VSTS 2010 Feature: Find/Replace in Web Test Editor
This blog post will describe the find/replace functionality added to the web test editor. This functionality was added in the Beta 2 release. A piece of feedback that we have heard a number of times is “It would be nice if I could create a context parameter and then easily replace all instances of a string in the web test with the parameter”. For example, suppose you want to parameterize part of the URL’s path. Each URL in your web test looks like https://server1/site1/page123.aspx. Now you want to parameterize this so that the server and path are broken out. You can use the Parameterize server feature to handle server1. But to parameterize site1, you would have to do the following
1) Create a context parameter called Path with value site2.
2) Then modify each request in the web test and replace each instance. So if you have 10 requests, you have to repeat this 10 times.
3) Also you may need to modify parts of query string parameters that have site1 in them.
This can be a time consuming and error prone process. Now in VS 2010, we have added typical find/replace behavior into the web test editor. In VS2010, you would do the following:
1) Create a context parameter called Path with value site2
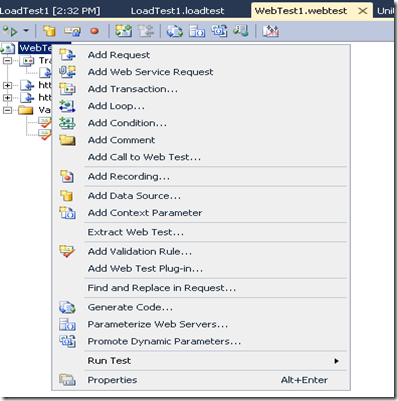
2) Right click on root node in the web test and select “Find and Replace in Request…”. This is the only way to launch the find/replace that will work with the web test editor. If you hit ctrl-f, you will see the normal find dialog in VS, but this one will NOT work with web test editor.
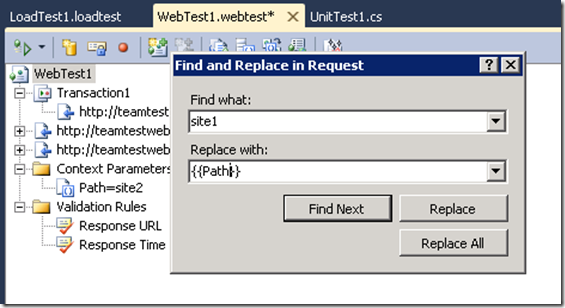
3) Enter site1 in find text box and enter {{Path}} in replace text box. Click Replace All.
Now your test should be all fixed up.
In beta 2, this feature does not search string body nodes. We have fixed this post beta2. This will make it easier to parameterize parts of string bodies. With this change, you will not have to open each string body node, find part of body to replace and correctly type the new text. Again, this does not exist in Beta2 drop, but has been fixed post beta 2.
This feature should make editing your web test easier. Please try it out and let us know what you think.