Using a CAPTCHA to Prevent Bots from Using Your ASP.NET Web Razor) Site
by Microsoft
This article explains how to use ReCaptcha (a security measure) to prevent automated programs (bots) from performing tasks in an ASP.NET Web Pages (Razor) website.
What you'll learn:
- How to add a CAPTCHA test to your site.
These are the ASP.NET features introduced in the article:
- The
ReCaptchahelper.Note
The information in this article applies to ASP.NET Web Pages 1.0 and Web Pages 2.
About CAPTCHAs
Any time you let people register in your site, or even just enter a name and URL (like for a blog comment), you might get a flood of fake names. These are often left by automated programs (bots) that try to leave URLs in every website they can find. (A common motivation is to post the URLs of products for sale.)
You can help make sure that a user is real person and not a computer program by using a CAPTCHA to validate users when they register or otherwise enter their name and site. CAPTCHA stands for Completely Automated Public Turing test to tell Computers and Humans Apart. A CAPTCHA is a challenge-response test in which the user is asked to do something that is easy for a person to do but hard for an automated program to do. The most common type of CAPTCHA is one where you see some distorted letters and are asked to type them. (The distortion is supposed to make it hard for bots to decipher the letters.)
Adding a ReCaptcha Test
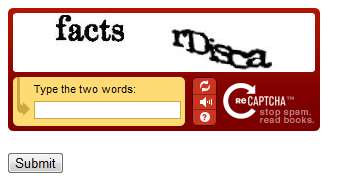
In ASP.NET pages, you can use the ReCaptcha helper to render a CAPTCHA test that is based on the ReCaptcha service. The ReCaptcha helper displays an image of two distorted words that users have to enter correctly before the page is validated. The user response is validated by the ReCaptcha.Net service.

Register your website with the ReCaptcha service. When you've completed registration, you'll get a public key and a private key.
Add the ASP.NET Web Helpers Library to your website as described in Installing Helpers in an ASP.NET Web Pages Site, if you haven't already.
If you don't already have a _AppStart.cshtml file, in the root folder of a website create a file named _AppStart.cshtml.
Add the following
Recaptchahelper settings in the _AppStart.cshtml file:@using Microsoft.Web.Helpers; @{ // Add the PublicKey and PrivateKey strings with your public // and private keys. Obtain your PublicKey and PrivateKey // at the ReCaptcha.Net (http://recaptcha.net) website. ReCaptcha.PublicKey = "your-public-key"; ReCaptcha.PrivateKey = "your-private-key"; }Set the
PublicKeyandPrivateKeyproperties using your own public and private keys.Save the _AppStart.cshtml file and close it.
In the root folder of a website, create new page named Recaptcha.cshtml.
Replace the existing content with the following:
@using Microsoft.Web.Helpers; @{ var showRecaptcha = true; if (IsPost) { if (ReCaptcha.Validate()) { @:Your response passed! showRecaptcha = false; } else{ @:Your response didn't pass! } } } <!DOCTYPE html> <html> <head> <title>Testing Global Recaptcha Keys</title> </head> <body> <form action="" method="post"> @if(showRecaptcha == true){ if(ReCaptcha.PrivateKey != ""){ <p>@ReCaptcha.GetHtml()</p> <input type="submit" value="Submit" /> } else { <p>You can get your public and private keys at the ReCaptcha.Net website (http://recaptcha.net). Then add the keys to the _AppStart.cshtml file.</p> } } </form> </body> </html>Run the Recaptcha.cshtml page in a browser. If the
PrivateKeyvalue is valid, the page displays the ReCaptcha control and a button. If you had not set the keys globally in _AppStart.html, the page would display an error.
Enter the words for the test. If you pass the ReCaptcha test, you see a message to that effect. Otherwise you see an error message and the ReCaptcha control is redisplayed.
Note
If your computer is on a domain that uses proxy server, you might need to configure the defaultproxy element of the Web.config file. The following example shows a Web.config file with the defaultproxy element configured to enable the ReCaptcha service to work.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.net>
<defaultProxy>
<proxy
usesystemdefault = "false"
proxyaddress="http://myProxy.MyDomain.com"
bypassonlocal="true"
autoDetect="False"
/>
</defaultProxy>
</system.net>
</configuration>