XAML调试工具的介绍
[原文发表地址] Introducing the UI debugging tools for XAML
[原文发表时间] 2/24/2015
来自开发人员高需求(在去年build大会上反复重申的)之一的是运行XAML状态的检查工具。随着 Visual Studio 2015 CTP6的发布,我们非常高兴向大家介绍XAML上新的UI调试工具。这些工具可以让您检查正在运行着的WPF应用程序的Visual Tree和在这个树上任何元素的属性,这些工具所有一切都被考虑进去,然后区分出互相重写的属性和完成的行为,将这些挑战转换成一个运行时完成的简单任务。Visual Studio把这些UI 调试工具直接集成到调试体验中,以便于它们可以完美地适应到开发周期中。
今天公布的更新支持WPF;我们会在后面的更新中发布对Windows Store 应用程序的支持。
让我们进一步了解一下。
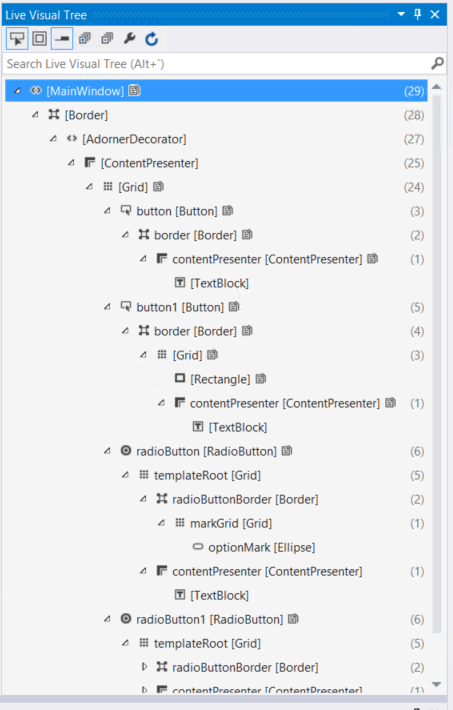
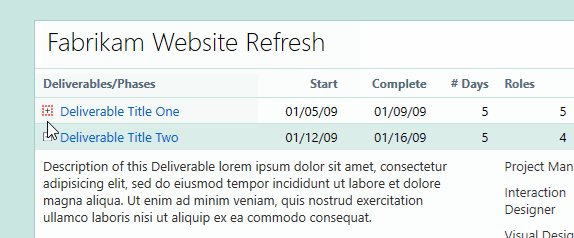
看看Live Visual Tree
Live Visual Tree是UI 调试工具的两个重要组成的第一个:
您可以使用Live Visual Tree去做:
· 看见应用程序的“up-to-date”。比如从Visual Tree上增加或删除的元素,Live Visual Tree都会实时更新。
· 当XAML定义元素时(正如资源图标表示那些元素),用“Preview Source”命令或相对应元素的上下文菜单都可以跳转到具体的文件,并定位到定义行。
· 观察派生元素的数量,那么你就能理解复杂的UI结构并且找到那些令人烦恼的性能问题。
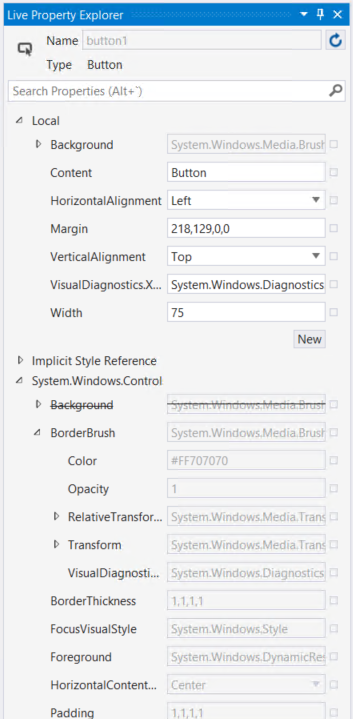
The Live Property Explorer
在Live Visual Tree中,点击属性按钮或者在任何元素的下拉菜单中选择“Show Properties”,来打开Live Property Explorer。
The Live Property Explorer:
· 展示当前被选择元素的所有属性,甚至显示能在任何位置被重写的属性设置。
· 把属性分成不同的种类,以便于您可以快速看见被元素、样式或者其他东西设置的属性了。
· 能使您改变属性并且把这这些改变应用到正在运行的应用程序上,因此你可以立刻看见改变属性带来的影响。
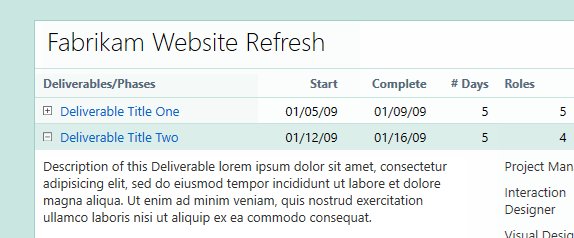
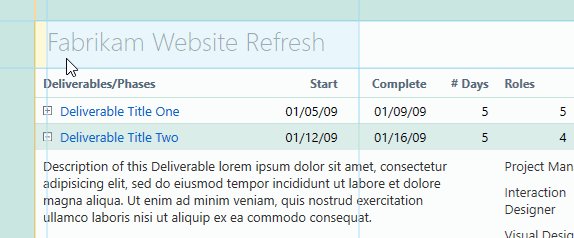
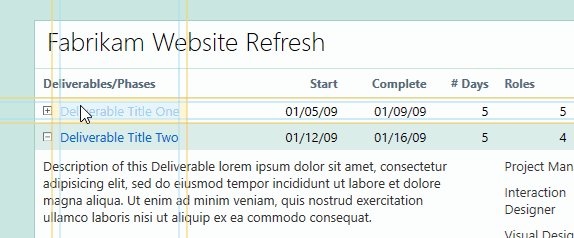
In-App selection
当你了解应用程序结构时,在Visual Tree中选择元素是非常容易的。当你不了解布局的细节的时候,Visual Tree也提供了一种in-app元素的选择工具。当这个工具被启动的时候,鼠标事件被UI 调试工具拦截,允许通过简单地点击元素直接选择任何你想要选择的元素。
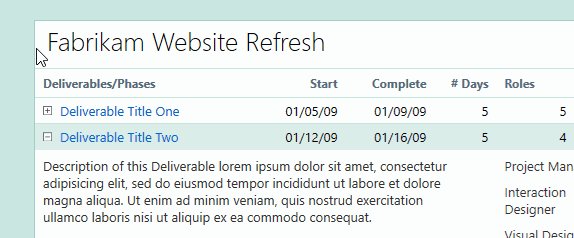
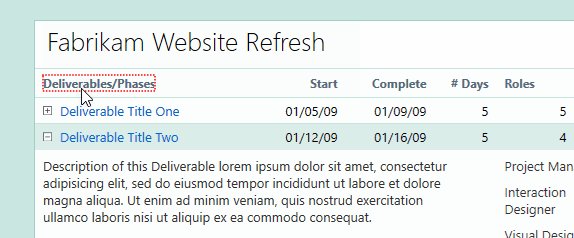
In-App selection为选择元素提供了两种反馈模式:
· 基本的选择模式是:当你在上边移动鼠标时,将要被你选择的元素周围显示出一条虚线框。点击之后,Live Visual Tree就选择了这个元素,把它的属性加载到Live Property Explorer,并且当你启动了Preview Source选项,就会定位并且打开元素的XAML文件
· 布局adorner选择模式包括说明页边距和所属父元素页边距的额外adorner。
这些工具是Visual Studio 2015 CTP 6的一部分,它们给您一个新的XAML 调试工具的提前体验,但是这些工具还没被完成。下面是一些我们希望在开发过程中增加的内容:
· 支持所有的Windows Store 应用程序。
· 源代码永久性 – 允许用户在调试时改变属性并且把这些改变应用到源代码中。
补充的是,在CTP6中有一些限制,包括缺少CLR属性和对编辑集合的支持,但是我们团队正努力把这些应用到RTM 更新中。如果你对这些工具是如何工作的和我们扩展WPF支持UI 调试工具的方式感兴趣,那么你可以看看Expanding WPF for UI Debugging这篇文章。
我们非常希望您能尝试使用这些工具。告诉我们你们喜欢什么,不喜欢什么,或者缺了什么。产品团队很渴望得到你们的反馈,我们会非常感谢大家给出您的评论。如果你有关于UI 调试工具的反馈,可以把评论和建议写在UserVoice上,或者在Connect上报bug。
这一切取决于你。