MSDN TV Demo Part 2: Using an interactive animating object sitting in 3D space as the foreground for your text
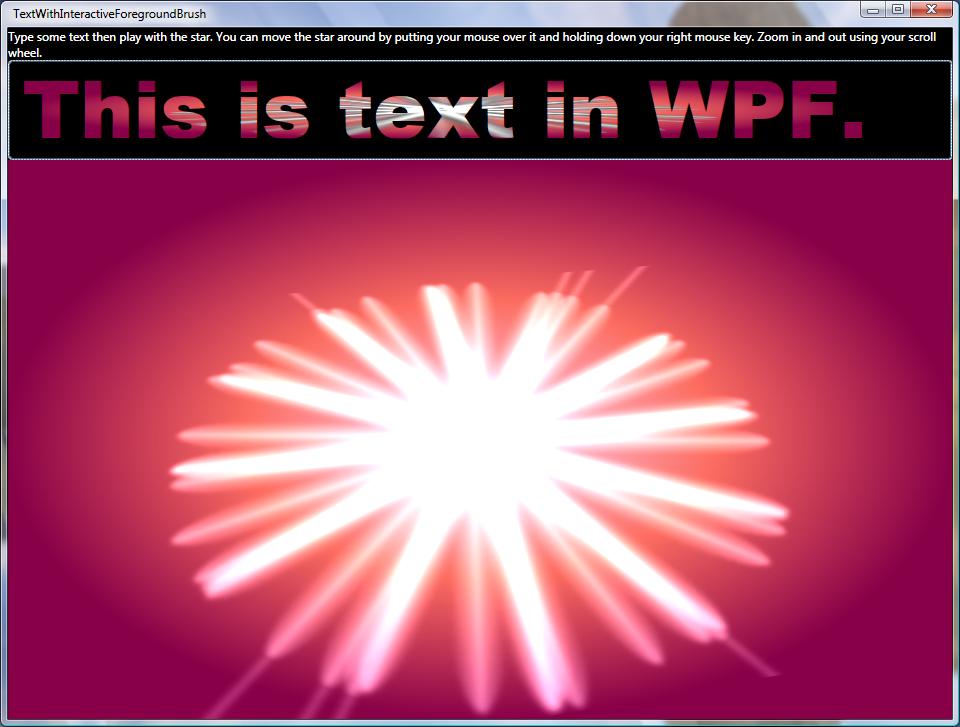
The demo I showed on the MSDN TV segment used an animating star sitting in 3D space as the foreground of text in a RichTextBox. It’s super easy to hook up any WPF visual to be the foreground of your text. Since any text related element takes in a Brush for its foreground, you can set the following:
MyRichTextBox.Foreground = new VisualBrush(*Any WPF Visual including Button, Grid, Canvas*);
The source code is attached to this post. After building, type in some text and then right click and drag the star to change the camera position. You can also zoom in and zoom out using your scroll wheel. VisualBrushes allow you to paint areas with almost any WPF graphical object and are updated live. So as you’re playing with the star sitting in 3D space, your text foreground gets updated live. What’s really cool is that your text is still text. It’s editable, selectable, and is still rendered in our hardware accelerated sub-pixel ClearType regardless of whether you’re using a simple black foreground brush or a VisualBrush.
Yes, this example is a bit gratuitous :) and isn’t exactly great for readability, but it does show you some of the flexibility you get in WPF.
Here’s a good quick overview of VisualBrushes with a coupel samples:
https://msdn.microsoft.com/library/default.asp?url=/library/en-us/dnlong/html/avalonmarch2005ctp.asp
and there’s a full out sample in the Windows SDK under VisualBrush.
The star animation was created by the very talented Robert Hogue, you can find other cool WPF samples on his site: https://www.therhogue.com/WinFX/
TextWithInteractiveForegroundBrush.zip
Comments
- Anonymous
August 31, 2006
Wonderful, I never thought Windows would even try to catch up with such typography features offered long since Mac OS X 10.3 Panther.....have you taken a look here? http://www.codepoetry.net/archives/2003/10/24/panthers_major_text_services_upgrade.php.... I really hope you will add the missing ones in WPF 2.0.. - Anonymous
May 31, 2009
PingBack from http://woodtvstand.info/story.php?id=539