Check out Live Writer
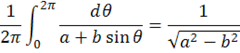
This is a test to see how I can use Live Writer to make blog posts more nicely. In particular, it’s desirable to display equations by copying them from Word. For example, this is the mode locking formula
which you can enter by typing \integral<space> in a math zone. In PowerPoint 2010, it builds up automatically, but in Word 2010, you need to choose the Professional option from the context menu or from the acetate box dropdown.
This is the Pythagorean Theorem displayed inline: ![clip_image002[5] clip_image002[5]](https://msdntnarchive.blob.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/00/70/95/metablogapi/8371.clip_image0025_thumb_48F48614.png) . Note that the inline formula is not aligned quite right with the text base line. I used vertical-align: bottom. Does anyone know of a CSS attribute that can align it properly? The image has to have a text baseline spacing.
. Note that the inline formula is not aligned quite right with the text base line. I used vertical-align: bottom. Does anyone know of a CSS attribute that can align it properly? The image has to have a text baseline spacing.
Comments
Anonymous
January 02, 2011
Hi, I tried style="vertical-align:bottom", it works well, if the formula font family and size is the same as it is in the surrounding text. Greetings E.Anonymous
January 02, 2011
Thanks for the tip. I tried your suggestion, but am having some difficulty getting the image to have the correct size. I chose Cambria for the surrounding text and Cambria Math for the math zones and a font size of 12. The images generated by the copy into Live Writer from Word 2010 are magnified somehow.Anonymous
January 03, 2011
Hi, I used Word and saved the file as filtered html. Then I copied the html code for the paragraph into a new page in SharePoint Designer. It works. Sorry, I did not use Live Writer, only NotePad to get the html code. Regards E.Anonymous
June 29, 2011
Internet Explorer Platform Preview 2 supports "MathML in text/html". Please, check the www.html5test.com. Native equations comes to IE10 :-)