Masking Content
Choose what Clarity can track on your website, either by masking or unmasking it. Masking is essential when your website might capture users' data that you don't want Clarity to store. When you choose to hide specific sites' data, you can keep your users' information private. The masking ensures it's never uploaded to Clarity.
Clarity masks sensitive content on your website by default and never captures anything that is masked or sent over the wire.
Important
Masking characters
The following are the masking characters:
- Digit:
▫ - Letter:
▪ - Strict mode or explicit masking:
•
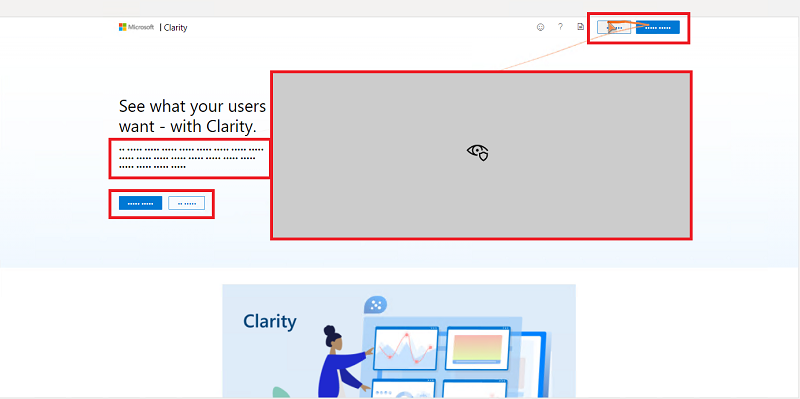
Here's an example of how masked content is seen for content and images:

Note
Changes to masking settings affect new recordings and could take up to one hour to be reflected. Masking changes can't be applied retroactively.
How to mask and unmask content?
Note
- Only a project's administrators can mask and unmask content. Members who are not admins can't edit the masking mode, add, or delete mask elements.
- Currently, Clarity doesn't mask content within style sheets or style tags. Hence, it is recommended not to host sensitive content within CSS.
Masking and unmasking can be done in many ways:
- Using the Clarity website
- Masking modes - Choose a mask mode that applies to your entire site.
- Mask by element - List the CSS selectors that you want Clarity to mask or unmask. Example of masking by element.
- Using the Clarity
data-clarity-maskAPI - Add an HTML attribute to elements to tell Clarity to mask content.
Using the Clarity website to mask and unmask content
Masking modes
You can easily select one of three masking modes or methods for Clarity to use. By default, the masking mode is set to Balanced.
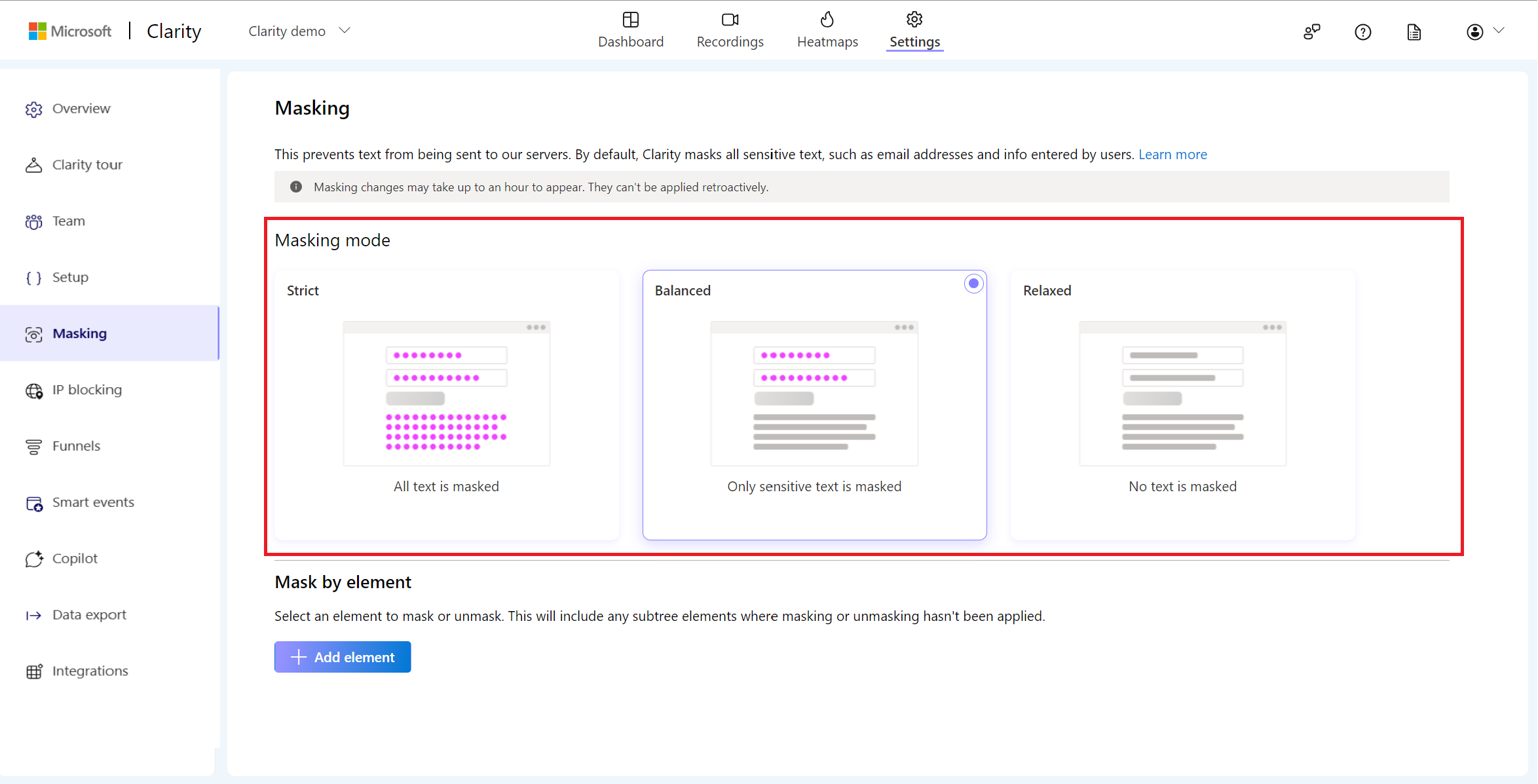
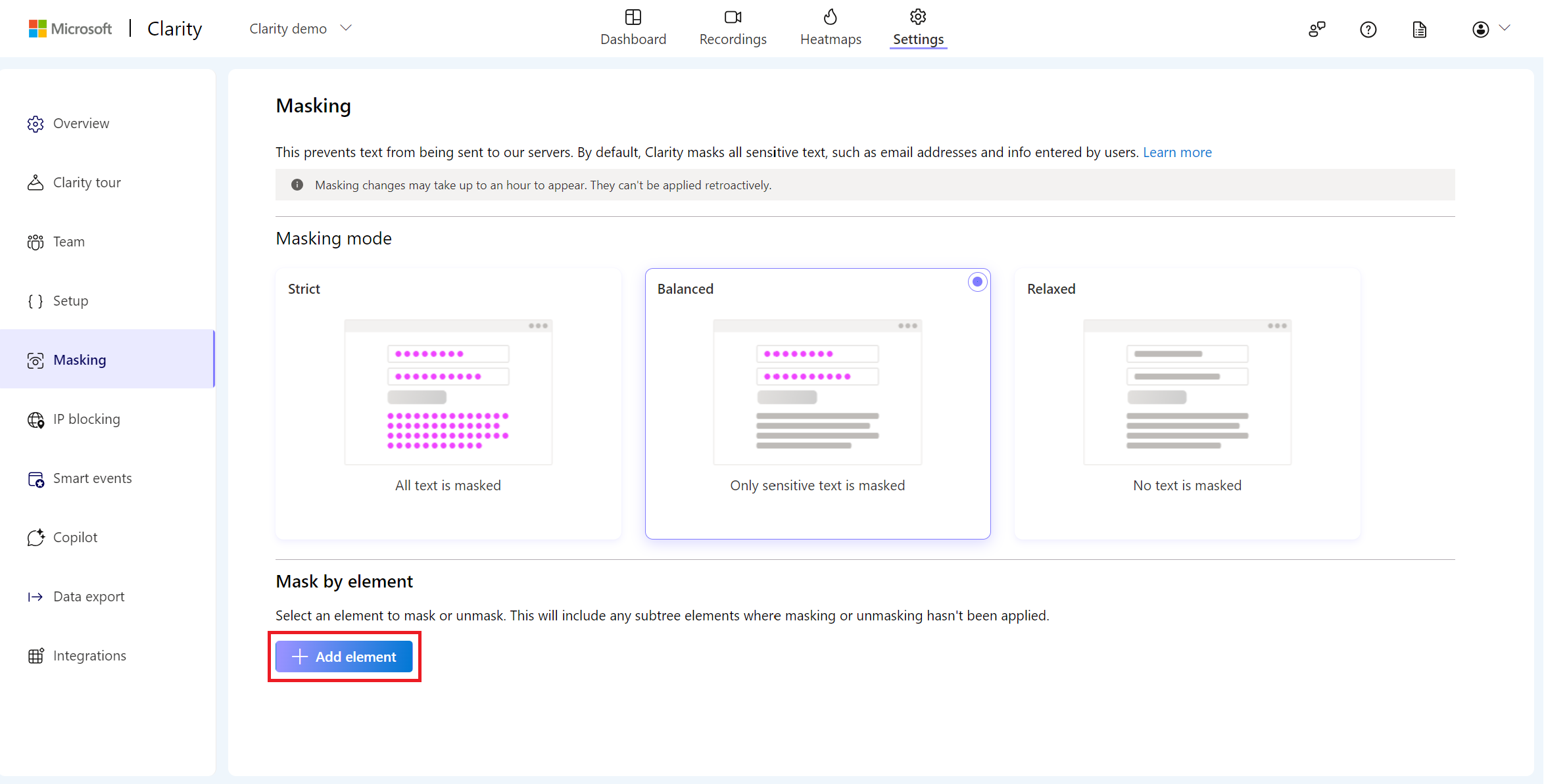
Go to Settings > Masking.

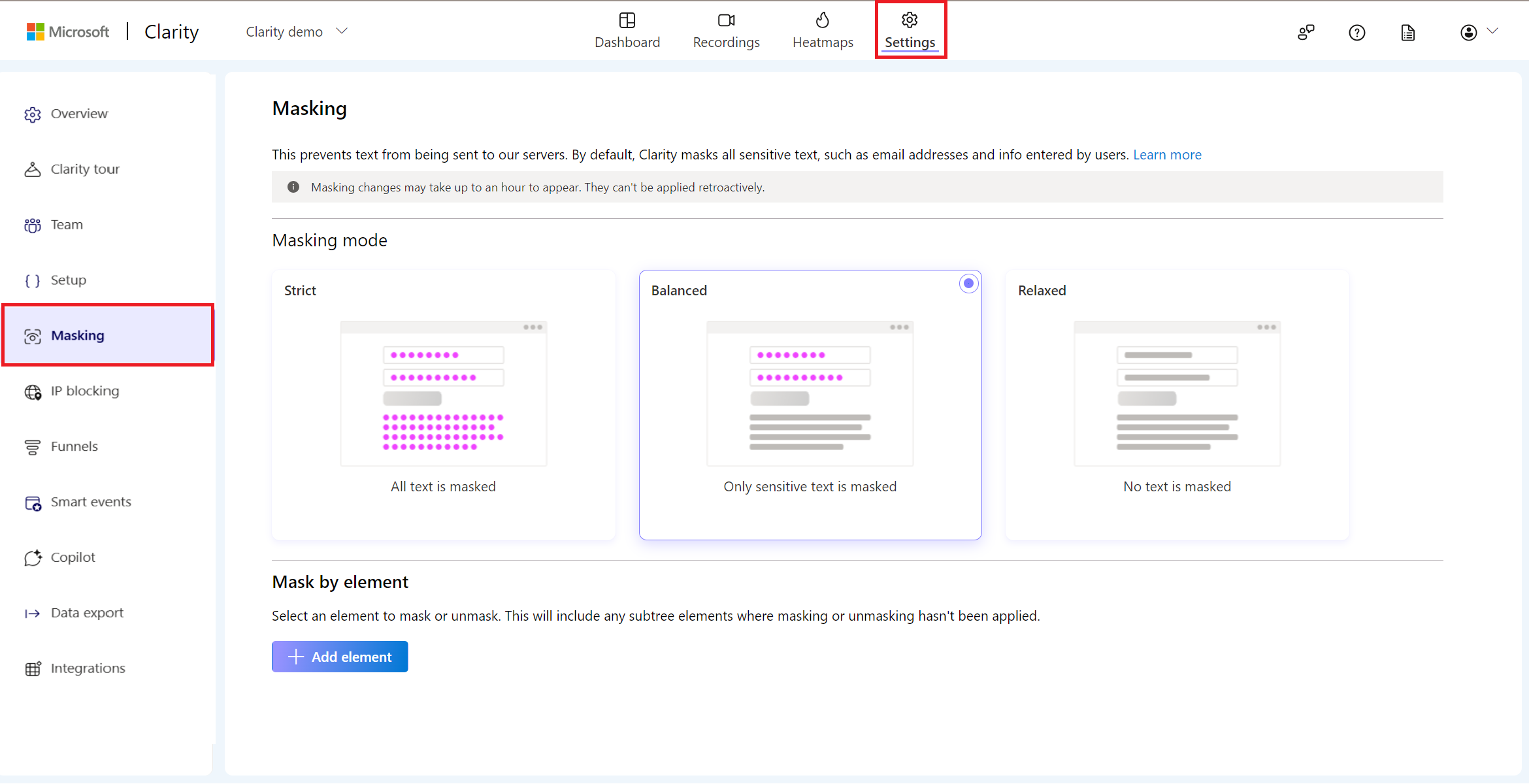
Under Masking mode, select a masking mode.
- Strict: The entire content is masked.
- Balanced: Only sensitive content is masked. We classify numbers and email addresses as sensitive content.
- Relaxed: No content is masked. Input boxes and dropdowns are still be masked.

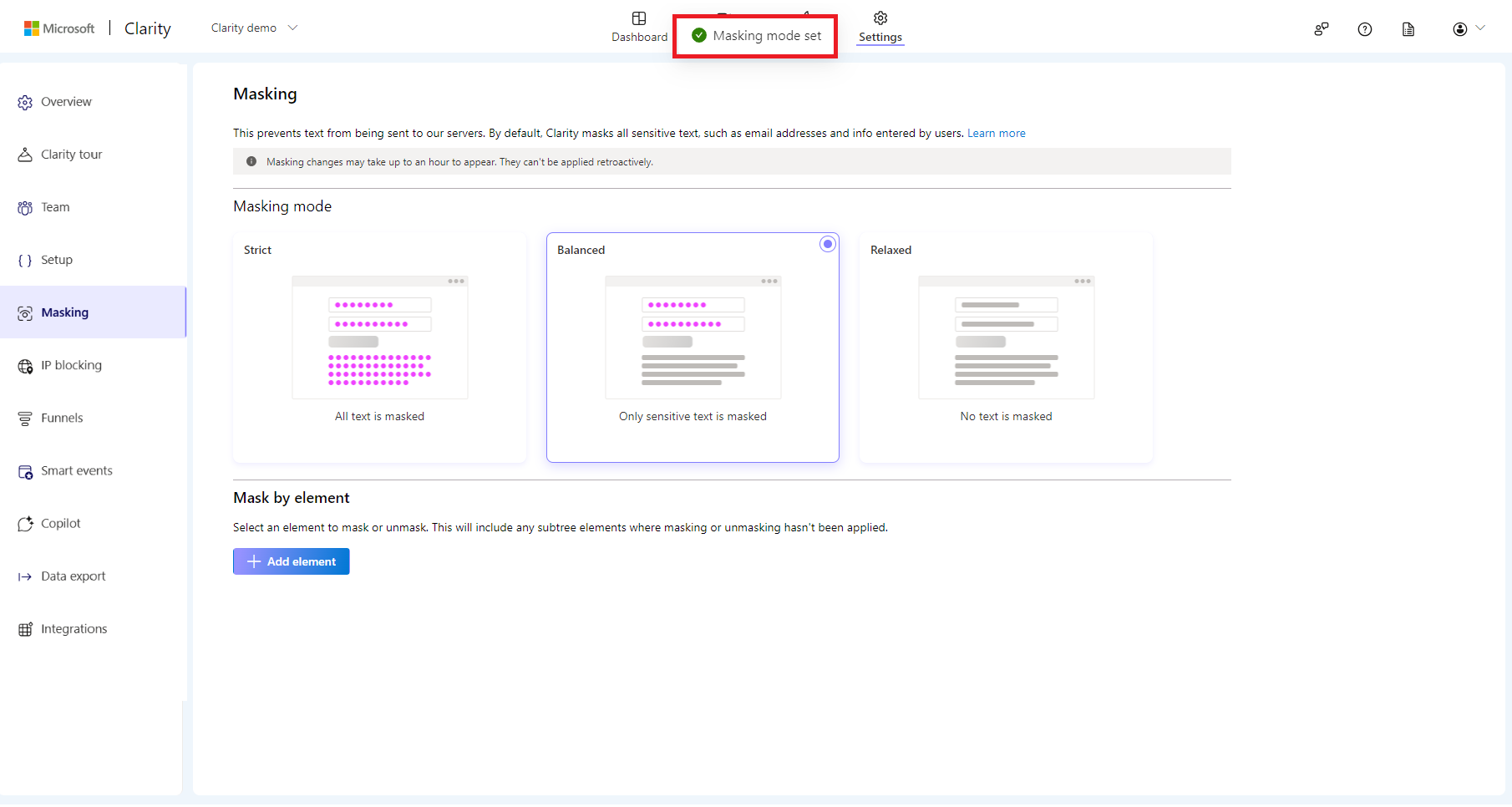
Upon selecting a masking mode, you can view a message as 'Masking mode set' on top of the screen.

Mask by element
You can also select specific elements to override the overall masking mode of your website. This affects all its children in the DOM as well.
Go to Settings > Masking.
Under Mask by element, select Add element.

Enter the CSS selector for the element to be marked and select Confirm. For example, enter
.class_namefor a class,#id_valuefor an ID, andelementfor a type.As you add the elements, switch between masking and unmasking as you like.
Tip
Check out the MDN Web Docs for help with using CSS selectors, including syntax and examples.
You can delete an element by selecting the 'Delete' icon.
Using the Clarity data-clarity-mask API
Mask content using an HTML element
Mask content by adding data-clarity-mask="True" as an attribute on an HTML element in your DOM. That node and its children's contents are masked. This overrides anything set on the Clarity website.
Unmask content using HTML element
Unmask content by adding data-clarity-unmask="true" as an attribute on an HTML element in your DOM. That node and its children's contents are unmasked. This overrides anything set on the Clarity website.
Example of masking by element
HTML elements appear nested within other elements in the DOM of a webpage. Here's how you mask and unmask HTML elements, even if they're nested within each other.
In this example, we make a small change to masking settings for the Clarity website, inspect the elements in the DOM, and show how the web page rendering in a recording.
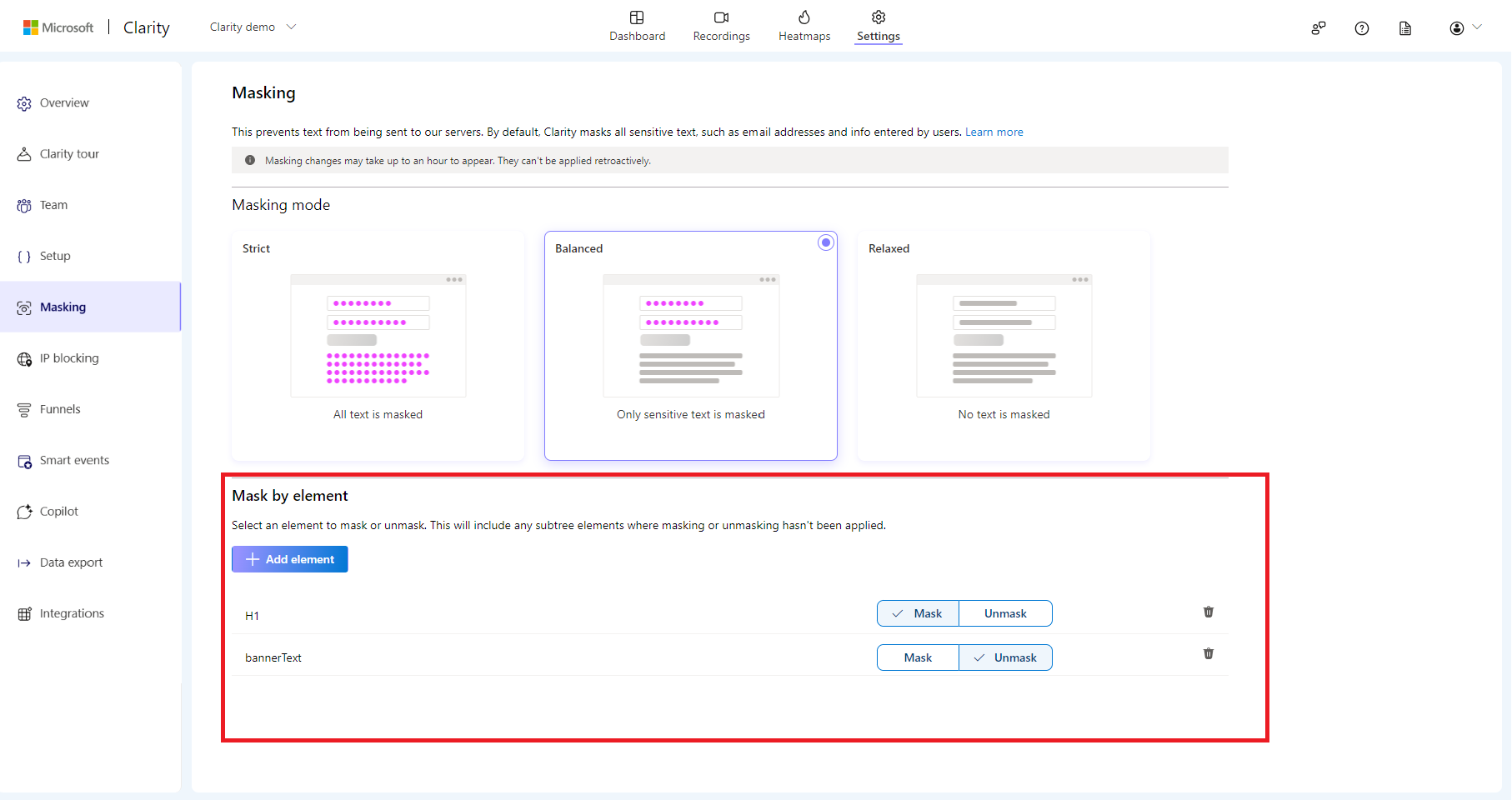
Step 1
On the Masking page of the Clarity website, we set the following values under Mask by element. We entered .bannerText for the bannerText class and switched its setting to Mask. Similarly, entered H1 and switched its setting to Unmask.

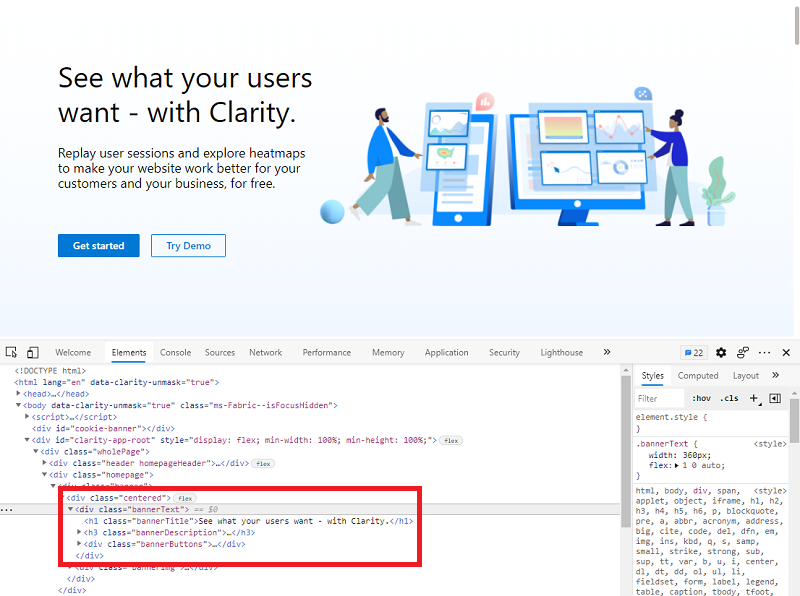
Step 2
Next, we opened the page in the JavaScript console and found the HTML elements. The bannerText class contains three elements in the DOM: H1, H3, and the bannerButtons class. Because .bannerText is masked, its H3 and bannerButtons children are masked. However, H1 is unmasked because it was set to Unmask on the Clarity website.

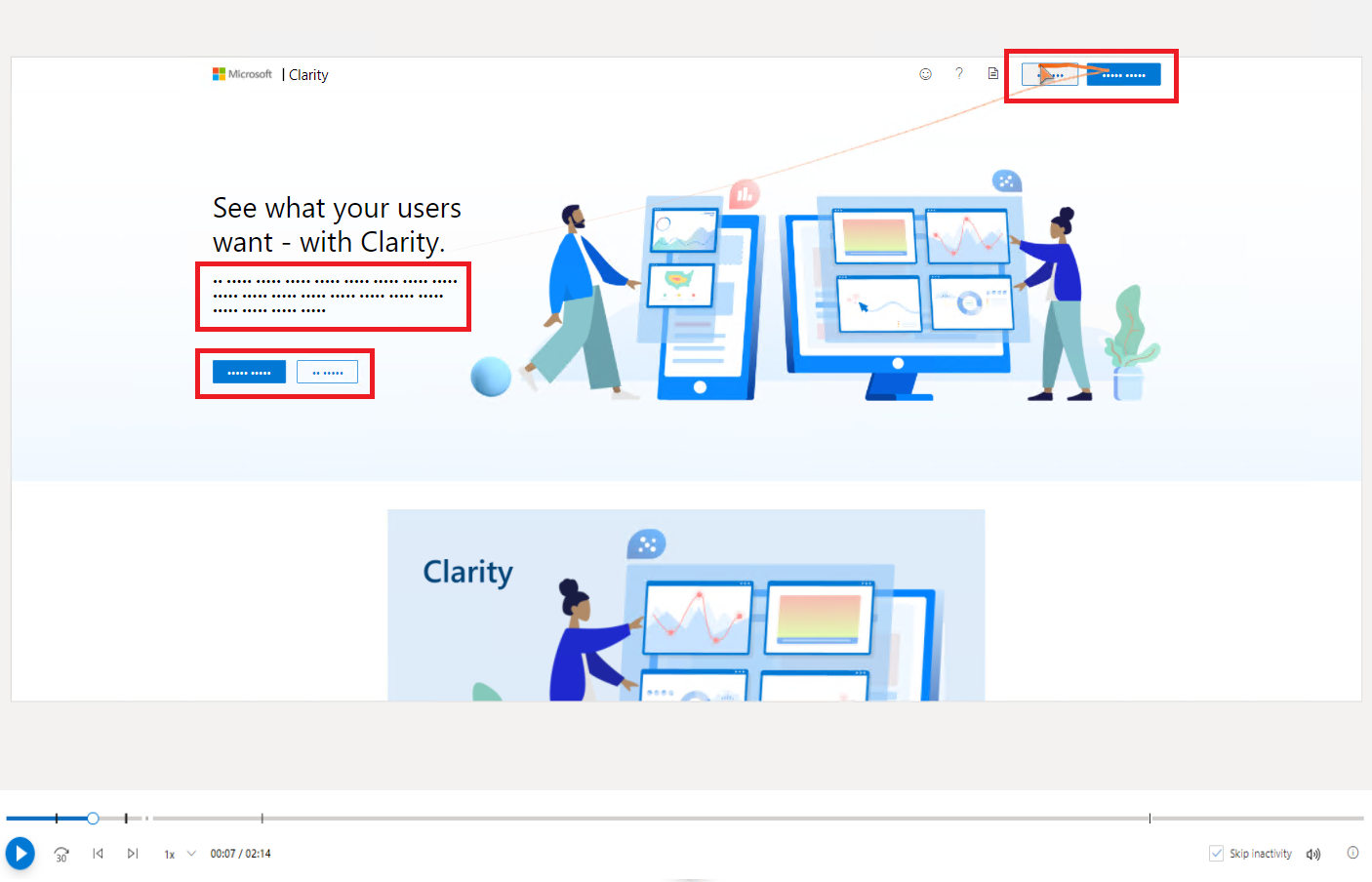
Step 3
About 30 minutes after we changed the Clarity masking settings, we viewed a session for the page under Recordings. The H1 content, which we set to Unmask, is visible, but the .bannerText underneath and on bannerButtons is masked. These latter elements weren't uploaded to Clarity and can’t be seen on recordings.

FAQ
For more answers, refer to Masking and Unmasking FAQ.