Quickstart: Add feature flags to a Node.js console app
In this quickstart, you incorporate Azure App Configuration into a Node.js console app to create an end-to-end implementation of feature management. You can use App Configuration to centrally store all your feature flags and control their states.
The JavaScript Feature Management libraries extend the framework with feature flag support. They seamlessly integrate with App Configuration through its JavaScript configuration provider. As an example, this tutorial shows how to use the JavaScript Feature Management in a Node.js app.
Prerequisites
- An Azure account with an active subscription. Create one for free.
- An App Configuration store. Create a store.
- LTS versions of Node.js. For information about installing Node.js either directly on Windows or using the Windows Subsystem for Linux (WSL), see Get started with Node.js
Add a feature flag
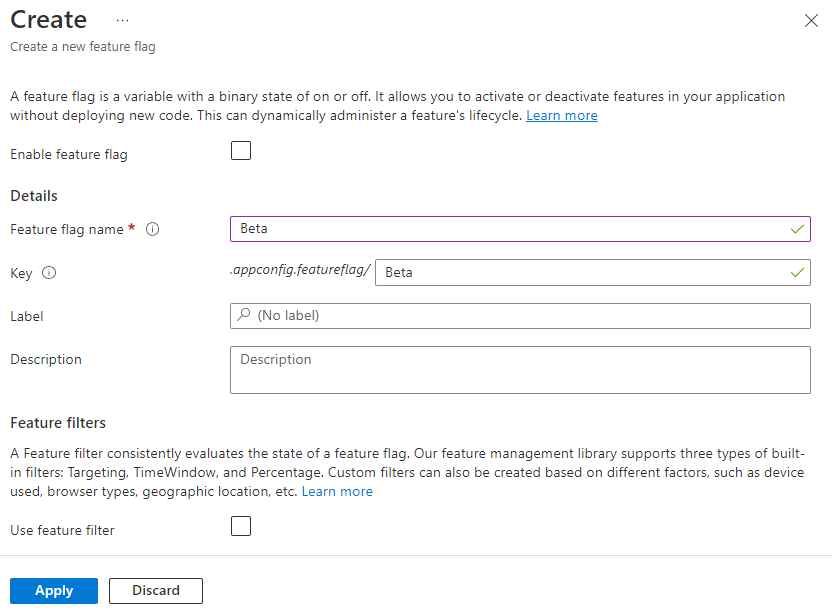
Add a feature flag called Beta to the App Configuration store and leave Label and Description with their default values. For more information about how to add feature flags to a store using the Azure portal or the CLI, go to Create a feature flag.

Use the feature flag
Install the Feature Management by using the
npm installcommand.npm install @microsoft/feature-managementCreate a file named app.js and add the following code.
const sleepInMs = require("util").promisify(setTimeout); const { load } = require("@azure/app-configuration-provider"); const { FeatureManager, ConfigurationMapFeatureFlagProvider} = require("@microsoft/feature-management") const connectionString = process.env.AZURE_APPCONFIG_CONNECTION_STRING; async function run() { // Connect to Azure App Configuration using connection string const settings = await load(connectionString, { featureFlagOptions: { enabled: true, // Note: selectors must be explicitly provided for feature flags. selectors: [{ keyFilter: "*" }], refresh: { enabled: true, refreshIntervalInMs: 10_000 } } }); // Create a feature flag provider which uses a map as feature flag source const ffProvider = new ConfigurationMapFeatureFlagProvider(settings); // Create a feature manager which will evaluate the feature flag const fm = new FeatureManager(ffProvider); while (true) { await settings.refresh(); // Refresh to get the latest feature flag settings const isEnabled = await fm.isEnabled("Beta"); // Evaluate the feature flag console.log(`Beta is enabled: ${isEnabled}`); await sleepInMs(5000); } } run().catch(console.error);
Run the application
Set an environment variable named AZURE_APPCONFIG_CONNECTION_STRING, and set it to the connection string of your App Configuration store. At the command line, run the following command:
To run the app locally using the Windows command prompt, run the following command and replace
<app-configuration-store-connection-string>with the connection string of your app configuration store:setx AZURE_APPCONFIG_CONNECTION_STRING "<app-configuration-store-connection-string>"Run the following command to run the app locally:
node app.jsYou will see the following console outputs because the Beta feature flag is disabled.
Beta is enabled: falseSign in to the Azure portal. Select All resources, and select the App Configuration store that you created previously.
Select Feature manager and locate the Beta feature flag. Enable the flag by selecting the checkbox under Enabled.
Wait for a few seconds and you will see the console outputs change.
Beta is enabled: true