Add authentication to your static site in Azure Static Web Apps
This article is part two in a series that show you how to deploy your first site to Azure Static Web Apps. Previously, you created and deployed a static site with the web framework of your choice.
In this article, you add authentication to your site and run the site locally before deploying to the cloud.
Prerequisites
This tutorial continues from the previous tutorial, and has the same prerequisites.
Authentication and authorization
Azure Static Web Apps makes it easy to use common authentication providers like Microsoft Entra and Google without writing security-related code.
Note
You can optionally register a custom provider and assign custom roles for more fine-grained control when using backend APIs.
In this article, you configure your site to use Microsoft Entra ID for authentication.
Add authentication
In the last article, you created a staticwebapp.config.json file. This file controls many features for Azure Static Web Apps, including authentication.
Update the
staticwebapp.config.jsonto match the following configuration.{ "navigationFallback": { "rewrite": "/index.html" }, "routes": [ { "route": "/*", "allowedRoles": [ "authenticated" ] } ], "responseOverrides": { "401": { "statusCode": 302, "redirect": "/.auth/login/aad" } } }The
routessection allows you to restrict access to named roles. There are two predefined roles:authenticatedandanonymous. If the connected user doesn't have an allowed role, the server returns a "401 Unauthorized" response.The values in the
responseOverridessection configure your site so that instead of an unauthenticated user seeing a server error, their browser is redirected to the sign-in page instead.Run the site locally.
To launch the site locally, run the Static Web Apps CLI
startcommand.npx swa startThis command starts the Azure Static Web Apps emulator on
http://localhost:4280.This URL is shown in your terminal window after the service starts up.
Select the URL to go to the site.
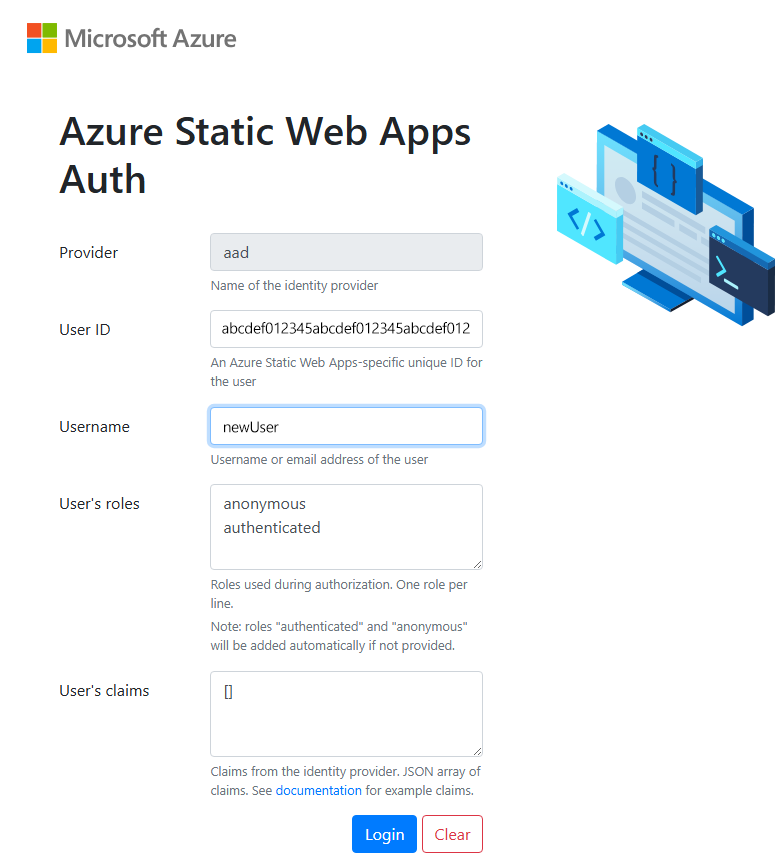
Once you open the site in your browser, the local authentication sign in page is displayed.

The local authentication sign in page provides an emulation of the real authentication experience without the need for external services. You can create a user ID and select which roles you'd like to apply to the user from this screen.
Enter a username, then select Login.
Once you authenticate, your site is displayed.
Deploy the site to Azure
Deploy your site in the same way as you did in the last tutorial.
Build your site:
npx swa buildDeploy your site to the static web app:
npx swa deploy --app-name swa-demo-siteThe URL for your site is displayed once the deployment is finished. Select the site URL to open the site in the browser. The standard Microsoft Entra ID sign in page is displayed:

Sign in with your Microsoft account.
Clean up resources (optional)
If you're not continuing with other tutorials, remove the Azure resource group and resources:
az group delete -n swa-tutorial
When you remove a resource group, you delete all the resources that it contains. You can't undo this action.