Identifying the Elements of the DHTML Control Project
Most DHTML control code is exactly like that created for any ATL control. For a basic understanding of the generic code, work through the ATL tutorial, and read the sections Creating an ATL Project and Fundamentals of ATL COM Objects.
A DHTML control is similar to any ATL control, except:
In addition to the regular interfaces a control implements, it implements an additional interface that is used to communicate between the C++ code and the HTML user interface (UI). The HTML UI calls into C++ code using this interface.
It creates an HTML resource for the control UI.
It allows access to the DHTML object model through the member variable
m_spBrowser, which is a smart pointer of type IWebBrowser2. Use this pointer to access any part of the DHTML object model.
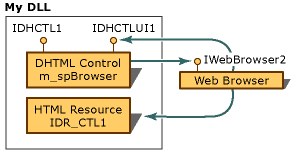
The following graphic illustrates the relationship between your DLL, the DHTML control, the Web browser, and the HTML resource.

Note
The names on this graphic are placeholders. The names of your HTML resource and the interfaces exposed on your control are based on the names you assign them in the ATL Control Wizard.
In this graphic, the elements are:
My DLL The DLL created using the ATL Project Wizard.
DHTML Control (
m_spBrowser) The DHTML control, created using the ATL Object Wizard. This control accesses the Web browser object and its methods through the Web browser object's interface,IWebBrowser2. The control itself exposes the following two interfaces, in addition to the other standard interfaces required for a control.IDHCTL1The interface exposed by the control for use only by the container.IDHCTLUI1The dispatch interface for communicating between the C++ code and the HTML user interface. The Web browser uses the control's dispatch interface to display the control. You can call various methods of this dispatch interface from the control's user interface by invokingwindow.external, followed by the method name on this dispatch interface that you want to invoke. You would accesswindow.externalfrom a SCRIPT tag within the HTML that makes up the UI for this control. For more information about invoking external methods in the resource file, see Calling C++ Code from DHTML.
IDR_CTL1 The resource ID of the HTML resource. Its file name, in this case, is DHCTL1UI.htm. The DHTML control uses an HTML resource that contains standard HTML tags and external window dispatch commands that you can edit using the Text editor.
Web Browser The Web browser displays the control's UI, based on the HTML in the HTML resource. A pointer to the Web browser's
IWebBrowser2interface is available in the DHTML control to allow access to the DHTML object model.
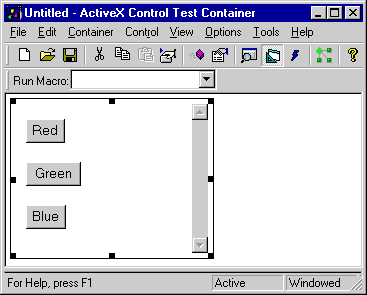
The ATL Control Wizard generates a control with default code in both the HTML resource and the .cpp file. You can compile and run the control as generated by the wizard, and then view the control in either the Web browser or the ActiveX Control Test Container. The picture below shows the default ATL DHTML control with three buttons displayed in Test Container:

See Creating an ATL DHTML Control to get started building a DHTML control. See Testing Properties and Events with Test Container for information on how to access Test Container.