Introduction to Debugging ASP.NET Web Pages (Razor) Sites
This article explains various ways to debug pages in an ASP.NET Web Pages (Razor) website. Debugging is the process of finding and fixing errors in your code pages.
What you'll learn:
- How to display information that helps analyze and debug pages.
- How to use debugging tools in Visual Studio.
These are the ASP.NET features introduced in the article:
- The
ServerInfohelper.ObjectInfohelper.Software versions
- ASP.NET Web Pages (Razor) 3
- Visual Studio 2013
This tutorial also works with ASP.NET Web Pages 2. You can use WebMatrix 3 but the integrated debugger is not supported.
An important aspect of troubleshooting errors and problems in your code is to avoid them in the first place. You can do that by putting sections of your code that are likely to cause errors into try/catch blocks. For more information, see the section on handling errors in Introduction to ASP.NET Web Programming Using the Razor Syntax.
The ServerInfo helper is a diagnostic tool that gives you an overview of information about the web server environment that hosts your page. It also shows you HTTP request information that's sent when a browser requests the page. The ServerInfo helper displays the current user identity, the type of browser that made the request, and so on. This kind of information can help you troubleshoot common issues.
Create a new web page named ServerInfo.cshtml.
At the end of the page, just before the closing
</body>tag, add@ServerInfo.GetHtml():<!DOCTYPE html> <html> <head> <title></title> </head> <body> @ServerInfo.GetHtml() </body> </html>You can add the
ServerInfocode anywhere in the page. But adding it at the end will keep its output separate from your other page content, which makes it easier to read.Note
Important You should remove any diagnostic code from your web pages before you move web pages to a production server. This applies to the
ServerInfohelper as well as the other diagnostic techniques in this article that involve adding code to a page. You don't want your website visitors to see information about your server name, user names, paths on your server, and similar details, because this type of information might be useful to people with malicious intent.Save the page and run it in a browser.

The
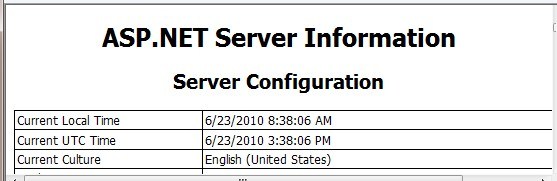
ServerInfohelper displays four tables of information in the page:Server Configuration. This section provides information about the hosting web server, including computer name, the version of ASP.NET you're running, the domain name, and server time.
ASP.NET Server Variables. This section provides details about the many HTTP protocol details (called HTTP variables) and values that are part of each web page request.
HTTP Runtime Information. This section provides details about that the version of the Microsoft .NET Framework that your web page is running under, the path, details about the cache, and so on. (As you learned in Introduction to ASP.NET Web Programming Using the Razor Syntax, ASP.NET Web Pages using the Razor syntax are built on Microsoft's ASP.NET web server technology, which is itself built on an extensive software development library called the .NET Framework.)
Environment Variables. This section provides a list of all the local environment variables and their values on the web server.
A full description of all the server and request information is beyond the scope of this article, but you can see that the
ServerInfohelper returns a lot of diagnostic information. For more information about the values thatServerInforeturns, see Recognized Environment Variables on the Microsoft TechNet website and IIS Server Variables on the MSDN website.
Embedding Output Expressions to Display Page Values
Another way to see what's happening in your code is to embed output expressions in the page. As you know, you can directly output the value of a variable by adding something like @myVariable or @(subTotal * 12) to the page. For debugging, you can place these output expressions at strategic points in your code. This enables you to see the value of key variables or the result of calculations when your page runs. When you're done debugging, you can remove the expressions or comment them out. This procedure illustrates a typical way to use embedded expressions to help debug a page.
Create a new WebMatrix page that's named OutputExpression.cshtml.
Replace the page content with the following:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> @{ var weekday = DateTime.Now.DayOfWeek; // As a test, add 1 day to the current weekday. if(weekday.ToString() != "Saturday") { // If weekday is not Saturday, simply add one day. weekday = weekday + 1; } else { // If weekday is Saturday, reset the day to 0, or Sunday. weekday = 0; } // Convert weekday to a string value for the switch statement. var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } } <h2>@greeting</h2> </body> </html>The example uses a
switchstatement to check the value of theweekdayvariable and then display a different output message depending on which day of the week it is. In the example, theifblock within the first code block arbitrarily changes the day of the week by adding one day to the current weekday value. This is an error introduced for illustration purposes.Save the page and run it in a browser.
The page displays the message for the wrong day of the week. Whatever day of the week it actually is, you'll see the message for one day later. Although in this case you know why the message is off (because the code deliberately sets the incorrect day value), in reality it's often hard to know where things are going wrong in the code. To debug, you need to find out what's happening to the value of key objects and variables such as
weekday.Add output expressions by inserting
@weekdayas shown in the two places indicated by comments in the code. These output expressions will display the values of the variable at that point in the code execution.var weekday = DateTime.Now.DayOfWeek; // DEBUG: Display the initial value of weekday. @weekday // As a test, add 1 day to the current weekday. if(weekday.ToString() != "Saturday") { // If weekday is not Saturday, simply add one day. weekday = weekday + 1; } else { // If weekday is Saturday, reset the day to 0, or Sunday. weekday = 0; } // DEBUG: Display the updated test value of weekday. @weekday // Convert weekday to a string value for the switch statement. var weekdayText = weekday.ToString();Save and run the page in a browser.
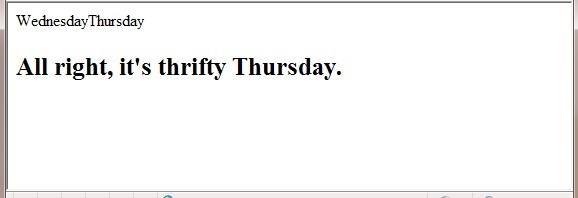
The page displays the real day of the week first, then the updated day of the week that results from adding one day, and then the resulting message from the
switchstatement. The output from the two variable expressions (@weekday) has no spaces between the days because you didn't add any HTML<p>tags to the output; the expressions are just for testing.
Now you can see where the error is. When you first display the
weekdayvariable in the code, it shows the correct day. When you display it the second time, after theifblock in the code, the day is off by one. So you know that something has happened between the first and second appearance of the weekday variable. If this were a real bug, this kind of approach would help you narrow down the location of the code that's causing the problem.Fix the code in the page by removing the two output expressions you added, and removing the code that changes the day of the week. The remaining, complete block of code looks like the following example:
@{ var weekday = DateTime.Now.DayOfWeek; var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } }Run the page in a browser. This time you see the correct message displayed for the actual day of the week.
Using the ObjectInfo Helper to Display Object Values
The ObjectInfo helper displays the type and the value of each object you pass to it. You can use it to view the value of variables and objects in your code (like you did with output expressions in the previous example), plus you can see data type information about the object.
Open the file named OutputExpression.cshtml that you created earlier.
Replace all code in the page with the following block of code:
<!DOCTYPE html> <html> <head> <title></title> </head> <body> @{ var weekday = DateTime.Now.DayOfWeek; @ObjectInfo.Print(weekday) var weekdayText = weekday.ToString(); var greeting = ""; switch(weekdayText) { case "Monday": greeting = "Ok, it's a marvelous Monday."; break; case "Tuesday": greeting = "It's a tremendous Tuesday."; break; case "Wednesday": greeting = "Wild Wednesday is here!"; break; case "Thursday": greeting = "All right, it's thrifty Thursday."; break; case "Friday": greeting = "It's finally Friday!"; break; case "Saturday": greeting = "Another slow Saturday is here."; break; case "Sunday": greeting = "The best day of all: serene Sunday."; break; default: break; } } @ObjectInfo.Print(greeting) <h2>@greeting</h2> </body> </html>Save and run the page in a browser.

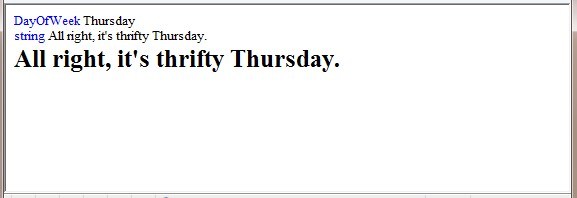
In this example, the
ObjectInfohelper displays two items:The type. For the first variable, the type is
DayOfWeek. For the second variable, the type isString.The value. In this case, because you already display the value of the greeting variable in the page, the value is displayed again when you pass the variable to
ObjectInfo.For more complex objects, the
ObjectInfohelper can display more information — basically, it can display the types and values of all of an object's properties.
Using Debugging Tools in Visual Studio
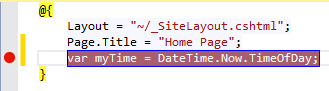
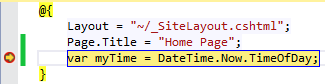
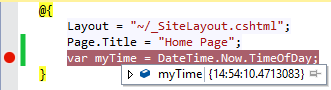
For a more comprehensive debugging experience, use Visual Studio. With Visual Studio, you can set a breakpoint in your code at the line that you want to inspect.

When you test the web site, the executing code halts at the breakpoint.

You can examine the current values of the variables, and step through the code line-by-line.

For information about using the integrated debugger in Visual Studio to debug ASP.NET Razor pages, see Programming ASP.NET Web Pages (Razor) Using Visual Studio.