JQuery ASP.NET server control dropdown autocomplete sample
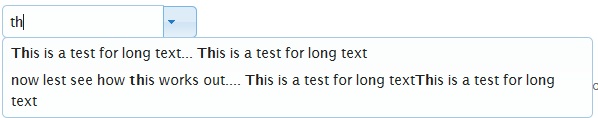
This is a basic sample on how to use autocomplete feature with asp.net server control data using jquery. I feel this would have minimal impact for an existing asp.net page.

ASPX File :
<link type="text/css" rel="Stylesheet" href="https://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.10/themes/redmond/jquery-ui.css" />
<script type="text/javascript" src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.5.js"></script>
<script type="text/javascript" src="https://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.10/jquery-ui.js"></script>
<meta charset="utf-8">
<style>
.ui-button { margin-left: -1px; }
.ui-button-icon-only .ui-button-text { padding: 0.35em; }
.ui-autocomplete-input { margin: 0; padding: 0.48em 0 0.47em 0.45em; }
</style>
<script>
function optionSelected(selectedValue) {
document.title = selectedValue;
}
(function ($) {
$.widget("ui.combobox", {
_create: function () {
var self = this,
select = this.element.hide(),
selected = select.children(":selected"),
value = selected.val() ? selected.text() : "";
var input = this.input = $("<input>")
.insertAfter(select)
.val(value)
.autocomplete({
delay: 0,
minLength: 0,
source: function (request, response) {
var matcher = new RegExp($.ui.autocomplete.escapeRegex(request.term), "i");
response(select.children("option").map(function () {
var text = $(this).text();
if (this.value && (!request.term || matcher.test(text)))
return {
label: text.replace(
new RegExp(
"(?![^&;]+;)(?!<[^<>]*)(" +
$.ui.autocomplete.escapeRegex(request.term) +
")(?![^<>]*>)(?![^&;]+;)", "gi"
), "<strong>$1</strong>"),
value: text,
option: this
};
}));
},
select: function (event, ui) {
ui.item.option.selected = true;
self._trigger("selected", event, {
item: ui.item.option
});
//JK
optionSelected(ui.item.option.value);
},
change: function (event, ui) {
if (!ui.item) {
var matcher = new RegExp("^" + $.ui.autocomplete.escapeRegex($(this).val()) + "$", "i"),
valid = false;
select.children("option").each(function () {
if ($(this).text().match(matcher)) {
this.selected = valid = true;
return false;
}
});
if (!valid) {
// remove invalid value, as it didn't match anything
$(this).val("");
select.val("");
input.data("autocomplete").term = "";
return false;
}
}
}
})
.addClass("ui-widget ui-widget-content ui-corner-left");
input.data("autocomplete")._renderItem = function (ul, item) {
return $("<li></li>")
.data("item.autocomplete", item)
.append("<a>" + item.label + "</a>")
.appendTo(ul);
};
this.button = $("<button type='button'> </button>")
.attr("tabIndex", -1)
.attr("title", "Show All Items")
.insertAfter(input)
.button({
icons: {
primary: "ui-icon-triangle-1-s"
},
text: false
})
.removeClass("ui-corner-all")
.addClass("ui-corner-right ui-button-icon")
.click(function () {
// close if already visible
if (input.autocomplete("widget").is(":visible")) {
input.autocomplete("close");
return;
}
// pass empty string as value to search for, displaying all results
input.autocomplete("search", "");
input.focus();
});
},
destroy: function () {
this.input.remove();
this.button.remove();
this.element.show();
$.Widget.prototype.destroy.call(this);
}
});
})(jQuery);
$(function () {
$("#<%= ddlTest.ClientID%>").combobox();
$("#toggle").click(function () {
$("#<%= ddlTest.ClientID%>").toggle();
});
});
</script>
<div class="demo">
<div class="ui-widget">
<asp:DropDownList ID="ddlTest" runat="server">
</asp:DropDownList>
</div>
<button id="toggle">Show underlying select</button>
</div>
CS File :
namespace JQueryTest
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
List<Item> lst = new List<Item>();
lst.Add(new Item() { ID = "0", Val = "Select" });
lst.Add(new Item() { ID = "1", Val = "This is a test for long text... This is a test for long text" });
lst.Add(new Item() { ID = "2", Val = "now lest see how this works out.... This is a test for long textThis is a test for long text" });
lst.Add(new Item() { ID = "3", Val = "joseph" });
lst.Add(new Item() { ID = "4", Val = "kiran" });
ddlTest.DataSource = lst;
ddlTest.DataTextField = "Val";
ddlTest.DataValueField = "ID";
ddlTest.DataBind();
}
}
}
class Item
{
string _val;
string _id;
public string ID { get { return _id; } set { _id = value; } }
public string Val { get { return _val; } set { _val = value; } }
}
}
Comments
Anonymous
December 15, 2011
This was exactly what I was looking for, thank you very much.Anonymous
December 15, 2011
This is what i was looking for. ThanksAnonymous
March 16, 2012
Hello, Good example, i have tried it but dropdown select index change event is not working please help me. Thanks.Anonymous
March 19, 2012
Very good amazing i serarch alot to get autocomplete jquery working in server side thanksAnonymous
June 20, 2012
Excellent. I desperately needed this control.Anonymous
July 17, 2012
Very good code, helped me lot... thanksAnonymous
November 11, 2012
Hi, I tried this. This is working fine. I had a doubt in this. How to reduce the size of the dropdownlist? How to put the scroll bar if there is too many contents? Please help me. - robinmathewk@yahoo.com Thanks in advanceAnonymous
November 19, 2012
Hi Joseph Kiran, This is what all we need. Thanks for ur post.Very Helpfull. arfathcse[@]gmail.com