Converting WMF images to XAML using Graphic Designer
You can easily convert images in WMF format to XAML by using Microsoft Expression Graphic Designer — it’s in beta, so you can download it for free and try it out. What’s WMF? It’s the Microsoft Windows Metafile Format that can store vector graphical data. Here’s a step-by-step guide to converting from WMF to XAML using Graphic Designer.
Step 1: Open the WMF file
From Graphic Designer, select Open… from the File menu list. Select the WMF file you want to convert. I’ll choose “Skippy” (aka PE00231_.WMF). Skippy lives in the Microsoft Office clip art directory — ~\Program Files\Microsoft Office\CLIPART\PUB60COR. And you're right, Skippy does look a little retro — he’s been around for quite a few versions of Office and Publisher.

Step 2: Modify the WMF file (optional)
Once you've opened the WMF file in Graphic Designer, you can get an idea of the number of vector art elements in the graphic by choosing Select All from the Edit menu list.

Before exporting Skippy to XAML, I’ll change his suit from green to blue — you know, the “power suit” color. And not just a regular blue, a gradient blue, which is simple to do in Graphic Designer.
To change the color, click the polygon that makes up his suit. Then display the Paint Style panel and select the Gradient Fill option. Finally, select the Blue Basic color scheme, which is a predefined linear gradient fill in the listbox of color selections.

Step 3: Exporting to XAML
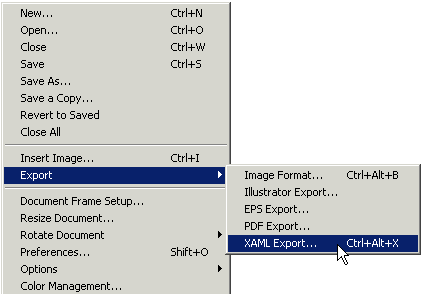
To export the WMF file in Graphic Designer, select Export from the File menu list. Then select XAML Export…

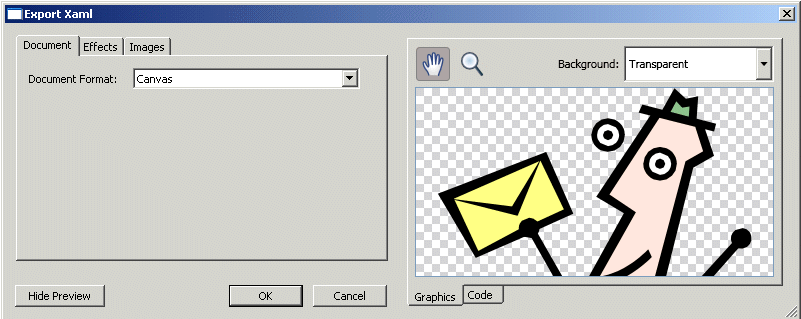
The following dialog displays XAML format options for the image conversion:

Click the OK button to save the exported XAML file, using the default Document Format of Canvas. The saved file uses the XAML file extension, "xaml" -- for example, Skippy.xaml.
Step 4: Testing the exported XAML file
You can test the exported XAML file by copying the contents of the file and pasting it into XAMLPad, which is one of the WPF tools. This allows you to view or modify the XAML before using it in a WPF application:

Graphic Designer Info
The Expression Designers blog provides a lot more info on how to use the Graphic Designer product. Here's a posting on adding a little more style to existing clip art: Liven Up Your Office Clip Art
Places to find WMF files
While there are several hundred WMF-format clip art images in Office clipart, you can find thousands of WMF-format clip art images in commercial clip art galleries, such as clipart.com:

Have fun!
Lorin
About Us
We are the Windows Presentation Foundation SDK writers and editors.
Comments
Anonymous
May 23, 2006
Shows how to add key-frame animation to XAML clip art. Uses splined interpolation to create a more realistic acceleration and deceleration effect.Anonymous
June 07, 2006
Shows how to generate XAML DrawingImage objects from Graphic Designer using the XAML Export feature. The exported XAML drawing content is then used in several examples as XAML ResourceDictionary objects.Anonymous
January 23, 2007
Shows how to generate XAML DrawingImage objects from Graphic Designer using the XAML Export feature. The exported XAML drawing content is then used in several examples as XAML ResourceDictionary objects.Anonymous
January 23, 2007
Shows how to add key-frame animation to XAML clip art. Uses splined interpolation to create a more realistic acceleration and deceleration effect.Anonymous
March 28, 2012
Shows how to add key-frame animation to XAML clip art. Uses splined interpolation to create a more realistic acceleration and deceleration effect.