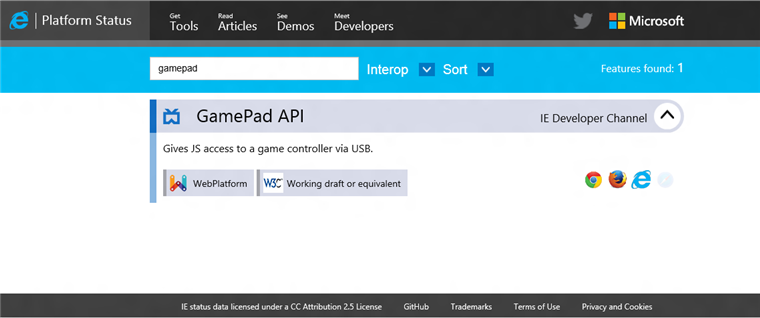
Use your Xbox controller for Web gaming
Ever felt like using your Xbox controller to game in your browser? IE Developer Channel comes with support of the emerging Gamepad API standard that lets you use JavaScript to add gamepad support to your Web apps and games. Try it out by attaching your Xbox 360 controller and helping the world Escape from XP, play your favorite Atari Arcade games, or try Hover.IE!

Use your Xbox controller to Escape from XP
IE Developer Channel also improves WebGL performance and adds support for instancing extension, 16-bit textures, GLSL builtin variables, and triangle fans. This release improves our Khronos WebGL Conformance Test 1.0.2 score from 89% to 94%. For more info about these WebGL APIs, go to MSDN here.
The first of many Developer Channel releases
As we work on new features and standards, we will continue to share early code through the IE Developer Channel. You can always go to the DevChannel.Modern.IE page to learn more about the latest features in the IE Developer Channel. All of the new features supported in IE Developer Channel are also listed on Status.Modern.IE, our new portal to communicate our roadmap for interoperable Web platform features.

This release of the IE Developer Channel uses a combination of code changes and virtualization to run alongside IE11. This virtualization creates a small performance hit, so we don’t recommend you use this version to measure your site’s performance. We also don’t recommend you install this version in your enterprise environment. For more on known issues, see our list of Frequently Asked Questions.
We look forward to hearing your feedback @IEDevChat or via Connect, to help us move the industry forward and continue to enhance the browser. Also, be sure to join us at our next #AskIE session on Thursday, June 19th @ 10AM-12PM PST.
— Jason Weber, Partner Group Program Manager, Internet Explorer
P.S. Charles Morris from the IE team also stopped by the Channel 9 Studios to talk more about the Internet Explorer Developer Channel with Geoff Knutzen:
Comments
Anonymous
June 15, 2014
IE has come a long way in recent years. Keep it going.Anonymous
June 15, 2014
The comment has been removedAnonymous
June 15, 2014
Only a religious dogmatic type would say that it hasn't.Anonymous
June 15, 2014
The comment has been removedAnonymous
June 15, 2014
Please please please do not use an icon that has a mouse pointer on it. That would get very annoying very quickly. Other than that great work, glad to see you guys know what devs want.Anonymous
June 15, 2014
Very impressive. A full browser with no problem to install alongside your RTM version. Thanks for abandon the previous approach where you released only the Platform Preview shell. Probably I will use as my main browser for legacy development too.Anonymous
June 16, 2014
Here's an idea : use the Chromium engine. Development costs reduced by $10 million.Anonymous
June 16, 2014
Please open source IEAnonymous
June 16, 2014
DIE IE, please. JUST DIE.Anonymous
June 16, 2014
Ah, heartening to see the morons are the first to comment...Anonymous
June 16, 2014
this counts as some progress. gonna take a lot more than this to erase the wounds of the past 2 decades though.Anonymous
June 16, 2014
The comment has been removedAnonymous
June 16, 2014
Please add a more robust IE extensions store that could compete with Chrome and Firefox, the current IE extension show there is a lack of communityAnonymous
June 16, 2014
Will this version be able to receive a JSON response and show it properly formatted on the browser page, or still request us to save it and then open with a text editor ? I do love IE but this is a must have feature for every dev working with JSON.Anonymous
June 16, 2014
Please can you just accept that WebKit has won and fork it?Anonymous
June 16, 2014
Stop this age old propaganda. IE will ever get its market share back. Just give up already and endorse Chrome.Anonymous
June 16, 2014
bar (are you serious? Or is this just a comment spam collection blog? Not even a captcha or any other user validation/authentification !?)Anonymous
June 16, 2014
Great! I like this "running alongside" :) Please keep going!Anonymous
June 16, 2014
Nice, please also fully support WebRTC, the Audio API, and the File API including being able to drag and drop directories, please!Anonymous
June 16, 2014
The comment has been removedAnonymous
June 16, 2014
Is there a reason why I still can't view what's in localStorage or sessionStorage with the developer tools?Anonymous
June 16, 2014
The comment has been removedAnonymous
June 16, 2014
IE implements W3C standards 3 years later, than other browsers. Why is it so?Anonymous
June 16, 2014
I'll start using IE when it'll support easy addon installing like Chrome.Anonymous
June 16, 2014
Good to see that microsoft thinks they can save IE by letting you use your xbox controller. Brilliant ideas like that and the huge success of the windows phone will push microsoft to new heights. They can't even make a good browsers. IT'S 2014!Anonymous
June 16, 2014
Can you please make sure that IE 12 on Windows 9 bridges the gap between desktop and Mobile experiences. On Windows 9 smartphones and tablets, improve and try to compete with Apple Safari mobile browser. On Windows 9 desktop and laptop computers, just like I suggest you to offer desktop mode on Windows 9 desktop and laptop computers and tile mode only on Windows 9 tablets and smartphones, I suggest you to make more updates and changes to Desktop UI IE 12 with major UI changes and improvements to Desktop UI IE 12 for Windows 9 asap including newer social media sharing capabilities.Anonymous
June 16, 2014
Why are so many people wanting a monopoly on browser engines? We all saw what happened last time. More browser engines = good - especially if there's actual ratified standards for them to implement.Anonymous
June 16, 2014
It's great to see IE team open, but I think the current situation of UI is not well addressed and should be addressed in future releases. Also that icon needs a change too, make it different. I would also suggest the addition of sharing links to the Reading List app from the desktop IE. Looking forward to ask my questions on June 19. :)Anonymous
June 16, 2014
To everyone claiming IE should move to Webkit/Blink/Chromium: Do any of you realise what harm that would do to the web? We've already been at a point that 1 browser had to much control, and last time I looked, that wasn't such a great time.Anonymous
June 16, 2014
Keep up the great work. I HATE using Chrome and rather not use Firefox. Especially on the touch part IE is allready very nice. Or just ban Chrome from Windows, let it die on Windows so a couple of morons above will see that IE is allready better then Chrome with it's stupid add ons. So we will end with IE and Firefox. Looks good to me :)Anonymous
June 16, 2014
Is this a one-time thing as in "after the final release, it won't be updated anymore" or ar you going to keep updating it right after the release of Internet Explorer 12?Anonymous
June 16, 2014
I would be happy to see IE faster, supporting addons, themes, and implementing security like chromeAnonymous
June 16, 2014
The comment has been removedAnonymous
June 16, 2014
peter c you can download VMs for Mac here modern.ie/.../virtualization-tools and IE does have an auto-update in IE11 on by defaultAnonymous
June 16, 2014
Internet Explorer should make it browser more compatible with the new standard HTML5: http://html5test.com/ The latest Google Chrome 35.0.1916.153 has a total score of 505 points in Windows 8.1. Sadly the latest Internet Explorer 11.0.9600.17126 has a total score of 376 points in Windows 8.1. I'll hope that Internet Explorer 12 will support more of the standards of HTML5.Anonymous
June 16, 2014
Thank you Microsoft, this is a welcome tool for a developer like me. Don't listen to the Google Employees in the comments and keep pressing forward.Anonymous
June 16, 2014
The comment has been removedAnonymous
June 16, 2014
Needs MathML support badly.Anonymous
June 16, 2014
off-topic: Whenever I'm listening to a podcast in the Modern-IE, then when I switch to another app, the sound mutes. Why am I forced to keep watching the podcast to have sound when I am only interested in the audio?Anonymous
June 16, 2014
Love it or hate it IE has come a long way , and even though I doubt I'm the first to say this I'm going to say it anyway , IE needs a rebranding , desperately . Rebrand it with the next update and try to separate it from the system on both windows platforms so that it'll be easier to update , without the necessity to reboot the whole machine .simply put REBRANDING + INDEPENDAT UPDATBILITY + SUCCESS OF IE + BING ; because we all know the only reason ie hasn't been discontinued is to promote MS online services , not that it's a bad reason though ;)Anonymous
June 16, 2014
The comment has been removedAnonymous
June 16, 2014
@wiensha - The HTML5Test isn't a representive test, it checks if a browser responds on something, not if it's actualy supported. Also, it checks and gives points for non-standards. The IE team should focus on adding things that actualy matter instead of the - sometimes very silly - things benchmarks and tests like HTML5Test give points for. This isn't a competition to be the best at benchmarks, it's a competition about bringing the best user experience and standard support. And believe it or not, Chrome can learn a lot about the later one from the recent IE versions.Anonymous
June 16, 2014
Still no Windows 8.0 support? Are all those users going to be stuck with IE10 forever?Anonymous
June 16, 2014
wiensha, you mentioned html5test.com. DC1 is getting a score of 374 on my machine. That is only two points behind the number you quoted for Firefox. :) Does anyone know if there is some way to get DC1 for my Surface RT?Anonymous
June 16, 2014
This looks real nice.Anonymous
June 16, 2014
Windows 8.0 users should update to Windows 8.1. The amount of people who have a legit reason to stick with Windows 8.0 and who also use IE is a ridiculously small number.Anonymous
June 16, 2014
Let it die. After many years of web development i can say that its terrible browser.Anonymous
June 16, 2014
Can someone start a Kickstarter to pay off the IE dev team to put the Web out of its misery?Anonymous
June 16, 2014
Very nice that it can be installed side by side, looking forward to testing it! :-)Anonymous
June 16, 2014
Listen, all you "alternative browser" users can goof around all you want with your comments and the pros and cons of IE, all I want to know is if with this new version of IE Microsoft finally put back the option to TURN OFF TABBED BROWSING. Otherwise I'll continue to use IE10.Anonymous
June 16, 2014
If you say this is a terrible browser, my question "have you used IE9, 10, or 11?" Seriously, everyone knows it was awful before, but try it now. Really try it.Anonymous
June 16, 2014
Hi, Thank you for your good work and for this DC1. My Feedback: add support for getUserMedia ASAP and release it in the next DC for testing. Thanks.Anonymous
June 16, 2014
To all users, who call for dropping IE, please stop caring in you so much hatred and welcome people who are trying to improve things.Anonymous
June 16, 2014
It's like the boy that cried wolf. I remember IE8. It was going to be different - put the crimes of previous years behind it. Likewise, every subsequent release. It never is. Past performance is the best predictor of future success, ergo there is a lot of cynicism out there. Also, admittedly IE11 has, on paper, a decent feature-set, but what about the versions for mobile devices from where 50% of traffic for many sites now comes?Anonymous
June 16, 2014
Have the Dev Tools been fixed to not render the style attribute on elements with what (MICROSOFT) wants to display but rather what I specify? I find this intolerable. style="border-top-color: red; border-right-color: red; border-bottom-color: red; border-left-color: red; border-top-width: 3px; border-right-width: 3px; border-bottom-width: 3px; border-left-width: 3px; border-top-style: dashed; border-right-style: dashed; border-bottom-style: dashed; border-left-style: dashed;"> when I set: style="border:3px dashed red;"> Oh and why on earth in the Layout panel do input fields of type hidden show padding and border sizes?... they don't render thus should all be 0 or grayed out (or both)!Anonymous
June 16, 2014
If you want to improve the situation and reduce costs, fork WebKit. I'm tired of supporting decisions made in 1999 to outsource browser development with no standards oversight during the process. Just fork WebKit already and WATCH THE WORLD EMBRACE YOU WITH OPEN ARMS. Or keep chasing the dragon that IE standards will be universally embraced.Anonymous
June 16, 2014
I am glad that IE 12 will work with Windows 7 as well as Windows 8, as I and many others are still with Windows 7. When IE 11 was in development, the first version worked with Windows 7 and 8, later development versions only worked with Windows. But the final version works with Windows 7 and 8.Anonymous
June 16, 2014
@Webkit Won Webkit, with it's whopping 17% user base? Not my definition of winning.Anonymous
June 16, 2014
Wow! That was a completely unexpected announcement. Great news though. I'm looking forward to seeing this being updated frequently. And thank you for finally finding a way to run two IEs side-by-side. IE has come a long way - enough to make me make it my default browser again. Keep up the good work!Anonymous
June 16, 2014
@Ordeith StatCounter combined desktop and mobile stats for top 5 browsers are (July 2013): IE: 20.27% Chrome: 36.29% FF: 16.6% Safari: 11.37% Opera: 3.74% Android: 4.97% Chrome, Safari, Opera and Android all use Webkit (Chrome uses a fork of Webkit called Blink), making Webkit share 56.37%. Where is your 17% figure from?Anonymous
June 16, 2014
17% is from NetMarketShare. A reliable source, as compared to statcounters flawed numbers.Anonymous
June 16, 2014
@WebKit 17% is from Net Market Share, an industry accepted reliable source. As opposed to StatCounter's flawed numbers.Anonymous
June 16, 2014
@Webkit But that 17% is for chrome, which you pointed out no longer uses Webkit. It was forked into blink and is becoming increasingly divergent and proprietary. Opera is also moving to blink leaving Webkit with Safari, "winning" with 6% of the market.Anonymous
June 16, 2014
@Webkit Won - You know, the issue here is more Webkit/Blink and you coding specific for this render engine instead of using the HTML and CSS and any other standards. If you follow the standards well, IE won't give you any problems. To many developers however take Webkit-specific code for being standards, and that's a bad situation. Just moving all browsers to Webkit/Blink isn't going to solve the issue, and will make the situation only worse. I'm a web developer, and the hard time developing web software is now because of Chromium, not IE. Lot's of issues have been reported to projects I work on that only appear in Webkit-based software while IE and Firefox are perfectly capable or handling it right... Beside, 17% indeed isn't a marketshare where you can say that they "won".Anonymous
June 16, 2014
Schrödinger's cat applied to web development: If I don't look at it in Internet Explorer then there's a chance it looks fine.Anonymous
June 16, 2014
The application was unable to start correctly (0xc0000142). Click OK to close the application.Anonymous
June 16, 2014
Is it already IE12? Isn't it too early? Doesn't Windows 8 correspond? It is likely to be preinstalled at following Windows.Anonymous
June 16, 2014
The comment has been removedAnonymous
June 16, 2014
Thank you very much!Anonymous
June 16, 2014
call for CSS and SVG features!Anonymous
June 16, 2014
IT'S AWESOME :DAnonymous
June 16, 2014
Support WebRTC- IE will maybe just maybe not be completely worthlessAnonymous
June 16, 2014
The comment has been removedAnonymous
June 16, 2014
The comment has been removedAnonymous
June 16, 2014
Welcome to our website:http://www.ledcandle.ccAnonymous
June 16, 2014
lets see some ads in IE, like the upcoming ads in firefoxAnonymous
June 16, 2014
Awesome!Anonymous
June 16, 2014
"Webkit is awful. In the past 2 years I've spent months fixing sites to look fine in Chrome " Lol, get me wondering what the heck where you doing. In my 14 years of work I'm still to see HTML and CSS code that works better in IE then in anything else and that it was not generated by some M$ tool.Anonymous
June 16, 2014
Just turn IE into a program that asks you what browser you want to download, with links to download. That's all it's used for anyway.Anonymous
June 16, 2014
Can't stop laughing :)) there are so many IE haters in this post, hahaAnonymous
June 16, 2014
[FishGL.com] is still projected as 1-2 FPS. Maxthon, Firefox, Opera and Chrome project it 50-75 FPS. Why after upgrading of Windows 8.1 to update 1, [Hover.ie] projects slower? Please tell us what did change WebGL processing mechanism in this release?Anonymous
June 16, 2014
"Lol, get me wondering what the heck where you doing." Maybe using 2D transforms in combination with border-radius and overflow:hidden clipping, which leads to rendering corruption due to broken hardware-accelerated rendering in Webkit/Blink. Or before that; trying to use border-radius in combination with <img> elements. Or maybe trying to use position:fixed elements, which suffer rendering corruption when not hacked onto their own compositor layer to placate Webkit/Blink. etc. etc.Anonymous
June 16, 2014
Thank you for releasing this!
- Can you comment on the approximate frequency of new developer channel releases?
- The FAQ page - msdn.microsoft.com/.../dn722334(v=vs.85).aspx - links to preview.modern.ie - you better use a unique link for that page everywhere. Which is the right one? this or devchannel.modern.ie?
- That same FAQ page says that the test suite is passing 97% while this post writes 94%. a. Which one is correct? b. If these are different test suites, can you add a link to the mentioned page to the test suite that passes 97%?
Anonymous
June 16, 2014
If IE11 and IE Dev are started simultaneously, the bookmark on IE11 side will become amusing. Probably, it is coexistence installation for what?Anonymous
June 16, 2014
asdasdasdAnonymous
June 16, 2014
@wiensha blogs.msdn.com/.../announcing-internet-explorer-developer-channel.aspx The scoring of html5test.com is unfair imho. They include stuff that is not yet a standard, just a draft. Read it yourself, it's their own statement: html5test.com/about.html I'd love to see fair html5 browser scoring... anyone? is there any?Anonymous
June 16, 2014
I installed it and it wont start. Win 7.1 here. IE 11 installed which will start. But the IE developer channel crashes instantly "Internet Explorer has stopped working" Close/debugAnonymous
June 16, 2014
The comment has been removedAnonymous
June 16, 2014
Excuse me, sirs. We said we want XNA5, not useless Gamepad API. Could you please correct this? Thanks.Anonymous
June 16, 2014
Just to share some personal experience with automated web-testing. We have been using the http://www.testize.com that provides instant Cross-Mobile & Browser web testing to find and fix issues. It looks that they may use webDriver or physical devices, but essentially they take the page source from every device and analyse it to identify any platform incompatibilities and issues. In the end you get the report and step-by-step instructions to fix issues that cover the following areas:
- cross platform compatibility
- browser and server side performance
- usability
- touch and mobile device optimization
- content issues (broken links, spellcheking, etc) and there is also Web API to automate (we have integrated it with our TeamCity)
Anonymous
June 16, 2014
I do really hope they change the proprietary CSS prefix to "-blink-..."... and suddenly, every single page that only defines styles with "-webkit/-moz" starts failing.Anonymous
June 16, 2014
If you want to keep IE relevant, please allow the latest version to be installed into any supported Windows version. Nobody outside the Microsoft will support the IE12, if that can be installed only for Windows 8.1, which has a market share of ~6,3%.Anonymous
June 16, 2014
Anything that makes it better is welcome.Anonymous
June 16, 2014
@Noob - It's a dream that will never come true, sadly... @Former IE User - Except for Vista, with 2,9% market share, every supported Windows version is supported by IEDC. And if you want it on Windows 8.0, you simply should update to Windows 8.1 Update, there is realy no point in staying at Windows 8.0.Anonymous
June 16, 2014
is there any provision for security professional ?Anonymous
June 17, 2014
Open source IE ... let us look at the codeAnonymous
June 17, 2014
The comment has been removedAnonymous
June 17, 2014
@Yannick - 2,9% of the Windows market share is still a lot of computers, why not provide the latest Internet Explorer for Vista? It's still supported until 2017 after all.Anonymous
June 17, 2014
@real developer - How real does on OS have to be? Windows has 90% market share, can't be more real - well it can, for those 10%, but that's not the point. Anyway, what about the free virtual machines on modern.ie? @jfjuneau - It's a lot of PCs indeed, but still not very much in comparision.Anonymous
June 17, 2014
The comment has been removedAnonymous
June 17, 2014
I love IE! Let him be the best browser. You should complete further particularly html5.Anonymous
June 17, 2014
IE is still years behind everyone else. MSFT should just let Google have the browser game since they are holding everyone back. Maybe they could strike up a deal. I don't get why MSFT cares so much as it's not a source of revenue for them and it's not a good product.Anonymous
June 17, 2014
The comment has been removedAnonymous
June 17, 2014
@Yannick, MS IE has vendor prefixes just like everyone else. Microsoft even created their own non-standard version of version of Javascript again called Typescript. Of course you would know that if you had to actually develop websites and web apps with MS IE in mind. Chrome has the best support for HTML5 standards of any browser. IE isn't even second or third in that regard. Both FF and Safari beat IE in HTML5 standards support. It's not even up for a debate. That's just the fact of the matter. Performance wise MS IE is the slowest. The developer tools are terrible. I use them every day. They are the worst of any vendors tools. There are no extensions so developers can get around perceived deficiencies if they need to as it relates to tooling like FF. I prefer Chrome FF and Safari's developer tools to IE. Chrome because they are the easiest to use to get real work accomplished. Safari dev tools I like because it has support for debugging mobile browsers.Anonymous
June 17, 2014
The comment has been removedAnonymous
June 17, 2014
Positive step in the right direction...and appreciated. It will take a long time, as a Web developer, to trust IE again...after being burned for years as a developer.Anonymous
June 17, 2014
@NumbStill And it was an even bigger mistake to let XP users down, especially with a huge market share like that. The thing is, user's won't upgrade their operating system or computer just because they can't have Microsoft's latest browser. They will rely on Firefox or Chrome instead, and they will keep it that way when they upgrade their operating system or get a new computer. And Microsoft won't get that market share back. After all, why should I rely on a browser that could stop getting updates every time Microsoft wants me to jump ship on their new OS?Anonymous
June 17, 2014
The comment has been removedAnonymous
June 17, 2014
The next translation has accumulated again. Please carry out early. Since a report new about seven more affairs has come out, please give me one at a time.Anonymous
June 17, 2014
@Yannick - Monoclature is bad, of course. But let us get the facts straight here.
- Chrome does not introduce new vendor prefixes anymore as a matter of principle ever since they forked WebKit to create Blink (April, 2013). While the Chromium WebRTC team did introduce a few minor prefixed fields (for statistics and IPv6), it was inadvertent and it will not happen in the future.
- Chrome is trying to reduce the already prefixed features and introduce their standard variants. It has already unprefixed some features (WebAudio, for example) and more unprefixed features are indeed on the plate (CSS animations, full screen API) or even shipping soon (CSS transforms). This is a partial list - groups.google.com/.../forum$3Aintent$20(unprefix$20OR$20unprefixed)%7Csort:date
- I agree that Internet Explorer tends to have a more complete and standardized implementation than Chrome in some features, but not in all of them. They also have vastly incomplete features.
- Internet Explorer itself introduced (and still does, apparently) a lot of vendor prefixed features in the last three major releases. Just look at the CSS properties and values that were added for touch related stuff. There are numerous properties (over ten, over twenty maybe) - a lot of them have no specification, or even a draft.
- The Developer Tools of Internet Explorer are very, very slow. The whole browser is very slow in terms of at least user interface (clicking on buttons, startup time, switching tabs, opening new tabs). Now, that might be a subjective issue, due to slow computers and stuff - but when you compare the feature between, for example, Chrome and Internet Explorer, Internet Explorer is way, way slower on the same machine. I do not think you can argue with that. Loading an uncompressed jQuery and debugging it was so painfully slow (I have not tried it with 11, I admit). I took about two minutes to start debugging. In Chrome, it was (and still is) instant. I am not talking about really slow machines. Core2 Duo 2GHz is not the slowest computer.
- Chrome no longer lets you view the password with a single click, it shows the system login now.
- Anonymous
June 17, 2014
@Chris -
- And Google has created Dart, so what? They can create any language they want - no current stable browser currently supports any language other than JavaScript (note that VBScript is no longer supported).
- Chrome (and the rest of the bunch) does indeed implement a lot of features. Some of them are indeed somewhat incomplete or buggy, though. When Internet Explorer finally implements a feature, they do tend to have a complete implementation, as I mentioned above. Not always, of course. But, yes, Internet Explorer has a lot to catch up - but they do catch up eventually. Major (or minor) releases are now more frequent, so they will catch up faster incrementally. @jfjuneau - I did not state that I agree with their view, I just stated the facts in order to make you realize Window Vista is not on their radar at all, considering the Windows XP situation and that it is not surprising at all (and you should not expect any Windows Vista oriented release, because you will surely be disappointed). @Prior Semblance - "minor drop" is an understatement. They stopped supporting it in Internet Explorer 9 - it had almost 50% market share.
Anonymous
June 17, 2014
The comment has been removedAnonymous
June 17, 2014
Great news! Looking forward to have better tooling, especially around javascript debugging! Keep it up! @Chris, first of all: TypeScript is NOT to be run in the browser TypeScript is a SUPERSET of JavaScript, which is based on drafts for EcmaScript 6 TypeScript "2.0" (no version number assigned yet), has the goal of aligning the language even more to EcmaScript 6. TypeScript has a compiler which "compiles" it into PLAIN JavaScript based on which version of JavaScript support you wish for is your complaints about TypeScript 100% irrelevant to IE? YES.. IE @All the "Chrome is better" /"Chrome won" / "Give it up already" / "Chrome has better scores in tests!"... First of all, before even talking about HTML5 support, people need to understand what "HTML5" is and more importantly, what HTML5 is not! HTML5 is NOT a standard. (currently a "Candidate Recommendation" which is a proposed standard, which is somewhat well defined) HTML5 is often used a wide "umbrella" for all things web vNext, instead of actually looking into the W3C drafts! All the "HTML5 tests" I have ever seen, does not only test for "HTML5" features, but also much more which is either still in early drafts (experimental) or not even near HTML5. WebSockets support ( www.youtube.com/watch ) is probably one of the best examples of this alongside WebGL, video and audio codec support. @Martijn You need to catch up on security features of Windows introduced with and ever since Windows Vista, if you really believe it takes "virtually no effort" to port an application to Windows XP :)Anonymous
June 17, 2014
@Martijn - This is so not true. A lot of GPU related stuff, updated drivers, DirectWrite and more are pretty much bound to Windows 7 and later. Internet Explorer makes heavy use of hardware acceleration, GPU. Security features such as ASLR and more do not exist in Windows XP. Internet Explorer has no network stack of its own, it depends on the operating system, so many features that bring on speed can simply not be implemented in Windows XP without a great architectural change in the browser that a soon to be (or already is) obsolete operating system does not justify. Every software has its own characteristics and a modern browser uses a lot of the new features that modern operating systems provide. Unless you are a browser engineer, or specifically, an Internet Explorer engineer - stating that it is virtually no effort is meaningless.Anonymous
June 17, 2014
@Ken
- Like you wrote, HTML5 is indeed an umbrella term for the latest additions (completely standardized or on their way to be standardized) and when talking about that umbrella term, Internet Explorer is indeed behind. The semantics do not really matter here, the features do - Internet Explorer implements significantly less features than other modern browsers. That is a fact. Also, note that W3C itself is purposefully relating these technologies to HTML5. It is a known buzz word (and it works, it seems). Do not blame others for using that umbrella term if officials use it in the exact same way.
- Regarding WebSocket, the protocol itself is not HTML at all, right, but the API is part of WHATWG HTML - www.whatwg.org/.../network.html
- I completely agree with you regarding the "virtually no effort" contradiction. :) See my comment above.
Anonymous
June 18, 2014
The comment has been removedAnonymous
June 18, 2014
Stop making me restart my computer for every updateAnonymous
June 18, 2014
The comment has been removedAnonymous
June 18, 2014
Any word on when IE will support CSP (Content Security Policy)? The other major browsers have all supported it for some time now.Anonymous
June 18, 2014
Although he thought that he would try and being installed, Microsoft App-V was too heavy and uninstalled immediately. Please stop the tie-in commercial law. Windows 7 32bit SP1 IE11.Anonymous
June 18, 2014
@degraaf status.modern.ie/contentsecuritypolicyAnonymous
June 18, 2014
The comment has been removedAnonymous
June 18, 2014
The comment has been removedAnonymous
June 18, 2014
@Andy Sterland, > Multi select CSS – We’re working on this one we just added multi select to our breakpoint window but not to the CSS panes. Yet. The multi-select in breakpoint windows is not as convenient as the we have in Firebug/Chrome. In other words, we need click-and-drag selection for CSS in addition to press-and-hold-Ctrl-and click. In CSS window, its mostly the adjacent rules/declarations devs are interested to copy. Please note that it is like a text selection; meaning click-and-drag selection in CSS window should work across the rules. See i58.tinypic.com/ors4gp.png > Element states – Today we support :hover and :visited what other states were you interested in? :link, :active and :focus. > Numeric up/down – Toda we have the up/down arrows increment the value by +/- and shift + +/- will change the value by 10. We’re looking at adding shortcuts for fractions (0.1 increments). Does that cover your needs? Besides fractional increment, please consider increment/decrement in DOM viewer. For instance; in most front-end frameworks, they have grid structures with column spans ("col-6" of twitter bootstrap or "larger-6" of zurb foundation). Please provide increment/decrement of those too. In addition to that, h1-h7 tags are also a good candidate of such a shortcut except it has a fixed range. The idea is to let user see the real-time change without needing to: change -- press Enter -- change -- press Enter. > Media query toggling – We have work on our backlog to improve the experience for debugging different layouts. Yes please overrides for print too! :) Please ask folks responsible for Print preview to exterminate this old weird bug: connect.microsoft.com/.../attribute-selectors-in-print-preview-incorrectly-match-current-value-of-input. Thanks!Anonymous
June 18, 2014
@dstorey, Is this issue confined to IEStatus website: connect.microsoft.com/.../ie11-scrolling-issue ?Anonymous
June 19, 2014
The comment has been removedAnonymous
June 19, 2014
I am developing a deployment of IE11 and I need to know what the patch size of the patch from 11.0.9600.16428, which is the pre-April 2014 (pre Enterprise Mode) to the latest version that has EM capability (11.0.9600.17126CO). I am developing it for an intranet (SCCM)deployment that has zero tolerance for install-time internet download due to scale and WAN link sizes. I can't seem to isolate the update, although I can see that it is downloaded and applied during setup. I am using a build I created using the IEAK. If the patch size is small, I may let it roll in the setup. If it is not, I need to isolate it and install it locally.Anonymous
June 19, 2014
The comment has been removedAnonymous
June 19, 2014
The comment has been removedAnonymous
June 19, 2014
@flapadlr - I believe support.microsoft.com/.../2950467 is the one that introduced the Enterprise Mode.Anonymous
June 19, 2014
I have to goggle at the lack of intelligence of anyone that thinks that Microsoft would consider dropping their browser at their behest, or for any reason really. Browsers are fast becoming and WILL be the most significant application development platform on the planet. The browser is as significant as an OS and will essentially become a virtual OS.Anonymous
June 19, 2014
You can polish a turd as much as you want. But you'll still have a turd.Anonymous
June 19, 2014
3 Things and IE will be my default browser with even none else browser installed on my 8.1. 1st: Bring back the good old IE11 font rendering as IE on Windows 7. 2nd: Give use native and lightly customizable Mouse Gestures 3rd and more important: a proper ad block Thank you. I believe right now IE11 is the best in the most aspect but the few things missing is a no-go for me, unfortunately.Anonymous
June 19, 2014
I know this because I am a piece of turd. #NoOffenseIEAnonymous
June 19, 2014
Picking up from my last comment; I'm clearly biased and haven't used IE since 6 but I never let logic get in the way of my biased opinions; so I don't even know if they've changed IE since then, but so what, it was horrible, and will always be horrible. My word is law. Signed; your below average trollAnonymous
June 19, 2014
internet explorer 12Anonymous
June 19, 2014
The comment has been removedAnonymous
June 19, 2014
The comment has been removedAnonymous
June 19, 2014
Just abandon IE. Why do you idiots keep developing it? Put Firefox on your OS and call the 'browser wars' over.Anonymous
June 19, 2014
Just abandon IE. Why do you idiots keep developing it? Put Firefox on your OS and call the 'browser wars' over.Anonymous
June 20, 2014
IE built by desis for desisAnonymous
June 20, 2014
IE = built by desis 4 desisAnonymous
June 20, 2014
The comment has been removedAnonymous
June 20, 2014
@kozmikspek what is "desis"?Anonymous
June 20, 2014
@The Deeds: we’ll need to investigate it. Can you file it in the status.modern.ie GitHub repo please?Anonymous
June 21, 2014
Microsoft, you won't gain any sympathy by not supporting MathML.Anonymous
June 22, 2014
Die die dieAnonymous
June 23, 2014
Just friggin' hilarious people come to a MSDN site to preach IE-h8. Get a job or do something positive to with your time.Anonymous
June 23, 2014
Will SVG support be improved anytime soon? Especially the lack of support for foreignObject in this context is quite saddening.Anonymous
June 23, 2014
@Link - It is in development - status.modern.ie/svgforeignobjectelementAnonymous
June 24, 2014
Is there a support forum anywhere for F12? The MSDN one is useless where it's a number of people who have no idea what they're talking about making random useless suggestions. (Note: I think this is due to no Microsoft people on it.)Anonymous
June 24, 2014
New CMS IE11 VML convert to SVG here : www.youtube.com/watch Whoo Frenchii ! PEPSITE V11 for IE11 in QUIRK MODE !Anonymous
June 24, 2014
@David Thielen - You can try asking here. If you simply want to report issues, connect.microsoft.com/ie is the place.Anonymous
June 24, 2014
Can I go to internet explorerAnonymous
June 24, 2014
Old IE is still a problem because there is still people that use IE 7 & 8 and developers must sometimes support them. New IE versions could be better embraced if there was a solution to the continuing problem of old IE. I don't care about the new features of IE as much because I still have to support the old ones.Anonymous
June 24, 2014
Why not just give users a choice of which browser to use? When Windows is first installed, it presents them with a choice of browsers. The users can decide what browser they want to use. People would choose different browsers, reducing the probability of one dominant browser. If there is no one dominant browser, then there will not be any browser wars-like scenario where the dominant browser doesn't do anything. This is a win for everybody.Anonymous
June 24, 2014
@Choice: your idea was introduced years ago. Literally years ago, and by that I mean around February 2010. It's called Browser Choice Screen, KB976002.Anonymous
June 24, 2014
Hi all; It was suggested above that I ask questions here. I'm trying to use IE's F12 instead of Chrome (it does better at reporting the true location of a javascript error) but have three questions. Here's the link to the questions in the MSDN forums. Ignore the comments by others there as they are by people who apparently don't have any understanding of IE (no idea why they frequent that forum): social.msdn.microsoft.com/.../how-do-i-get-the-result-of-a-method-in-the-console social.msdn.microsoft.com/.../how-can-i-get-ie-11-to-show-my-ts-files social.msdn.microsoft.com/.../assigning-proto-good-idea-or-bad And please consider having someone knowledgeable about IE answer questions in the forum. thanks - daveAnonymous
June 24, 2014
@Sardoc - Not quite... it was only introduced in Europe and new European installations with service packs tend to remove the screen (until Microsoft fixes it again).Anonymous
June 25, 2014
The comment has been removedAnonymous
June 25, 2014
The comment has been removedAnonymous
June 27, 2014
// as a die hard IE user i'll say you've got to add some additional features to the f12 key instead of putting them on a additional browser and be thinking as a main browser so people will need to use it not adding few other browsers for different tasks. heads up (y)Anonymous
June 29, 2014
Can we please get inline JSON viewing and better inline XML viewing in IE vnext?