Toolbar Editor (C++)
The Toolbar Editor enables you to create toolbar resources and convert bitmaps into toolbar resources. The Toolbar Editor uses a graphical display. It shows a toolbar and buttons that closely resemble how they'll look in a finished application.
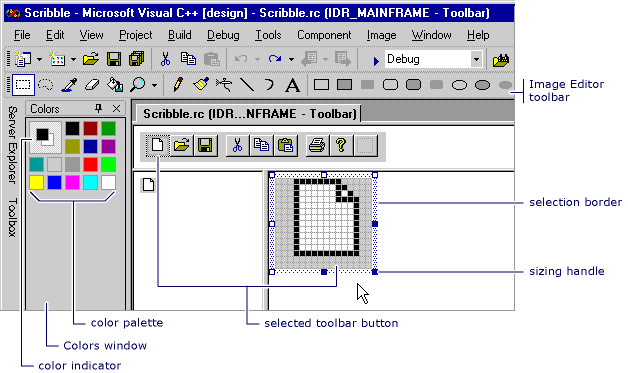
The Toolbar Editor window shows two views of a button image, the same as the Image Editor window. A split bar separates the two panes. To change the relative sizes of the panes, you can drag the split bar from side to side. The active pane displays a selection border and above the two views of the image is the subject toolbar.

Toolbar Editor
The Toolbar Editor is similar to the Image Editor in functionality. The menu items, graphic tools, and bitmap grid between the two are the same. There's a menu command in the Image menu to switch between the Toolbar Editor and the Image Editor. For more information on using the Graphics toolbar, Colors palette, or Image menu, see Image Editor.
You can create a new toolbar in a C++ project by converting a bitmap. The graphic from the bitmap converts to the button images for a toolbar. Usually the bitmap contains several button images on a single bitmap, with one image for each button. Images can be any size as the default is 16 pixels wide and the height of the image. You can specify the size of the button images in the New Toolbar Resource dialog box. To specify sizes, choose Toolbar Editor from the Image menu while in the Image Editor.
The New Toolbar Resource dialog box allows you to specify the width and height of the buttons you're adding to a toolbar resource in a C++ project. The default is 16 × 15 pixels.
A bitmap that's used to create a toolbar has a maximum width of 2048. If you set the Button Width to 512, you can only have four buttons. And, if you set the width to 513, you can only have three buttons.
The New Toolbar Resource dialog box has the following properties:
| Property | Description |
|---|---|
| Button Width | Provides a space for you to enter the width for the toolbar buttons you're converting from a bitmap resource to a toolbar resource. |
| Button Height | Provides a space for you to enter the height for the toolbar buttons you're converting from a bitmap resource to a toolbar resource. |
Note
The images are cropped to the width and height specified, and the colors are adjusted to use standard toolbar colors (16 colors).
By default, a toolbar displays a new or blank button at the right end of the toolbar. You can move this button before editing it. When you create a new button, another blank button appears to the right of the edited button. The blank button isn't saved when you save a toolbar.
A toolbar button has the following properties:
| Property | Description |
|---|---|
| ID | Defines the ID for the button. The drop-down list provides common ID names. |
| Width | Sets the width of the button. 16 pixels is recommended. |
| Height | Sets the height of the button. The height of one button changes the height of all buttons on the toolbar. 15 pixels is recommended. |
| Prompt | Defines the message displayed in the status bar. Adding \n and a name adds a ToolTip to that toolbar button. For more information, see To create a tool tip for a toolbar button. |
Width and Height apply to all buttons. A bitmap that is used to create a toolbar has a maximum width of 2048. It means that if you set the button width to 512, you can only have four buttons. If you set the width to 513, you can only have three buttons.
How To
The Toolbar Editor enables you:
To create new toolbars
In Resource View, right-click your .rc file and choose Add Resource. If you have an existing toolbar in your .rc file, you can right-click the Toolbar folder and select Insert Toolbar.
In the Add Resource dialog box, select Toolbar in the Resource Type list, then choose New.
If a plus sign (+) appears next to the Toolbar resource type, it means that toolbar templates are available. Select the plus sign to expand the list of templates, select a template, and choose New.
To convert bitmaps to toolbar resources
Open an existing bitmap resource in the Image Editor. If the bitmap isn't already in your .rc file, right-click the .rc file and choose Import. Then, navigate to the bitmap you want to add to your .rc file and select Open.
Go to menu Image > Toolbar Editor.
The New Toolbar Resource dialog box appears. You can change the width and height of the icon images to match the bitmap. The toolbar image is then displayed in the Toolbar Editor.
To finish the conversion, change the command ID of the button using the Properties window. Type the new ID or select an ID from the drop-down list.
Tip
The Properties window contains a pushpin button in the title bar and selecting this enables or disables Auto Hide for the window. To cycle through all the toolbar button properties without having to reopen the individual property windows, turn Auto Hide off so the Properties window stays stationary.
You can also change the command IDs of the buttons on the new toolbar by using the Properties window.
To manage toolbar buttons
To create a new toolbar button
In Resource View expand the resource folder (for example, Project1.rc).
Expand the Toolbar folder and select a toolbar to edit, then either:
Assign an ID to the blank button at the right end of the toolbar. You can do so by editing the ID property in the Properties Window. For example, you may want to give a toolbar button the same ID as a menu option. In this case, use the drop-down list box to select the ID of the menu option.
Select the blank button at the right end of the toolbar in the Toolbar View pane and begin drawing. A default button command ID is assigned (ID_BUTTON<n>).
To add an image to a toolbar as a button
In Resource View, open the toolbar by double-clicking it.
Next, open the image you'd like to add to your toolbar.
Note
If you open the image in Visual Studio, it will open in the Image Editor. You can also open the image in other graphics programs.
Go to menu Edit > Copy.
Switch to your toolbar by selecting its tab at the top of the source window.
Go to menu Edit > Paste.
The image will appear on your toolbar as a new button.
To move a toolbar button
In the Toolbar View pane, drag the button that you want to move to its new location on the toolbar.
To copy buttons from a toolbar, hold down the Ctrl key. In the Toolbar View pane, drag the button to its new location on the toolbar. Or, drag it to a location on another toolbar.
To delete a toolbar button, select the toolbar button and drag it off the toolbar.
To insert or remove space between buttons on a toolbar, drag them either away from or towards each other on the toolbar.
| Action | Step |
|---|---|
| To insert a space before a button that isn't followed by a space | Drag the button to the right or down until it overlaps the next button about halfway. |
| To insert a space before a button that is followed by a space and to keep the trailing space | Drag the button until the right or bottom edge is just touching the next button or just overlaps it. |
| To insert a space before a button that is followed by a space and close up that following space | Drag the button to the right or down until it overlaps the next button about halfway. |
| To remove a space between buttons on a toolbar | Select the button on one side of the space. Drag it toward the button on the other side of the space until it overlaps the next button about halfway. |
Note
If there's no space on the side of the button that you're dragging away from and you drag the button more than halfway past the adjacent button, the Toolbar Editor inserts a space on the opposite side of the button that you're dragging.
To change the properties of a toolbar button
In a C++ project, select the toolbar button.
Type the new ID in the ID property in the Properties Window, or use the drop-down list to select a new ID.
To create a tool tip for a toolbar button
Select the toolbar button.
In the Properties Window, in the Prompt field, add a description of the button for the status bar and after the message, add
\nand the tool tip name.
For example, to see the tool tip for the Print button in WordPad:
Open WordPad.
Hover your mouse pointer over the Print toolbar button and notice the word
Printnow is floating under your mouse pointer.Look at the status bar at the bottom of the WordPad window and notice that it now shows the text
Prints the active document.
Print is the tool tip name and Prints the active document is the description of the button for the status bar.
If you want this effect using the Toolbar Editor, set the Prompt property to Prints the active document\nPrint.
Requirements
MFC or ATL