Working with SharePoint 2010 Themes (Anweshi Deverasetty)
Hi Everyone, I am Anweshi Deverasetty. I have been working as an Associate Consultant in Microsoft Services Global Delivery from past 4 ½ years. I have around 9 years of experience in Software Industry and have been extensively working on SharePoint. Currently, I am working on a project which involved migration of application from SharePoint 2007 to 2010, implementation of Pivot Viewer, BCS, FAST Search etc. This blog is an outcome of the effort that I put in to develop and deploy Themes.
Happy Reading!! :)
Introduction
Our application involved migration of site collections on a Web application from SharePoint 2007 to 2010 environment. As we wanted to perform Visual Upgrade on site collections on an as-needed basis at the user's request, we performed migration using PreserveOldUserExperience in stsadm. This will do the data migration but preserve the SharePoint 2007 look and feel. Later, Visual Upgrade can be used to upgrade to SharePoint 2010 look and feel. You can find more about PreserveOldUserExperience here on MSDN.
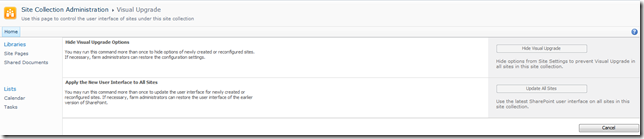
The migration basically involved 3 main steps—data migration, Visual Upgrade, and making our custom components compatible to work with the new version. After we were done with data migration, performing Visual Upgrade was simple, it was just performing Visual Upgrade from Site Settings->Site Collection Administration as shown here (click for a larger version):
Figure 1. Visual Upgrade in Site Settings
But just performing a visual upgrade does not make things work. There is more you need to think and work before you go for Visual Upgrade. The first thing is to work on master pages and themes. Before designing themes, you should decide if you want to go with themes or with cascading style sheets (CSS). It is always a good idea to go with one approach rather than using both because, themes might overwrite CSS sometimes and vice versa. The next sections will show you how to create and deploy a theme.
About Themes
Themes have been drastically changed in 2010. The new 2010 themes use an entirely different design. SharePoint 2007 themes used CSS and images while the new 2010 themes use the .thmx format. This means themes can be easily created using PowerPoint or any other tools which will be discussed later in this article. You will notice that the old SharePoint 2007 themes are no longer available in SharePoint 2010. When you perform migration without Visual Upgrade, the old themes are available to support the 2007 look and feel.
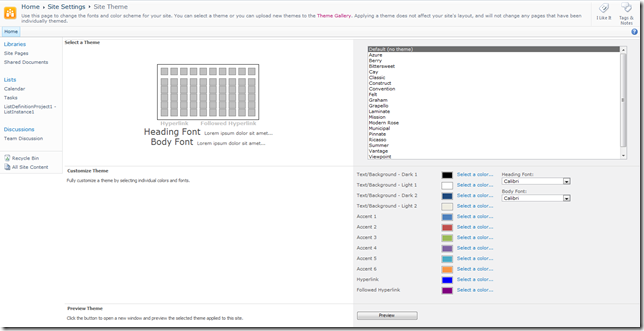
There are set of predefined themes available, which you can view from Site Settings->Look and Feel->Site Theme. Note that in SharePoint Server, you can customize the theme in the browser. In SharePoint Foundation, this functionality is not available. Here is a glimpse of the Site Theme in SharePoint Server (again, click for a larger view):
Figure 2. Set Theme in Site Settings
Creating Custom Themes
SharePoint 2007 involved some effort to create themes as we had to deal with CSS and images. But as the themes design is changed completely in 2010, it is rather easy. Following are set of tools available which will make life easier. Here are the different ways of creating Themes.
Customize Theme Feature
Set Theme in Site Settings under the Look and Feel section is a default feature available in SharePoint Server, which will help you to customize themes. In Figure 2, you can see the option Customize Theme, which will help you to customize the theme you selected. Whenever you select a predefined theme and customize it, it creates a new theme called Custom and all the changes get applied to this custom theme. So every time you modify a predefined theme, the Custom theme gets overwritten.
Now, if you want to preserve this theme and download it locally, here are the steps that will help you to download this customized theme:
- View the HTML source of the page and search for /_catalogs/theme/Themed/uniqueHexId/corev4-uniqueNumber.css
- From the browser, navigate to https://yourServer/_catalogs/theme/Themed/uniqueHexId/theme.thmx and download the file.
- Rename the file MyCustomTheme.thmx
Theme Builder
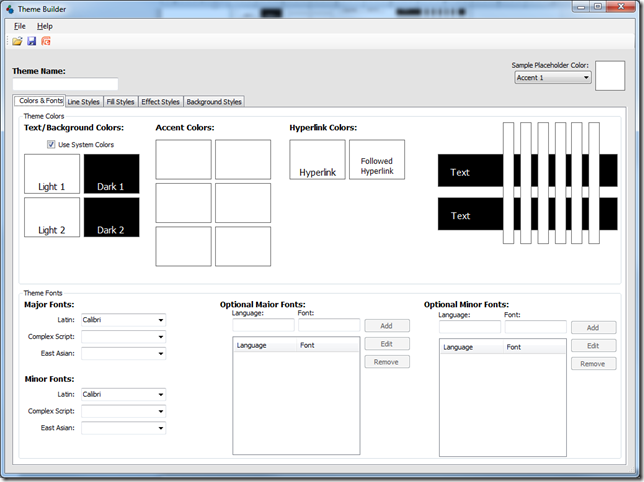
You can also create themes using Theme Builder, which is available at https://connect.microsoft.com/themebuilder . You can select an existing theme or create a new theme using this tool. Here is the screenshot of Theme Builder:
Figure 3. Theme Builder UI
PowerPoint
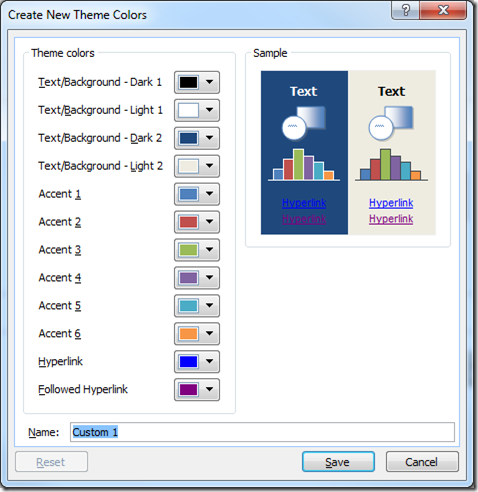
Themes can also be created using PowerPoint. On the Design tab under Colors, select Create new theme colors. Customize it and save it as a thmx file. Below is a screenshot of the Create New Theme Colors Dialog:
Figure 4. PowerPoint Theme UI
Deploying Themes
There are multiple ways to deploy themes both through code and through the UI. The following are the different ways to deploy themes.
Theme Gallery Deployment
You can upload the thmx file that you created in PowerPoint or Theme Builder into the Theme Gallery. Deploying a theme to the Theme Gallery holds well if you're working for a single site collection. If you need it to apply to multiple site collections, see the next method of deploying using a Feature. You can access the Theme Gallery from Site Actions->Site Settings->Themes. Once you upload it, you can go to the Set Theme screen, as shown in Figure 2 above, and set the theme. You can see the Theme Gallery below:
Figure 5. Theme Gallery
Feature Deployment
It's always a best practice to deploy any artifact as a Feature. This works well for multiple site collections. Here is an example of the Feature and Elements XML files.
Feature.xml
<?xml version="1.0" encoding="utf-8" ?>
<Feature Id="28E39FC9-BFE9-4FAE-9E71-C5BFEB818D2E"
Title="My Custom Theme"
Description="My Custom Theme"
Version="1.0.0.0"
Scope="Site"
Hidden="FALSE"
DefaultResourceFile="core"
xmlns="https://schemas.microsoft.com/sharepoint/">
<ElementManifests>
<ElementManifest Location="Elements.xml"/>
</ElementManifests>
</Feature>
Elements.xml
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="https://schemas.microsoft.com/sharepoint/">
<Module Name="MyCustomTheme" Url="_catalogs/theme" Path="MyCustomTheme" RootWebOnly="true">
<File Url="MyCustom.thmx" Type="GhostableInLibrary" Path="MyCustom.thmx">
</File>
</Module>
</Elements>
For more information about deploying and installing a Feature, see Installing or Uninstalling Features. Once the Feature has been installed and activated, it will show up in the Theme Gallery that was shown in Figure 5.
Object Model Deployment
You can deploy the theme programmatically using the ThmxTheme class in the Microsoft.SharePoint.Utilities namespace. The ApplyTo method applies the theme to a site collection. Here is a code snippet:
C# Code
using (SPWeb web = site.OpenWeb())
{
using (ThmxTheme theme = ThmxTheme.Open(web.Site, "./_catalogs/theme/MyCustomTheme.thmx”))
{
theme.ApplyTo(web, false);
}
}
Comments
Anonymous
February 08, 2011
The comment has been removedAnonymous
March 29, 2011
I was able to change my theme colors using PowerPoint, however, the titles on some of my web parts stay standard hyperlink blue and do not change. Any thoughts?Anonymous
July 25, 2011
Hi - I have a theme created on one server farm that I need to move to another. How do I export the theme? Thansk!Anonymous
October 23, 2011
Dear Anweshi, What I can't find is information about how Sharepoint 2010 uses the Custom theme. I mean if you create a new site what kind of styles are used in the custom pages. When are Accent 1 to 6 used? I tried to change an existing theme but it's easy to make a mess.Anonymous
January 19, 2012
I have activated or set MOSS 2007 Master page and site theme through SharePoint designer in SharePoint 2010, it’s activated both and works fine but I want the same thing activated and deactivating through feature receiver. Please suggest any solution or workaround on this. Thanks in Advance.Anonymous
February 24, 2012
thanks fot the info. I like the idea that I don't have to use powerpoint. It is just as bad as the theme picker in SP2010.Anonymous
April 01, 2012
Anyone know where I can find theme builder? When I go to connect.microsoft.com/themebuilder. When I search the site from the home page I get not found. Thanks, MarkAnonymous
May 01, 2012
HELP!!! Themebuilder is no longer availble on the microsoft site, why was it removed? I need to change a custom theme and can't!!! Help!!!!Anonymous
May 01, 2012
Does anyone know how to set the standard font, size & color when you create a new item from a list in sharepoing 2010. It's coming out size 8 and grey and I can't seem to find the CSS code associated.Anonymous
July 03, 2012
Very useful informationAnonymous
July 04, 2012
Thanks for sharing I have been article share for everybody about topic sharepoint2010template.com/.../guide-create-sharepoint-site-templateAnonymous
February 13, 2013
New Link for theme Builder is: openxmlthemebuilder.codeplex.comAnonymous
March 11, 2013
Tried the links and none of them are active.Anonymous
June 23, 2013
Theme builder is great but not so powerful like the Bind Tuning tool http://bindtuning.comAnonymous
August 27, 2013
I'd like to see a map indicating exactly what each selection in a theme will affect. Descriptions such as Accent 1 and Text/Background Dark 2 are not particularly helpful.